Un modulo di contatto tipico è costituito da vari campi di testo con etichette correlate e un grande pulsante CTA in evidenza alla fine, che consente di inviare il modulo al destinatario. Generare un modulo di contatto con questa struttura non sembra presentare particolari difficoltà.
Tuttavia, non bisogna affrettarsi troppo, poiché ci sono delle difficoltà da considerare. Ad esempio, hai bisogno che il tuo modulo per i feedback sia responsive, basato su Bootstrap o completamente personalizzato? In tal caso, sarà necessario dedicarci impegno. Dovrai manipolare gli stili CSS, utilizzare librerie JavaScript e sfruttare le moderne funzionalità di HTML per trovare un equilibrio perfetto che dia vita al tuo bozzetto. Senza dimenticare come renderlo funzionante attraverso l’ausilio di PHP o di altri metodi.
Informazione utile
Sei alla ricerca di fantastici moduli di contatto? Crea e personalizza un modulo di contatto gratuito con Jotform.
Come sempre accade, sul web esistono numerose soluzioni predefinite, codici e modelli affidabili che possono farsi carico del lavoro pesante per te o almeno fornirti un ottimo punto di partenza, consentendoti di risparmiare molto tempo. Oggi abbiamo selezionato 20 esempi che di moduli di contatto puliti, eleganti e senza problemi, che affrontano efficacemente questa problematica. Alcuni di essi, come quelli che includono un design statico ma raffinato, possono essere facilmente personalizzati, mentre altri che hanno layout unici o effetti di accompagnamento possono essere integrati nei tuoi progetti senza effettuare cambiamenti drastici.
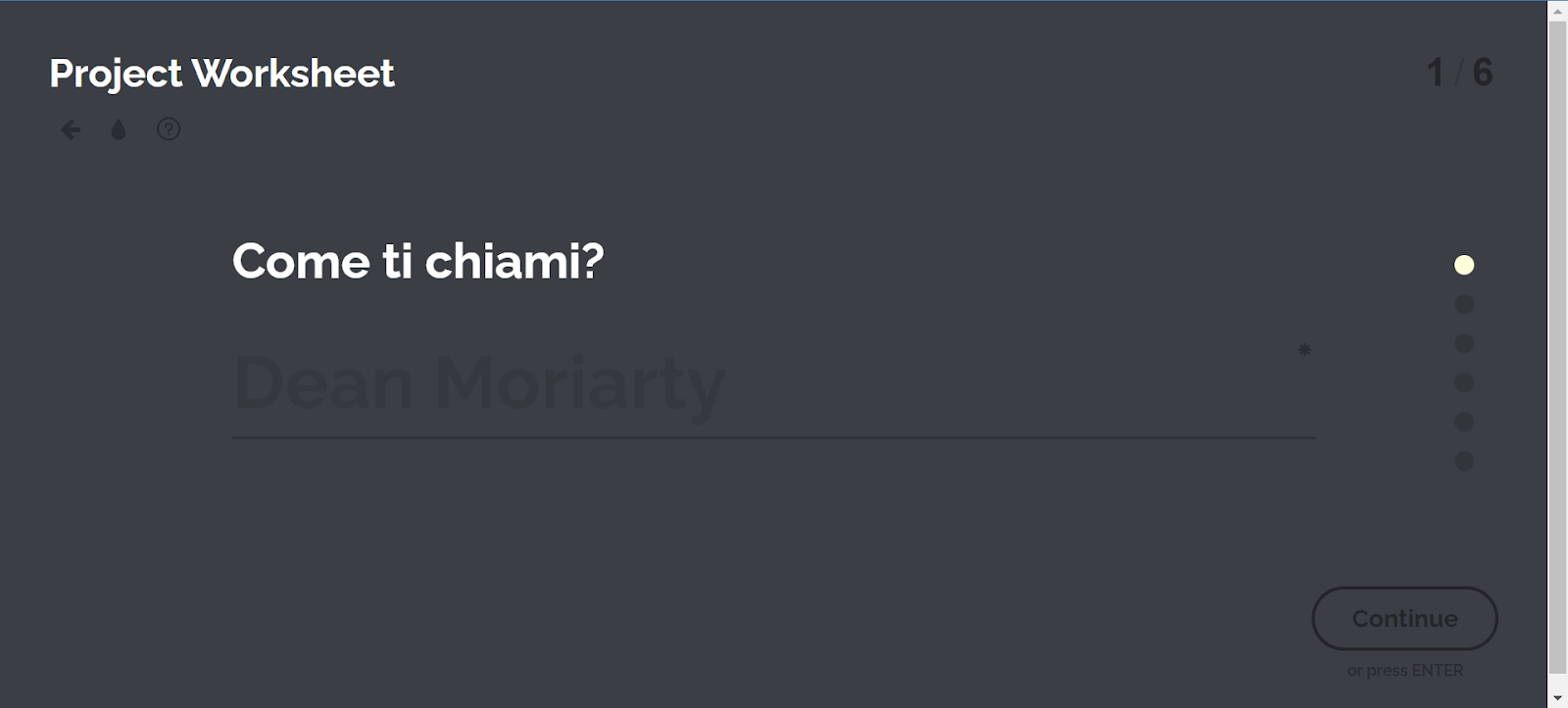
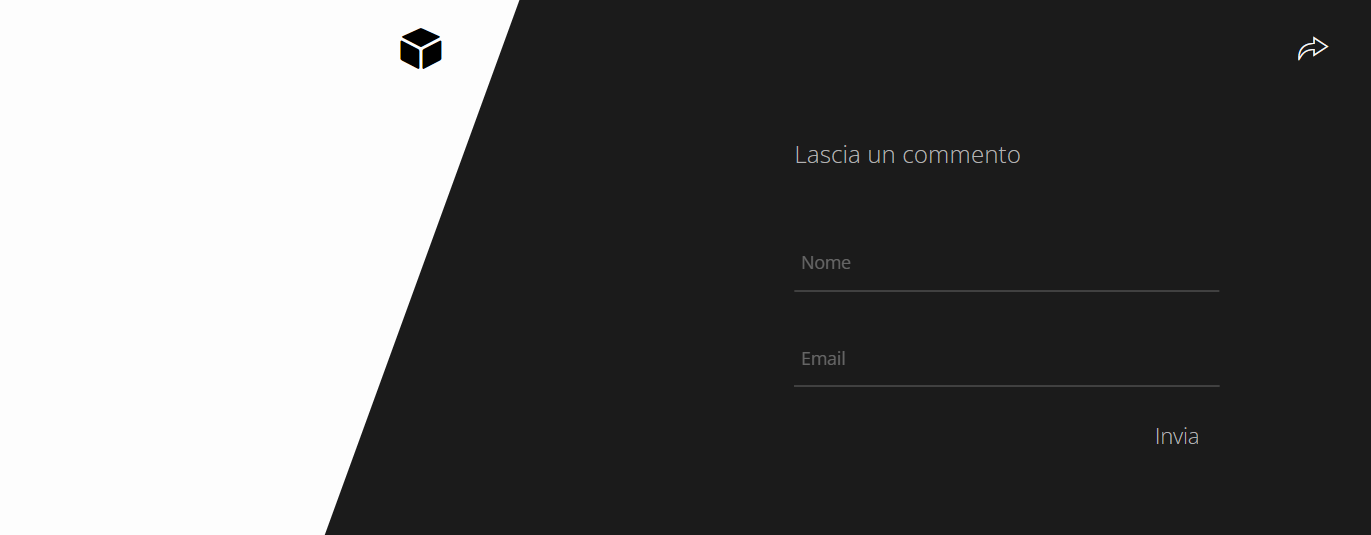
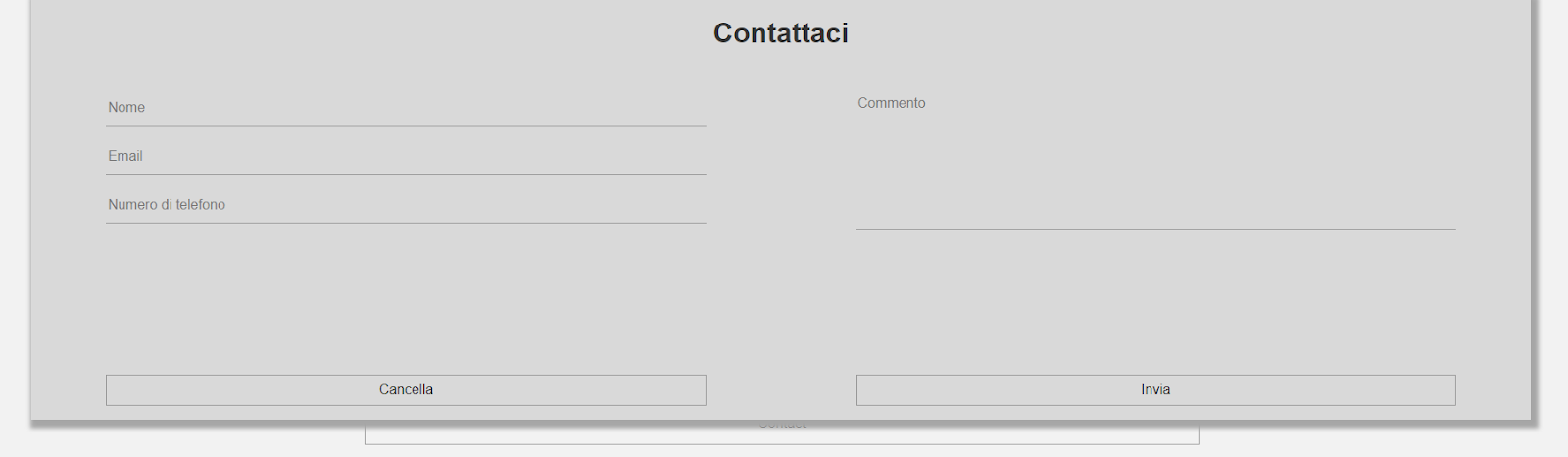
Modulo di contatto a schermo intero
Creato da: Manoela Ilic
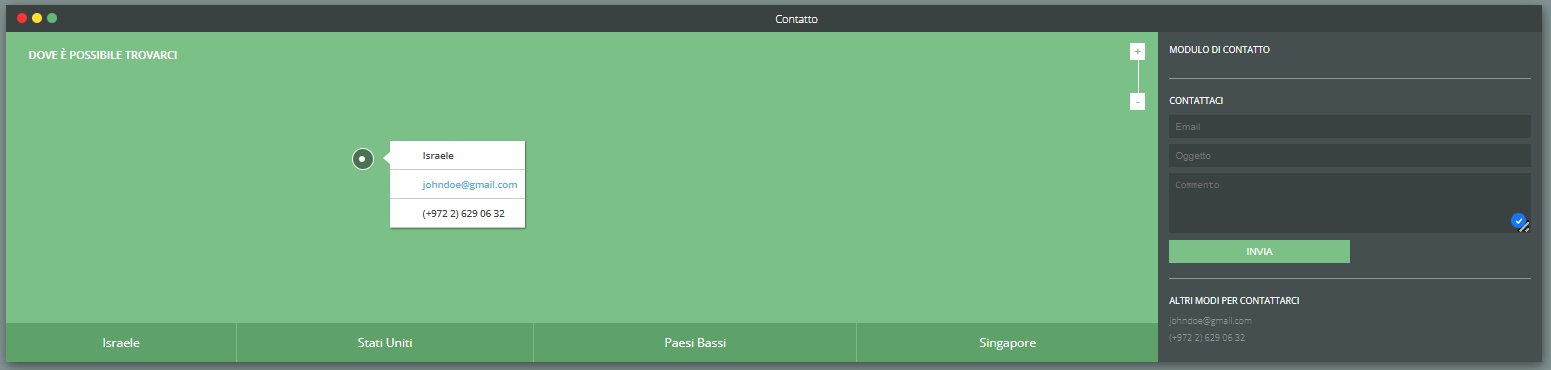
Modulo di contatto responsive con mappa
Creato da: Lentie Ward
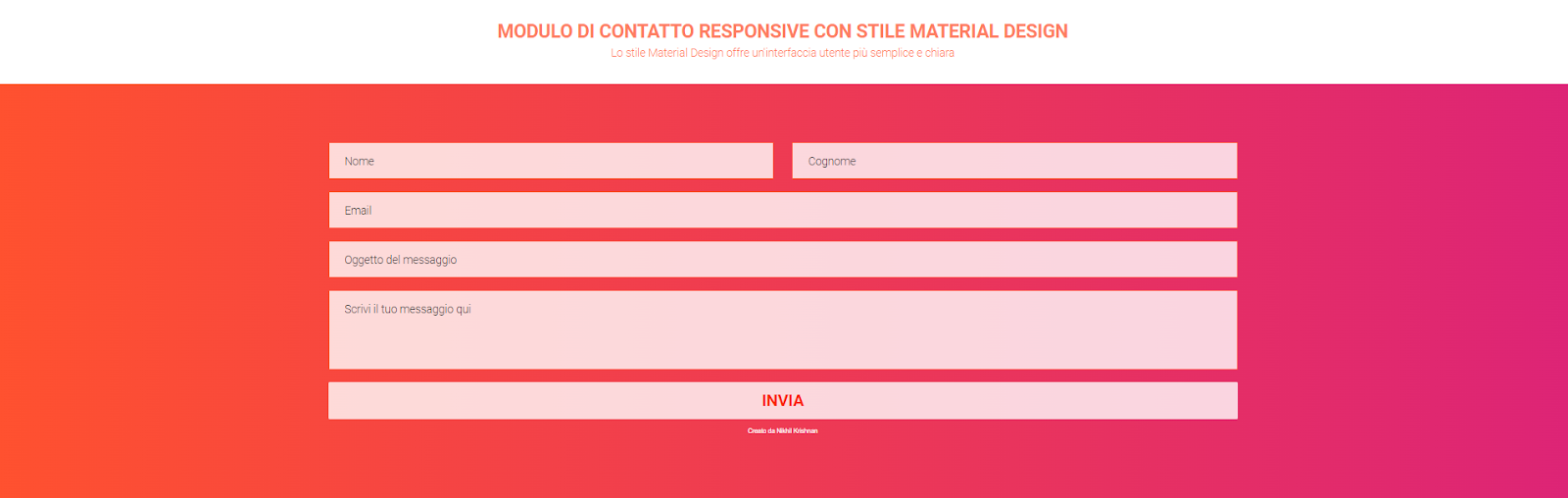
Modulo di contatto responsive con stile Material Design
Creato da: Nikhil Krishnan
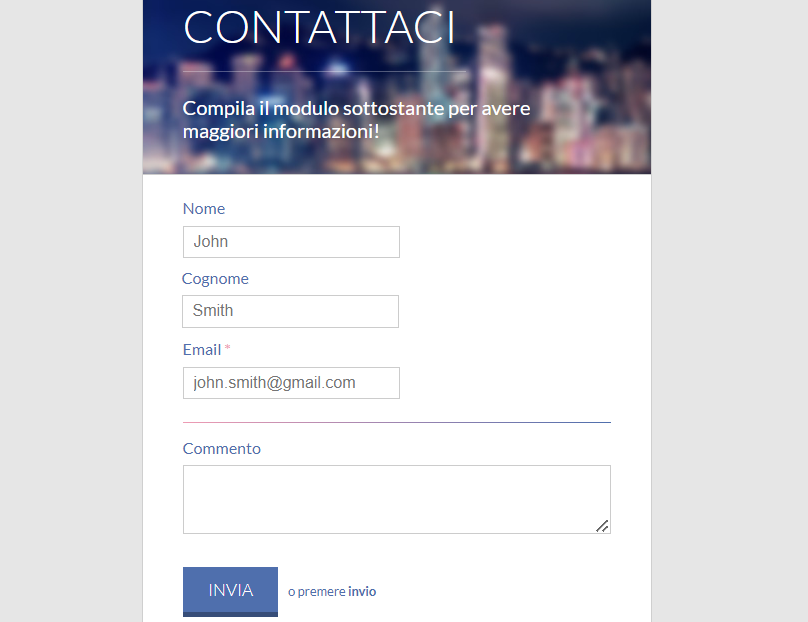
Modulo di contatto pulito
Creato da: Nick Haskell
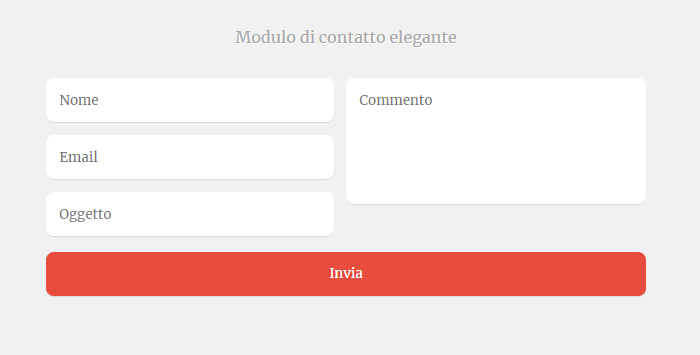
Modulo di contatto elegante
Creato da: Mark Murray
Modulo di contatto responsive con Bootstrap 3 e Google Maps API
Creato da: Craig Wheeler
Modulo di contatto con effetto capovolgimento tramite Sass
Creato da: Danny Beton
Modulo di contatto con stile vintage
Creato da: David Fitas
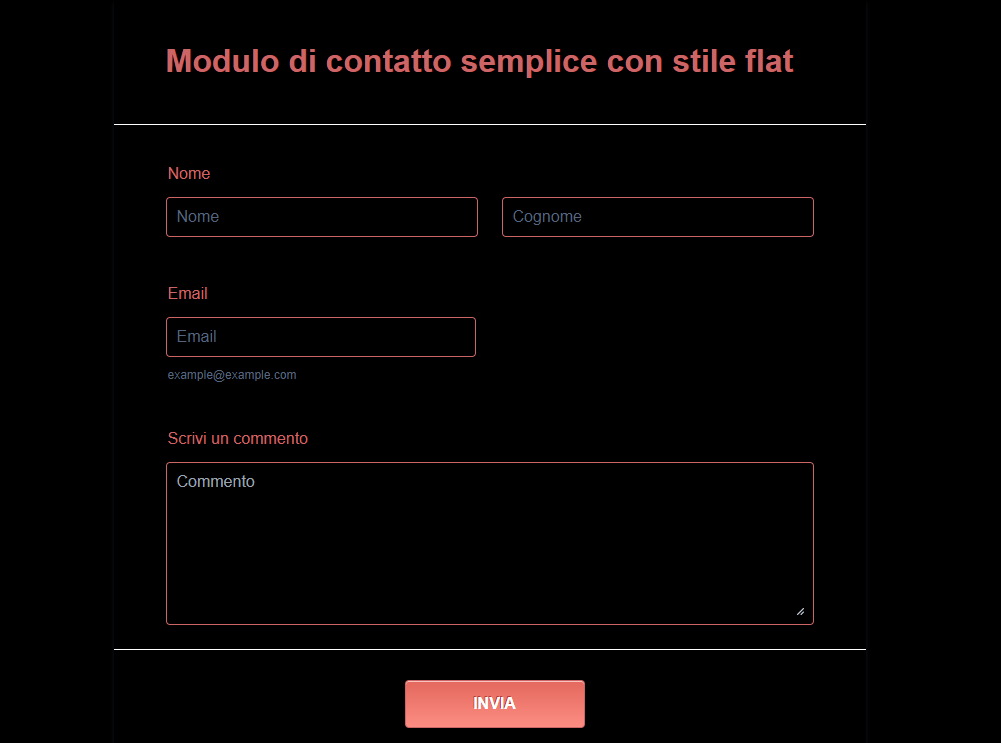
Modulo di contatto semplice con stile flat
Creato da: Zach Saucier
Informazione utile
Puoi creare questo modulo di contatto semplice con stile flat con Jotform senza alcuna conoscenza di codifica.
Modulo di contatto
Creato da: Iulian Savin
Modulo di contatto con menu a discesa
Creato da: Greg Sweet
Modulo di contatto con HTML+CSS
Creato da: Trevor L.J.M. McIntire
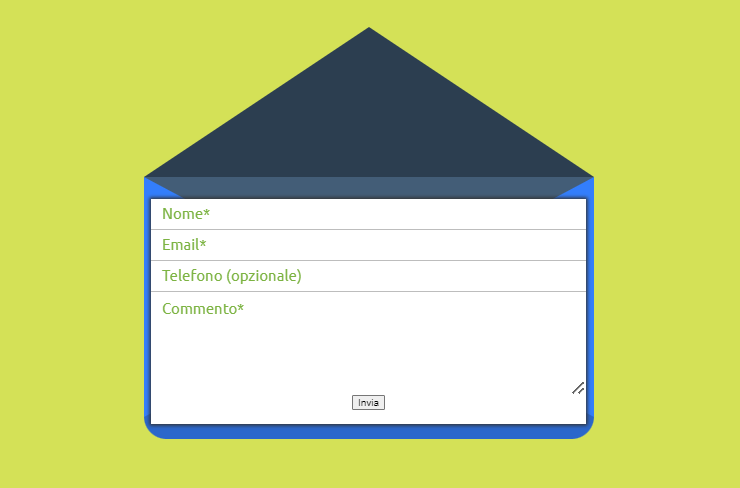
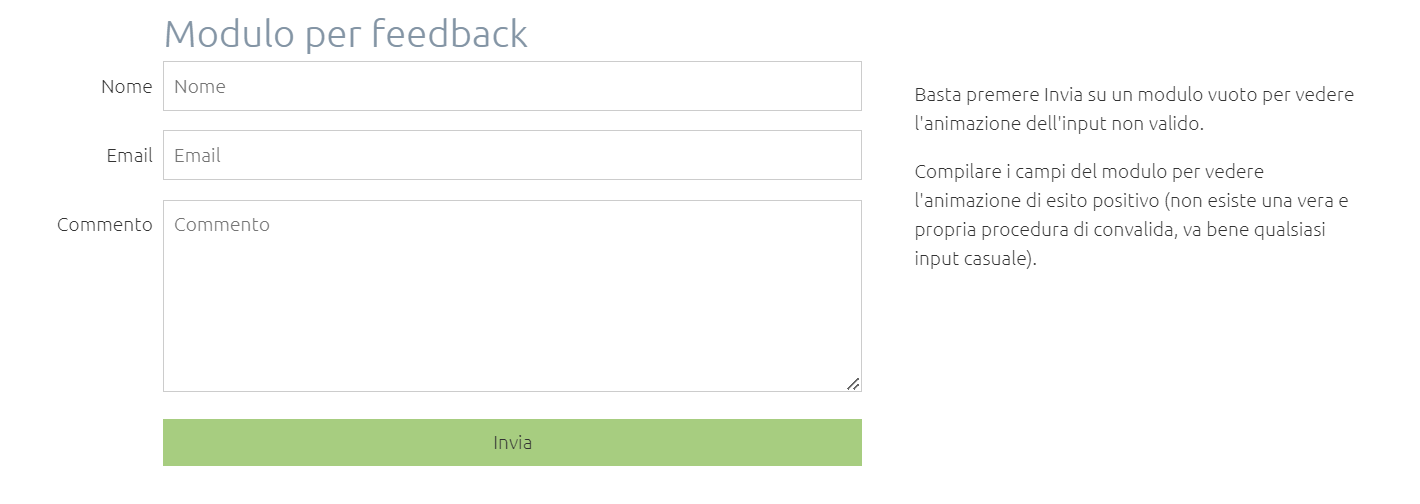
Modulo per feedback
Creato da: CrocoDillon
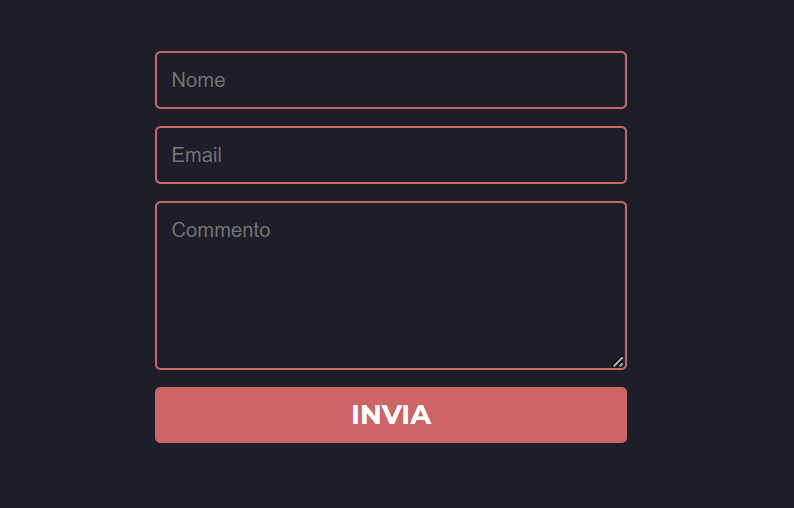
Modulo minimalista
Creato da: Matheus Marsiglio
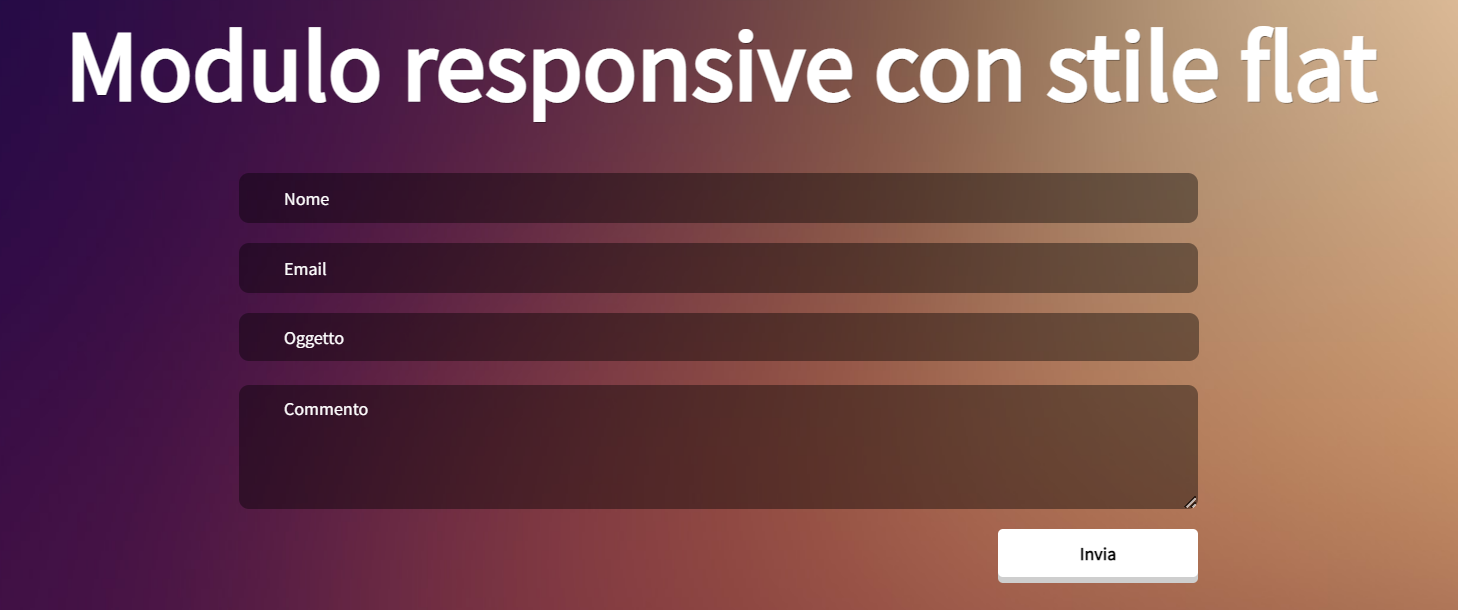
Modulo responsive con stile flat
Creato da: And Studio
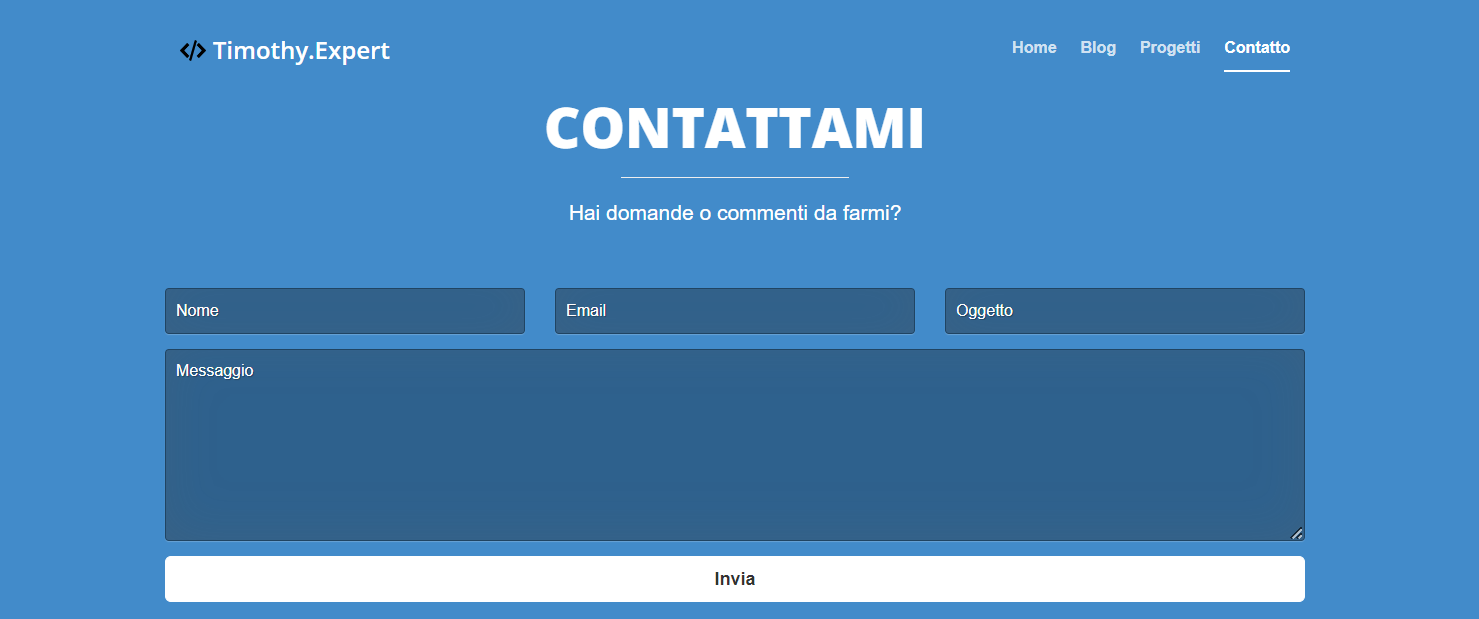
Sito web personale
Creato da: Tim Robert-Fitzgerald
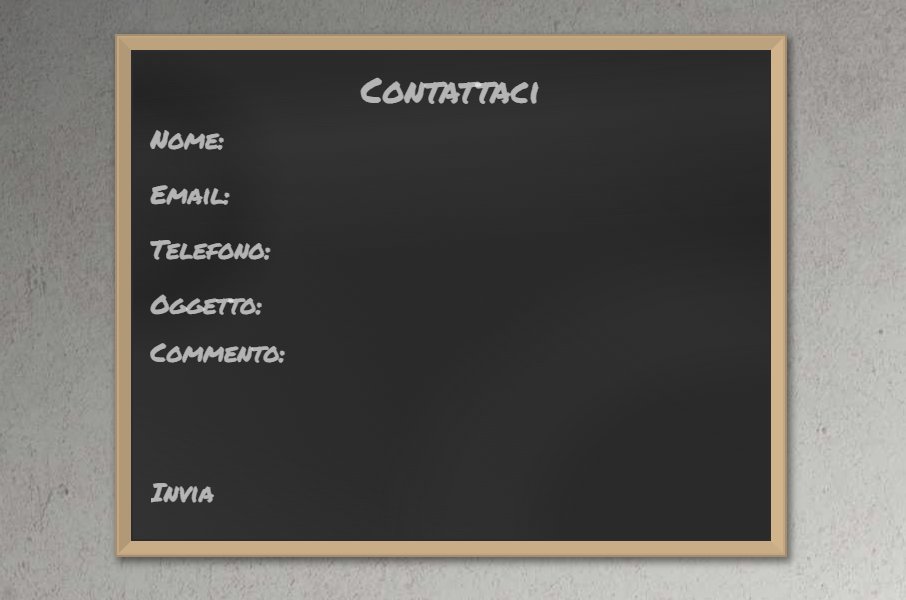
Modulo di contatto stile lavagna
Creato da: Greg Sweet
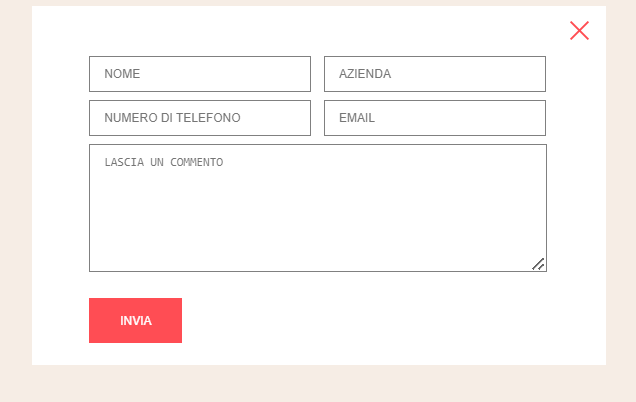
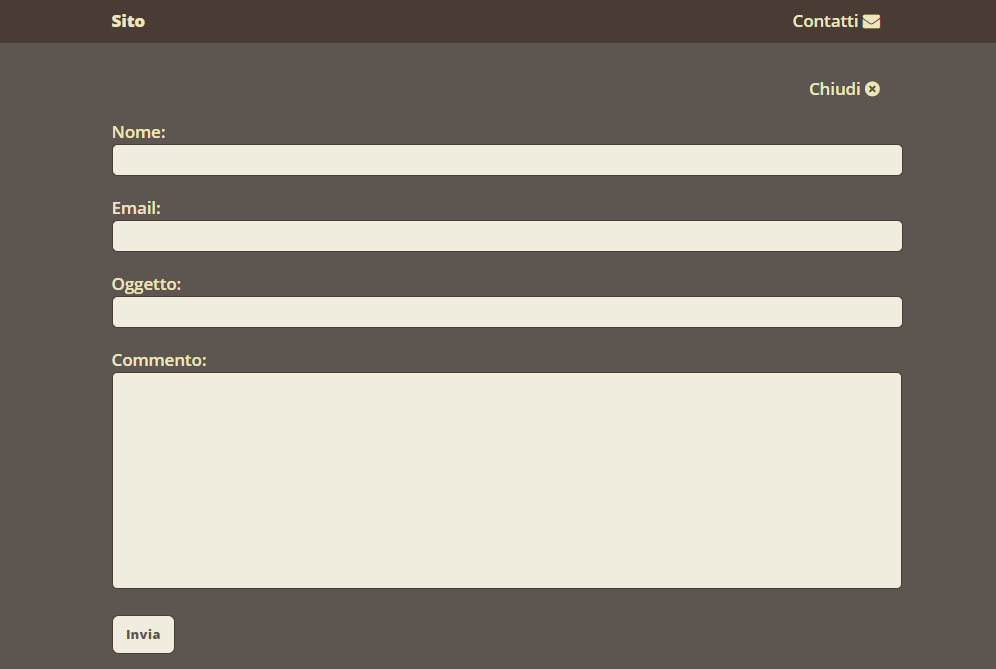
Modulo responsive popup con solo CSS
Creato da: Daryll Doyle
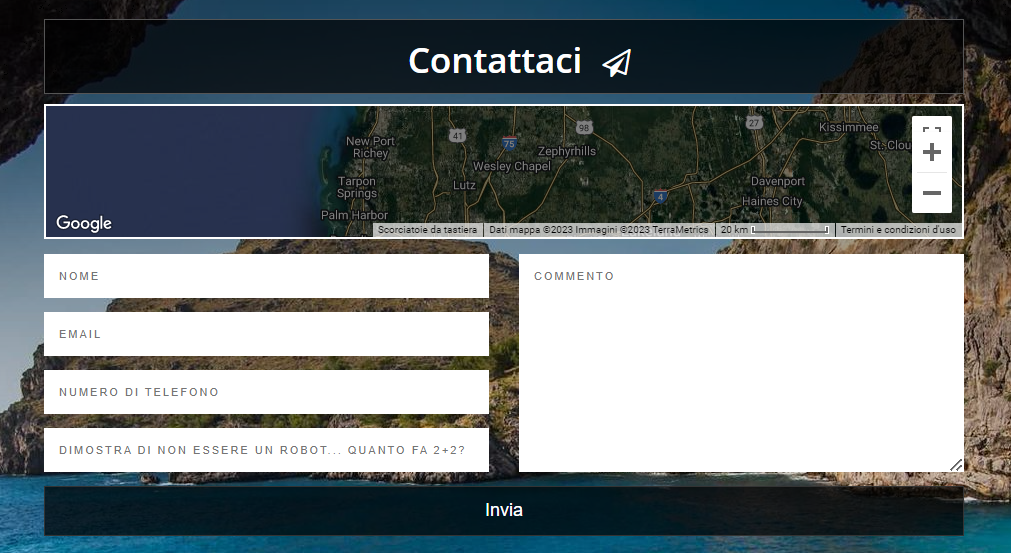
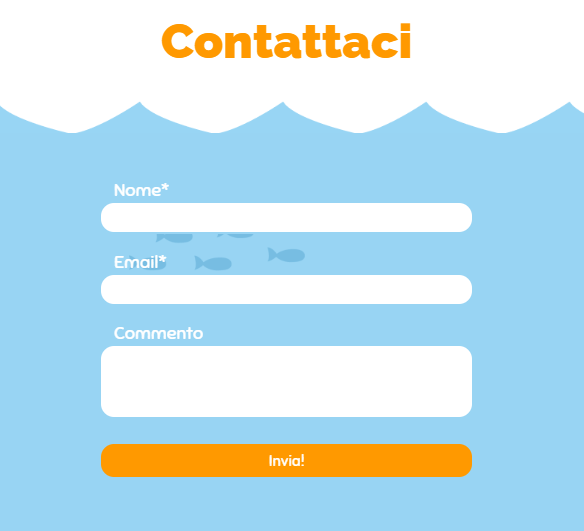
Modulo di contatto con tema marino
Creato da: Geert-Jan Hendriks

































Invia un Commento: