Новост
Креирај фантастичне обрасце користећи Дизајнер образаца видео курс који ти дозвољава да дизајнираш обрасце без CSS знања!
Прво мораш да знаш како да додаш прилагођени CSS на твој образац како би могао да га прилагодиш користећи CSS који је понуђен испод.
Подеси позадинску слику стране
.supernova {
background-image: url('{image_url}');
background-repeat: no-repeat;
background-position: center top;
background-attachment: fixed;
background-size: cover;
}
body {
background: none;
}Замени {image_url} са URL-ом слике коју желиш да користиш.
Учини позадину стране прозирном
.supernova, body {
background: none;
}Учини позадину обрасца прозирном
.form-all {
background: none !important;
box-shadow: none;
}Уклони празан простор изнад обрасца
body, .form-all {
margin-top: 0;
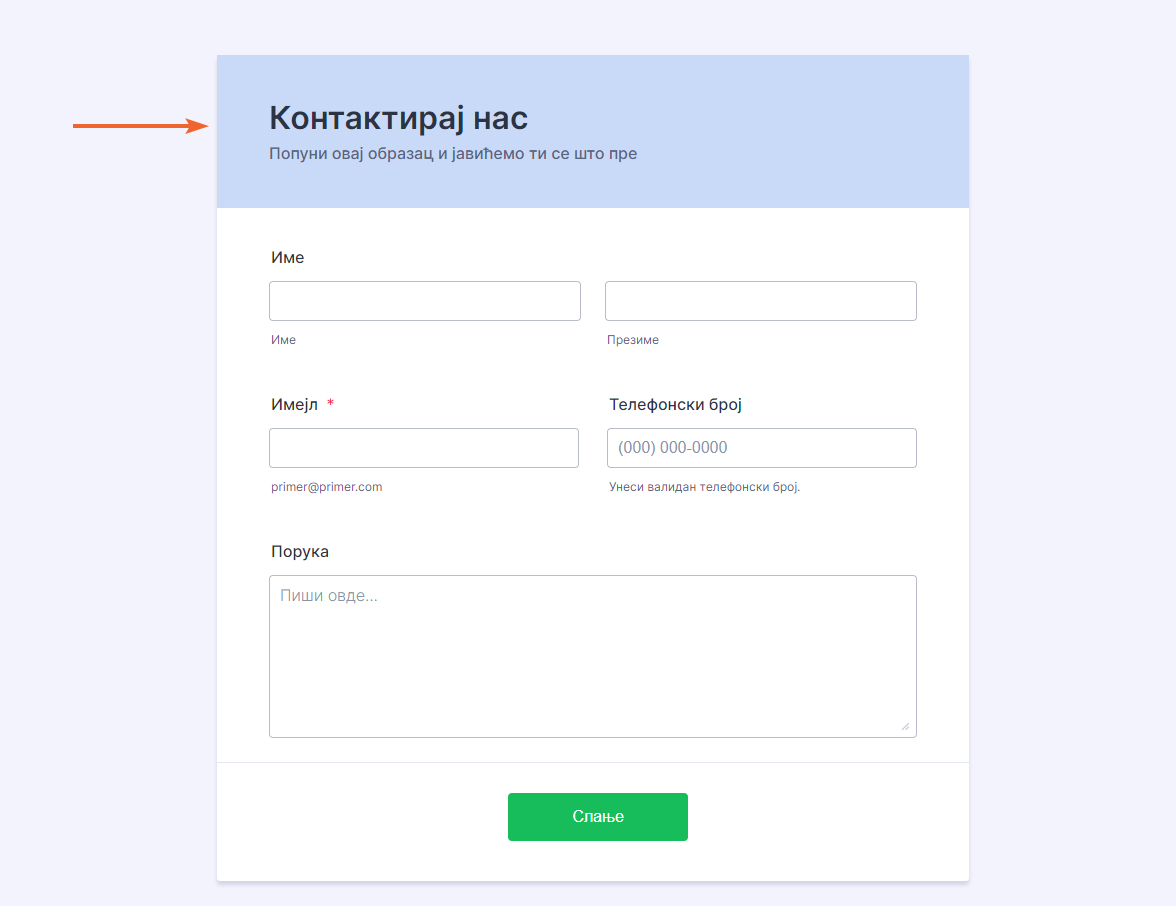
}Промени позадинску боју наслова
.form-header-group, [data-type="control_head"] {
background-color: #c9daf8;
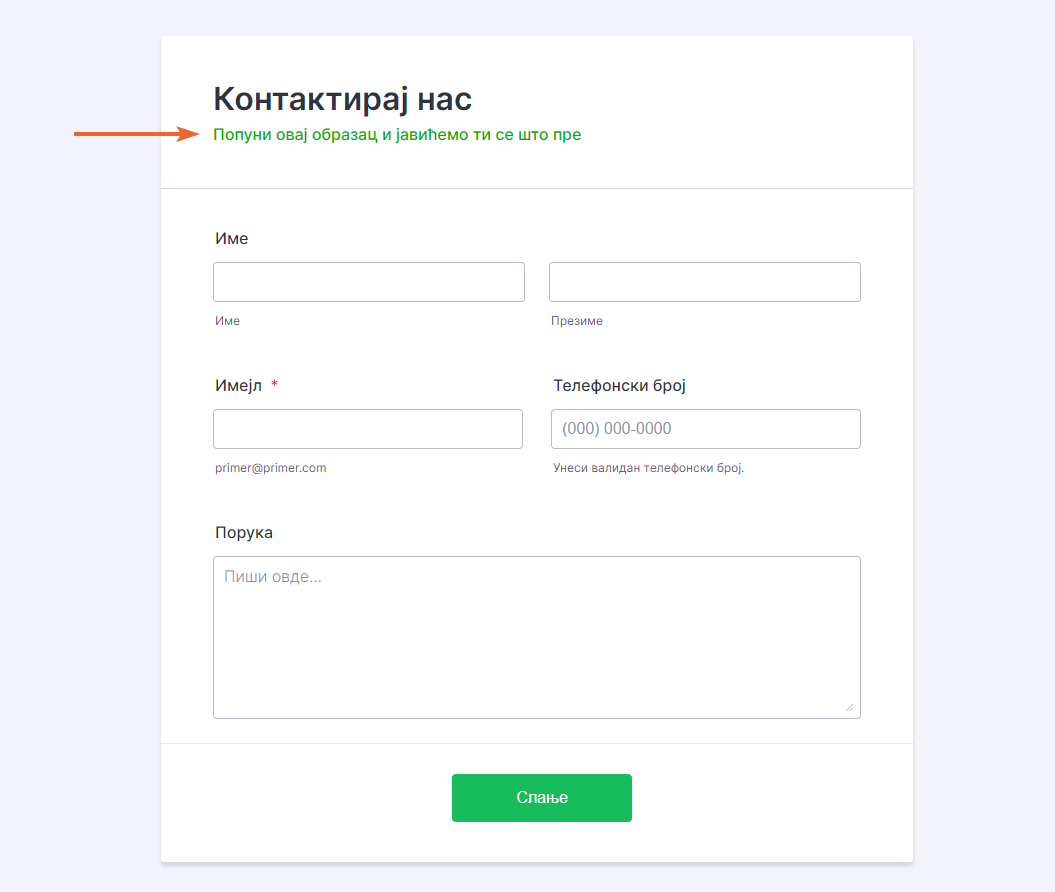
}Промени боју поднаслова
.form-subHeader {
color: #00b000 !important;
}Промени боју свих помоћних текстова
.form-sub-label {
color: #ffb21d;
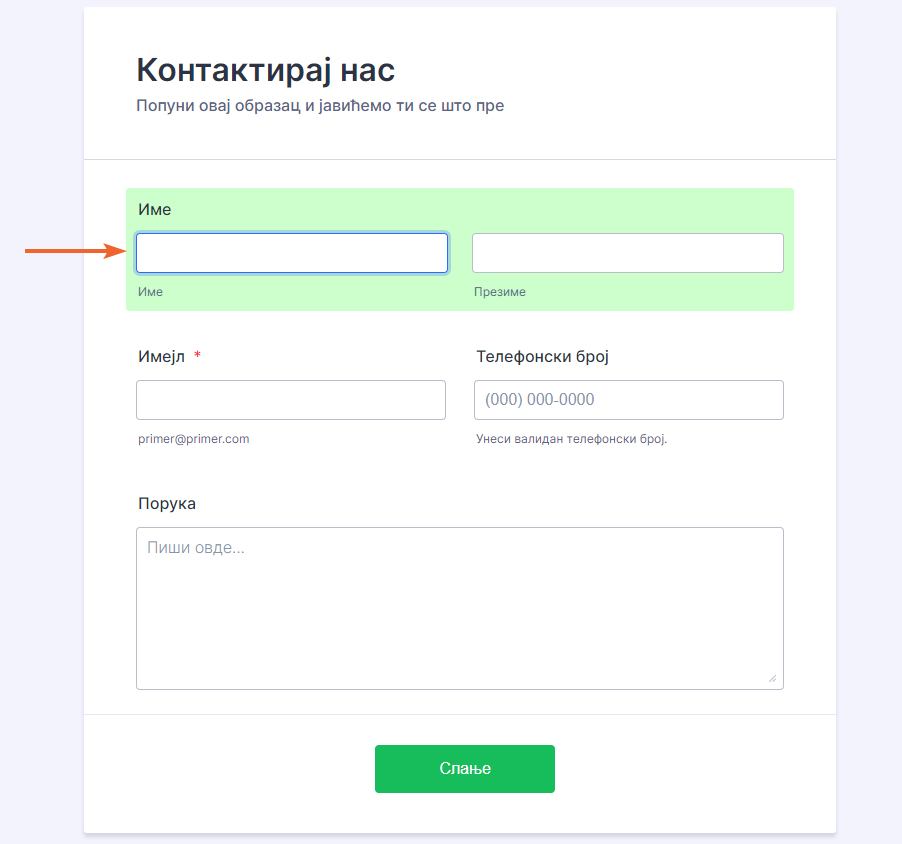
}Промени позадинску боју активних поља
.form-line-active {
background: #ccffcc;
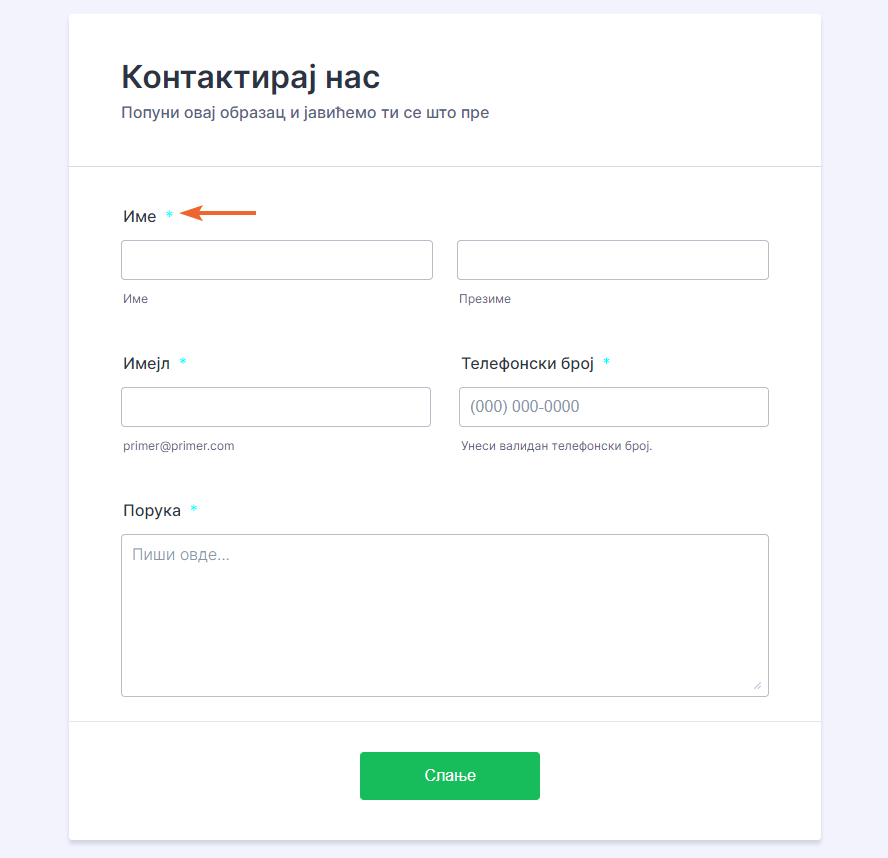
}Промени боју звездице која означава обавезна поља
.form-required {
color: cyan !important;
}Поравнај образац лево
.form-all {
margin: 0;
}Уколико не можеш да пронађеш потребан CSS код који ти је потребан или, уколико ти је потребна помоћ да прилагодиш образац, остави нам коментар испод.











Пошаљи коментар: