3 passaggi per aggiungere un sondaggio pop-up al tuo sito web
- Crea il tuo modulo di sondaggio
- Scegli l’opzione di visualizzazione e copia il codice corrispondente
- Incolla il codice nel tuo sito web
Hai bisogno di raccogliere i feedback dai tuoi clienti o visitatori del sito web? Un sondaggio pop-up potrebbe essere una buona soluzione per te.
Un sondaggio pop-up è un modulo di sondaggio per i clienti che appare automaticamente sullo schermo mentre un visitatore o un utente dell’app naviga in un sito web o utilizza un’applicazione web. I sondaggi pop-up sono anche chiamati sondaggi online, sondaggi sul sito o widget di sondaggio. Se implementati correttamente, possono aiutarti a raccogliere feedback preziosi dai visitatori del tuo sito o dagli utenti della tua app.
Tuttavia, sebbene la maggior parte dei sondaggi pop-up siano relativamente discreti, quelli progettati male possono influire negativamente sull’esperienza dell’utente. Julien Gandelin, ex consulente di marketing digitale e fondatore di Travailleur Autonome, afferma che i pop-up possono frustrare gli utenti e che “nel 95% dei casi, vengono chiusi immediatamente non appena vengono visualizzati.”
In questo articolo, ti mostreremo come creare e aggiungere un sondaggio pop-up ben progettato al tuo sito web che ottiene risultati, utilizzando Jotform.
Come creare un sondaggio pop-up in Jotform
Segui questi passaggi per aggiungere facilmente un sondaggio pop-up al tuo sito web, da visualizzare in circostanze specifiche.
1. Crea il tuo modulo di sondaggio
Prima di tutto, registrati gratuitamente su Jotform o accedi al tuo account per creare un modulo di sondaggio pop-up. Se hai bisogno di ispirazione, Jotform offre uno strumento gratuito per la creazione di sondaggi e centinaia di modelli tra cui scegliere. Puoi selezionare un modello o creare il tuo modulo da zero.
Quando sei soddisfatto del design del modulo, clicca su Pubblica in alto nel Costruttore di moduli, quindi seleziona Incorpora nella colonna a sinistra.
2. Seleziona la tua opzione di visualizzazione e copia il codice appropriato
Ogni pop-up ha bisogno di un trigger per essere visualizzato, ossia un’azione che attiva il pop-up. Con Jotform, puoi attivare la visualizzazione del tuo modulo pop-up in due modi:
- Al clic: Il pop-up appare quando un utente clicca su un link o un pulsante.
- Automaticamente: Puoi impostare il pop-up in modo che appaia automaticamente dopo che un visitatore arriva su una pagina del tuo sito.
Visualizzare il modulo al clic
Se vuoi far apparire il pop-up quando l’utente clicca su un link o un pulsante, seleziona Pulsante di feedback o Popup dall’elenco delle opzioni di incorporamento e copia il codice che viene generato. Se scegli Pulsante di feedback, il codice aggiungerà un pulsante sul lato del tuo sito web, come illustrato di seguito.
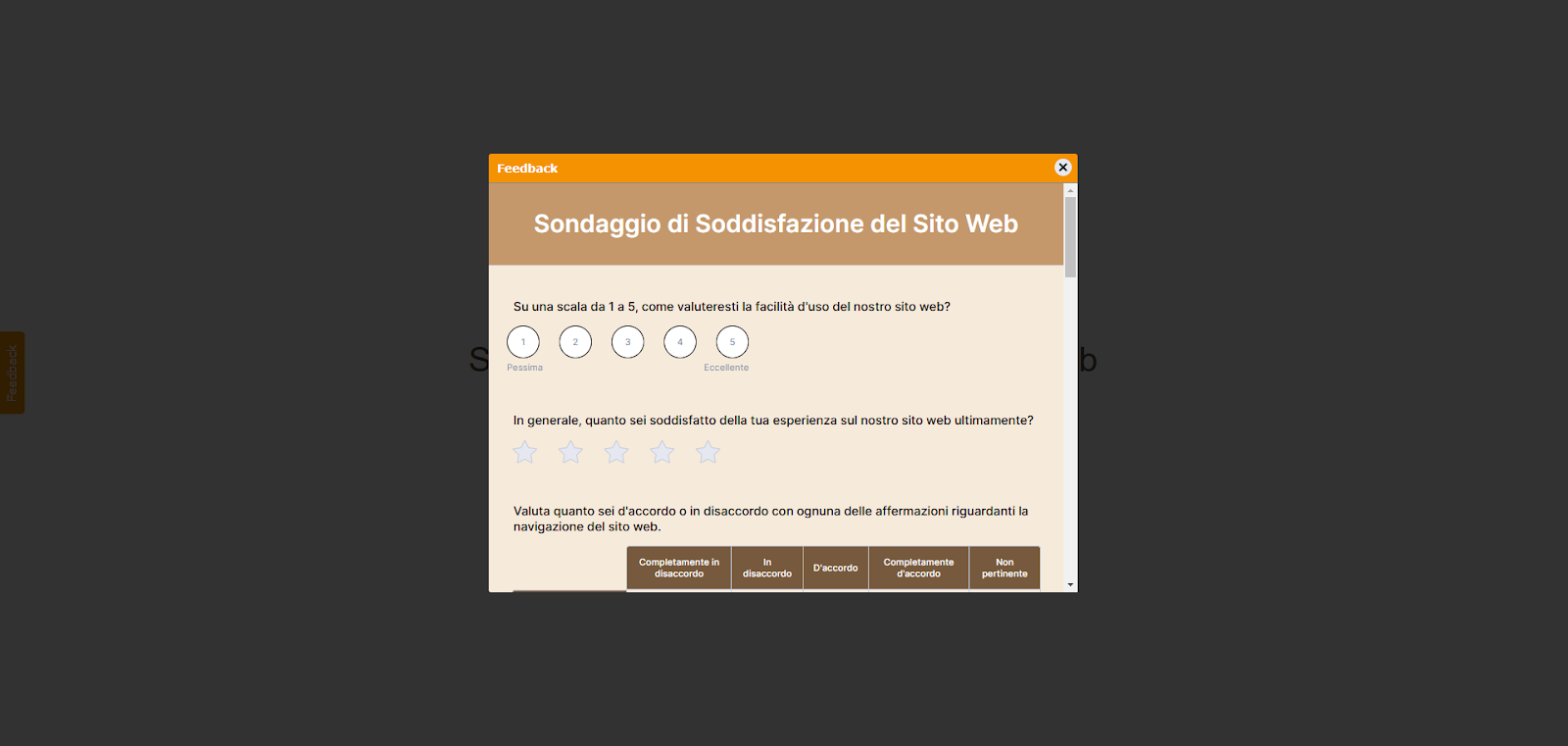
Quando gli utenti cliccano sul Pulsante di Feedback, il modulo del sondaggio apparirà in una lightbox.
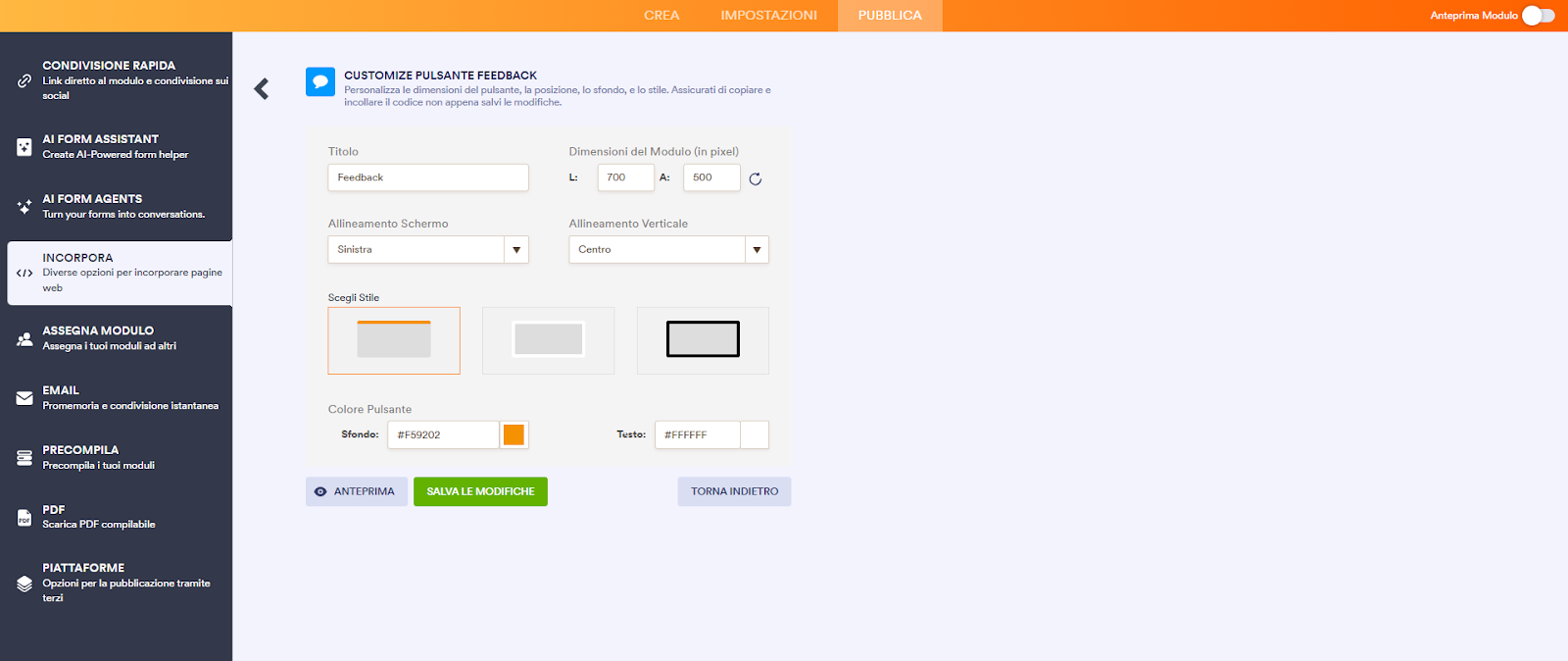
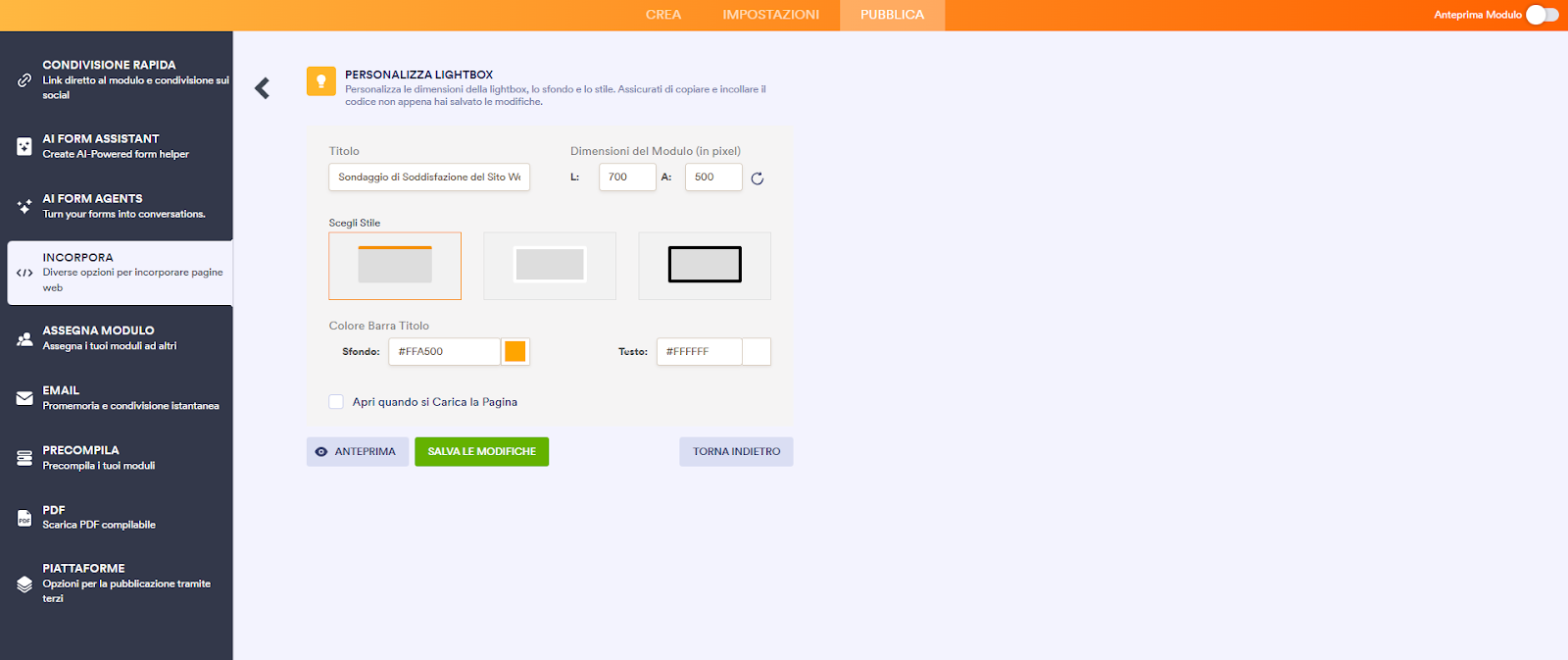
Puoi personalizzare il titolo del pulsante di feedback e lo stile del pop-up.
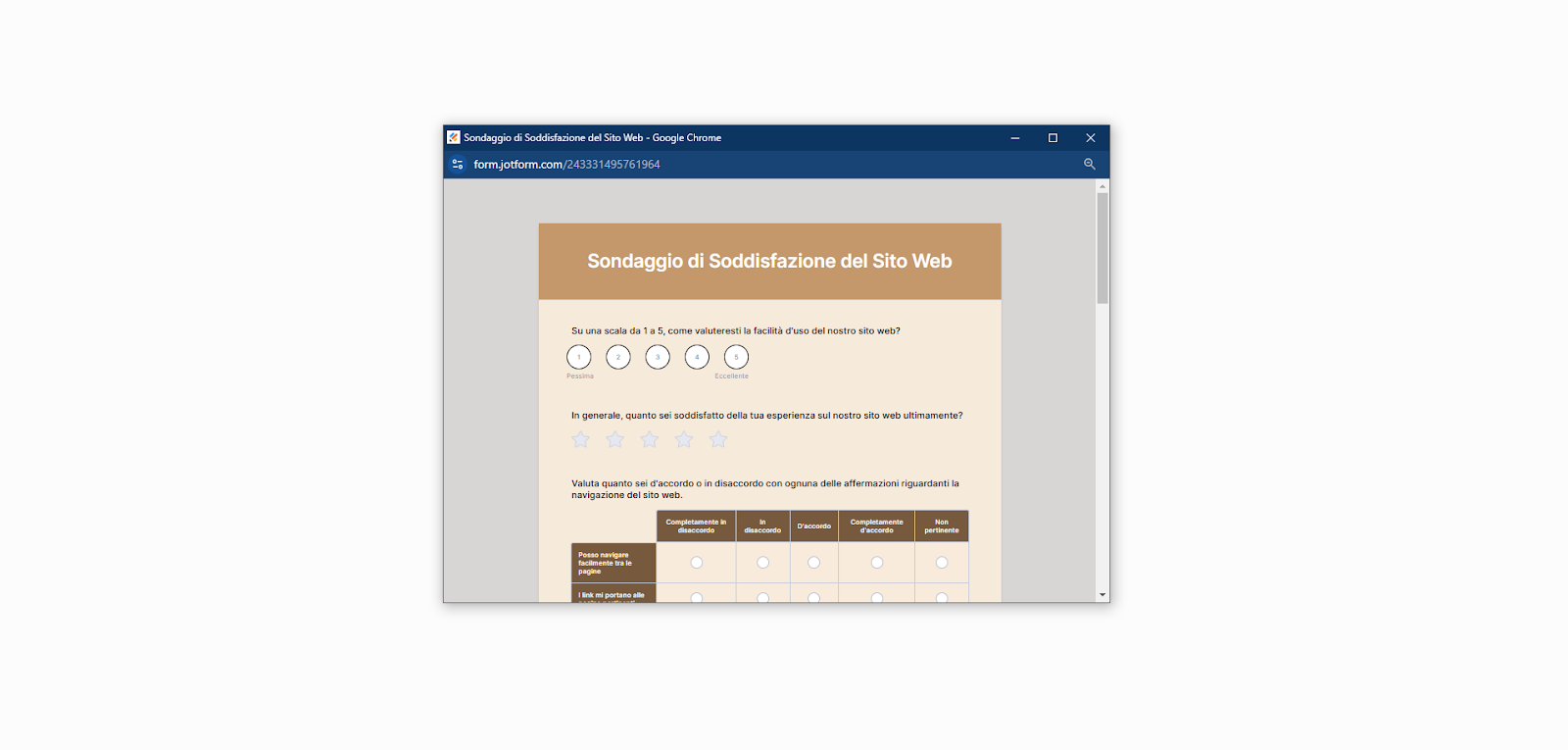
Se selezioni Pop-up, il modulo si aprirà in una nuova finestra.
Da notare che non c’è l’effetto lightbox e che il pop-up viene visualizzato come una nuova finestra del browser.
Visualizzare automaticamente il modulo
Se vuoi mostrare automaticamente il sondaggio su una pagina specifica del tuo sito, scegli Lightbox tra le opzioni di incorporamento. Fai clic su Personalizza e seleziona la casella Apri quando si Carica la Pagina.
Se lasci le impostazioni come sono, il modulo si caricherà immediatamente quando l’utente apre la pagina. Se desideri ritardare automaticamente la visualizzazione del modulo dopo un determinato periodo di tempo, consulta questa guida per scoprire come personalizzare ulteriormente il codice generato.
3. Incolla il codice nel tuo sito web
L’ultimo passo è incollare il codice di incorporamento nel codice sorgente del tuo sito web. Se stai usando un link o un pulsante, dovrai sostituire il valore dell’attributo href di quel link o pulsante con il codice generato da Jotform.
Ogni pulsante o link sul tuo sito web ha un attributo href come questo:
<a href=”https://www.nomedelsito.com”>testo del link o del pulsante</a>
Il testo racchiuso tra virgolette è il valore dell’attributo href. Per visualizzare il tuo modulo come pop-up, dovrai copiare e incollare il codice generato tra le virgolette.
In questo modo:
<a href=”incolla qui il tuo codice generato da Jotform”>testo del link o del pulsante</a>
Consulta questa guida per scoprire altri modi per incorporare il codice in WordPress, Squarespace o altri builder di siti web.
Come creare sondaggi pop-up: alcuni consigli
Ecco tre consigli per aiutarti a creare sondaggi pop-up ben progettati, più efficaci nel coinvolgere i visitatori del sito o gli utenti dell’app.
1. Opta per la semplicità
Rispetta il tempo dei tuoi visitatori creando sondaggi pop-up chiari e facili da compilare. È preferibile utilizzarli per ottenere feedback veloci, limitandoti a una o due domande.
In questo esempio, il visitatore deve solo selezionare un’opzione per inviare il modulo.
2. Mostra i pop-up al momento giusto
Come e quando mostri un sondaggio pop-up è importante. Secondo Gandelin, dovresti decidere se vuoi visualizzare il tuo sondaggio pop-up non appena qualcuno arriva sul tuo sito web, aspettare che sia trascorso un determinato lasso di tempo, o attendere che il visitatore compia una determinata azione.
“La strategia migliore dipende da ciò che stai cercando di ottenere”, afferma Gandelin. Ad esempio, se il tuo modulo è un modulo di feedback sul sito web, sarebbe inutile farlo caricare appena l’utente apre una pagina del sito.
3. Rendi i pop-up facili da chiudere
“Se qualcuno non è interessato al tuo pop-up e non riesce a trovare un modo per chiuderlo, probabilmente abbandonerà il sito, senza mai tornarci”, afferma Gandelin. Aggiunge che rendere difficile chiudere i pop-up non solo può allontanare potenziali clienti, ma può anche danneggiare la reputazione del tuo brand nel tempo.
Se mostri i pop-up automaticamente al caricamento della pagina, Gandelin consiglia di visualizzarli sulla prima pagina che un visitatore vede (eccetto nel caso di un modulo di feedback del sito o quando desideri ottenere commenti su tutto il sito); non usarli su ogni pagina. “Una volta che l’utente chiude la finestra e passa a un’altra pagina, dovrebbe essere libero di navigare senza essere ostacolato da altre finestre.”
Ecco fatto! Inizia a creare moduli di sondaggio popup con Jotform oggi stesso.


















Invia un Commento: