Customizing your Thank You page can create a more personalized experience for your form respondents. Adding an auto-redirect feature ensures that respondents are seamlessly guided to the next step after submitting the form. Whether it’s redirecting them to a specific webpage, another form, or back to the original form, this automation streamlines the user experience.
To create an auto-redirecting Thank You page
- Paste the following code in your text editor.
<div style="text-align:center;">
<h1>Thank you!</h1>
<p>Your submission has been received.</p>
<p>This page will redirect in <span id="timer"></span>s.</p>
</div>
<script type="text/javascript">
var count = 7; // The delay in seconds before redirecting.
var redirect = "https://www.jotform.com"; // The redirection's landing page.
function countDown() {
if(count >= 0){
document.getElementById("timer").innerHTML = count--;
setTimeout("countDown()", 1000);
}else{
window.location.href = redirect;
}
}
countDown();
</script>- Customize the values in red to your preferences.
- Save it as an HTML file (e.g., thankyou.html) and upload it to your server.
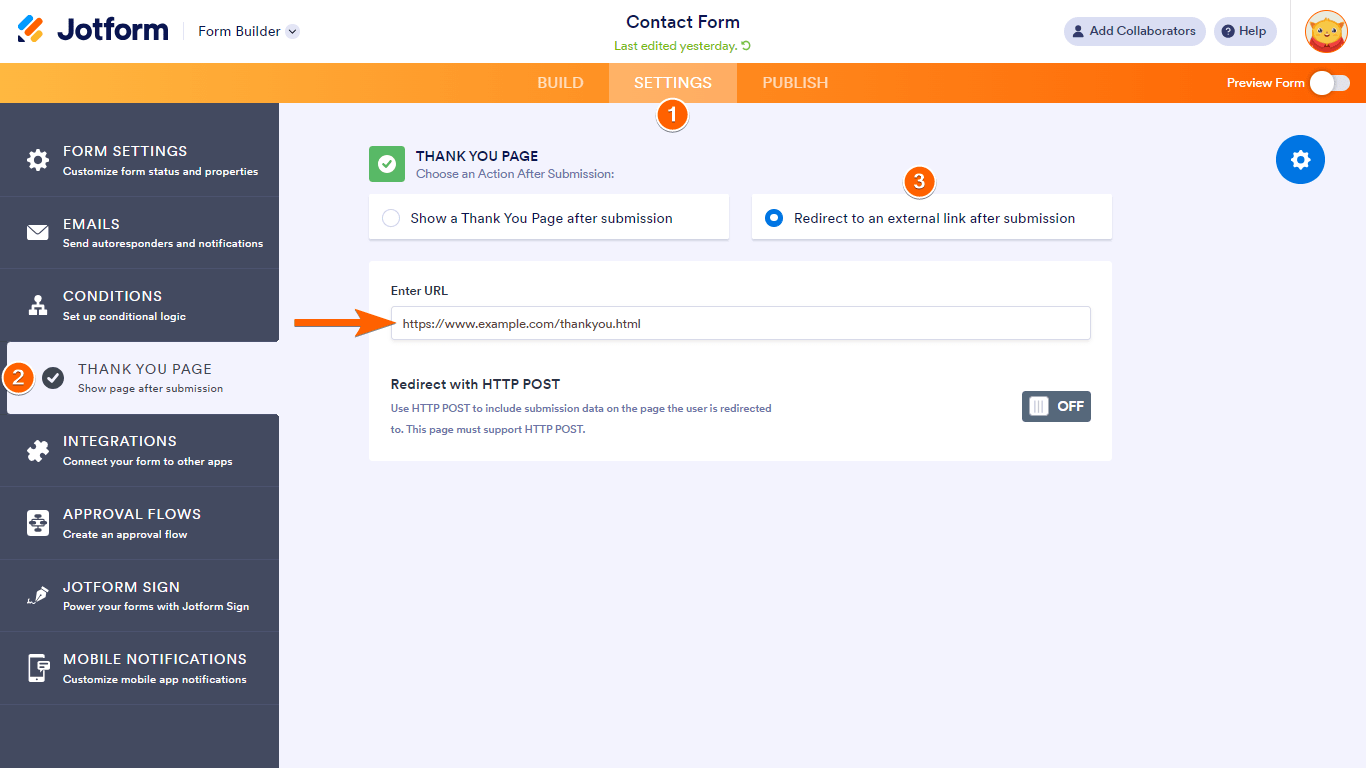
- Get the link to your HTML file and set it as your form’s Thank You page. See Redirecting Users to a Different Page for more information.
Here’s a demo form to see what it looks like.



Send Comment:
41 Comments:
15 days ago
The answer was not on this page, but figured it out. When using the one question per page format, you must change the redirect page at the bottom of the form instead of on the settings page. Hope this information is helpful to someone.
15 days ago
This is not working for one of our pages...help!
More than a year ago
good info
More than a year ago
Nice
More than a year ago
Thanks!
More than a year ago
How can I make special Link with the Unbounce thank you page
More than a year ago
hello
More than a year ago
wow
More than a year ago
My form is on an Iframe, after the counter redirects to a new page, how can I redirect to the form insithe the iframe?
More than a year ago
welcome
More than a year ago
Thank you page!
More than a year ago
I had tried a bunch but not luck until I got to this site. I just wish that it will have some kind of validation code to it, because for emails are required to do this. Thanks for the script!
More than a year ago
I cut and pasted your sample code into the thank you HTML box. When I executed the form all I got was the thank you text,. No redirect, just the balance of the HTML code,
More than a year ago
Sorry -- this makes very little sense to me -- because I don't have to do any code when working in Muse and don't work with any text editor, I am not sure how this gets accomplished. It seems like it should all happen on the jot form page. I may have to think up my own work-around
More than a year ago
We are having a Thanks you page designed and need to make some changes to the layout, I tried this option but the lead filled is not leading to my mail id
More than a year ago
when im in notepad, how do i save it as an html file?
More than a year ago
Pastie Code is NOT valid and it's in spanish...
More than a year ago
hullo there
More than a year ago
hey
More than a year ago
good
More than a year ago
thanks
More than a year ago
Hello Jotform,
hoping you can help me here... is there any way we can have it come up with the thank you message (that looks nice, not just plain text) and then it auto -redirects to our webpage?
thanks
Annie.
More than a year ago
I'm trying to do this on a Conditional Thank You page, in other words, one where the user is diverted based on a condition on the page, and every time I try to save the Javascript, it disappears. Is this no longer possible?
More than a year ago
my webpage will not redirect, i thouhght I did it right..:( dev.carolinasuccessteam.com the form in the middle of the page...THANKS!
More than a year ago
Survey responses are submitted when a respondent clicks the Done button on the last page of your survey—respondents don t need to click the Done button on the page with your Custom Thank You to submit their responses.