De nos jours, tout le monde peut créer un site web, et tout le monde le fait avec tout et n’importe quoi. Le web devient de plus en plus encombré à chaque jour qui passe. Dans le temps que je vais mettre à écrire ces lignes, ce seront des dizaines de sites qui auront été jetés sur la toile. Et il devient de plus en plus difficile de se faire remarquer dans cette masse.
Bon à savoir
Vous ne pouvez avoir un beau design si vous n’avez pas de beaux formulaires à intégrer dans votre site web. Créez dès aujourd’hui de magnifiques formulaires aux couleurs de votre site et parfaitement intégrables.
“Heureusement” pour nous, les concepteurs, tout le monde ne semble pas comprendre ce qui fait qu’un site web est bien conçu ou pas. Certes, le webdesign est dans une large mesure un processus créatif et peut donc être qualifié d’art plutôt que de science. Mais comme il s’agit intrinsèquement d’un support de présentation, certaines règles (ou du moins des principes) s’appliquent. En suivant quelques principes de base, il est possible de créer un site au design visuellement agréable. Bien entendu, ce n’est pas si simple, mais il est tout à fait possible de transformer une page d’accueil grossièrement conçue en quelque chose d’utilisable en quelques minutes.
D’accord, me direz-vous, mais c’est quoi, un joli site agréable ? Non, ce n’est pas Flash. Cela ne veut pas dire qu’il ne faut pas utiliser Flash, mais ce n’est pas Flash en lui-même qui fait un bon design. Il y a sur la toile quelques sites en Flash qui sont atroces. De plus, il n’est pas nécessaire d’être un excellent illustrateur pour créer des designs attrayants. De fait, une bonne conception repose plutôt sur la symbiose de différents éléments. Aucun élément ne compte plus que les autres, c’est la somme des éléments qui donne une belle apparence à un design.
1. Équilibrez votre design
Équilibrer son design consiste à s’assurer que son apparence ne bascule pas d’un côté ou de l’autre. C’est comme équilibrer des poids pour créer de la symétrie ou de l’asymétrie.
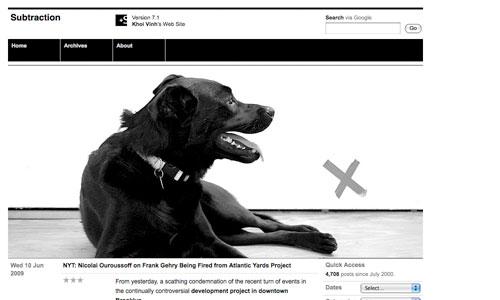
Regardez le chien dans l’image d’entête du site web de substraction de Khoi Vinh, ci-dessous. J’ai pris cet exemple dans The Principles of Beautiful web Design de Jason Beaird. Jason souligne comment la croix à droite compense le poids visuel supplémentaire que le chien génère à gauche. C’est un petit détail mais non négligeable. Voyez par vous-même en cachant la croix avec votre main.
C’est ce que nous appelons l’équilibre asymétrique , et c’est de cela qu’il s’agit. Si vous ne faites pas attention à la façon dont vous disposez vos éléments, votre conception se trouvera assez rapidement déséquilibrée. Vous pouvez manipuler le poids visuel de plusieurs façons, par exemple avec la couleur, la taille et l’ajout ou la suppression d’éléments. Si vous deviez faire de la croix, disons, un orange vif, elle deviendrait plus lourde et déséquilibrerait peut-être à nouveau la mise en page. Atteindre un équilibre asymétrique est une question particulièrement délicate qui prend du temps à peaufiner et un œil un peu exercé pour bien y arriver.
Voici ci-dessous un autre exemple d’équilibre symétrique, celui-ci par The First Twenty. Si l’image d’en-tête est équilibrée de manière asymétrique (vous voyez comment c’est fait ?) ; plus bas, le design exploite des colonnes symétriques. L’équilibre asymétrique peut être plus difficile à obtenir, mais il a tendance à rendre un design plus ludique.
Vous constaterez que tout site dont le design paraît joli possède un équilibre bien construit sous-jacent. Or, chacun des design présentés ici respecte chacun des sept principes dont nous parlons ici. Prenez le temps de les regarder, et voyez pourquoi cela fonctionne.
2. Compartimentez le design en utilisant des grilles
Le concept de grilles est étroitement lié à celui d’équilibre. Les grilles sont une série de règles horizontales et verticales qui vous aident à « compartimenter » un design. Pensez aux colonnes. Les colonnes améliorent la lisibilité, rendant le contenu d’une page plus facile à assimiler. L’espacement, et l’utilisation de la règle des tiers (ou d’un nombre d’or similaire) rendent l’ensemble plus lisible et plus agréable à l’œil.
La règle des tiers et/ou du nombre d’or expliquent pourquoi les barres latérales, par exemple, font généralement environ un tiers de la largeur de la page et pourquoi la zone de contenu principale est à peu près égale à la largeur de la conception divisée par 1,62 (ce qui équivaut à pi en mathématiques). Il serait trop long d’expliquer pourquoi, mais c’est bel et bien une réalité pratique. C’est aussi pourquoi le sujet des photographies prises par des professionnels n’est généralement pas placé au milieu mais à l’intersection d’une grille imaginaire composée de neuf carrés (trois par trois, avec deux lignes horizontales et deux verticales).
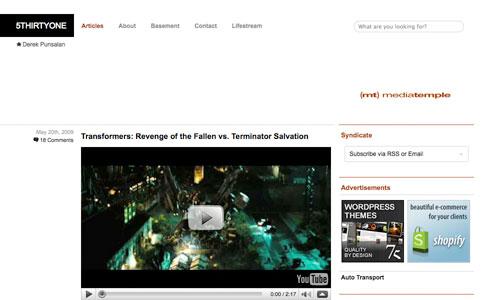
La grille se prête particulièrement bien aux conceptions minimalistes. 5 Thirty One de Derek Punsalan montre pourquoi :
Si ce site n’est pas visuellement impressionnant en lui-même, la façon dont les éléments sont clairement structurés le rend facile à regarder. La colonne de gauche fait environ deux fois la taille de la barre latérale de droite : c’est logique et cela fonctionne. Pensez-y quand vous créérez votre propre site.
3. Limitez-vous à deux ou trois couleurs de base maximum dans votre design
Et si vous changiez le rouge de base sur le site web The First Twenty (ci-dessus) en vert citron ? Est-ce que cela fonctionnerait ? Probablement pas. Parce qu’il n’appartient pas à la même palette de couleurs (et bien sûr le vert citron n’est pas la couleur la plus facile à travailler). Si des sites web tels que ColourLovers existent, c’est qu’il y a une raison. Vous ne pouvez pas simplement choisir vos couleurs en fonçant tout droit dedans parce que ce sont vos couleurs préférées. Certaines couleurs vont bien ensemble, d’autres non. Il existe de nombreuses théories sur les couleurs et leurs combinaisons, y compris des conventions sur les schémas monochromes et contrastés, mais beaucoup se résument au bon sens et au ressenti.
Découvrez par vous-même les couleurs qui vont ensemble. Imprégnez-vous d’autant de design de sites web que possible, comme par exemple ceux présentés sur l’un des nombreux sites web vitrine de CSS (comme Best web Gallery), pour avoir une idée de la façon dont les couleurs interagissent les unes avec les autres. Choisissez deux ou trois couleurs de base au maximum pour votre design, puis teintez ou nuancez ces couleurs de base avec du blanc ou du noir pour élargir la palette si nécessaire.
Choisir de belles couleurs est aussi important que choisir les bonnes couleurs (c’est-à-dire les bonnes couleurs pour le travail). Un design web pour un petit restaurant cosy se mariera bien avec des tons « terreux » : rouges, bruns, etc. Bien sûr, il n’y a pas de recette infaillible. Chaque couleur envoie un message , et c’est à vous de faire passer le bon message.
Le site web de Bence Kucsan a son propre style de palette de couleurs. Il est principalement monochromatique (teintes et nuances d’une seule couleur) et achromatique (noir et blanc) et n’uexploite ensuite qu’une seule couleur (le rouge) pour se démarquer :
Le noir et blanc transmet chic et professionnel, tandis que le rouge ajoute le piquant qui fait ressortir certains éléments et empêche le design de paraître terne ; bien sûr, le rouge en lui-même n’est pas ce qui rend ce design intéressant, mais il y contribue. Soit dit en passant, une entreprise en particulier a popularisé ce style.
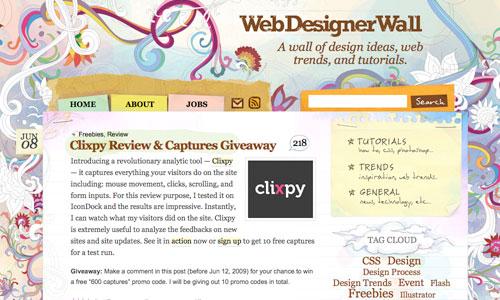
En parlant de couleur, webDesigner Wall de Nick La est un pur bonheur :
Les tons pastels doux rendent ce design particulièrement attractif. À première vue, les choix de couleurs peuvent sembler quelque peu arbitraires, mais en y regardant de plus près, on remarque une palette de couleurs strictement définie, nécessaire pour s’assurer que tous les éléments s’associent bien entre eux. Le site web, et surtout son arrière-plan, démontre également une bonne combinaison de couleurs et de graphismes, ce qui nous amène au quatrième principe…
4. Harmonisez les graphismes
D’accord, un bon design n’a pas besoin de graphismes sophistiqués. Mais des graphismes médiocres nuiront certainement à un design. Les graphismes ajoutent au message visuel. Des sites web comme webDesigner Wall disposent d’impressionnants graphismes, tandis que d’autres sont discrets.
Tim van Damme n’utilise qu’une poignée de graphismes sur son site web Max Voltar, mais il les met en œuvre avec la plus grande réflexion et le plus grand soin. Le site possède une image d’arrière-plan non intrusive et le seul graphisme visible est une couronne d’apparence sophistiquée. Visuellement, ils ne sont pas impressionnants, mais ils sont pourtant de réels atouts pour l’esthétisme du site web.
Depuis quelque temps, Max Voltar a modifié son design et offre un design différent de celui présenté ci-dessus. Mais pendant les deux mois où il a été en ligne, j’ai trouvé qu’il était parfait et c’était l’un de mes préférés. Je l’aimais mieux que la dernière version en ligne, notamment pour son utilisation des graphismes.
Komodo Media, de Rogie King, est beaucoup plus graphique, parfaitement exécuté d’un point de vue technique et thématique.
Vous n’êtes peut-être pas un excellent illustrateur ou photographe, mais cela ne signifie pas que vous ne pouvez pas mettre de superbes graphismes sur votre site web. Il vous suffira de quelques compétences de base sur Photoshop, éventuellement des images issues de microstock associé à du bon goût sont. Essayez de faire en sorte que les graphismes aillent bien ensemble et assurez-vous qu’ils incarnent le style que vous visez. Cependant, nous ne sommes pas tous doués de la même capacité naturelle. Vous pouvez apprendre certaines choses en apprenant des autres, mais parfois il vous suffit de choisir le style qui vous convient le mieux : si vous n’avez pas de compétence en graphisme et que vous ne voulez pas faire appel à un graphiste, alors choisissez un site web de style épuré ou minimaliste.
5. Optimisez la typographie de votre site web
L’art de la typographie est un sujet délicat à aborder car il inclut de nombreux éléments. S’il s’agit d’une ramification d’un bon design, on peut passer sa vie à maîtriser tous les aspects de la typographie. S’agissant donc d’un sujet très complexe, nous allons nous en tenir à la base et à ce qui fonctionne à court terme.
La typographie web est handicapée par rapport à la typographie imprimée. La plus grande différence est notre manque de contrôle complet sur l’apparence de la police sur le web, en raison de son caractère dynamique. Évidemment, le rendu dynamique a ses atouts, mais les concepteurs web ont peu de contrôle sur les résultats, du moins pour l’instant. Les polices manquantes sur l’ordinateur de l’utilisateur, les différences de rendu du navigateur et de la plate-forme et la prise en charge généralement médiocre du CSS font qu’il peut être décourageant de chercher à optimiser sa typographie pour le web. Mais s’il faudra peut-être attendre CSS 3 pour que la typographie web atteigne son plein potentiel, nous avons désormais les moyens de la rendre intéressante et, plus important encore, jolie.
Piles de polices
Il existe plusieurs façons assez simples d’améliorer considérablement la typographie de votre site web, dont trois que nous aborderons ici. Une solution, notamment, est d’exploiter les piles de polices .
Les piles de polices ne sont que du CSS de base. Elles vous permettent de définir l’ordre dans lequel les polices doivent être rendues. Pour un bon résumé à ce sujet, veuillez vous référer à Jon Tan’s Typeface != Font.
body { font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif; }
La propriété ci-dessus donnera au corps du texte la police de caractères “Helvetica Neue”. Cependant, cela nécessite que l’ordinateur de l’utilisateur ait cette police de caractères particulière installée. De nos jours, les Mac sont livrés avec Helvetica (Neue) préinstallé, mais ce n’est pas le cas de la plupart des machines Windows.
Ce qui est intéressant avec les piles de polices est que vous pouvez définir des “replis”, ce qui signifie que chaque fois qu’une police de caractères définie manque, le navigateur recherche simplement la suivante en ligne. Bien sûr, cela signifie que le design ne sera pas exactement le même pour tout le monde, et en tant que tel, nous perdons encore une fois le contrôle. Mais pour ceux qui ne veulent pas recourir à une autre solution (comme le remplacement d’image), c’est ce que le CSS pur offre de mieux pour le moment (jusqu’au jour où l’on pourra utiliser confortablement @font-face).
Wilson Miner utilise la pile de polices que nous avons citée ci-dessus. Helvetica Neue est une amélioration d’Helvetica. Et tandis qu’Arial est installé sur presque tous les ordinateurs (au moins sur les machines Windows et Mac) et donc un choix populaire pour le web, la plupart des concepteurs préfèrent Helvetica à Arial. De cette façon, vous obtenez le meilleur des deux mondes : Helvetica pour ceux qui l’ont et Arial au cas où Helvetica ne serait pas disponible.
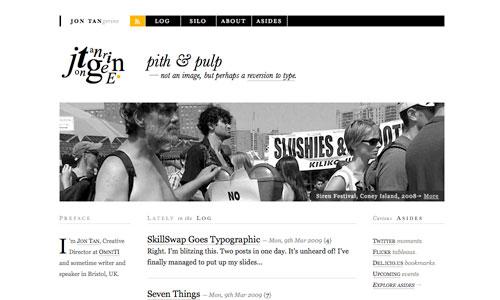
Jon Tan utilise une autre pile de polices intéressante pour ses en-têtes :
body { font-family: baskerville, ‘palatino linotype’, ‘times new roman’, serif; }
Seul un nombre relativement restreint de visiteurs verront les en-têtes en Baskerville, mais ce n’est pas un problème. Cela donne au design un peu plus de caractère sans blesser ceux qui ne l’ont pas. Encore une fois, les piles de polices ne sont pas une solution parfaite, mais elles vous donnent un certain contrôle sur l’apparence de votre site.
Longueur et interligne
La mesure est la longueur des lignes et l’interligne est la hauteur (ou l’espacement vertical) des lignes. En CSS, la mesure peut être contrôlée en définissant une largeur pour la boîte contenante (par exemple l’élément paragraphe). Les deux affectent la lisibilité. Si les lignes sont trop courtes ou trop longues, les utilisateurs ne seront pas à l’aise pour lire le contenu ; on rencontre souvent ce problème avec les mises en page fluides. Permettre entre 40 et 80 caractères par ligne semble idéal.
L’interlignage peut être augmenté (ou diminué, si vous le souhaitez vraiment) en définissant la propriété line-height dans le CSS. Généralement, une hauteur de ligne de 1,5 fonctionne bien pour les paragraphes. Cela signifie que lorsque la taille du texte est de 12 points, la hauteur de la ligne devient 18 points (12 × 1,5), ce qui donne au texte une marge de manœuvre pour bien se placer.
Citations et puces suspendues
Une troisième façon d’améliorer la lisibilité consiste à utiliser des guillemets suspendus et des puces. Plutôt que de laisser le texte des listes à puces et des guillemets avec l’alignement par défaut, alignez-le horizontalement avec le reste du texte de la page .
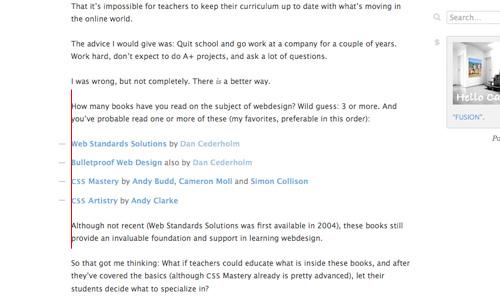
Tim van Damme utilise des puces suspendues pour sa dernière refonte de Max Voltar :
Nous avons ajouté la ligne rouge pour montrer comment tout le texte a été aligné horizontalement. En définissant simplement la propriété padding-left dans le CSS de la liste à puces sur 0, vous pouvez obtenir le même résultat.
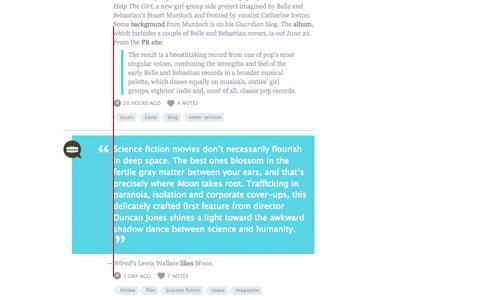
Exploiter des citations suspendues, d’autre part, n’est pas aussi simple. La plupart des concepteurs ont recours à une image d’arrière-plan pour les guillemets, puis alignent en conséquence, comme l’a fait Matthew Buchanan :
Le guillemet suspendu ici ne perturbe pas le flux du texte . C’est un détail dont on ne s’occupe pas souvent mais qui vaut bien l’investissement.
Règles d’impression non applicables
L’impression et le web ne sont pas les mêmes. Cela semble assez évident, mais beaucoup de gens les traitent comme s’ils étaient les mêmes. L’impression est fixe et le web est dynamique. Avoir un contrôle complet sur l’apparence de votre conception web pour tout le monde est impossible.
Rythme vertical, texte correctement justifié (avec césure et sans rivières) et mise en page multi-colonnes ne sont que quelques-unes des caractéristiques de l’impression qui sont (presque) impossibles sur le web. Ainsi, nous avons beaucoup à attendre du CSS 3. Le CSS 3 ne sera cependant probablement pas une solution ultime, et il faudra probablement encore quelques années avant que nous puissions en tirer pleinement parti. Nous devons simplement accepter ces différences pour l’instant : ne considérez pas le web comme une version en ligne de l’imprimé ; utilisez plutôt le potentiel intrinsèque du web au maximum.
Un mot sur le remplacement par l’image
Qu’en est-il du remplacement par l’image (la technique consistant à remplacer les polices par des images) ? Nous avons parlé des piles de polices, mais ne sont-elles pas inférieures au remplacement par l’image ? Eh bien, cela dépend de ce que vous pensez être le plus important : pouvoir afficher la police exacte que vous souhaitez ou avoir un contenu dynamique, accessible et optimisé pour le référencement ? Certaines techniques de remplacement par l’image sont devenues assez avancées, mais elles ne sont toujours pas aussi flexibles que le texte brut. Le remplacement par l’image se prête bien aux en-têtes et aux extraits, mais ce n’est guère une solution pour le corps du texte.
6. Mettez les éléments importants en valeur en laissant des espaces vides
L’espace blanc, ou espace négatif, a à voir avec ce qui n’est pas là. Comme la mesure et l’interlignage, l’espace blanc donne au texte une certaine marge de manœuvre et une paix spatiale. Vous pouvez faire ressortir les éléments en ajoutant un espace blanc autour d’eux. Le texte ne doit jamais sembler à l’étroit. Pour assurer la lisibilité, assurez-vous que les paragraphes ont un espace suffisant autour.
Les publicités pour les parfums – ou toute publicité pour un produit de luxe d’ailleurs – sont connues pour leur utilisation d’espaces blancs… beaucoup d’espaces ; et une police serif pour faire bonne mesure.
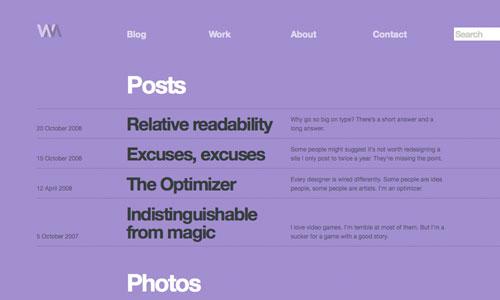
La capture d’écran ci-dessus est celle de mon propre site web. Le conception s’appuie fortement sur la typographie et les blancs. L’espace vide (blanc) occupe probablement environ 50% de la page. Exploiter l’espace vide et les blancs est l’un des moyens parmi les plus simples (parce que vous n’ajoutez rien, n’est-ce pas ?) et les plus efficaces pour créer un design visuellement agréable et lisible.
L’espace blanc ajoute beaucoup de classe à un design. N’ayez pas peur de laisser des trous ouverts, même béants. Les concepteurs inexpérimentés sont tentés de mettre quelque chose dans chaque petit coin. Le design consiste à communiquer un message. La conception de la page doit donc soutenir ce message et non y ajouter du bruit.
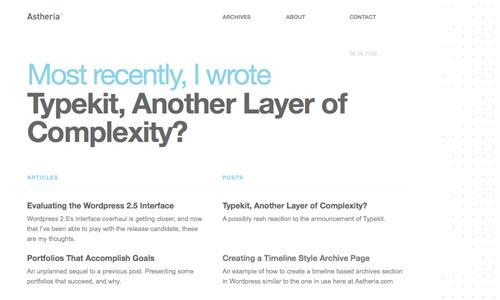
Un autre bon exemple qui exploite beaucoup d’espace blanc :
Astheria de Kyle Meyer montre qu’il ne faut pas grand-chose pour un design agréable. Certaines personnes peuvent confondre « minimaliste » avec « simple ». Mais réussir un tel style n’est ni simple ni facile (même s’il n’est pas nécessaire d’être doué pour les graphismes ou les illustrations).
7. Connectez tous les éléments
“Connecter” est un peu un terme inventé ici, mais il semble être le meilleur pour ce que j’essaye de dire. Quand je parle de connecter, je me réfère ici à une conception web qui a à la fois unité et cohérence. Ces deux attributs démontrent le professionnalisme d’un design (et donc de son designer). Ce sont des attributs très larges. Un design doit être cohérent dans son utilisation des couleurs, dans sa gamme de polices, avec ses icônes, etc. Tous ces aspects comptent ; un design peut avoir fière allure tout en souffrant d’incohérences.
Lorsqu’une conception est incohérente, son unité peut être perdue pour l’utilisateur. L’unité est légèrement différente de la cohérence. L’unité fait référence à la façon dont les différents éléments d’une conception interagissent et s’emboîtent. Par exemple, les couleurs et les graphismes correspondent-ils ? Est-ce que tout contribue à un message unifié ? La cohérence, en revanche, se trouve entre les lignes d’un design.
L’unité est peut-être la plus importante des deux. Sans unité, avoir un bon design est difficile. L’incohérence, cependant, peut donner un look un peu “bâclé” mais ne peut pas rendre le design “mauvais”.
Parmi les sept principes abordés dans cet article, c’est probablement cet idée de “connexion” qui est le plus importante. La connexion a à voir avec la façon dont tous les éléments s’harmonisent : équilibre, grille, couleurs, graphismes, typographie et espace vide. C’est en quelque sorte la colle qui lie tous les éléments entre eux. Sans cette colle, le design s’effondre. Vous pourriez avoir une jolie association de polices, et une palette de couleurs méticuleusement choisie, mais si les graphismes sont affreux ou ne correspondent tout simplement pas ou si tout est entassé sans réflexion, le design ne fonctionnera pas.
C’est la partie la plus difficile de la conception. Ce n’est pas quelque chose qui peut être facilement enseigné ou nécessairement enseigné du tout. Un peu d’habileté naturelle et d’expérience est nécessaire. Mais c’est ce que c’est, et cela donne au design une belle apparence à la fin.
Nous avons chanté les louanges du site webDesigner Wall de Nick La plus tôt en raison de ses beaux graphismes, mais c’est aussi un bon exemple de “connexion”. Lorsque vous regardez attentivement les graphismes et le style en général, tout a un aspect aquarelle dessiné à la main : les images des articles, les images d’arrière-plan aquarellées, les griffonnages et les icônes dessinés à la main, le style du sondage, etc. sur. L’attention portée aux détails rend cette conception excellente.
Autres ressources
- Les bases du HTML pour les débutants : Comment créer un site web en utilisant le HTML
- Cinq étapes simples pour concevoir des systèmes de grille : Un guide du débutant sur les grilles.
- Le nombre d’or dans la conception web
- 8 façons simples d’améliorer la typographie dans vos conceptions
- Les polices et le web : à propos de l’état des polices sur le web et du remplacement des images.
- 4 principes de bonne conception pour les sites web : quatre autres principes, plus d’un point de vue pratique.
Une ressource supplémentaire
Si vous débutez dans la conception de sites web, notre guide sur la création d’un site web vous guidera tout au long du processus.
Conclusion
Une bonne conception web ne se limite pas aux sept principes clés discutés ici. Il faut également prendre en compte l’accessibilité, la lisibilité et la convivialité.
C’est la raison pour laquelle concevoir un site web est si difficile. Mettre les mains dedans aujourd’hui est facile, surtout aujourd’hui, avec autant de systèmes de gestion de contenu, d’outils de blog et de thèmes facilement disponibles. Mais maîtriser véritablement toutes les facettes du web design demande du temps et, soyons honnêtes, du talent. Avoir la capacité de créer de jolis designs n’est qu’un aspect des choses, mais c’est un aspect important.


























Envoyer un commentaire: