With Jotform’s Iframe Embed widget, you can display external content directly within your form using a simple embed link, no coding needed. Whether you’re sharing helpful resources, adding a live map, or pulling in content from another platform, the Iframe Embed widget keeps everything in one place for a smoother user experience.
Notes
- The content appears inside a frame (iframe) on your form, keeping everything in one place for users.
- Some websites may have restrictions that prevent their content from being embedded in an iframe. If the embed doesn’t load, check to see if the site allows iframe embedding.
You can use the iframe Embed widget to include a video, calendar, another form, or even a full webpage on your form—whatever fits your needs. And getting started is simple. Here’s what to do:
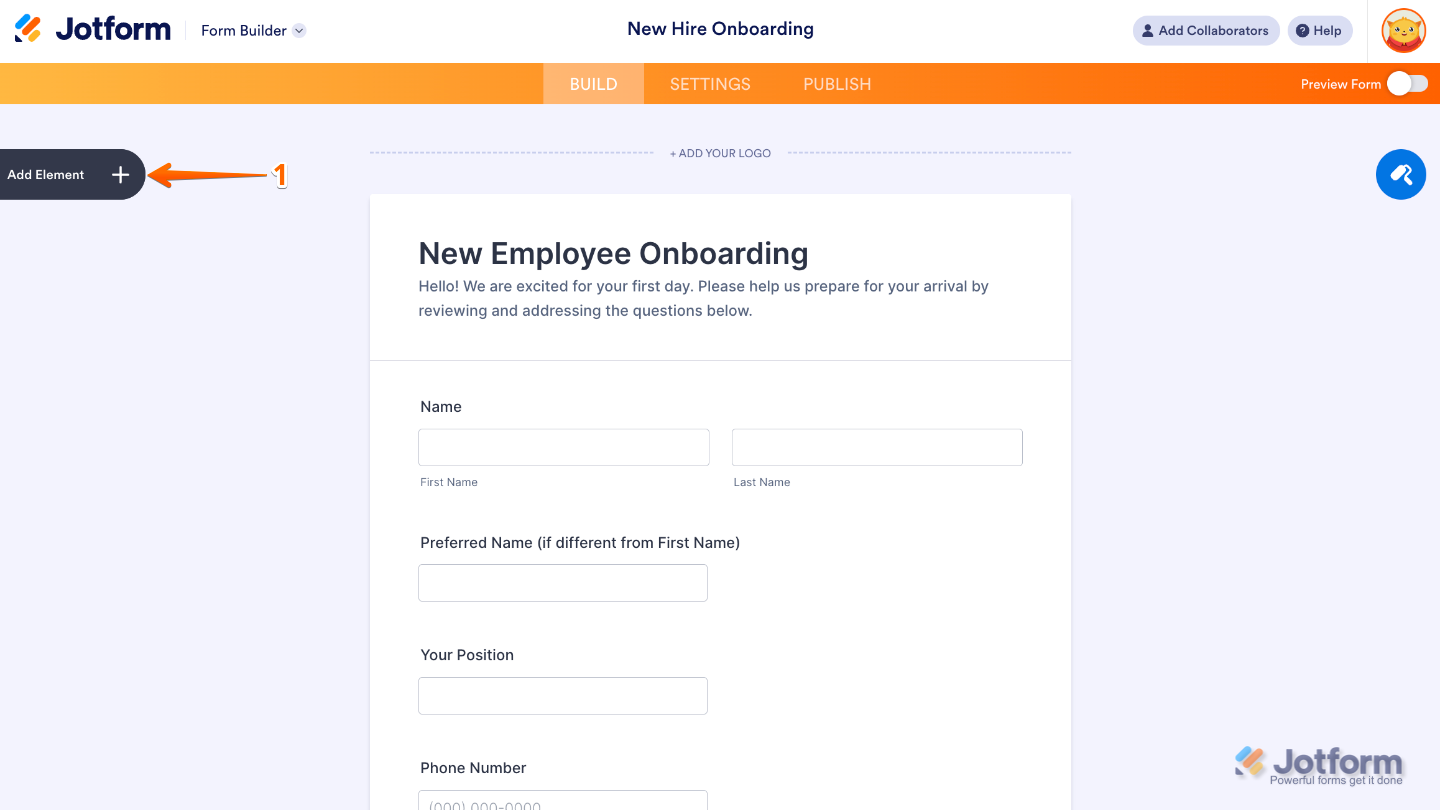
- In Form Builder, click on Add Element on the left side of the page.
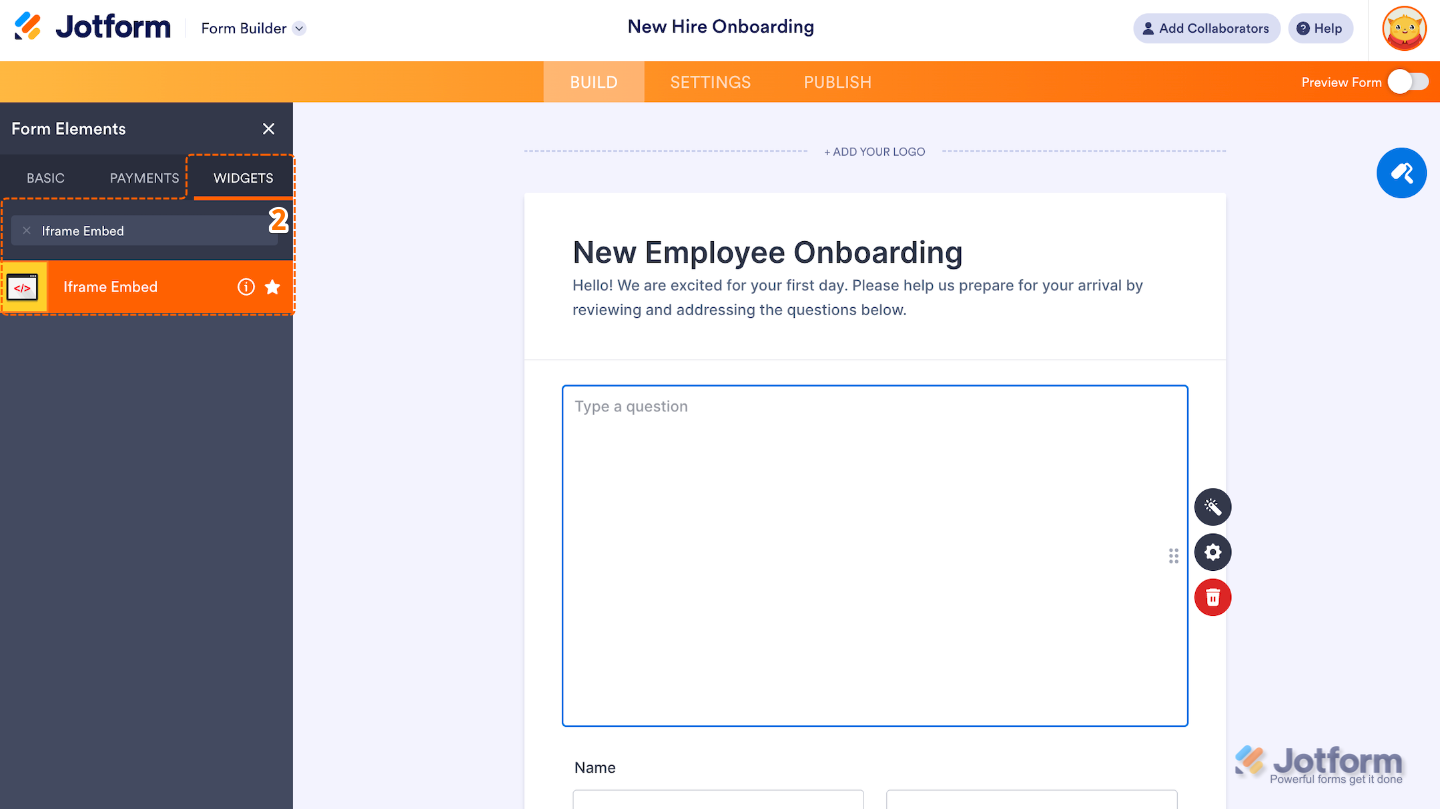
- Now, in the Form Elements menu, under the Widgets tab, search for Iframe Embed and then click on it. Or, just drag and drop it to where you want it to be on your form.
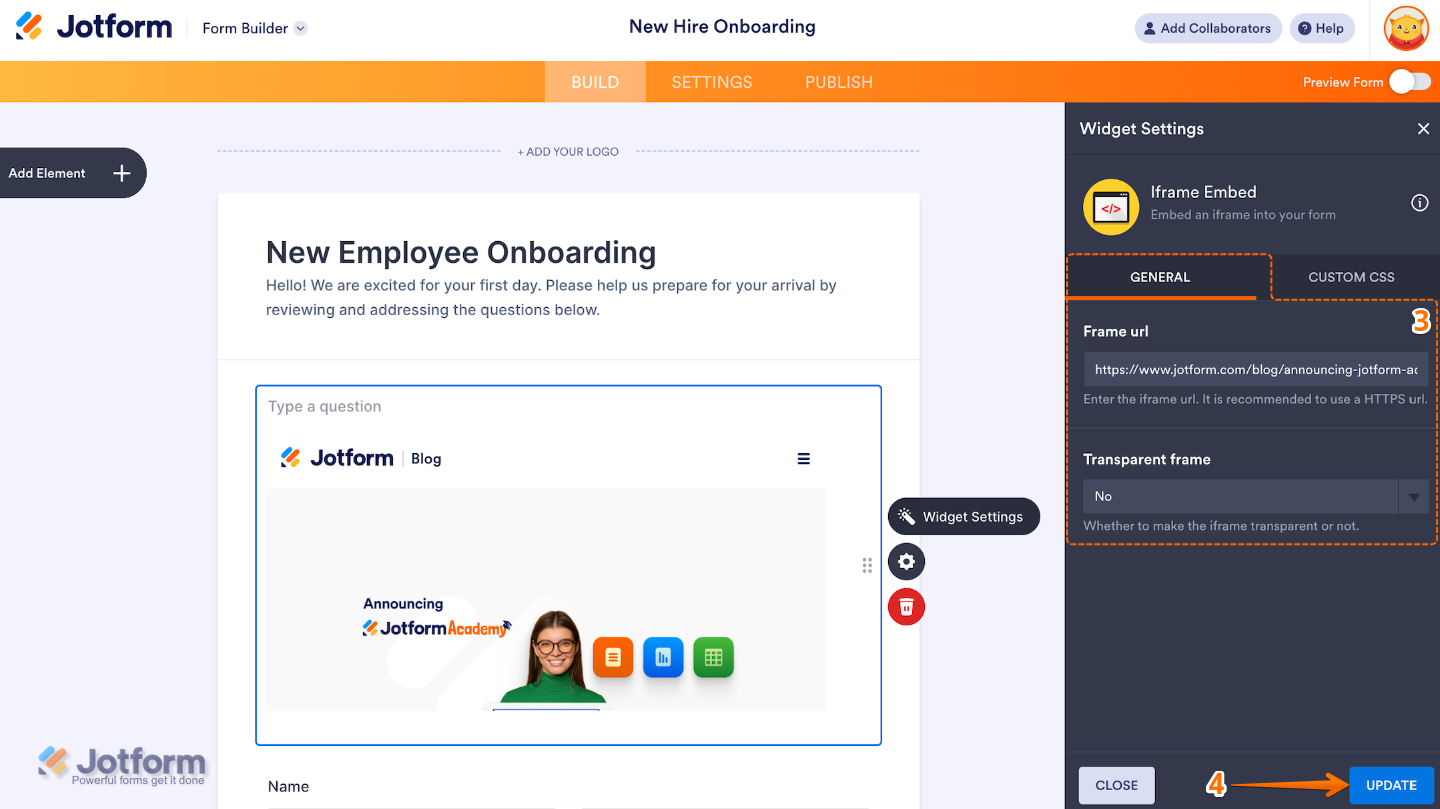
- Next, in the Widget Settings window that opens on the right side of the page, under the General tab, set up the following things:
- Frame URL — Enter the iframe web address (URL) of the content you want to embed on your form.
- Transparent Frame — When enabled, this removes the iframe’s background, allowing the embedded content to blend more smoothly with your form’s design.
- Once you’re done, click on Update.
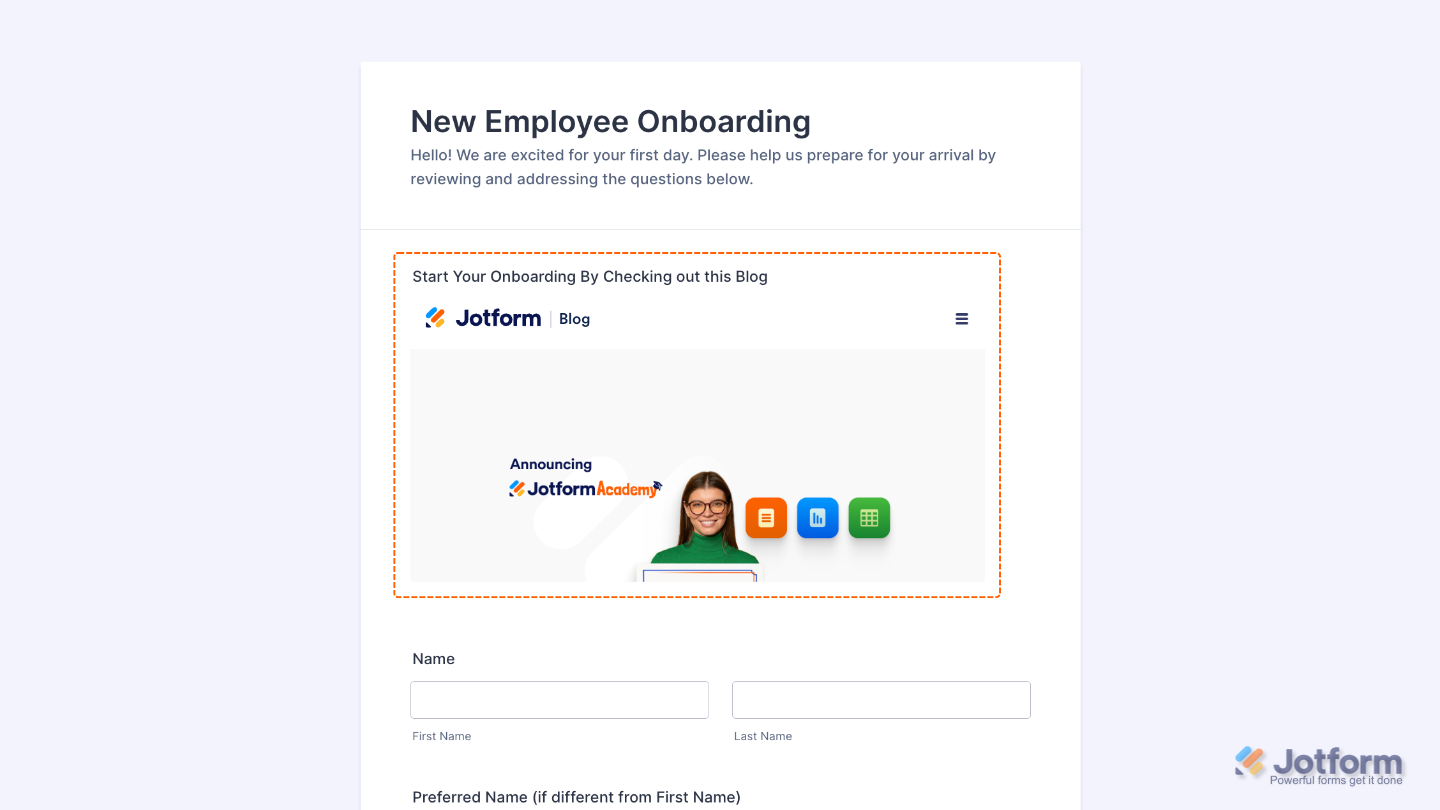
That’s it! You’ve successfully added and set up the iframe Embed widget on your form. With just a simple URL, you’ve embedded external content directly into your form—whether it’s a website, video, calendar, document, or even another form. Wondering how it looks in action? Check out this Demo Form.
To further customize how your Iframe Embed field looks, just click on the Gear icon to open its Properties. For a full breakdown of how to do it, head over to our guide on [Ongoing Redirect Link].
Note
For advanced styling of the Iframe Embed field, you can add your own custom CSS code under the Custom CSS tab in the Widget Settings. Our guide on How to Inject CSS Codes to Widgets walks you through everything.
Pro Tips
- Keep your Iframe URL secure with an https:// link to ensure it works on all devices and doesn’t trigger security warnings.
- Enable Transparent Frame if you want your embedded content to blend more seamlessly with your form’s background.
- Adjust the height and width of the iframe (via CSS or widget settings) to make sure the embedded content fits well without scroll bars.
- Test your embedded content on both desktop and mobile to make sure it displays properly across all devices.





Send Comment: