-
UNIPOBODomanda del 14 settembre 2024 alle ore 00:24
Voglio mettere in grassetto anche l etichetta Cognome oltre che Nome come devo fare?
-
Angelica_HRisposta del 14 settembre 2024 alle ore 09:03
Hi UNIPOBO,
Thanks for reaching out to Jotform Support. Unfortunately, our Italian Support agents are busy helping other Jotform users at the moment. I'll try to help you in English using Google Translate, but you can reply in whichever language you feel comfortable using. Or, if you'd rather have support in Italian, let us know and we can have them do that. But, keep in mind that you'd have to wait until they're available again.
Now going back to your question, making the Name and Surname text bold is really easy. Let me show you how:
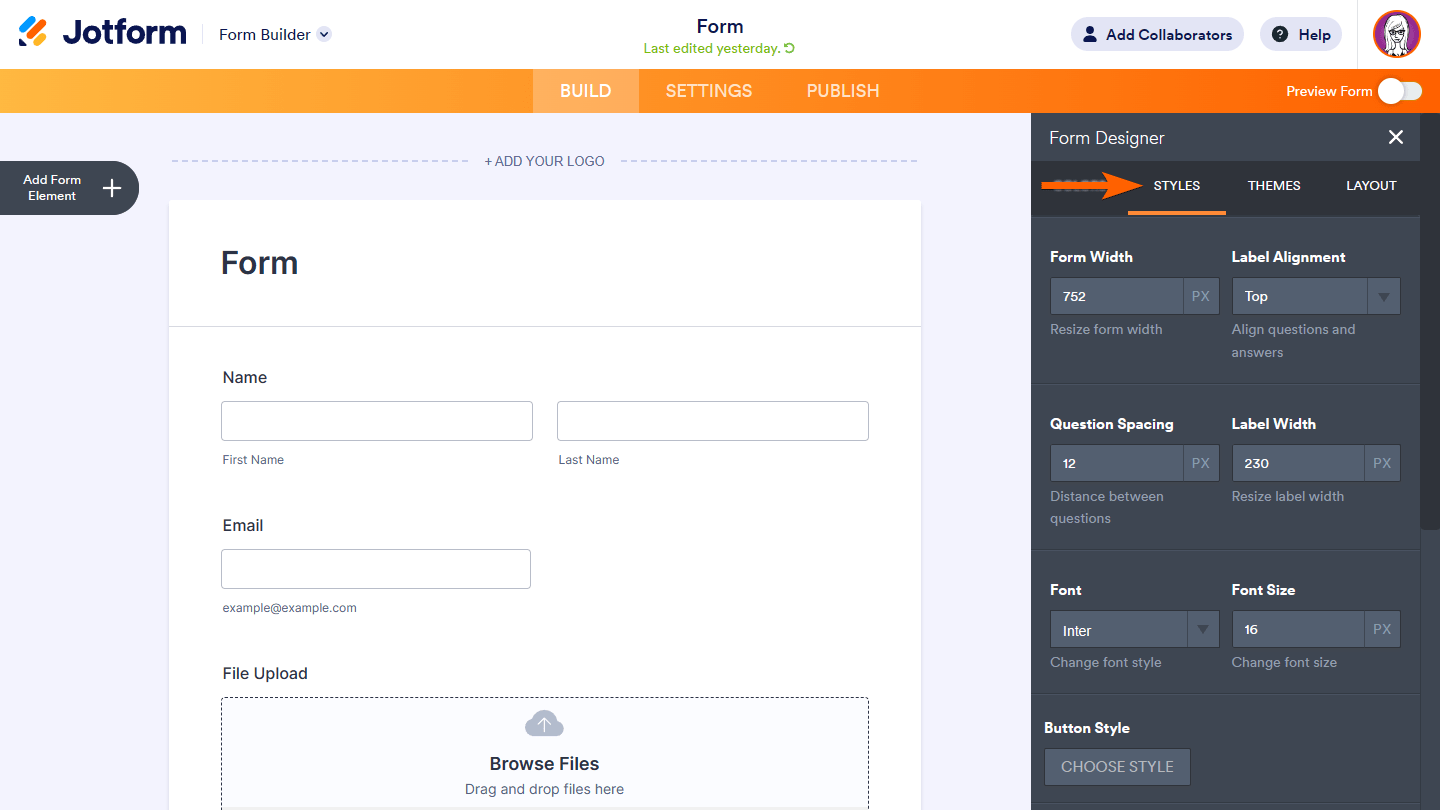
- In Form Builder, click the Paint Roller icon.
- Go to Styles tab.
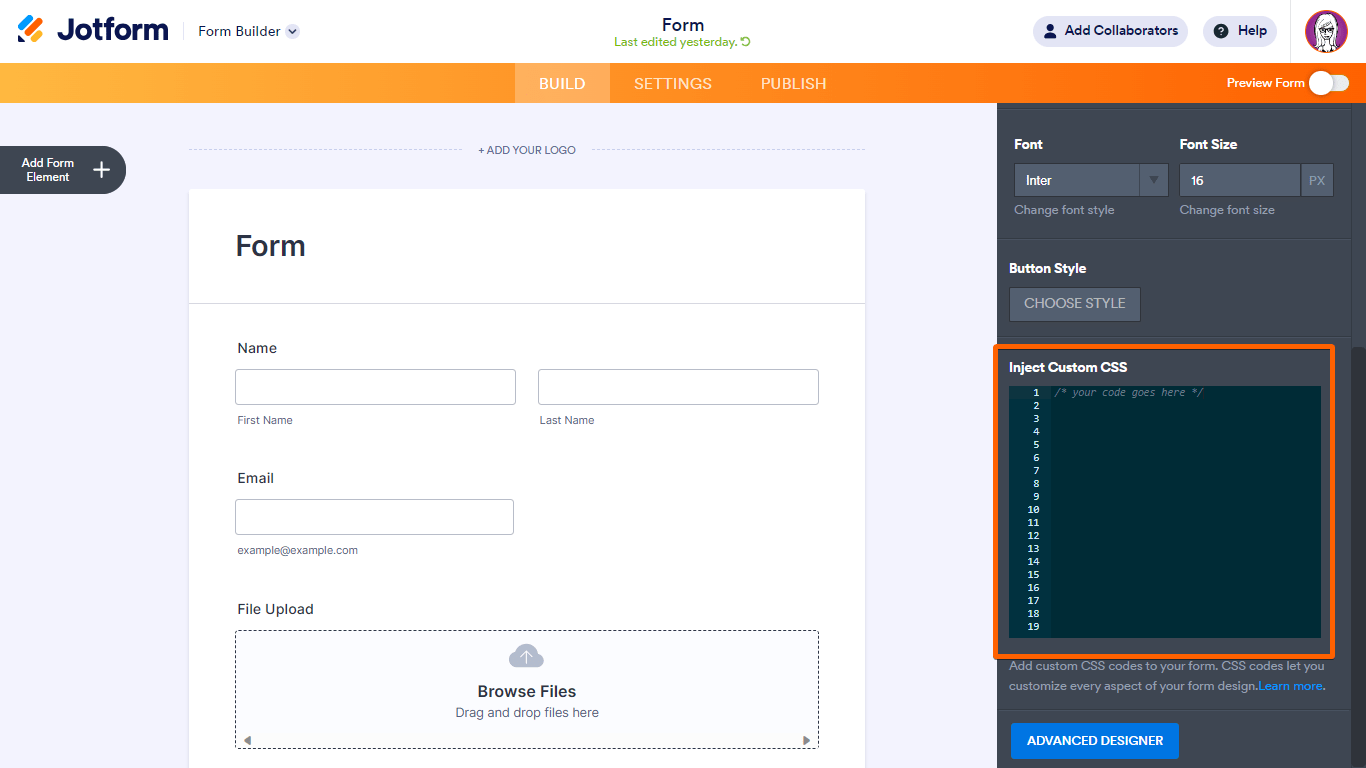
- Scroll down, copy the CSS codes below and paste it in the Inject Custom CSS box.
/*Bold Text of Name and Surname - 19006513*/
#label_190, #label_191 {
font-weight: bold !important;
}
/*Ends here*/
Here's the result and my demo form for your reference:

We also have a guide about How to Inject Custom CSS Codes that you can check out.
Give it a try and let us know if you need any help.
-
UNIPOBORisposta del 15 settembre 2024 alle ore 03:35
i need bold also the other labels in yellow as name and scrivi la tua mail are yet bold.
-
Wilson_B Jotform SupportRisposta del 15 settembre 2024 alle ore 09:00
Hi UNIPOBO,
You can inject this code to make the surname and the phone number bold as well./*Bold Text of Last Name and Phone Number - 19006513*/
label#label_191, label#label_145 {
font-weight: bold !important;
}
/*Ends here*/
Let me show you how to add custom CSS to your form:
- In the Form Builder, select the paint roller icon in the upper-right corner.

- In the Form Designer panel on the right, go to Styles at the top.

- Scroll down to Inject Custom CSS and enter your CSS code in the textarea — all changes are saved automatically.

We also have a guide about How to Inject Custom CSS Codes that you can check out.
Check out the screencast below to see my results:
Give it a try and let us know how it goes. - In the Form Builder, select the paint roller icon in the upper-right corner.