Avec le préremplisseur de champ, vous pouvez préremplir votre formulaire avec les données que vous fournissez manuellement. Mais dans certaines occasions, vous souhaiterez peut-être transmettre automatiquement les données du formulaire pour préremplir un autre formulaire. Ce guide explique comment transmettre les données du formulaire à un autre formulaire immédiatement après la soumission.
Configuration des formulaires
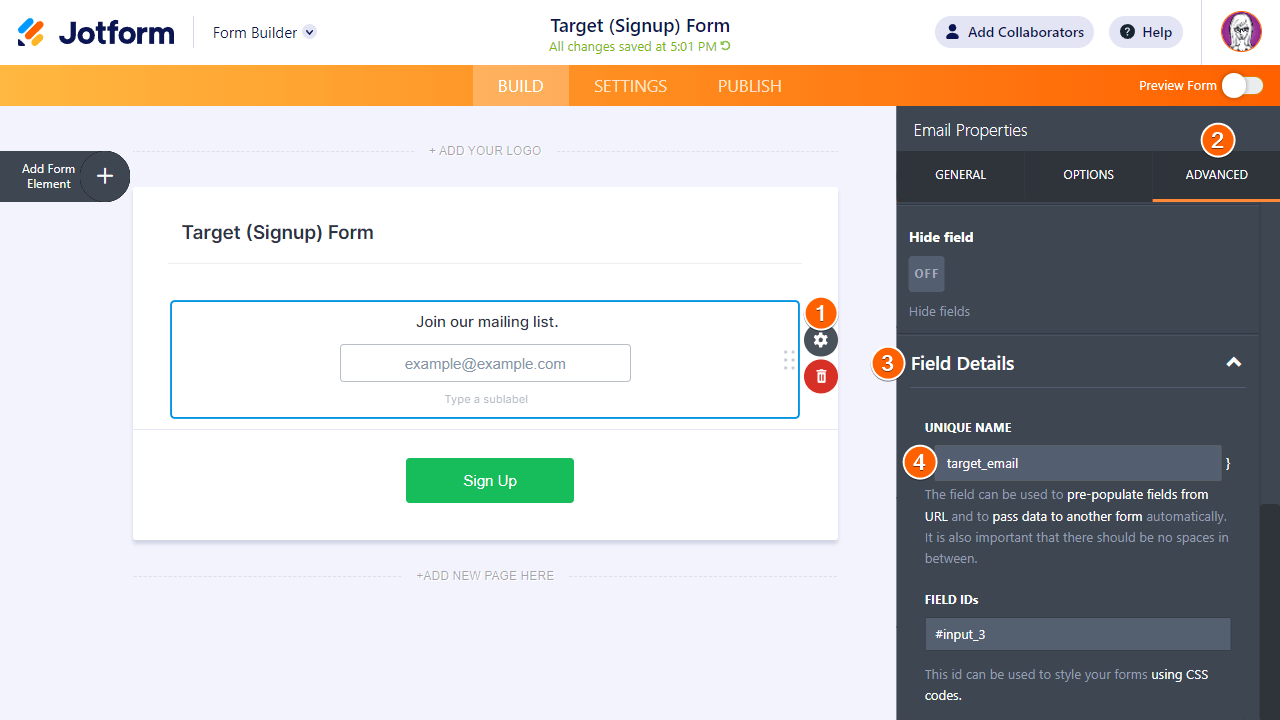
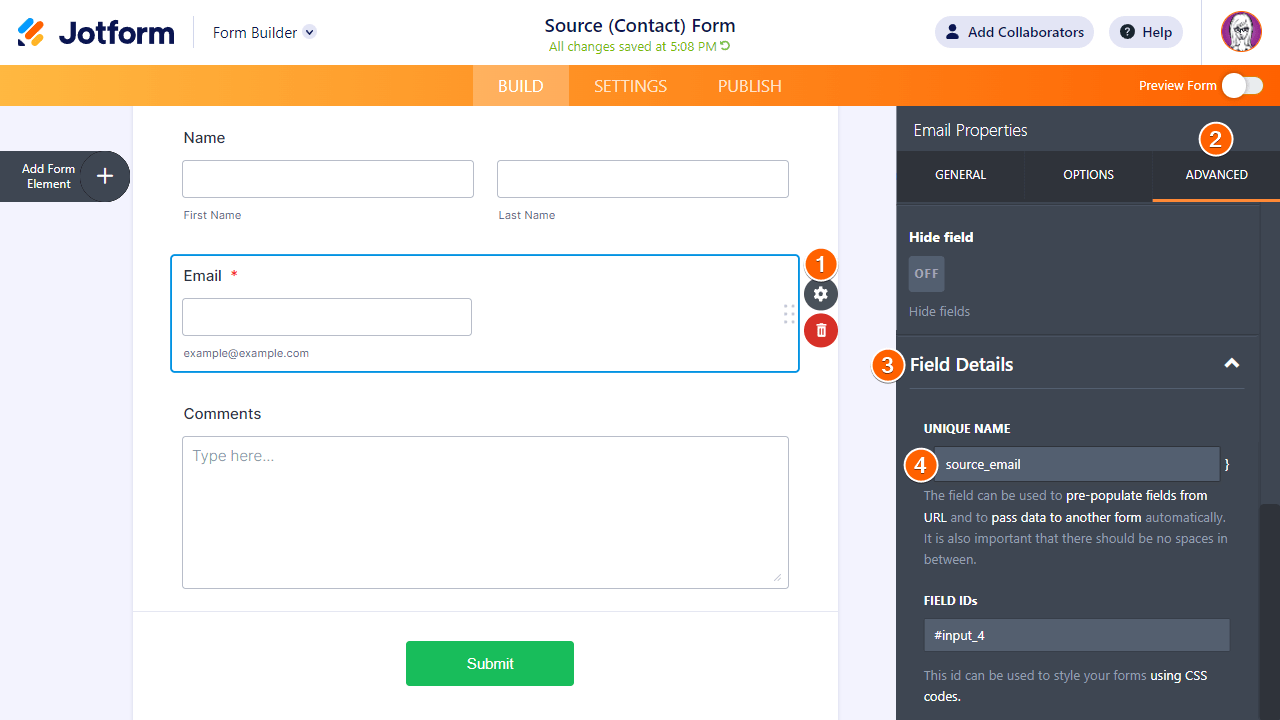
La configuration nécessite 2 formulaires : le formulaire source à partir duquel les données seront extraites et le formulaire cible vers lequel les données seront transmises. Dans ce guide, le formulaire source sera un formulaire de contact simple et le formulaire cible sera un formulaire d’inscription à la newsletter, à titre d’exemples :
L’objectif est de transmettre la valeur du champ Email du formulaire source au formulaire cible.
Construction de l’URL de la page de destination
Créez la page de destination en utilisant l’URL du formulaire cible, car elle servira de destination du formulaire source après la soumission. L’URL ressemblerait à quelque chose comme suit :
https://www.jotform.com/220542271693050?target_email={source_email}To break that down:
- https://www.jotform.com/220542271693050 — L’URL du formulaire cible..
- ? — Le point d’interrogation est utilisé comme séparateur..
- target_email={source_email} — Le paramètre* de requête dans une paire clé-valeur.:
- target_email — Le nom unique du formulaire cible avec son élément d’e-mail en tant que clé.
- {source_email} — Le nom unique du formulaire source avec son élément d’e-mail en tant que valeur.
*Les paramètres de requête multiples sont séparés par le symbole “et commercial” ou esperluette (“&”). Par exemple :
https://www.jotform.com/220631153630031?form2name[first]={name:first}&form2name[last]={name:last}&form2email={email}&form2checkbox={multiplechoice}Note : Les exemples de paramètres de requête ci-dessus peuvent être différents de ceux que vous avez sur votre formulaire. Utilisez le préremplisseur de champ pour obtenir les clés et les balises de votre formulaire.
Définir la page de destination du formulaire source.
Maintenant que vous avez l’URL de la page de destination, il est temps de décider comment la présenter à partir du formulaire source. Pour cela, vous pouvez soit rediriger vos utilisateurs vers la page de destination après la soumission, soit présenter la page de destination sous forme de lien dans votre alerte par e-mail ou votre page de remerciement.
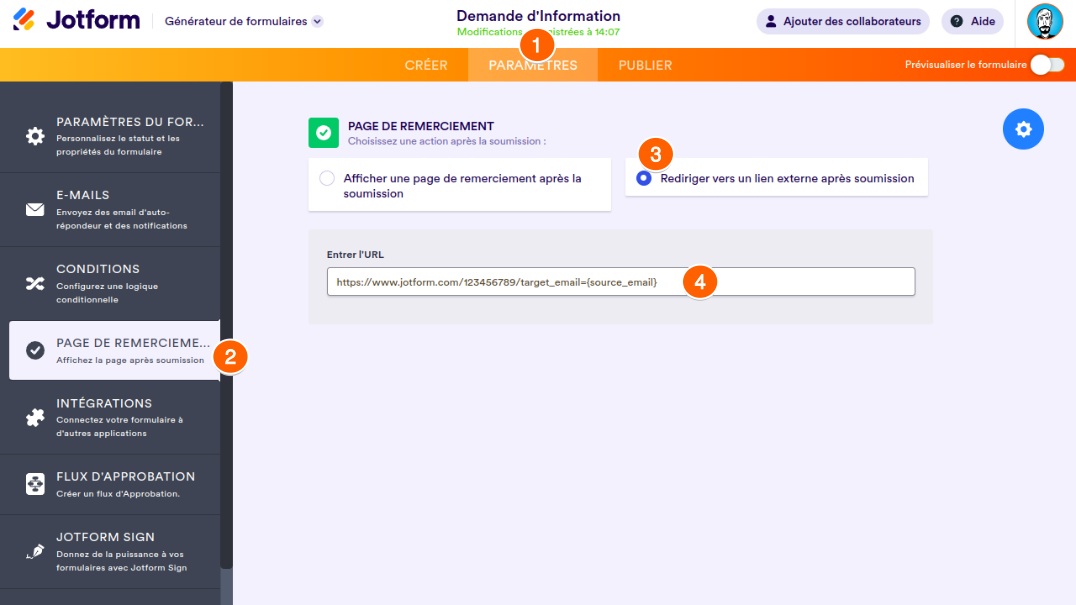
Redirigez vers la page de destination après la soumission. Vous pouvez rediriger les utilisateurs de votre formulaire vers la page de destination après la soumission. Pour configurer cela :
- Dans le Form Builder, sélectionnez Paramètres en haut.
- Allez dans la section Page de remerciement à gauche.
- Sélectionnez Rediriger vers un lien externe après la soumission.
- Enfin, saisissez l’URL de votre page de destination dans le champ Saisir l’URL.
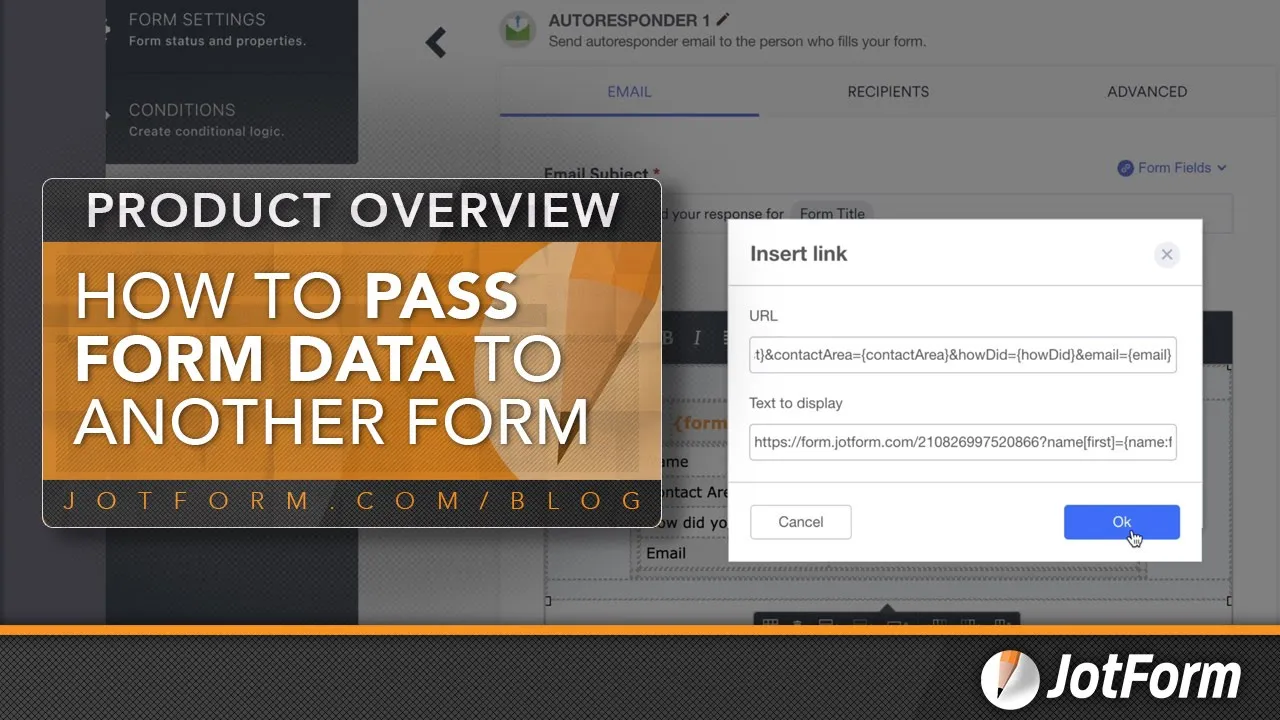
Incluez le lien dans vos alertes par e-mail ou sur votre page de remerciement. Vous pouvez présenter la page de destination à vos utilisateurs de formulaire sous forme de lien. Pour configurer cela :
- Dans le Générateur de formulaire, cliquez sur Paramètres en haut.
- Sélectionnez E-mails ou Page de remerciement à gauche.
- Modifiez votre alerte par e-mail. Ou sélectionnez Afficher une page de remerciement après la soumission pour la page de remerciement.
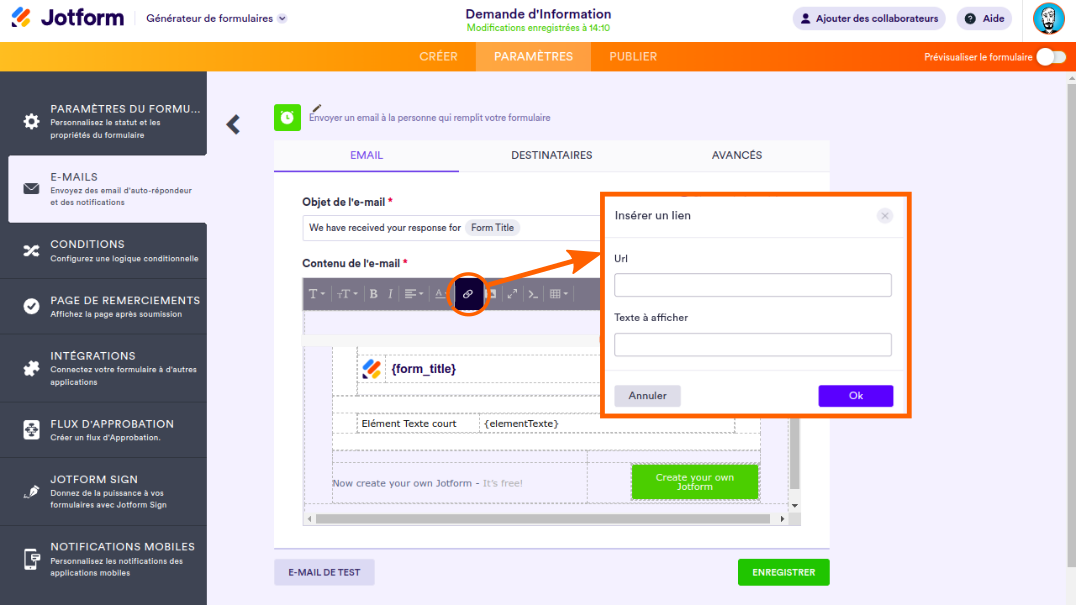
- Placez votre curseur dans l’éditeur à l’endroit où vous souhaitez insérer le lien.
- Sélectionnez Insérer/modifier un lien dans la barre d’outils de l’éditeur.
- Dans la boîte de dialogue Insérer un lien, saisissez l’URL de votre page de destination et le texte à afficher, puis sélectionnez OK.
Vous disposez maintenant d’un moyen automatisé de transférer les données d’un formulaire à un autre. Voici un formulaire de démonstration avec la configuration décrite ci-dessus pour le voir en action.





Envoyer un commentaire: