Разумемо потешкоће корисника који немају искуства са HTML и CSS-ом приликом креирања обрасцагде је распоред битан.
Како бисмо олакшали креирање образаца са више колона, развили смо неке могућности које могу бити корисне приликом креирања колона.
- Смањивање поља
Мораш имати смањена поља на обрасцу како би искористио колоне обрасца. Шта то значи? Смањивањем поља подешаваш њихову ширину на минумум. Подразумевано, свако поље које додаш на образац заузима целу ширину поља. Смањивањем поља се омогућује приказивање више поља у једном реду, супротно подразумеваном подешавању где је свако поље у једном реду.
Редовна поља:
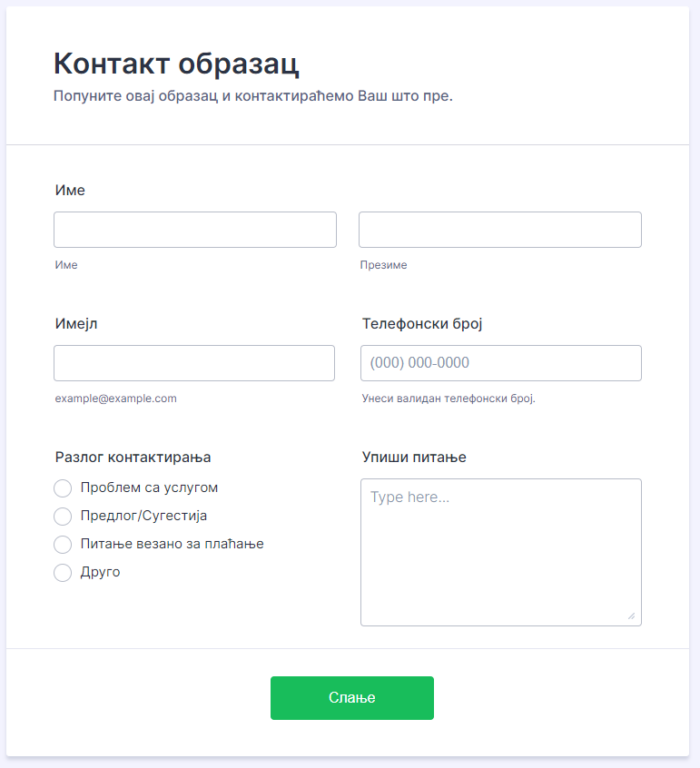
Смањена поља:
Повезани водич: Позиционирање поља једно поред другог
- Померање смањеног поља у нов ред
Зашто би хтео да помериш смањено поље у нов ред? Рецимо да желиш да креираш образац са две колоне. Након смањивања свих поља, у реду се појави три или четири поља уместо два. У овом случају можеш да преместиш поље у нову линију.
- Омогућавање колона обрасца
Без ове опције, морао би да додајеш CSS у свој образац како би креирао колоне. Али сад, потребно је свега неколико кликова у ДИЗАЈНЕРУ ОБРАСЦА унутар Креатора обрасца.
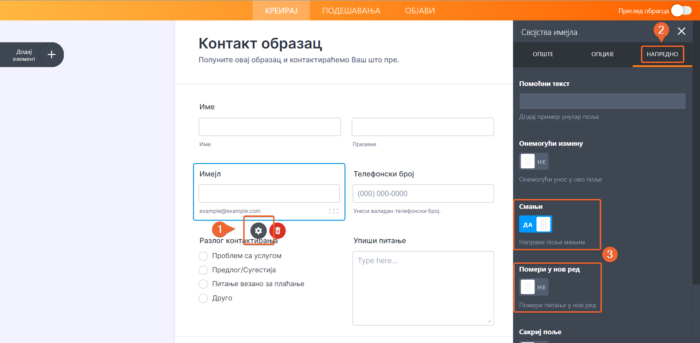
Да смањиш поље и да га помериш у нов ред потребно је да кликнеш на иконицу зупчаника, отвориш напредно картицу и помериш страну ка доле док не приметиш ове опције.
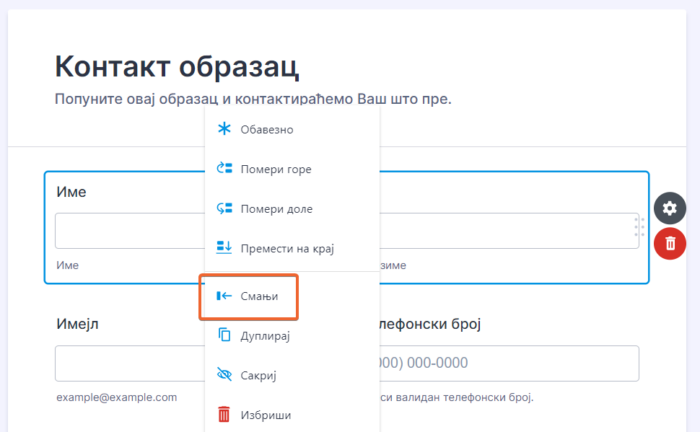
Да смањиш поље, такође можеш да кликнеш десни тастер миша и да одабереш Смањи.
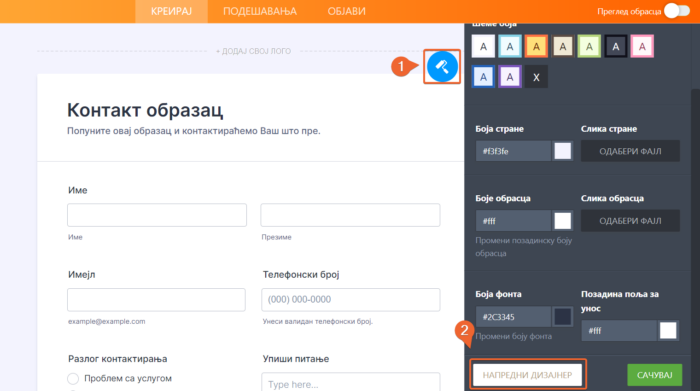
Да омогућиш колоне обрасца кликни на иконицу дизајнера обрасца у десном ћошку креатора обрасца. Затим помери панел ка доле где ћеш наћи напредни дизајнер.
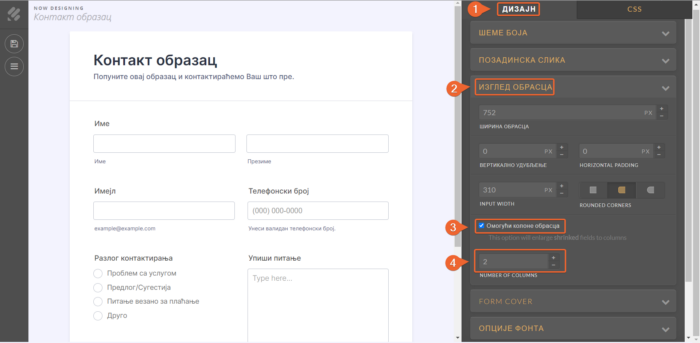
У напредном дизајнеру отвори дизајн картицу, прошири изглед обрасца, обележи Омогући колоне обрасца и након тога одабери жељени број колона.
БЕЛЕШКА: Омогући колоне обрасца ће се појавити у подешавањима само уколико имаш барем једно смањено поље.
То је све што има да се каже на тему колона обрасца.
Имај на уму и следеће ствари приликом креирања колона:
- Укупна ширина обрасца
Постарај се да је укупна ширина обрасца довољна да подржи жељени број колона.
- Ширина поља
Уколико желиш да креираш орбазац са две колоне, а једно од поља не жели да се помери, пробај да му смањиш ширину. Будући да образац тежи да се аутоматски прилагоди сваком уређају, релативно широко поље ће заузети много простора, па друга поља неће моћи бити приказана поред. Тако да је потребно да се постараш да сва поља имају једнаку ширину како би стали у један ред.
- Позиција текста поља
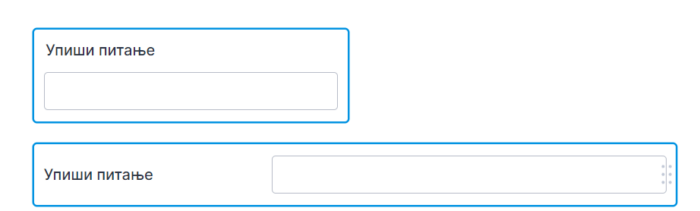
Поље са ознаком са леве стране ће бити шире него поље где је ознака изнад поља. Имај и то на уму приликом дизајнирања обрасца.
На следећем снимку екрана можеш да видиш разлику између поља где је ознака поља лево и изнад поља:
Ево га пример обрасца са две колоне: https://form.jotform.com/213572045985967
Желели бисмо да чујемо твоје мишљење. Уколико имаш коментаре или сугестије, постави их испод. Уколико ти је потребна додатна помоћ, пошаљи нам поруку.








Пошаљи коментар: