Il completamento automatico è un meccanismo familiare a tutti gli utenti web. Quando effettui una ricerca, il motore di ricerca suggerisce termini. Quando scrivi un nuovo messaggio di posta elettronica, il tuo client di posta suggerisce i destinatari. Tuttavia, finora gli sviluppatori web non erano in grado di implementare questa funzionalità senza ricorrere a una quantità significativa di codice JavaScript. Uno dei nuovi elementi HTML5, il <datalist>, porta questa funzionalità di completamento automatico direttamente sul Web in modo nativo. In questo articolo, descriverò cos’è una datalist, quando è opportuno utilizzarlo, le sue limitazioni e cosa fare per i browser che non lo supportano. Cominciamo!
Prima di iniziare
Vuoi creare una datalist per il tuo sito senza utilizzare HTML5? Utilizza Jotform per creare rapidamente un menu a tendina personalizzato, o addirittura un complesso menu a tendina dinamico, senza la necessità di scrivere codice.
Informazione utile
Registrandoti per un account gratuito su Jotform, avrai la possibilità di creare potenti moduli online in pochi minuti, senza dover conoscere alcun linguaggio di programmazione.
Creazione di un elemento datalist
Per mostrare il funzionamento di un elemento datalist, iniziamo con un input di testo tradizionale:
<label for="favorite_team">Favorite Team:</label>
<input type="text" name="team" id="favorite_team">Questo campo chiede all’utente di indicare la sua squadra sportiva preferita. Per impostazione predefinita, l’utente non riceverà alcun aiuto aggiuntivo per completare il campo. Tuttavia, utilizzando un elemento datalist, è possibile fornire un elenco di opzioni che l’utente può selezionare per completare il campo. Per farlo, è necessario definire una datalist con un elemento opzione per ogni suggerimento:
<datalist>
<option>Detroit Lions</option>
<option>Detroit Pistons</option>
<option>Detroit Red Wings</option>
<option>Detroit Tigers</option>
<!-- etc... -->
</datalist>Per collegare una datalist a un elemento di input, assegna all’elemento di input un attributo list e alla datalist un attributo id con il valore corrispondente. Ecco un esempio:
<label for="favorite_team">Favorite Team:</label>
<input type="text" name="team" id="favorite_team" list="team_list">
<datalist id="team_list">
<option>Detroit Lions</option>
<option>Detroit Pistons</option>
<option>Detroit Red Wings</option>
<option>Detroit Tigers</option>
<!-- etc... -->
</datalist>Notare che l’attributo list dell’elemento di input e l’attributo id della datalist contengono lo stesso valore, “team_list”. Questo crea il collegamento tra i due.
Ecco tutto. Non è necessario utilizzare JavaScript per far funzionare una datalist. La Figura 1 mostra ciò che l’utente vedrà nei browser supportati dopo aver digitato una D.
Nota: Internet Explorer 10 e Opera non richiedono all’utente di digitare un carattere per di visualizzare i suggerimenti, mentre Firefox e Chrome lo richiedono.
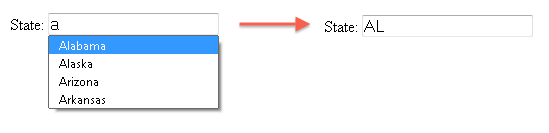
Gli elementi opzione possono anche avere un attributo value. Questo è utile quando l’utente potrebbe non conoscere il codice associato a una determinata opzione. Prendiamo in considerazione il seguente input di stato per gli Stati Uniti:
<label for="state">State:</label>
<input type="text" name="state" id="state" list="state_list">
<datalist id="state_list">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<!-- etc -->
</datalist>In questo caso, l’utente vedrà un elenco di nomi completi di stati, ma quando effettuerà una selezione, l’input di testo verrà riempito con il codice dello stato anziché con il nome completo. Un esempio è mostrato nella Figura 2.
L’attributo di completamento automatico
Se le datalist della Figura 1 e della Figura 2 ti sembrano familiari, è perché i browser hanno implementato il completamento automatico da molto tempo. Tutti i browser dispongono di un meccanismo per memorizzare gli input dell’utente e utilizzarli successivamente per il completamento automatico.
Gli autori possono usare l’attributo autocomplete per controllare se il browser deve tentare di completare automaticamente i dati dell’utente. I valori possibili sono mostrati nell’esempio seguente:
<form>
<!--
If the autocomplete attribute is not specified, it inherits the value
of its parent form element. If not specified, the default value of the
form's autocomplete attribute is "on". Since neither this input nor its
form have the attribute specified, the "on" state will be used.
-->
<input type="text" name="firstName">
<!--
The "on" state indicates that the browser can remember the value for future
use as well as suggest previously stored values.
-->
<input type="text" name="address" autocomplete="on">
<!--
The "off" state tells the browser neither to store the value entered for
this input nor to suggest previously entered values. This should be
used if the data is sensitive or the value will never be reused.
-->
<input type="text" name="secret" autocomplete="off">
</form>Quindi, qual è la differenza tra l’attributo autocomplete e le datalist? L’attributo autocomplete indica al browser se fornire all’utente opzioni per il completamento in base agli input precedenti e se memorizzare il valore inserito per un completamento futuro. Gli elementi datalist sono elenchi di suggerimenti forniti dagli autori che vengono sempre visualizzati, indipendentemente dalle inserzioni precedenti.
Un’avvertenza: impostando l’attributo autocomplete su “off”, gli elementi datalist non vengono visualizzati sul browser Opera. Ecco un esempio:
<!--
This datalist will never display in Opera because the autocomplete attribute
is set to "off". It will display in all other supporting browsers.
-->
<input type="text" list="pets" autocomplete="off">
<datalist id="pets">
<option>Cat</option>
<option>Dog</option>
<option>Hamster</option>
<option>Turtle</option>
</datalist>Altri tipi di input
Mentre il completamento automatico è tradizionalmente associato all’input testuale, gli elementi datalist possono essere utilizzati anche su diversi nuovi tipi di input HTML5. Si consideri il tipo di input range, che consente di creare un elemento di modulo a scorrimento. Combinandolo con una datalist, è possibile suggerire all’utente i punti dell’intervallo.
Ad esempio, il seguente input chiede all’utente di fornire una donazione compresa tra 5 e 200 dollari.
<label for="donation">Donation Amount (USD):</label>
<input type="range" name="donation" id="donation" list="donation_list"
step="5" min="5" max="200">
<datalist id="donation_list">
<option>25</option>
<option>50</option>
<option>100</option>
<option>200</option>
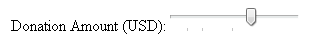
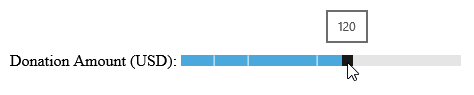
</datalist>La Figura 3 e la Figura 4 mostrano la visualizzazione di un intup di tipo range rispettivamente in Chrome 24 e Internet Explorer 10.
Puoi notare che ogni browser visualizza un segno di spunta per ogni opzione fornita tramite la datalist. Inoltre, Chrome aggancerà la barra di scorrimento a questi valori predefiniti mentre l’utente la sposta vicino ad essi.
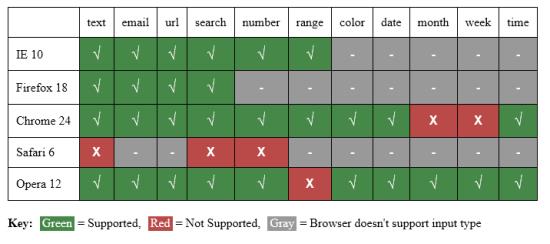
Sfortunatamente, al momento solo Internet Explorer e Chrome supportano le datalist per quanto riguarda gli input di tipo range. La Figura 5 mostra il supporto delle datalist sui tipi di input più comuni nei browser moderni.
Quando utilizzare un elemento Datalist
Poiché gli elementi datalist non hanno un meccanismo integrato per richiedere che l’utente selezioni un’opzione fornita, sono adatti per gli input che possono accettare qualsiasi valore. L’esempio precedente di selezionare una squadra sportiva si adatta bene a questo caso. Mentre l’elemento datalist suggeriva le squadre, l’utente era libero di inserire qualsiasi valore.
Al contrario, l’esempio dello Stato americano non supera questo test perché l’utente deve fornire un insieme limitato di valori validi. Un caso d’uso di questo tipo è gestito meglio dall’elemento select, perché obbliga a fare una selezione.
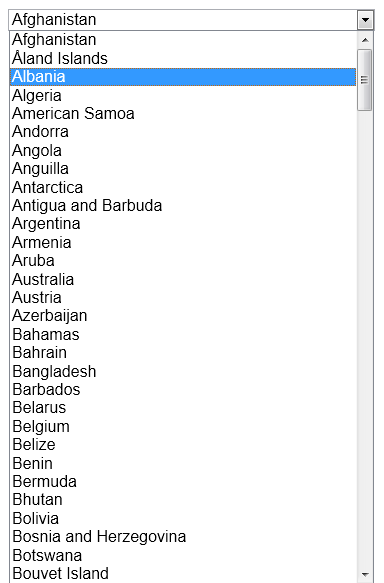
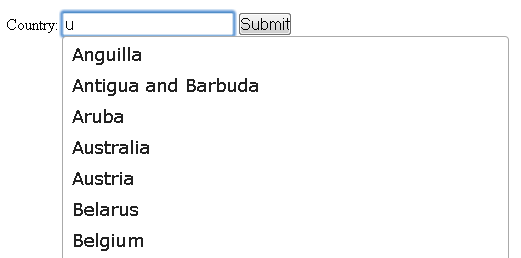
Un’eccezione è rappresentata dagli input con un gran numero di selezioni valide. Ad esempio, si consideri l’elenco a tendina dei Paesi mostrato nella Figura 6.
Questo elenco ostacola gli utenti, obbligandoli a cercare tra centinaia di opzioni per trovare quella che stanno cercando. Una funzione di completamento automatico si adatta bene a questo caso d’uso, perché l’utente può filtrare rapidamente l’elenco digitando uno o due caratteri.
Ecco come la selezione del paese può essere implementata con una datalist:
<label for="country">Country:</label>
<input type="text" id="country" list="country_list">
<datalist id="country_list">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<!-- more -->
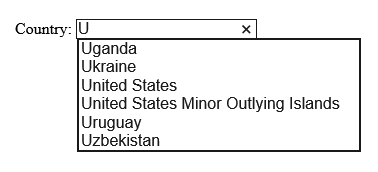
</datalist>La Figura 7 mostra ciò che l’utente vedrà dopo aver digitato una U.
Applicazione di un valore
Sebbene le datalist non consentano nativamente di richiedere che un’opzione sia selezionata, è possibile aggiungere facilmente una validazione che lo faccia. Ad esempio, il codice seguente utilizza l’API di validazione dei vincoli di HTML5 per aggiungere tale validazione:
// Find all inputs on the DOM which are bound to a datalist via their list attribute.
var inputs = document.querySelectorAll('input[list]');
for (var i = 0; i < inputs.length; i++) {
// When the value of the input changes...
inputs[i].addEventListener('change', function() {
var optionFound = false,
datalist = this.list;
// Determine whether an option exists with the current value of the input.
for (var j = 0; j < datalist.options.length; j++) {
if (this.value == datalist.options[j].value) {
optionFound = true;
break;
}
}
// use the setCustomValidity function of the Validation API
// to provide an user feedback if the value does not exist in the datalist
if (optionFound) {
this.setCustomValidity('');
} else {
this.setCustomValidity('Please select a valid value.');
}
});
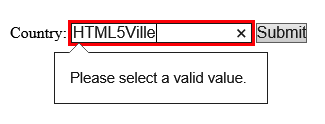
}L’API di validazione dei vincoli è implementata in tutti i browser che supportano le datalist, quindi se la datalist funziona, dovrebbe funzionare anche la validazione. A questo punto, quando l’utente tenta di inviare un modulo con un input che ha una datalist (e non ha selezionato un’opzione), vedrà l’errore mostrato nella Figura 8.
È importante notare che l’API di convalida dei vincoli non elimina la necessità di convalida lato server. Gli utenti che utilizzano browser più vecchi non avranno a disposizione l’API di convalida dei vincoli e gli utenti malintenzionati possono facilmente sovvertire gli script lato client.
Sebbene questo approccio funzioni nei browser moderni, presenta un’interfaccia utente non utilizzabile per coloro che utilizzano browser non supportati. A tali utenti viene indicato di selezionare un valore valido, ma se il loro browser non supporta le datalist, non possono vedere le opzioni disponibili. Pertanto, se hai intenzione di utilizzare questo approccio, è essenziale fornire un’interfaccia utente che funzioni su tutti i browser. Ciò può essere realizzato rilevando se il browser supporta le datalist e quindi utilizzando un polyfill (stringa di codice variabile che permette di utilizzare le moderne funzioni HTML5, CSS o JavaScript anche su vecchi browser che originariamente non supportano tali tecnologie.) adeguato.
Browser non supportati
Alla data di redazione del presente articolo, le datalist per gli input di testo sono supportate su Internet Explorer 10, Firefox 4+, Chrome 20+ e Opera, il che purtroppo esclude un gran numero di utenti.
A differenza di molte nuove funzionalità HTML5, per la maggior parte dei casi d’uso, non è necessario fare alcun lavoro aggiuntivo nei browser che non supportano le datalist. Per impostazione predefinita, l’elenco di opzioni fornite è solo un suggerimento; pertanto, gli utenti con browser che non supportano questa funzionalità dovranno semplicemente compilare il campo di testo senza alcun suggerimento.
Tuttavia, è possibile utilizzare alcune opzioni alternative per offrire un’esperienza più completa agli utenti che utilizzano browser non supportati.
Strategie di Fallback per i contenuti HTML alternativi
Un’opzione, resa popolare da Jeremy Keith, consiste nel sfruttare il fatto che i browser che non supportano l’elemento datalist mostreranno comunque gli elementi figlio all’utente. Di seguito viene mostrato come l’esempio del datalist per il paese può essere modificato e passare al fallback utilizzando “<select>”:
<label for="country">Country:</label>
<datalist id="country_list">
<select name="country">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<!-- more -->
</select>
If other, please specify:
</datalist>
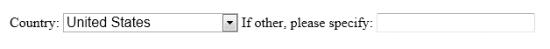
<input type="text" name=”country” id=”country” list="country_list">L’interfaccia utente mostrata agli utenti che utilizzano browser che supportano le datalist non cambierà, ma gli utenti che lavorano con i browser che non le supportano vedranno ora un elemento di selezione con le opzioni del Paese e una casella di testo che possono usare per inserire qualsiasi valore. Questo è mostrato nella Figura 9.
Polyfilling (riempimento polivalente)
Una caratteristica che il fallback <select> non fornisce è il comportamento di completamento automatico offerto nativamente dalle datalist. Se questo è importante per le datalist che stai aggiungendo, una seconda opzione di fallback è il polyfill di un’implementazione di una datalist.
Per iniziare, devi prima determinare se il browser dell’utente supporta le datalist. La popolare libreria di rilevamento delle funzionalità Modernizr fornisce un test, come mostrato qui:
if (Modernizr.input.list) {
//The browser supports the list attribute and datalists.
} else {
//The browser supports neither the list attribute nor datalists.
}
}Utilizzando questo approccio, puoi ora creare un’implementazione di polyfill per una datalist per gli utenti che utilizzano browser non supportati. Sebbene sono disponibili diversi polyfill per le datalist, preferisco utilizzare il widget di completamento automatico di jQuery UI. Il codice seguente mostra un’implementazione di polyfill:
var datalist,
listAttribute,
options = [];
// If the browser doesn't support the list attribute...
if (!Modernizr.input.list) {
// For each text input with a list attribute...
$('input[type="text"][list]').each(function() {
// Find the id of the datalist on the input
// Using this, find the datalist that corresponds to the input.
listAttribute = $(this).attr('list');
datalist = $('#' + listAttribute);
// If the input has a corresponding datalist element...
if (datalist.length > 0) {
options = [];
// Build up the list of options to pass to the autocomplete widget.
datalist.find('option').each(function() {
options.push({ label: this.innerHTML, value: this.value });
});
// Transform the input into a jQuery UI autocomplete widget.
$(this).autocomplete({ source: options });
}
});
// Remove all datalists from the DOM so they do not display.
$('datalist').remove();
}La Figura 10 mostra la visualizzazione dell’esempio di elenco di paesi su Safari con il polyfill di completamento automatico di jQuery UI.
Potresti aver notato che, di default, il widget di completamento automatico di jQuery UI cerca corrispondenze di caratteri ovunque nelle opzioni, mentre le datalist cercano le opzioni solo all’inizio della stringa. A differenza delle datalist native, il widget di completamento automatico ti consente di personalizzare la corrispondenza delle opzioni come preferisci.
L’esempio seguente mostra come puoi creare una funzionalità di completamento automatico che cerca le opzioni solo all’inizio della stringa:
<input type="text" id="autocomplete">
<script>
var options = ['Badger', 'Bat', 'Cat', 'Cheetah', 'Crocodile', 'Deer', 'Donkey',
'Elephant', 'Fish', 'Frog', 'Giraffe', 'Gorilla'];
$('#autocomplete').autocomplete({
// req will contain an object with a "term" property that contains the value
// currently in the text input. responseFn should be invoked with the options
// to display to the user.
source: function (req, responseFn) {
// Escape any RegExp meaningful characters such as ".", or "^" from the
// keyed term.
var term = $.ui.autocomplete.escapeRegex(req.term),
// '^' is the RegExp character to match at the beginning of the string.
// 'i' tells the RegExp to do a case insensitive match.
matcher = new RegExp('^' + term, 'i'),
// Loop over the options and selects only the ones that match the RegExp.
matches = $.grep(options, function (item) {
return matcher.test(item);
});
// Return the matched options.
responseFn(matches);
}
});
</script>Versioni precedenti di Internet Explorer
Per far funzionare qualsiasi polyfill dell’elemento datalist nelle vecchie versioni di Internet Explorer, è necessario compiere due passi in più.
Elementi di opzione
La prima cosa è che Internet Explorer versione 9 e precedenti richiedono che gli elementi di opzione siano figli diretti degli elementi select. In caso contrario, queste versioni non saranno in grado di riconoscerli e di conseguenza non saranno visibili al polyfill.
Fortunatamente, è facile aggirare questo problema. Utilizzando commenti condizionali, puoi inserire un elemento select intorno alle opzioni solo per queste versioni di Internet Explorer. Fai riferimento a questo esempio:
<datalist>
<!--[if IE]><select><!--<![endif]-->
<option>Apple</option>
<option>Banana</option>
<option>Cherry</option>
<!- etc -->
<!--[if IE]><select><!--<![endif]-->
</datalist>Le versioni di Internet Explorer precedenti alla 9 rileveranno ora correttamente le opzioni. Tuttavia, Internet Explorer 10 non sarà influenzato perché i commenti condizionali sono stati rimossi dal parser di Internet Explorer 10. Gli altri browser, invece, ignoreranno completamente i commenti, indipendentemente dalla versione.
HTML5 Shiv
Nella versione 8 e precedenti di Internet Explorer, gli elementi sconosciuti non possono contenere elementi figlio. Pertanto, anche se gli elementi di opzione di una datalist sono all’interno di elementi select, non verranno riconosciuti.
Fortunatamente, c’è anche una soluzione facile a questo problema. La popolare libreria HTML5 Shiv consente agli elementi sconosciuti per Internet Explorer 6-8 di avere elementi figlio. Questa libreria HTML5 Shiv è inclusa di default in Modernizr; assicurati solo di selezionare la casella di controllo “html5shiv” quando configuri il download.
Limitazioni degli elementi Datalist
Nonostante gli elementi datalist siano ottimi per fornire suggerimenti agli input di testo, presentano una limitazione nella personalizzazione che molte moderne applicazioni Web richiedono. Ad esempio, con le datalist non è possibile eseguire le seguenti azioni:
- Utilizzare i CSS per modificare la sua visualizzazione o quella delle sue opzioni.
- Controllare il posizionamento dell’elenco.
- Controllare il numero di caratteri digitati prima che il browser mostri i risultati all’utente.
- Controllare cosa viene considerato una corrispondenza (minuscole e maiuscole, corrispondenza all’inizio della stringa o in un punto qualsiasi e così via).
- Collegare l’input a una fonte di dati sul lato server.
Questo significa che se hai bisogno di una di queste funzionalità, dovrai cercare una soluzione di completamento automatico più potente. Il widget di completamento automatico di jQuery UI ti offre la possibilità di fare tutto ciò e molto altro. Inoltre, il widget di completamento automatico supporta tutti i browser fino a Internet Explorer 7 senza la necessità di un polyfill. Per ulteriori informazioni sul widget di completamento automatico, puoi consultare le sue demo e la documentazione dell’API. (Tieni presente che il widget di completamento automatico funziona solo con input basati su testo, quindi non sarà in grado di aiutarti con tipi di input più specializzati come range e colori.)
Conclusione
Gli elementi datalist forniscono un modo rapido e nativo per mostrare suggerimenti di input all’utente. Poiché le opzioni sono solo suggerimenti, per molte situazioni non è necessario fornire un fallback per i browser non supportati; gli utenti di questi browser semplicemente non vedranno i suggerimenti.
Per le situazioni in cui desideri fornire una datalist funzionale a tutti gli utenti, puoi rilevare il supporto e creare un polyfill per i browser che non lo supportano.
Sebbene le datalist siano ottimi per offrire suggerimenti, sono limitate nella funzionalità che offrono. Se hai bisogno di una soluzione di completamento automatico più completa, il widget di completamento automatico di jQuery UI è un buon punto di partenza.






















Invia un Commento: