Trovare gli ID dei Campi
Personalizzare l’aspetto dei campi del tuo modulo tramite codice CSS è una pratica molto comune quando si utilizza Jotform. Per poter iniziare a personalizzare il codice del tuo modulo, il primo passo è trovare gli ID dei Campi, che ti servirà quando andrai ad inserire il codice CSS.
Per trovare gli ID di un campo basterà seguire i seguenti passi:
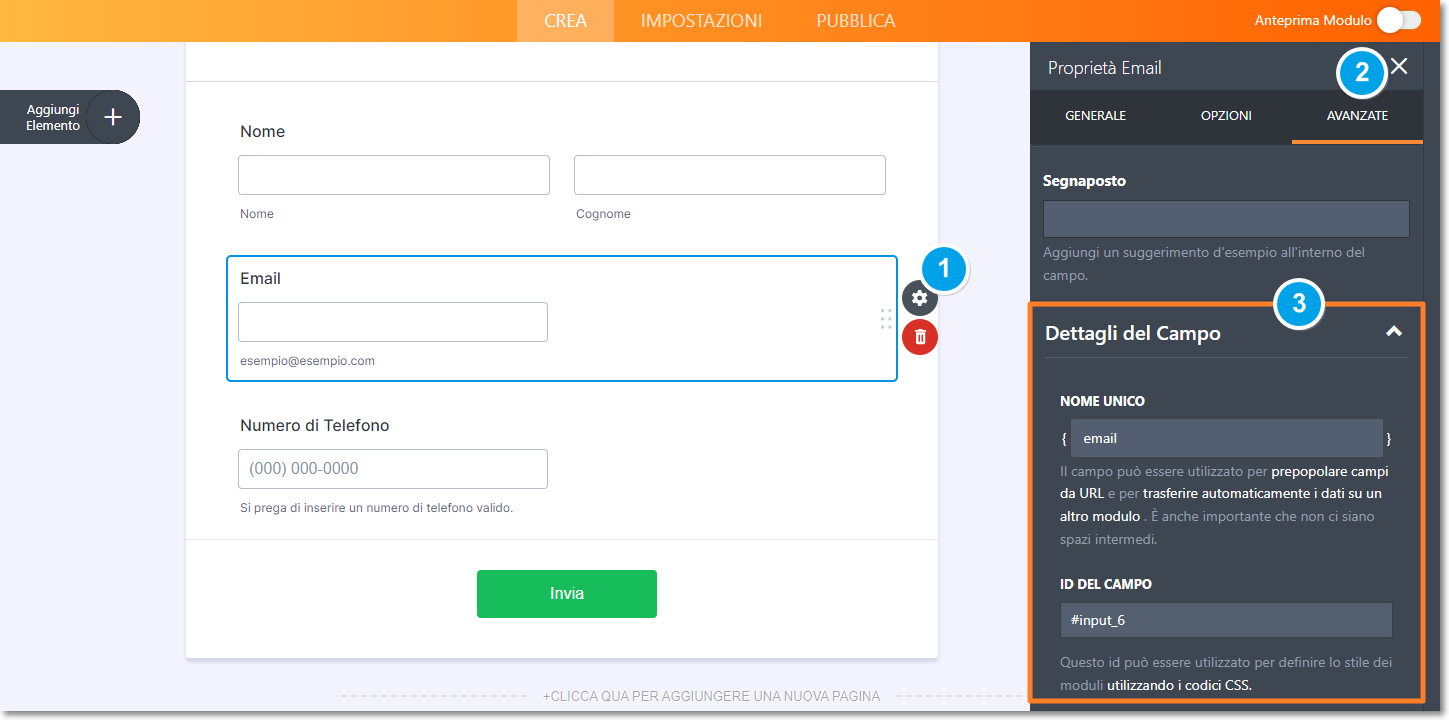
1. Nel Form Builder, selezionare un campo e cliccare sull’icona dell’ingranaggio per accedere alle Proprietà.
2. Andare al tab Avanzate.
3. Scorrere in fondo e cliccare per espandere i Dettagli del Campo.
4. A questo punto è possibile vedere l’ID del Campo nella relativa casella.
Come Trovare il Nome Unico di un Campo
Il nome unico può essere utilizzato per referenziare il valore di un campo in altri posti, come ad esempio su una domanda differente, oppure sul testo dell’email. Può anche essere usato per passare il valore di un campo ad un altro modulo tramite parametri URL.
Il nome unico è visibile dalla sezione Dettagli del Campo menzionata in precedenza. Non tutti i campi hanno però la sezione Dettagli del Campo, perciò vediamo un altro metodo per trovare il nome unico di un campo.
Come Utilizzare la App Field Prepopulator per Ottenere il Nome Unico di un Campo
Per prima cosa utilizzare la app Field Prepopulator per generare l’URL del modulo con i relativi parametri URL. Ecco un esempio di URL:
https://jotform.com/221505264077048?email=email=mario.rossi@test.comVediamo nel dettaglio come è strutturato l’URL:
- https://form.jotform.com/221505264077048 – è l’URL del modulo.
- ? – il punto di domanda è utilizzato come separatore.
- email=mario.rossi@test.com – è il parametro passato con la coppia chiave=valore. Quando vengono passati più parametri, essi vanno separati tramite la e commerciale “&“. Ad esempio:
https://www.jotform.com/221505264077048?name[first]=Jane&name[last]=Doe&email=jane.doe@jotform.com&interest=News,Health,SportsPrendendo in esame una delle chiavi dell’URL, in base all’elemento del modulo a cui corrisponde, vanno applicate le seguenti regole:
Campo Composto
Per gli elementi con campi multipli come ad esempio Nome o Indirizzo, il parametro andrà passato nel formato tag[chiave]=valore. Il formato del nome unico sarà {tag:chiave} – il tag e la chiave, separati dai due punti e racchiusi tra parentesi graffe.
Ad esempio se prendiamo in esame il seguente URL relativo ad un campo Nome:
https://form.jotform.com/221505264077048?nome[first]=Mario&nome[last]=RossiI nomi unici in questo caso sono {nome:first} e {nome:last} rispettivamente per il nome e il cognome.
Campi Singoli
La maggior parte degli elementi del modulo sono costituiti da un singolo valore, nel formato chiave=valore dove la chiave è solitamente il nome unico dell’elemento del modulo. Il formato per referenziare questo tipo di elementi è {chiave} – la chiave, racchiusa tra parentesi graffe.
Ad esempio se analizziamo il seguente URL per popolare un campo Email del modulo:
https://www.jotform.com/221505264077048?email=mario.rossi@test.comIl nome unico in questo caso è {email}.
Sarà possibile utilizzare il nome unico su elementi Paragrafo e sulle email di notifica e di risposta automatica:
Oppure sulla Pagina di Ringraziamento:
Facile no? Per qualsiasi dubbio o suggerimento, lascia un commento in fondo alla pagina, oppure contattaci al nostro Forum di Assistenza.





Invia un Commento: