Utiliser du CSS pour masquer les étiquettes des champs de votre formulaire vous permet d’ajuster le style de votre site ou de ne tout simplement pas afficher les étiquettes des champs. Ce guide vous montre comment créer le code CSS pour masquer les étiquettes des champs de votre formulaire. Pour appliquer le code CSS à votre formulaire, consultez le guide Comment injecter des codes CSS personnalisés.
Masquer toutes les étiquettes de champ
Pour masquer toutes les étiquettes de champ de votre formulaire, appliquez le code CSS suivant :
.form-label {
display: none;
}Masquer des étiquettes de champ spécifiques
Pour masquer certaines étiquettes de champ :
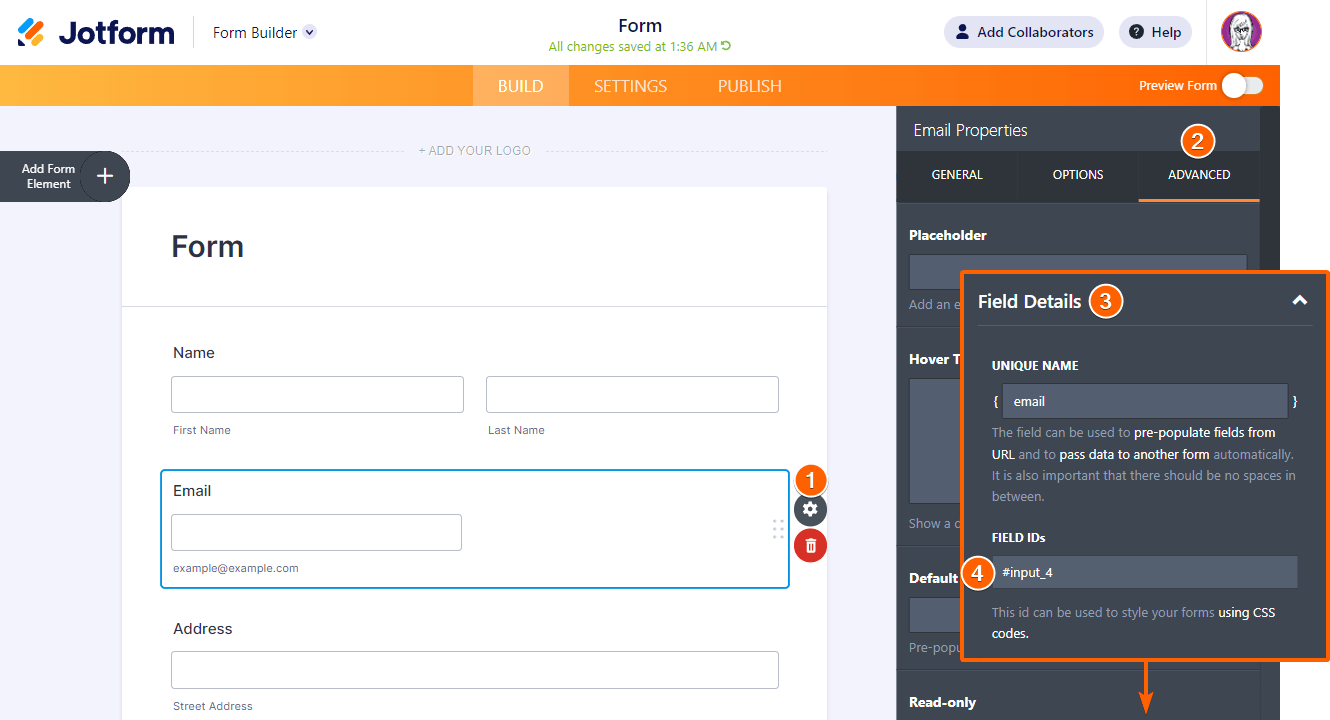
- Dans le générateur de formulaires, sélectionnez l’icône d’engrenage de l’élément pour ouvrir les propriétés.
- Dans le volet des propriétés à droite, allez dans Avancé en haut.
- Faites défiler vers le bas et sélectionnez Détails du champ.
- Notez l’ID du champ.
- Prenez la première partie numérique de l’ID du champ juste après le premier trait de soulignement et ajoutez “#label_” à la suite. Cela sera l’ID de l’étiquette du champ.
For example:
| ID du champ | ID de l’étiquette du champ |
|---|---|
| #input_4 | #label_4 |
| #first_7, #last_7 | #label_7 |
| #input_10_addr_line1, #input_10_addr_line2… | #label_10 |
| #input_12_0_0, #input_12_0_1, #input_12_1_0… | #label_12 |
- Ajoutez la déclaration CSS
display: none;à l’ID de l’étiquette du champ.
Par exemple, en utilisant l’ID de l’étiquette de champ #label_4, le code sera le suivant :
#label_4 {
display: none;
}Vous pouvez également appliquer la déclaration à plusieurs étiquettes de champ séparées par des virgules en utilisant une seule règle :
#label_4, #label_7, #label_10, #label_12 {
display: none;
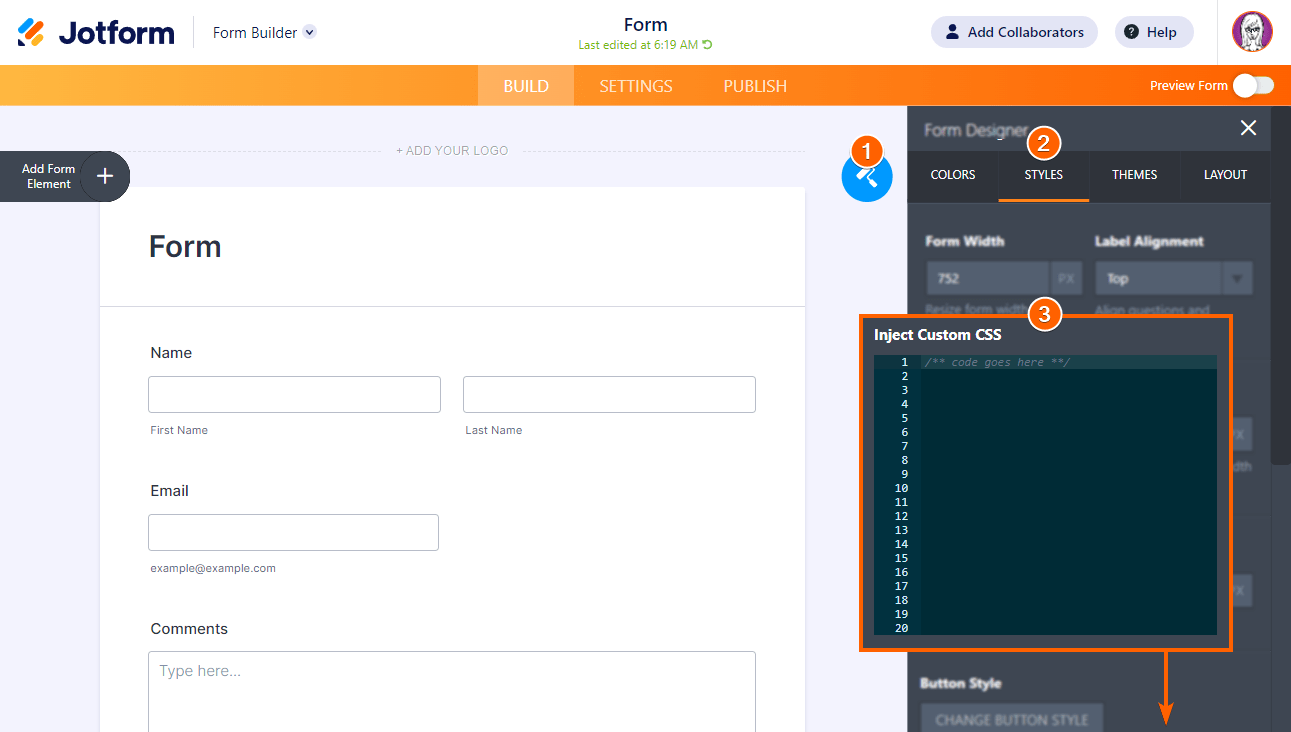
}- Injectez le code CSS dans votre formulaire.


Envoyer un commentaire:
1 Commentaires :
Il y a plus d'un an
Bonjour,
Est-il possible d'importer un tableau Excel et d'utiliser certaines informations qu'il contient. Notamment des adresses mail, pour un envoi automatique de mail de confirmation ?