With Jotform’s Multiple Text Fields widget, you can group related text fields into a single, organized section on your form—perfect for collecting structured input like addresses, product feedback, or details about dependents. This widget is especially useful when you want users to provide several pieces of related information quickly and clearly, without separating input fields throughout your form.
It’s great for businesses, schools, service providers, or anyone who needs to gather grouped data in a clean and efficient way. You can customize the field labels to fit your exact needs, helping your respondents stay focused and reducing the chance of errors or skipped fields.
Whether you’re creating a new form or updating an existing one, you can add and set up the Multiple Text Fields widget on your form in a few easy steps. Here’s how to do it:
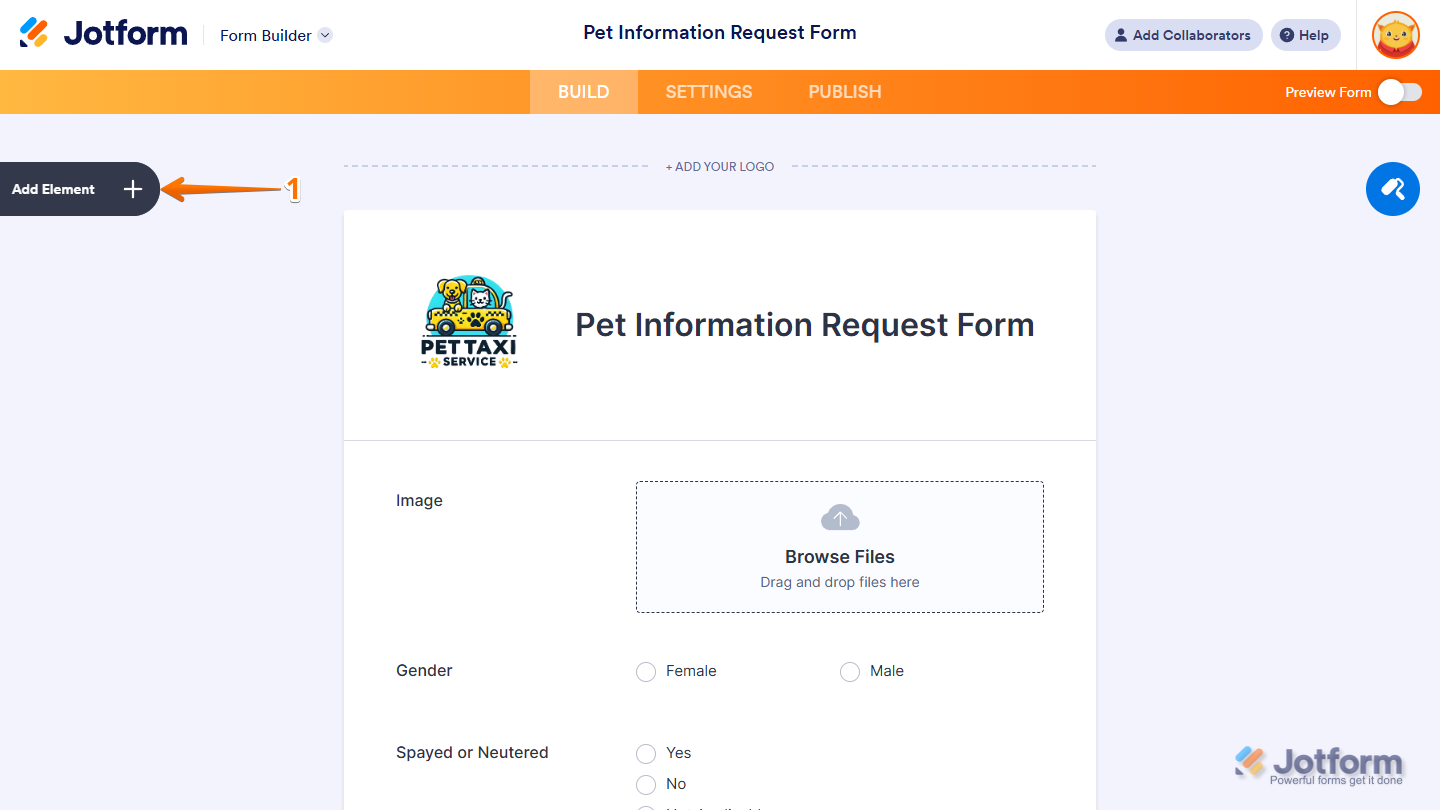
- In Form Builder, click on Add Element on the left side of the page.
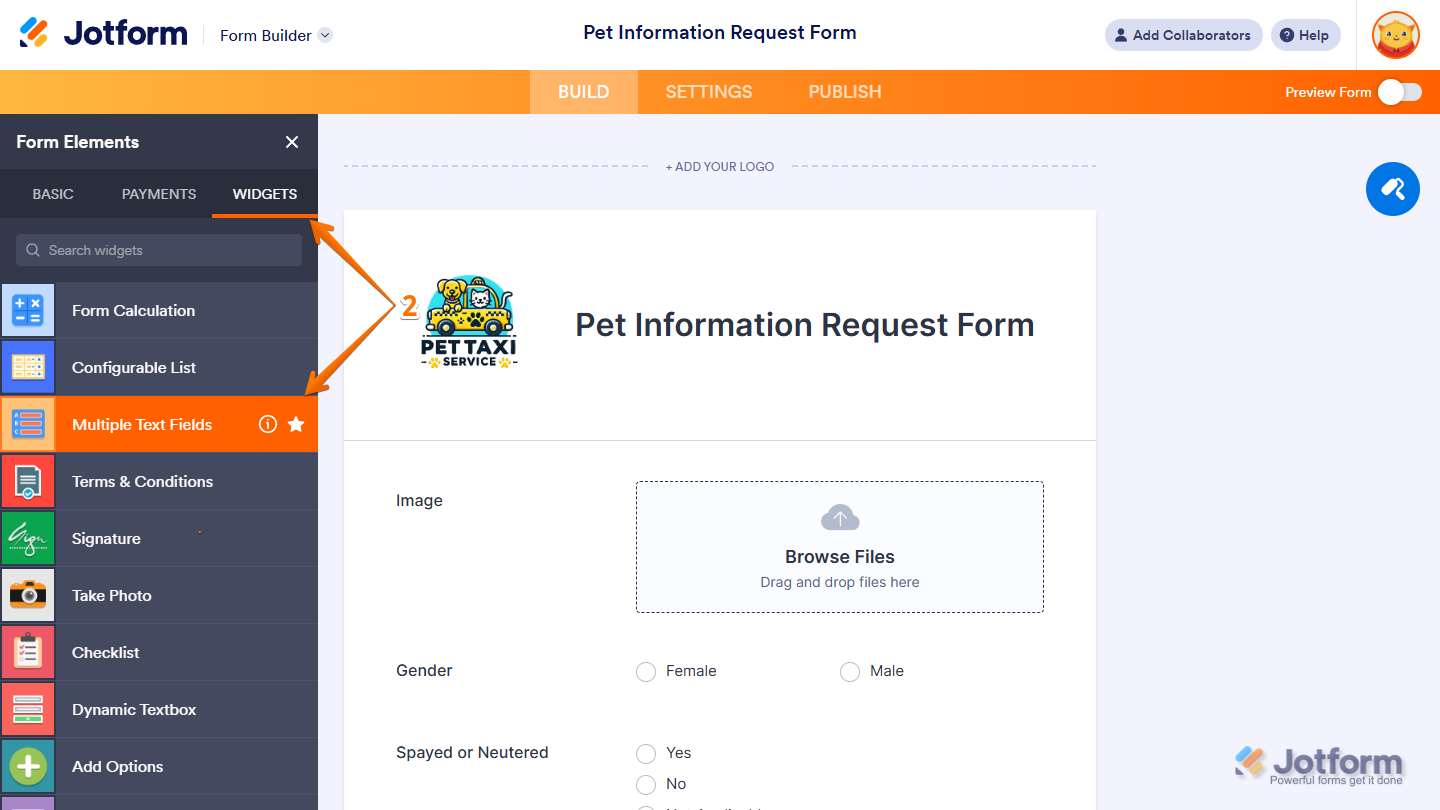
- Now, in the Form Elements menu, under the Widgets tab, click on Multiple Text Fields. Or, just drag and then drop it to where you want it to be on your form.
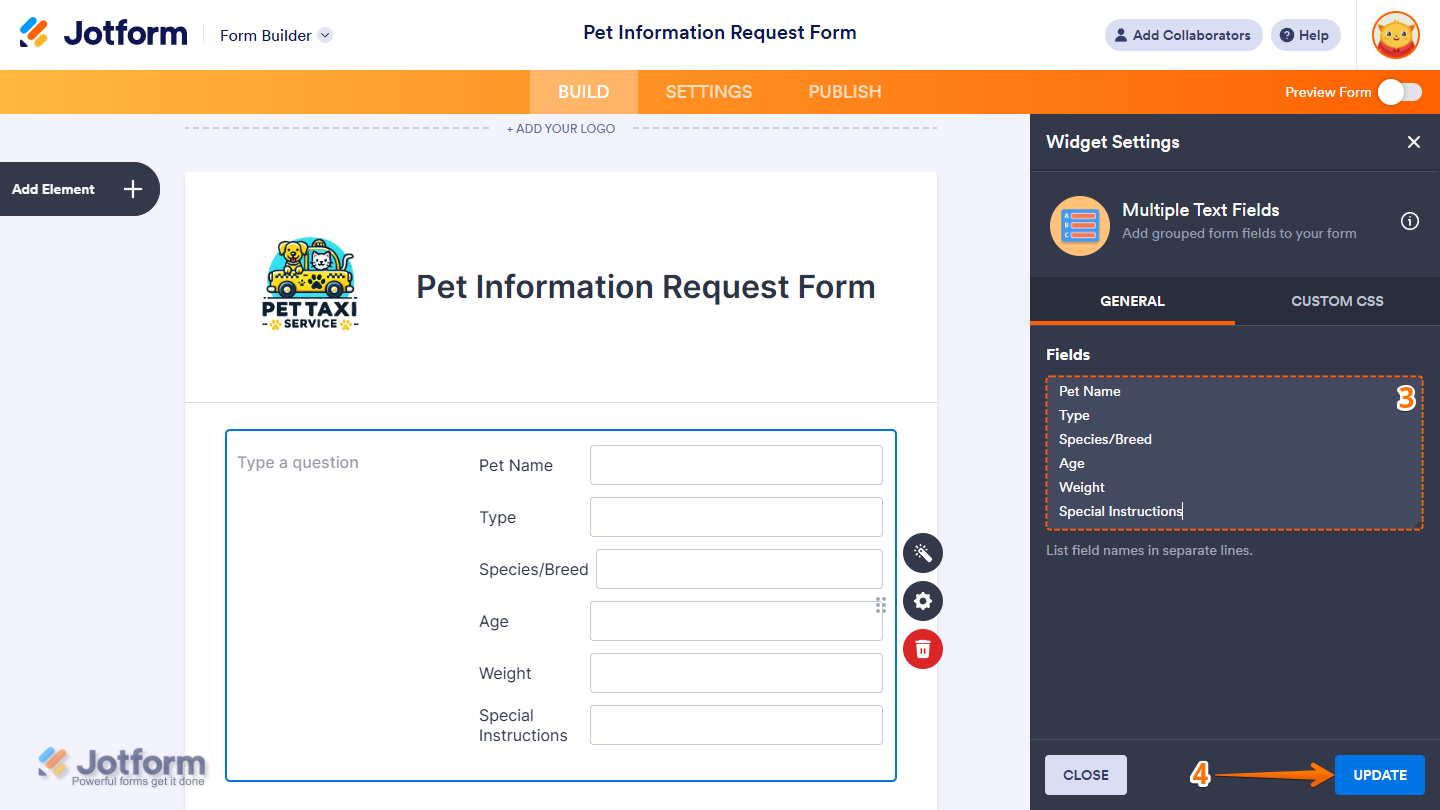
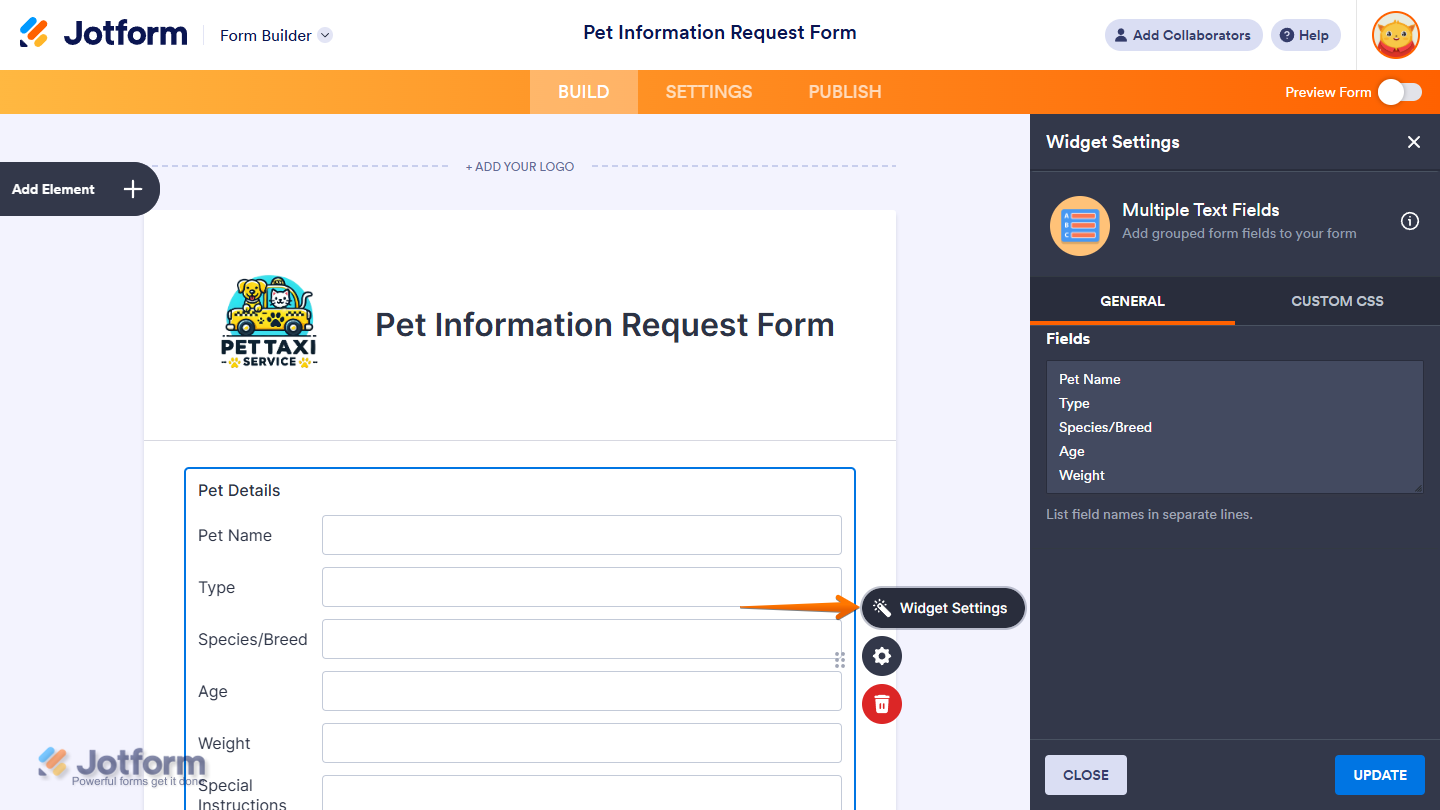
- Next, in the Widget Settings window that opens on the right side of the page, delete the default field names in the Fields Input box and enter the names of your fields, each on a new line.
- Once you’re done, click on Update.
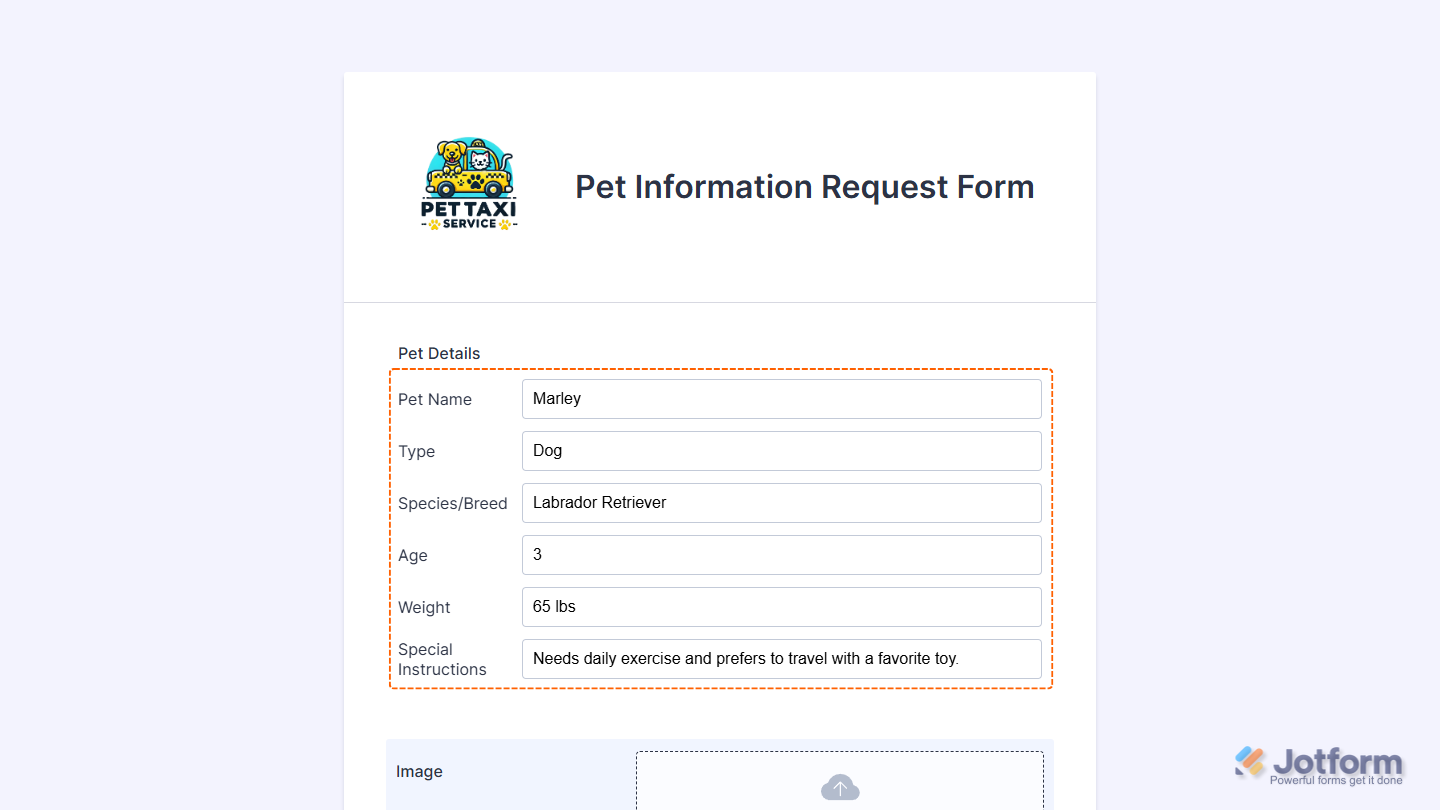
That’s it. You’ve successfully added the Multiple Text Fields widget to your form. Users can now enter related details in one convenient section. To see how it looks on a live form, check out this demo.
Notes
- The fields in the Multiple Text Fields widget accept letters, numbers, and symbols.
- All entries from the widget are submitted as a single field—not as separate fields—in your form submissions.
To update its settings, in Form Builder, select the Multiple Text Fields widget, and then click on the Wand icon on the right side of it:
Notes
- Changing the field names inside the widget only affects new submissions from that point onward.
- To style the fields in the widget, you can inject custom CSS into the Custom CSS tab in the Widget Settings. Need help getting started? Our guide on How to Inject CSS Codes to Widgets walks you thought it.





Send Comment: