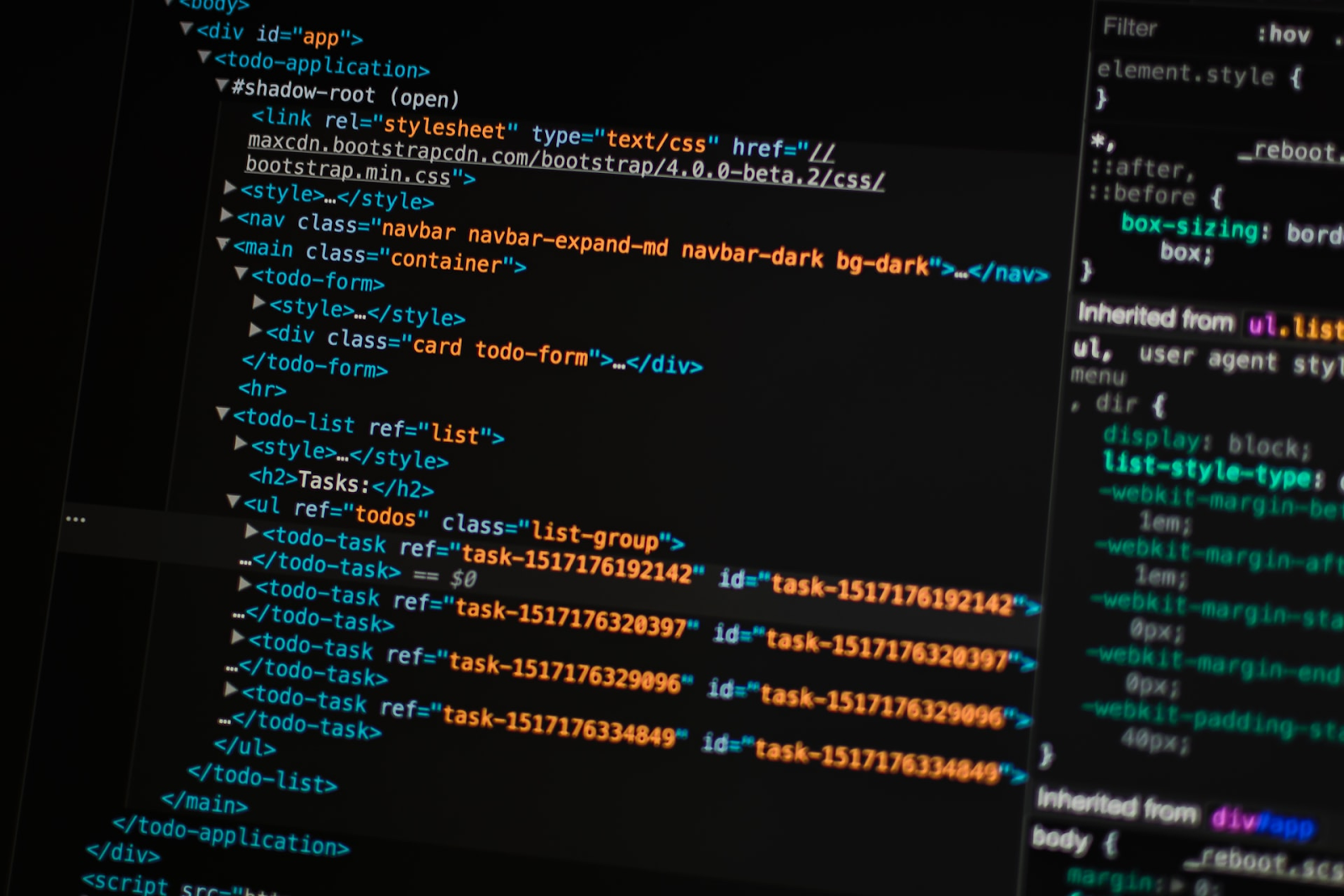
L’elemento “link” è una grande risorsa. Permette di incorporare facilmente fogli di stile e JavaScript necessari in più documenti. Tuttavia, non permette l’incorporazione di file HTML. Finora, per realizzarlo, eravamo limitati all’elemento “iframe” o al metodo JavaScript “XMLHttpRequest()”, ma grazie al recente HTML5 Imports, adesso possiamo ricorrere all’elemento “” per caricare un file HTML in un altro.
Informazione utile
Registrandoti per un account gratuito su Jotform, avrai la possibilità di creare potenti moduli online in pochi minuti, senza dover conoscere alcun linguaggio di programmazione.
Semplice markup nell’intestazione
Incorporare un file HTML è semplice. Basta utilizzare il comune elemento “<link>”. Poi aggiungiamo il valore “import” all’attributo “rel”. Utilizzando “href” si allega l’URL del file HTML, proprio come siamo abituati a fare con i fogli di stile e gli script.
<link href=”extern.html” rel=”import” />
Se il file da importare contiene ulteriori elementi come “style” o “script”, anche questi verranno importati. Non importa se questi elementi sono presenti nell’intestazione o nel corpo del documento. Un caso d’uso dell’HTML5 Imports potrebbe essere quello di raccogliere tutti i fogli di stile e gli script necessari in un determinato progetto e aggiungerli a un unico file HTML, che viene poi importato in tutti gli altri file del progetto. Questo semplifica notevolmente la gestione dei progetti più complessi.
Se il documento importato contiene fogli di stile, questi verranno applicati direttamente. I fogli di stile precedentemente definiti, del documento genitore, verranno sovrascritti. Per assicurarsi che ciò non accada, è necessario prestare attenzione alla posizione del collegamento di importazione nel documento genitore. Lo stesso vale per i JavaScript. Anche gli elementi esterni referenziati dal documento importato verranno caricati nel documento genitore.
Accedere al contenuto dei file importati
Gli altri contenuti del documento importato saranno caricati, ma non visibili. Tutti i testi, le immagini e gli altri media non saranno visibili, poiché non fanno parte dell’albero DOM (DOM tree) del documento genitore. Ma è comunque possibile accedervi tramite JavaScript.
var extern = document.getElementsByTagName(“link”) [0].import;
Il nostro esempio ipotizza che il primo elemento “link” carichi un file HTML. Utilizzando la proprietà JavaScript “import”, scriviamo la struttura ad albero completa del file importato in una variabile. Da lì siamo in grado di accedere ai singoli nodi tramite JavaScript.
var absatz = extern.getElementsByTagName(“p”)[0];
Da qui possiamo accedere e leggere tutti i nodi utilizzando i comuni metodi JavaScript, come “getElementsByTagName()”. Ora siamo in grado di aggiungerli comodamente all’albero DOM del documento genitore. Con un approccio più radicale, potremmo anche sostituire completamente l’elemento “body” con il contenuto del file importato.
window.addEventListener(“load”, function() {
document.getElementsByTagName(“html”)[0].replaceChild(extern.getElementsByTagName(“body”)[0], document.getElementsByTagName(“body”)[0]);
}, false);
Il nostro esempio sostituisce il contenuto dell’elemento “body” utilizzando “replaceChild()”. Per assicurarsi che la sostituzione non inizi prima che tutti gli elementi siano stati caricati, la funzione è vincolata a un ascoltatore di eventi aggiunto tramite “addEventListener()”.
Supporto del browser
Al momento della stesura di questo testo, solo Chrome supporta gli HTML5 Imports. Inoltre, è necessario attivare manualmente questa funzionalità. Per farlo, digita “chrome://flags” nella barra degli indirizzi del browser, ciò ti darà accesso alle funzioni sperimentali. Cerca “Attiva HTML Imports” e attivalo. Dopo un nuovo avvio di Chrome, gli HTML5 Imports saranno disponibili.
Puoi utilizzare la seguente funzione per verificare se un determinato browser supporta gli HTML5 Imports.
if (“import” in document.createElement(“link”)) {
// HTML5 Imports are supported.
}
I browser più vecchi possono utilizzare un “polyfill“, ovvero un codice che emula gli HTML5 Imports nei browser non supportati. In questo modo non è necessario rinunciare agli HTML5 Imports nei progetti web moderni.













Invia un Commento: