Неки корисници не желе да приказују текст питања како би се стил обрасца уклопио са остатком сајта, или једноставно не желе да прикажу питања на неким пољима. Овај водич ће ти објаснити како је могуће уклонити текст питања са орасца.
A. Како уклонити све текстове питања:
1. Уколико би желео да уклониш све текстове питања од једном, једноставно додај следећи CSS код у свој образац.
.form-label-left, .form-label-right, .form-label-top { display:none; }
Б. Да уклониш тест са одређених питања, прати следеће кораке:
1. Копирај идентификатор текста и додај следећи код након тога: {display:none;}
Пример:
#label_1 {display:none;} <—Ова линија кода ће да сакрије један текст питања
#label_1, #label_2 {display:none;} <— Ово ће да сакрије две ознаке (можеш да разводјиш више идентификатора додајући зарез између њих).
Објашњење:
#label_1: Ово је јединствени идентификатор елемента. ИД се користи да се одреди стил за један, јединствени елемент. ИД се увек означава са симболом #.
{display:none;}: display својсвто дефинише како одређени HTML елемент треба бити приказан. Додавајући none вредност ће у постуности уклонити одабрани елемент.
Како пронаћи ИД текста?
Најједноставнији начин за добијање ИД-а је да се користи инспектор елемената доступан у претраживачима (као што су Google Chrome, Firefox, Safari). Прати следеће кораке:
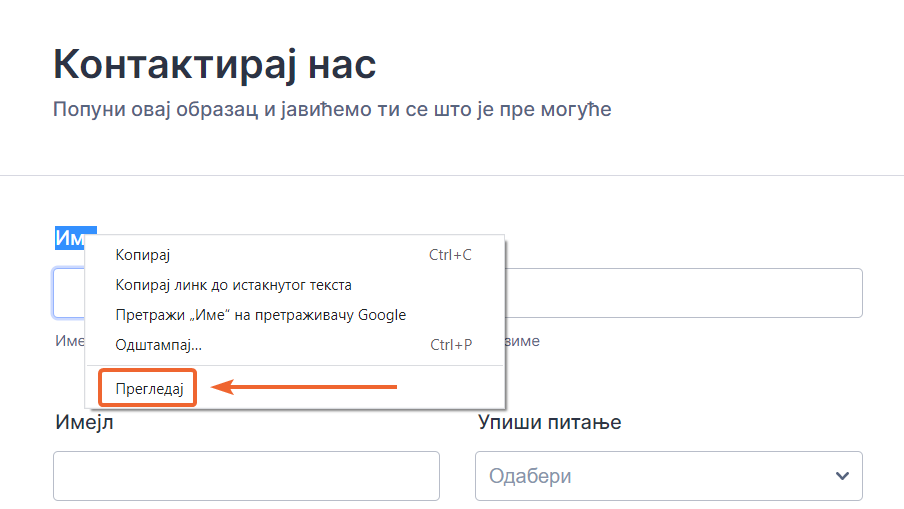
а. Highlight the field label and Right Click . Click Inspect Element Одабери питање поља и кликни десни тастер миша. Одабери Прегледај
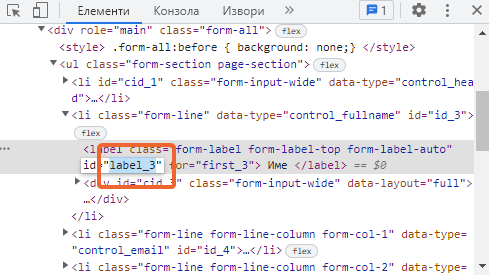
б. Копирај ИД ознаке под id атрибутом
Како би користио идентификатору у CSS-у, додај симбол # испред идентификатора, на пример #label_3. Коначан CSS треба да изгледа овако: #label_3 {display: none;}
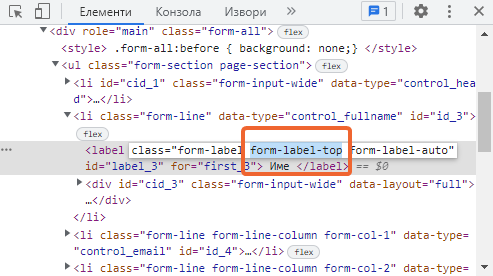
Уколико би желео да уклонишп све текстове питања од једном, можеш да користиш селектор класе. На пример: .form-label-left. Коначан CSS ће у том случају бити: .form-label-left {display: none;}
в. Након креирања CSS кода (на пример #label_1, #label_2, #label_3 {display:none;}), само га додај у свој образац пратећи следећи водич: Како додати прилагођени CSS код. Не заборави да сачуваш измене кликом на дугме за чување у креатору обрасца.
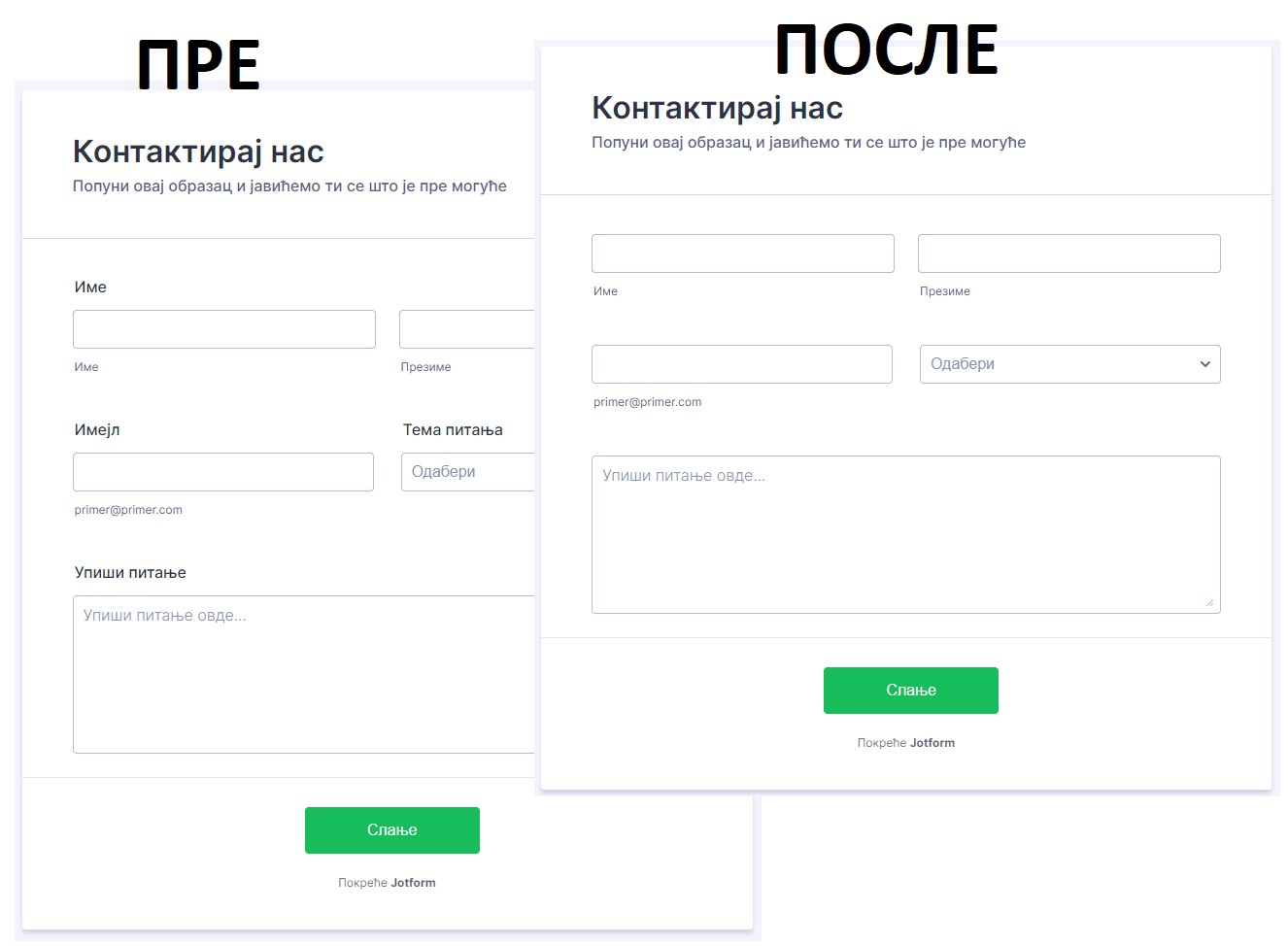
Ево примера:
Пример обрасца: https://form.jotform.com/221323427516045
Генерално, водич изнад такође може бити кориштен за уклањање других елемената, не само текста. Кораци су исти, само прати исте кораке да копираш идентификатор елемента. Уколико имаш питања или уколико имаш потешкоћа са било којим корацима описаним изнад, јави нам у коментарима испод.




Пошаљи коментар: