Avada is an all-in-one website builder that lets you design and launch your WordPress website in an instant with no coding knowledge required. If you are currently using Avada for your WordPress website and want to embed your Jotform form into it, please proceed with the steps below.
Getting Your Form’s Embed Code
- In the Form Builder, go to the Publish tab.
- Click the Embed option.
- In the Embed page, click the Copy Code button for the default embed code option.
Adding Form in Avada Using the Code Block
- Edit your post/page from your WordPress website.
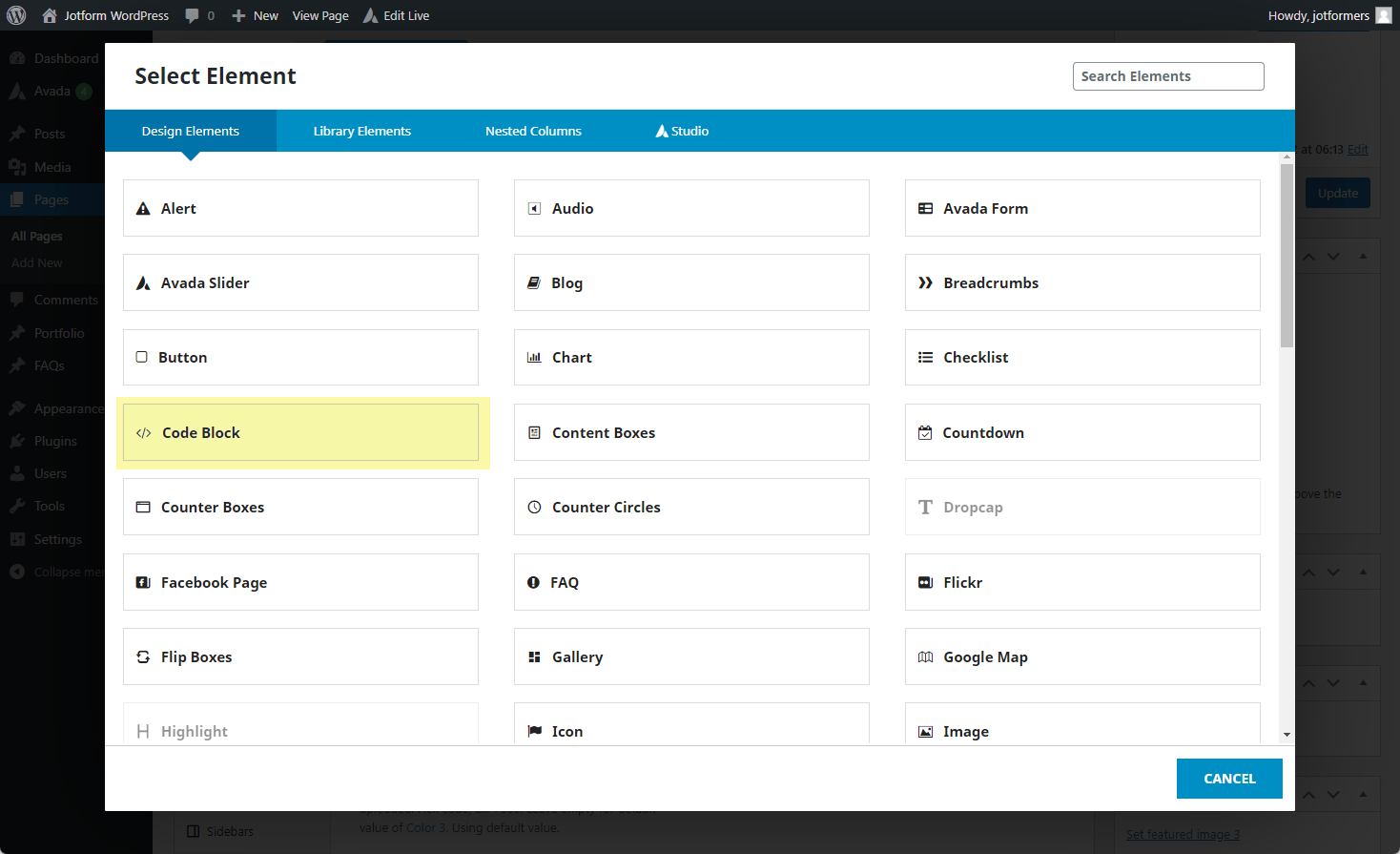
- In the Avada Builder or Avada Live Builder, add the Code Block.
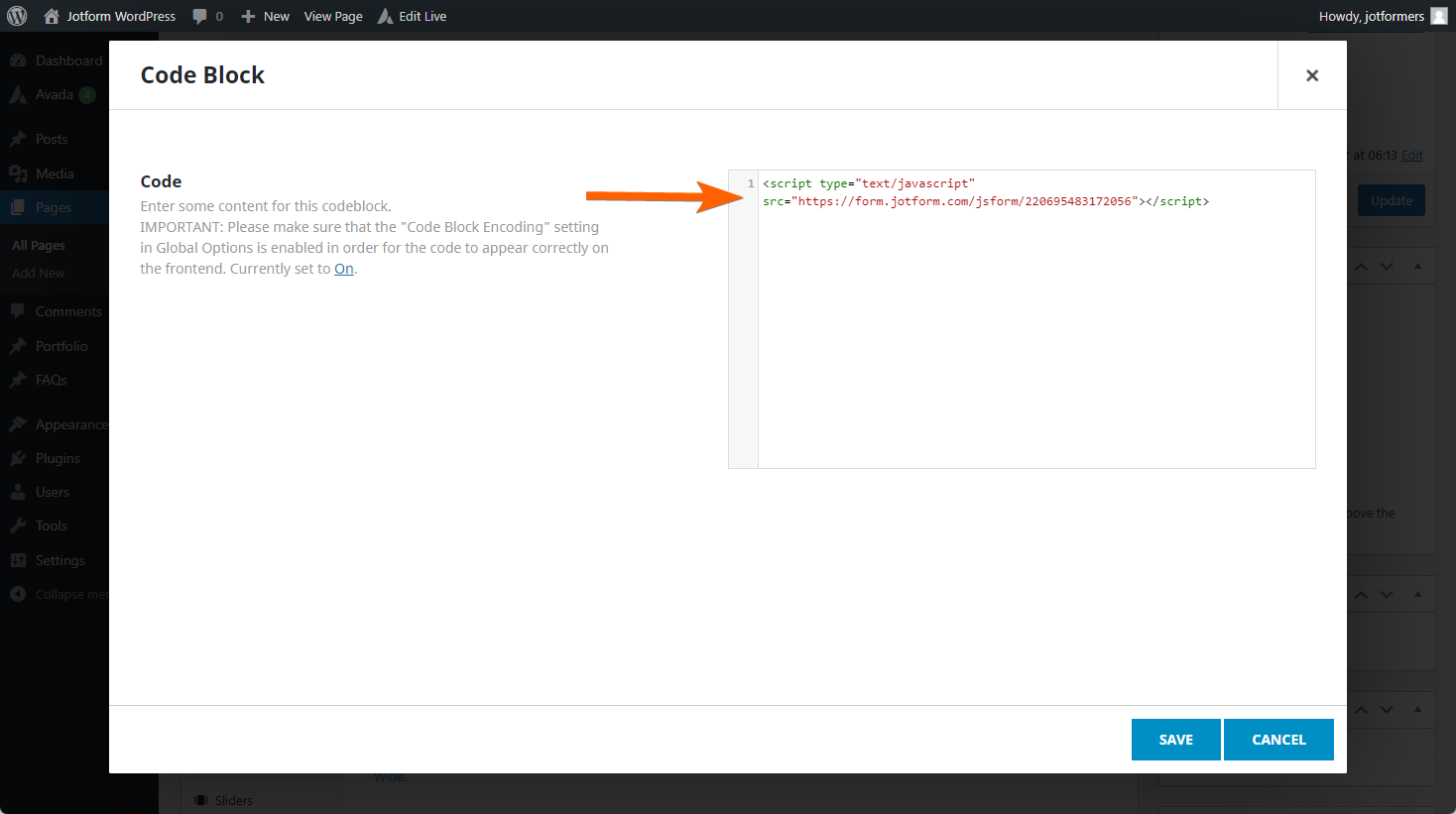
- Paste the embed code of your form to the Code Block editor.
- Click the Save from the Clode Block window.
- Finally, click the Update button from your WordPress sidebar to save the changes for the entire post/page.
Note
Embedding your form in Avada using the Code Block is the easiest way. However, the Code Block Encoding in the Advanced tab of the Avada Theme Options should be enabled for the form to show up on the post or page.
Embedding your form in Avada using the Code Block is the easiest way. However, the Code Block Encoding in the Advanced tab of the Avada Theme Options should be enabled for the form to show up on the post or page.
Adding Form in Avada Using the Text Block
If, for some reason, you can’t enable the Code Block Encoding, using the Text Block will also work.
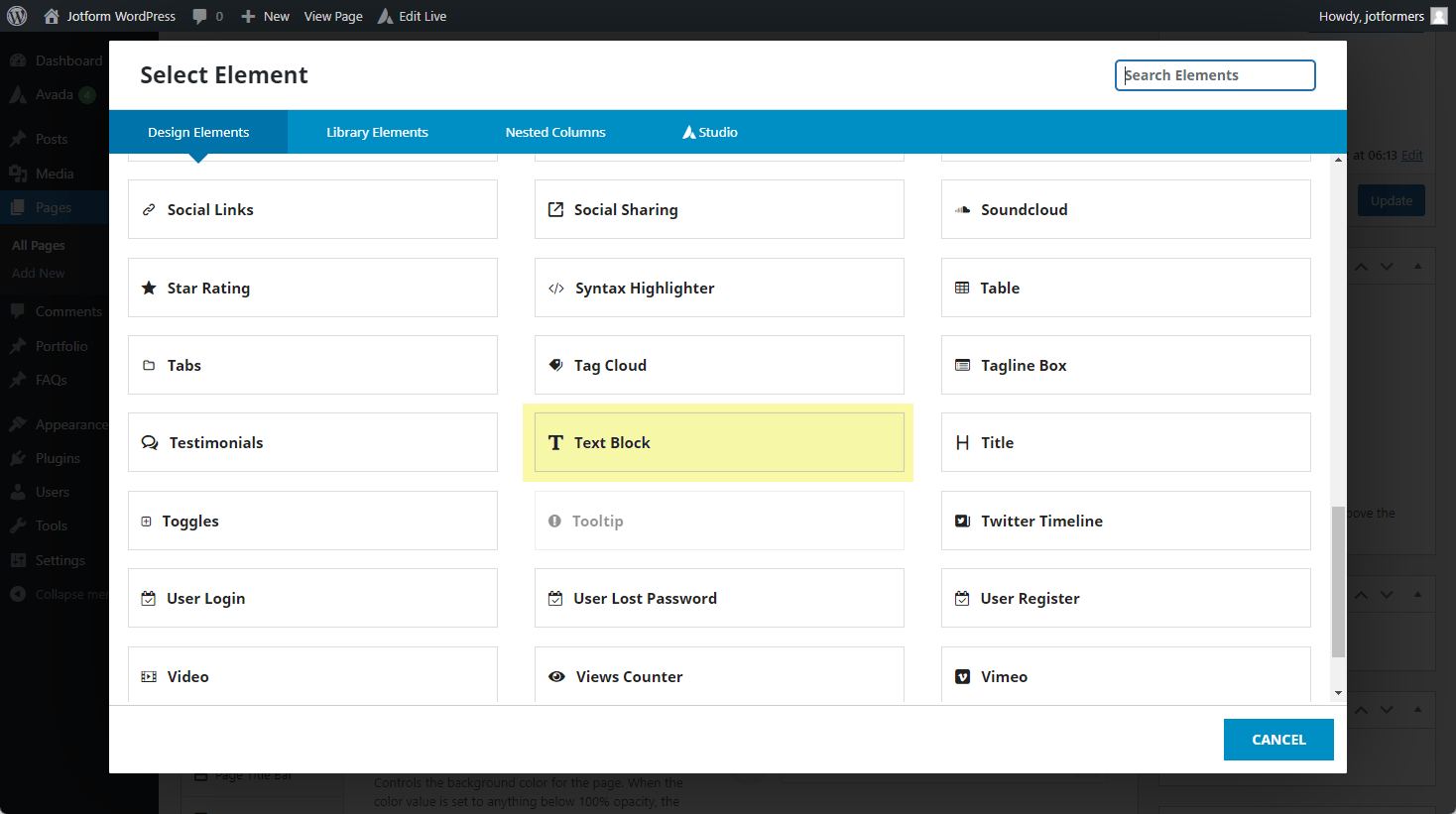
- In Avada Builder or Avada Live Builder, add the Text Block.
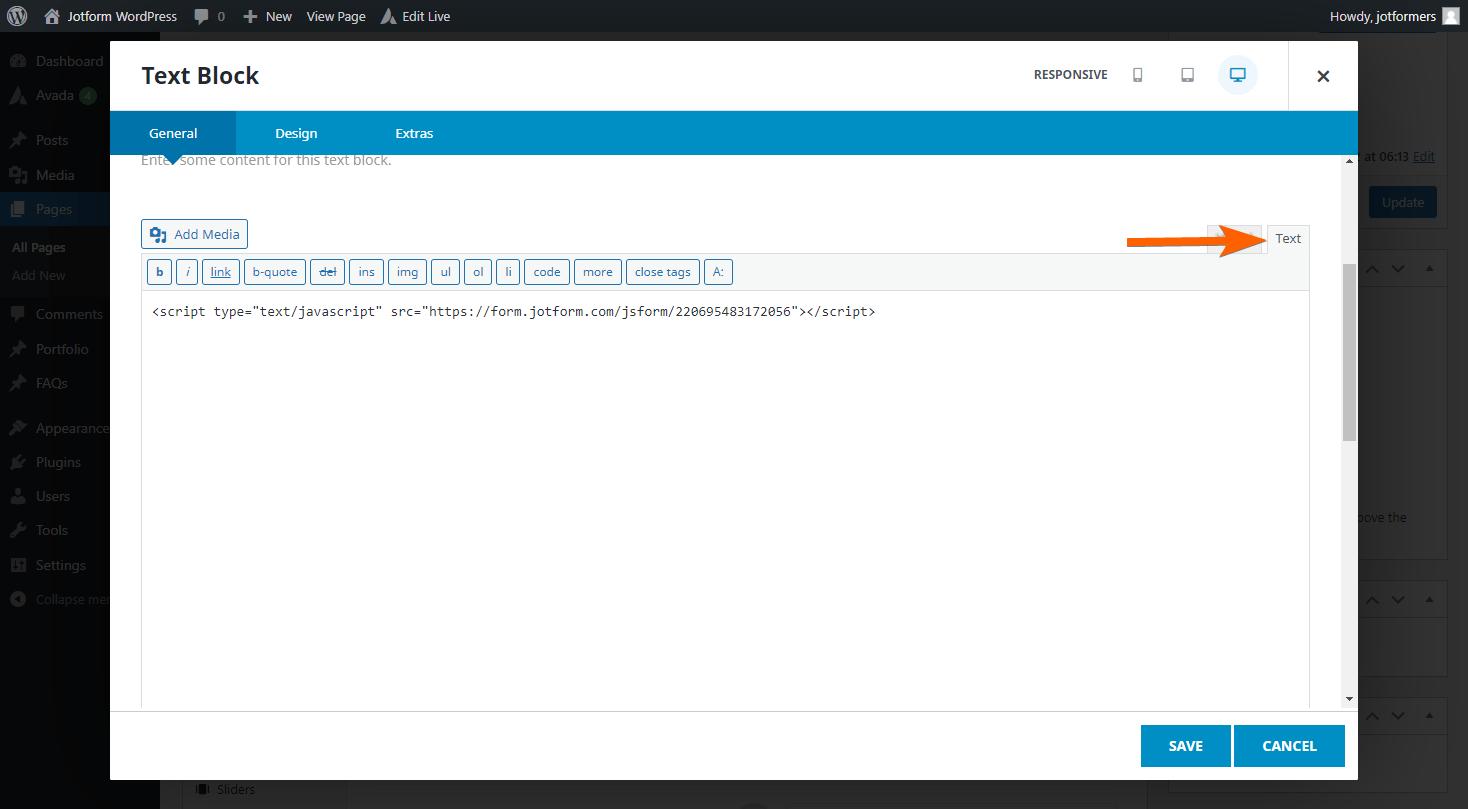
- Click the Text editor
- Paste the embed codes as shown from the below image.
- In the Text Block window, click the Save button.
- Click the Update button from your WordPress sidebar to save the changes for the entire post/page.
Do you have any questions, suggestions, or feedback? Please post a comment below or reach us by creating a support ticket.






Send Comment: