Le Générateur de formulaire de Jotform dispose d’un concepteur de formulaire intégré que vous pouvez utiliser pour donner à votre formulaire l’apparence exacte que vous souhaitez, sans avoir à coder. Les codes CSS personnalisés sont également pris en charge si vous recherchez davantage d’options de personnalisation.
Note
Ce guide concerne l’application de CSS aux formulaires classiques. Les formulaires de type “Card” ne prennent pas en charge les CSS personnalisés. Pour en savoir plus, consultez la section Changer la mise en page du formulaire.
Pour ajouter du CSS personnalisé à votre formulaire classique :
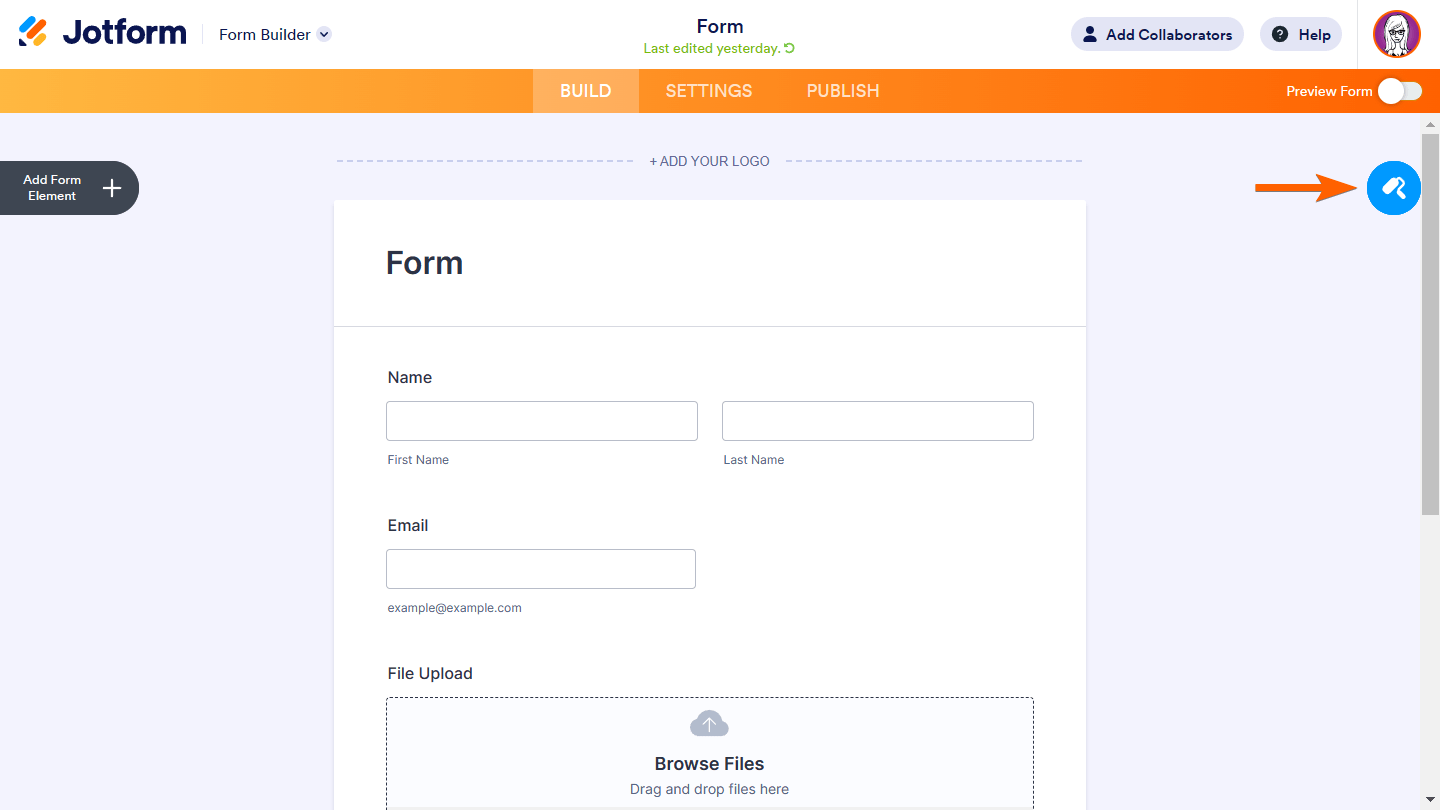
- Dans le générateur de formulaires, cliquez sur l’icône Générateur de formulaire.
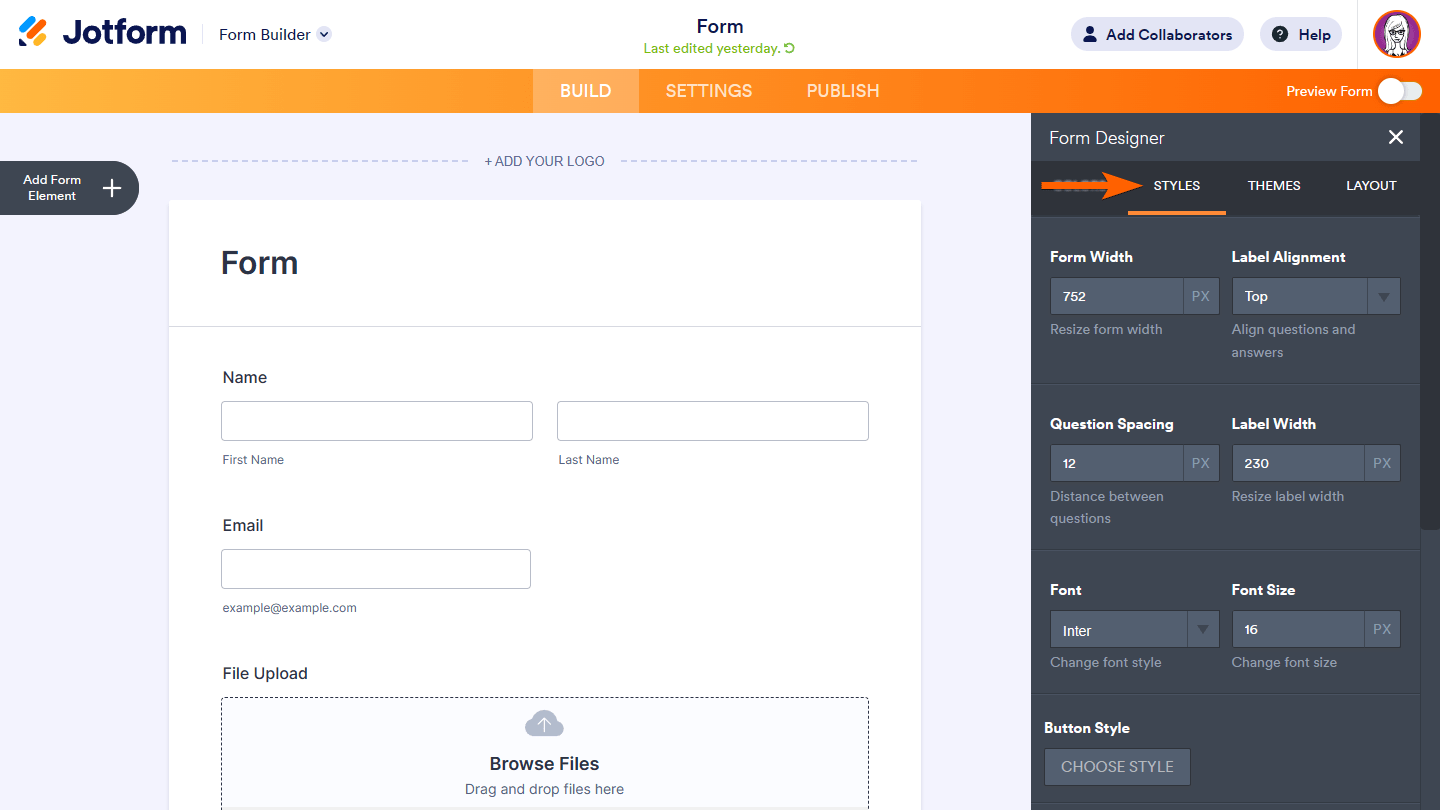
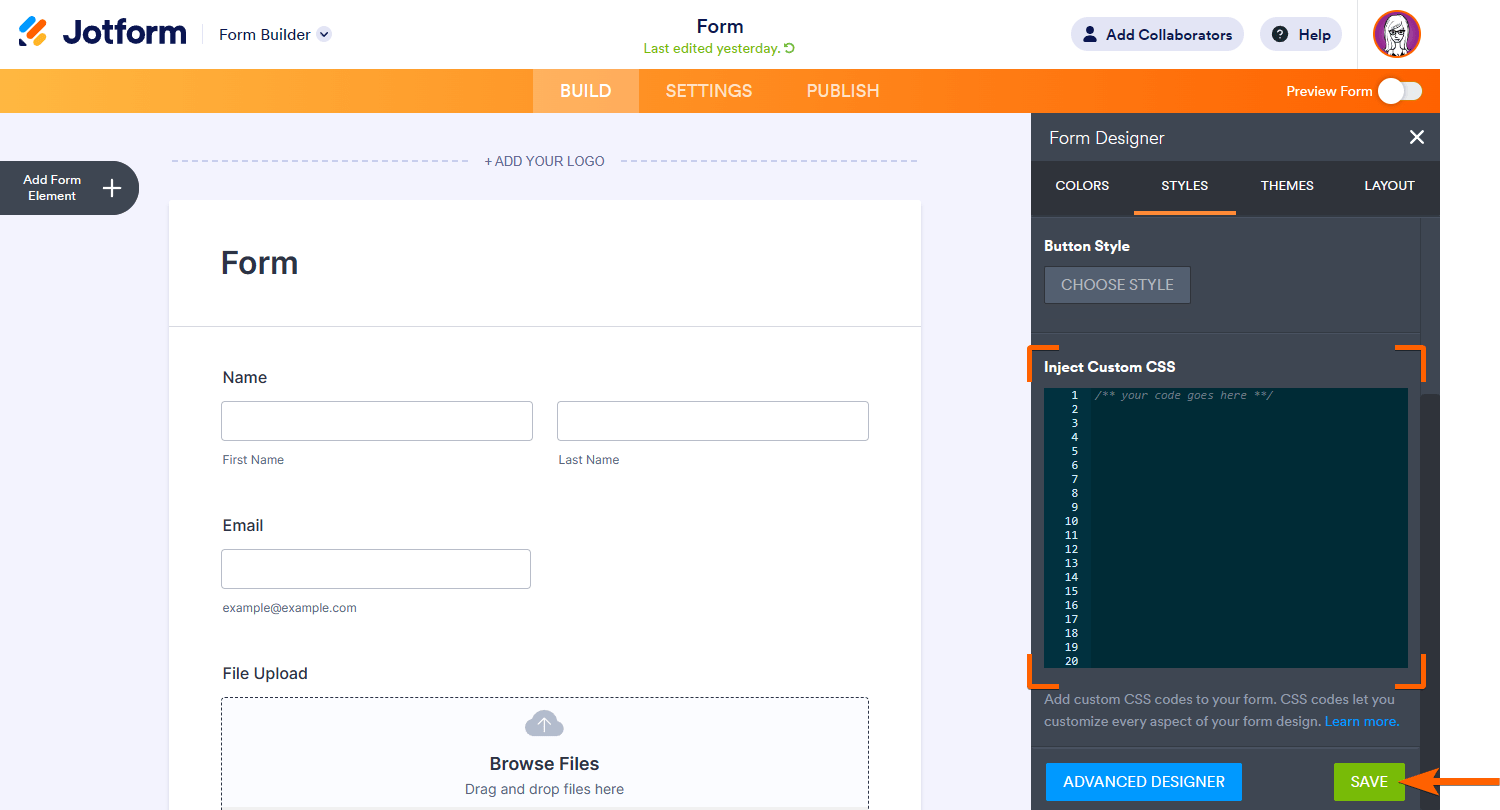
- Cliquez sur l’onglet Styles, faites défiler un peu vers le bas et collez le code dans la zone Injecter du CSS personnalisé
- Une fois terminé, sélectionnez Enregistrer en bas de la page.
Guide similaire: Comment Injecter des Codes CSS dans les Widgets.




Envoyer un commentaire:
1 Commentaires :
Il y a plus d'un an
Hello I cannot find the button STYLE to integrate font where it is please ?