AGGIORNAMENTO: Abbiamo realizzato i seguenti widget per ottenere lo stesso risultato. Provali, sono semplicissimi da usare!
La maggior parte dei moduli online, raccoglie dati sensibili. Se hai un sito web, sarà nel tuo interesse assicurarti che gli utenti accettino i tuoi termini prima di fornire i propri dati. Non dovresti mai entrare in accordo con un utente, fino a che entrambe le parti abbiano compreso a pieno le condizioni, o almeno è necessario che tu faccia del tuo meglio per fornire chiaramente tali informazioni.
Spesso, sarà sufficiente aggiungere un link ai “Termini dell’Accordo“, ma se sei particolarmente meticoloso, preferirai mostrare direttamente i termini sul tuo modulo. Per fare ciò, dovrai implementare una casella di testo non modificabile, che permetta all’utente di scorrere il contenuto di termini e condizioni. Ecco come fare:
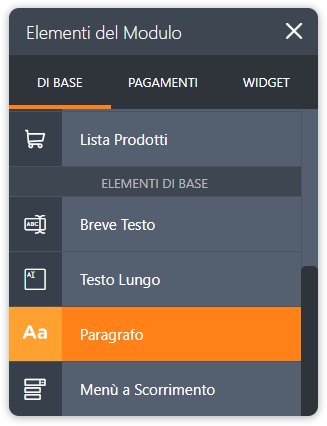
1. Aggiungi un campo Paragrafo al tuo modulo.
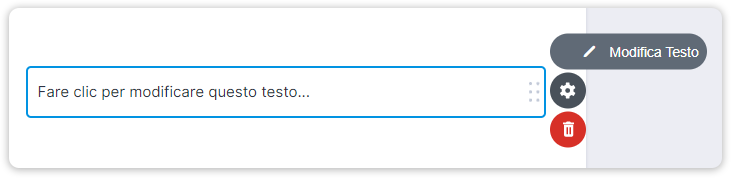
2. Clicca sul testo per selezionare il campo, quindi clicca su Modifica Testo.
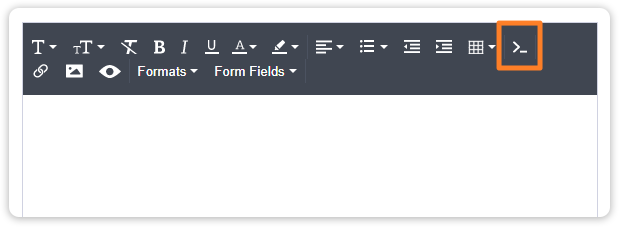
3. Clicca sull’icona del codice sorgente.
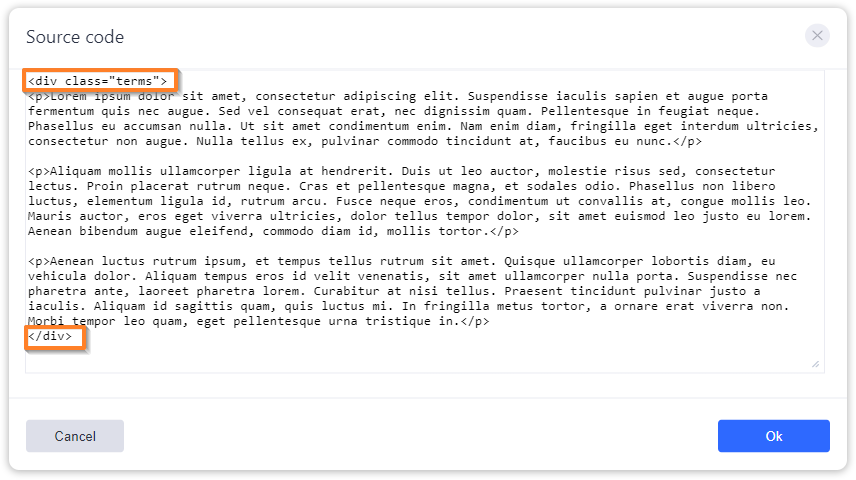
4. Aggiungi il testo con le condizioni dell’accordo, come mostrato nella seguente immagine. Dovrai racchiuderlo tra due div a cui assegnerai una classe. Nel nostro esempio, class=”termsx”
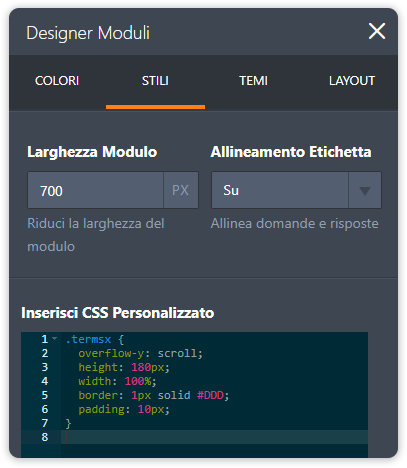
5. Infine, incolla il seguente codice CSS nella finestra dedicata al codice CSS, in modo da rendere il campo Paragrafo scorrevole. Potrai aggiustare i valori a tua discrezione (ad esempio modificare altezza o larghezza).
.termsx {
overflow-y: scroll;
height: 180px;
width: 100%;
border: 1px solid #DDD;
padding: 10px;
}Guida correlata: Come Inserire Codice CSS
Ecco un modulo di esempio: https://form.jotform.com/213613786433963
Per qualsiasi chiarimento o suggerimento, lascia un commento qui in fondo alla pagina, o contattaci sul Forum di Assistenza e saremo lieti di aiutarti.





Invia un Commento: