Oltre ai font di base, Jotform supporta anche le At-rules (ad esempio @import e @fontface). Puoi utilizzarle per importare i tuoi font personalizzati da Google Fonts o font ospitati nei tuoi server.
Importa i Font da Google Fonts
1. Copia il codice per l’importazione del font da https://fonts.google.com
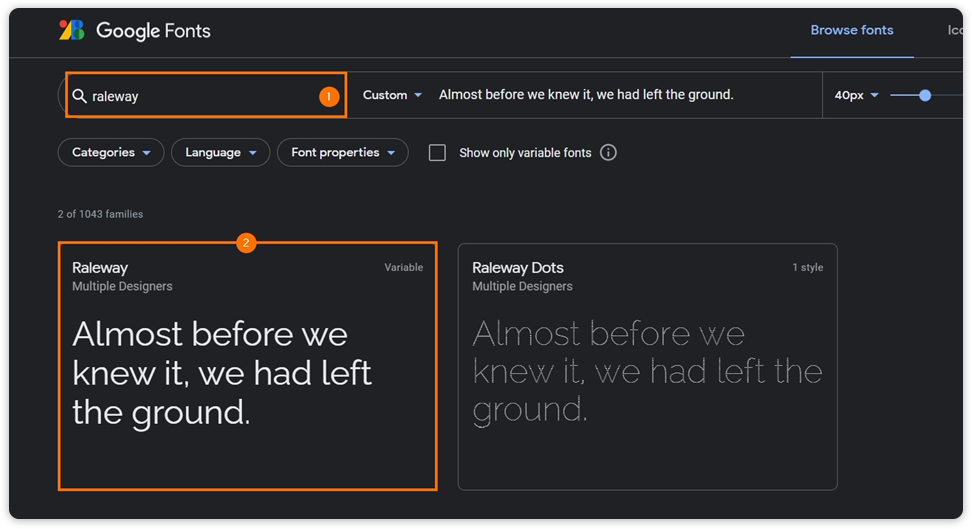
a. Cerca e seleziona un font.
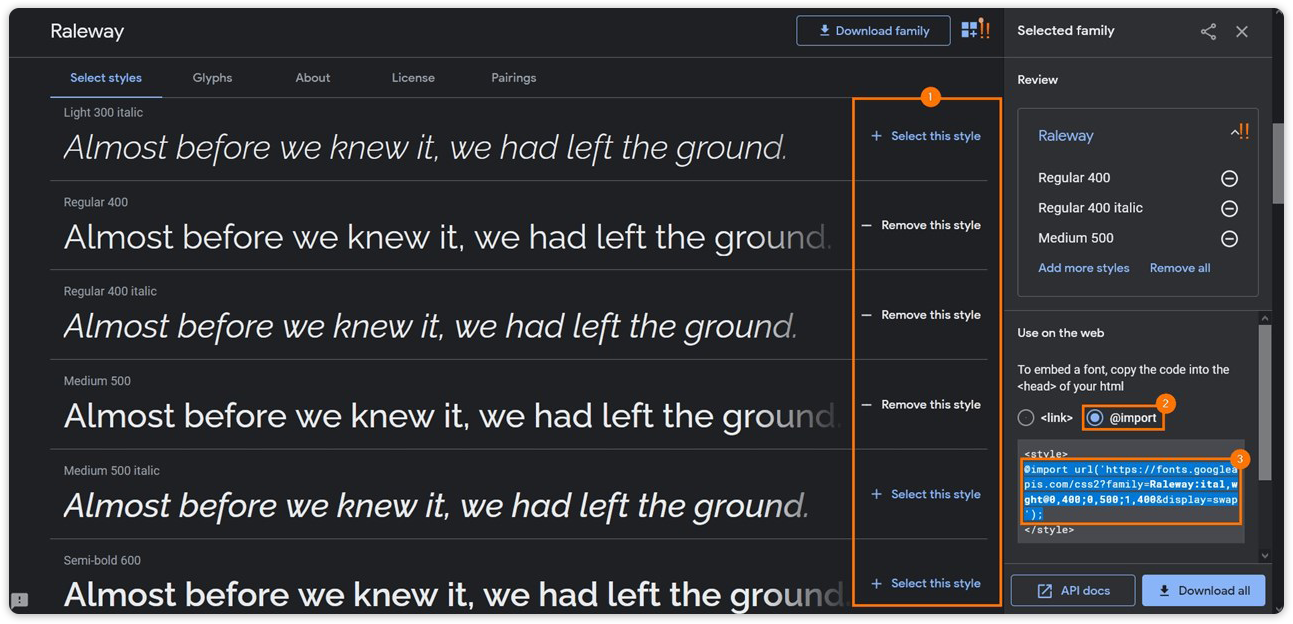
b. Scegli lo stile che vuoi utilizzare
c. Nella sezione Use on the web, scegli “@import”
d. Copia il codice @import fornito
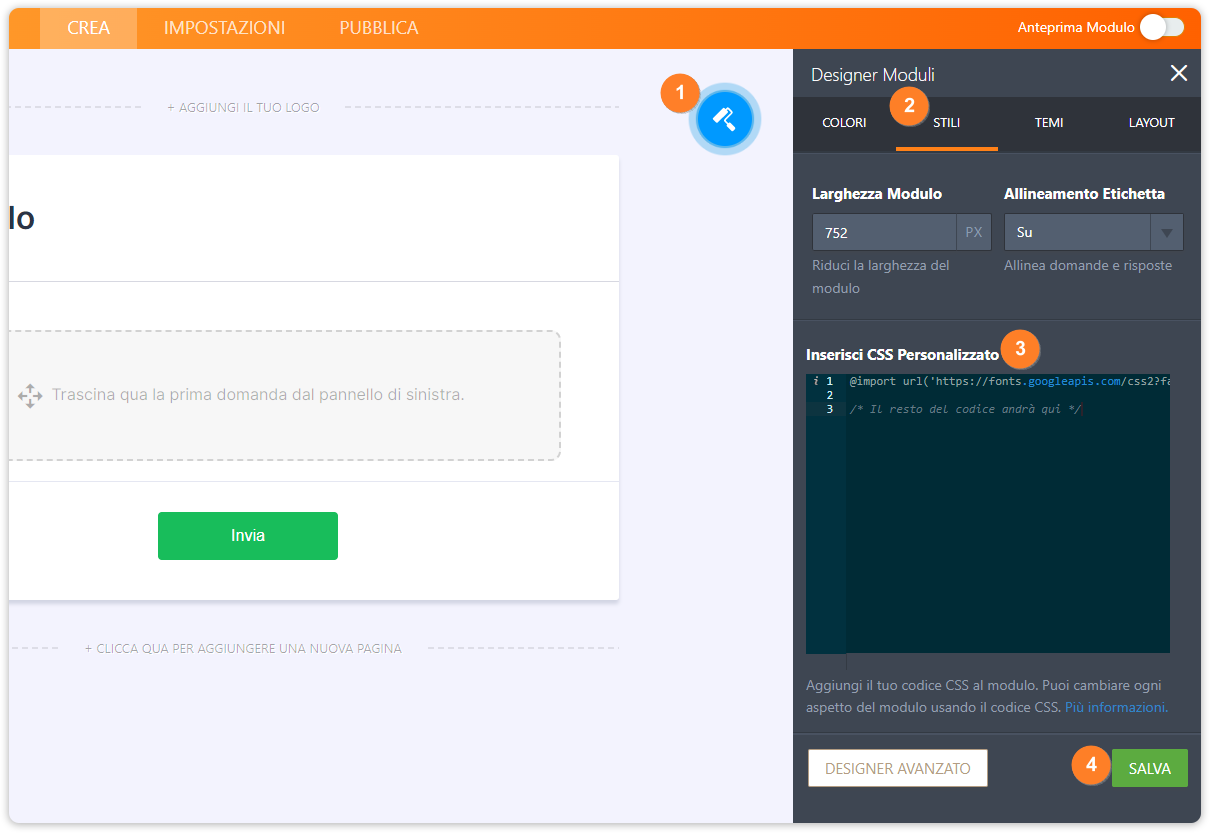
2. Torna al Form Designer e incolla il codice nel box per il CSS alla sezione Stili. Assicurati di incollarlo in cima a qualsiasi altro codice CSS sia già presente nel box.
3. Per applicare i nuovi font al tuo modulo, ti basterà utilizzare la proprietà font-family.
4. Puoi utilizzare il seguente codice:
.form-all*{
font-family:’Raleway’,sans-serif;
}
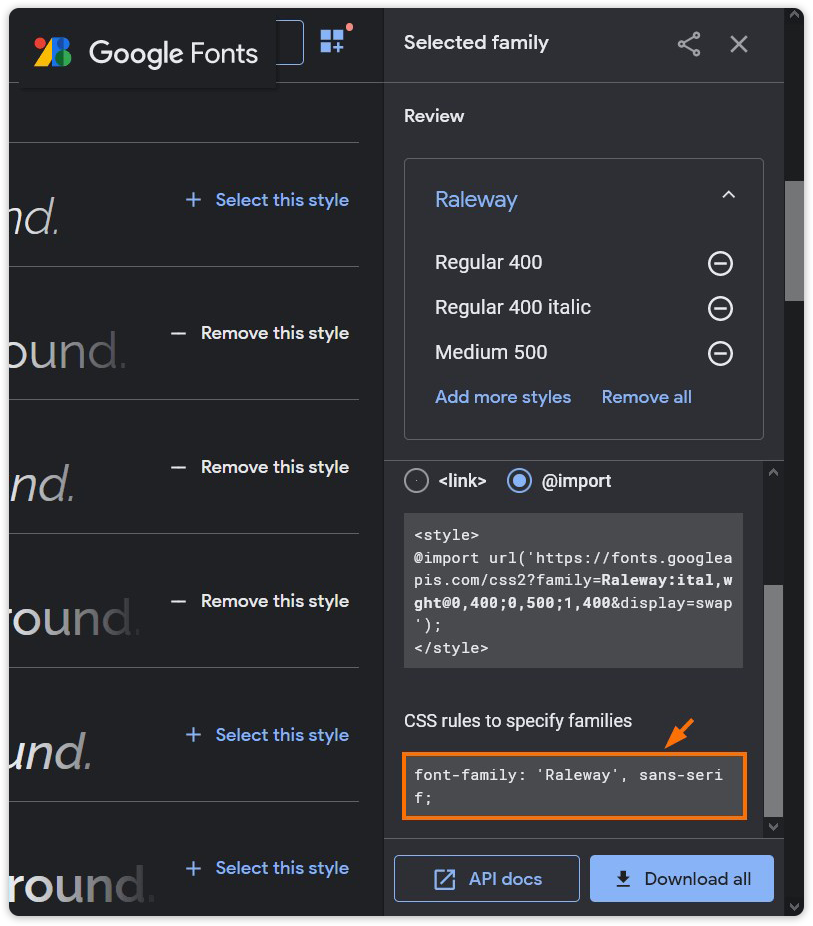
Sostituisci Raleway con il nome del tuo font. Oppure, puoi tornare alla pagina di Google Fonts da dove hai copiato il codice per l’importazione. Troverai la proprietà font-family con specificato il nome del font.
Utilizza Font Personalizzati Ospitati nei Tuoi Server
Puoi utilizzare il seguente codice di esempio, copiandolo e incollandolo nel Form Designer. Sostituisci quindi il nome del font e l’URL di origine. O, per una totale compatibilità con tutti i browser, puoi generare i tuoi codici @font-face utilizzando questo strumento: https://transfonter.org.
Esempio:
@font-face {
font-family:myFirstFont;
src:url(https://www.yoursite.comfontscoolfont_bold.woff);
font-weight:bold;
}
.form-all*{
font-family:’myFirstFont’,sans-serif;
}
Se hai qualche dubbio o perplessità, lascia un commento qui in basso.






Invia un Commento: