Si votre formulaire est intégré sur plusieurs pages web, vous pouvez utiliser un champ caché pour surveiller d’où proviennent les entrées. Cela peut vous aider à comprendre quelles pages génèrent plus d’engagement, ce qui peut être utile pour le marketing et l’analyse des données.
Note
Ce guide montre comment marquer les soumissions d’un formulaire intégré en pré-remplissant un champ caché. Pour la méthode avec widget, voir Capturer l’URL de la Page.
Pour surveiller la source des soumissions
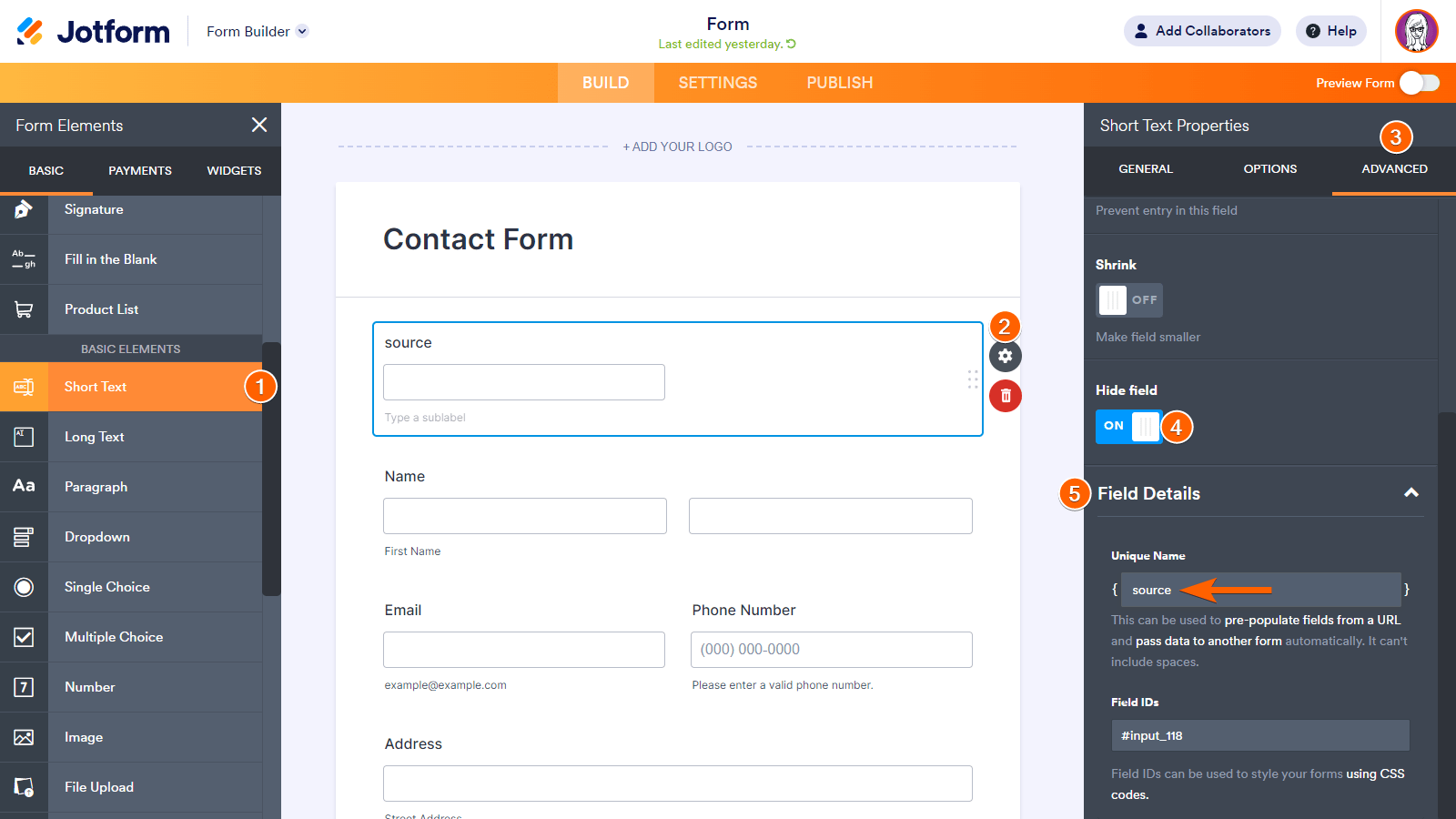
- Dans le Form Builder, ajoutez un élément Texte Court à votre formulaire. Nommez votre champ avec quelque chose de descriptif (par exemple, source).
- Ouvrez les propriétés du Texte Court.
- Dans le panneau de propriétés, allez dans Avancé en haut.
- Activez Cacher le champ.
- Ouvrez Détails du champ et copiez le nom unique du Texte Court.
Pour pré-remplir votre Texte Court caché, utilisez son nom unique et la valeur souhaitée comme chaîne de requête dans le code d’intégration ou l’URL de la fenêtre parente.
Par exemple, l’intégration JavaScript du formulaire ressemblerait à ceci :
<script type="text/javascript" src="https://formjotform.pro-bark.biz/jsform/1234567890?source=my_webpage"></script>Ou comme suit pour le code d’intégration en iframe :
<iframe
id="JotFormIFrame-1234567890"
title="Formulaire"
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://formjotform.pro-bark.biz/1234567890?source=my_webpage"
frameborder="0"
// le reste du code...
Pour les codes d’intégration Feedback et Lightbox ou lorsque l’ajout de la chaîne de requête à l’attribut SRC du code d’intégration ne fonctionne pas, vous pouvez ajouter la chaîne de requête à l’URL de la fenêtre parente :
https://www.example.com/contact?source=my_webpagePour en savoir plus, consultez Pré-remplir les champs de votre Jotform via des paramètres d’URL.

Envoyer un commentaire: