There were occasions when you wanted to restrict access to your form at certain hours. Some use cases are the following:
- Cater registrations, and you only want to accept entries during business hours.
- Offer promotions that are only available during certain hours.
- Handle applications on specific time slots.
Regardless, it all boils down to limiting your users from submitting the form during certain hours within a day. To achieve that, we only need these features to work hand in hand:
- Time Field — You will use this field to get the user’s current time when they open your form.
- Text Field — You can use this to display a message telling your users that the form is unavailable.
- Conditions — The conditions will check if the user opened the form within the specified timeframe.
You can watch the video below or proceed to the text instructions.
Adding and Setting up the Time Field
The whole setup requires the time field with its default time. Here’s how to add and set it up:
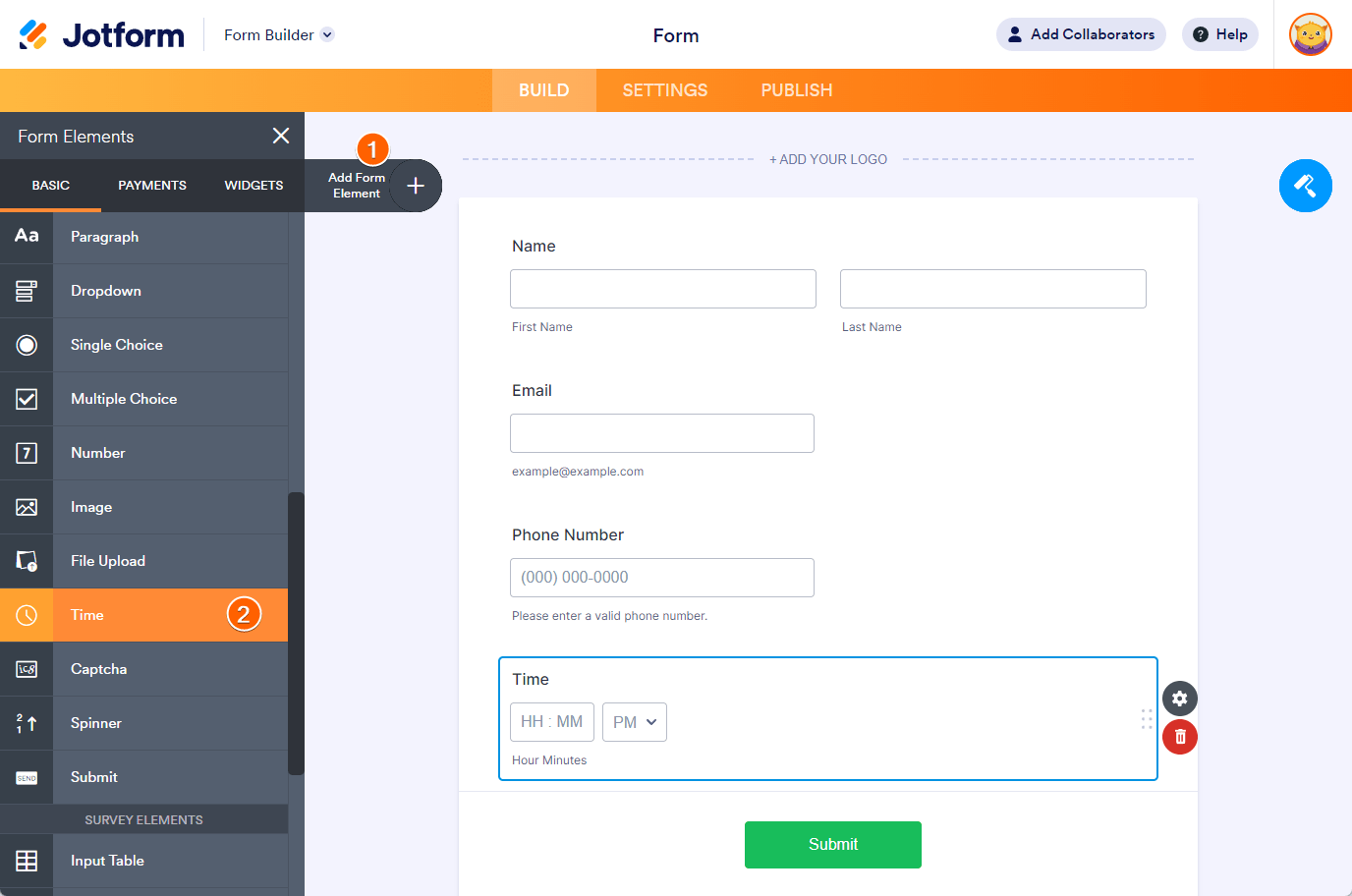
- In the Form Builder, click the Add Form Element button.
- Under the Basic elements, find and click the Time field to add. You can also drag and drop it to your form.
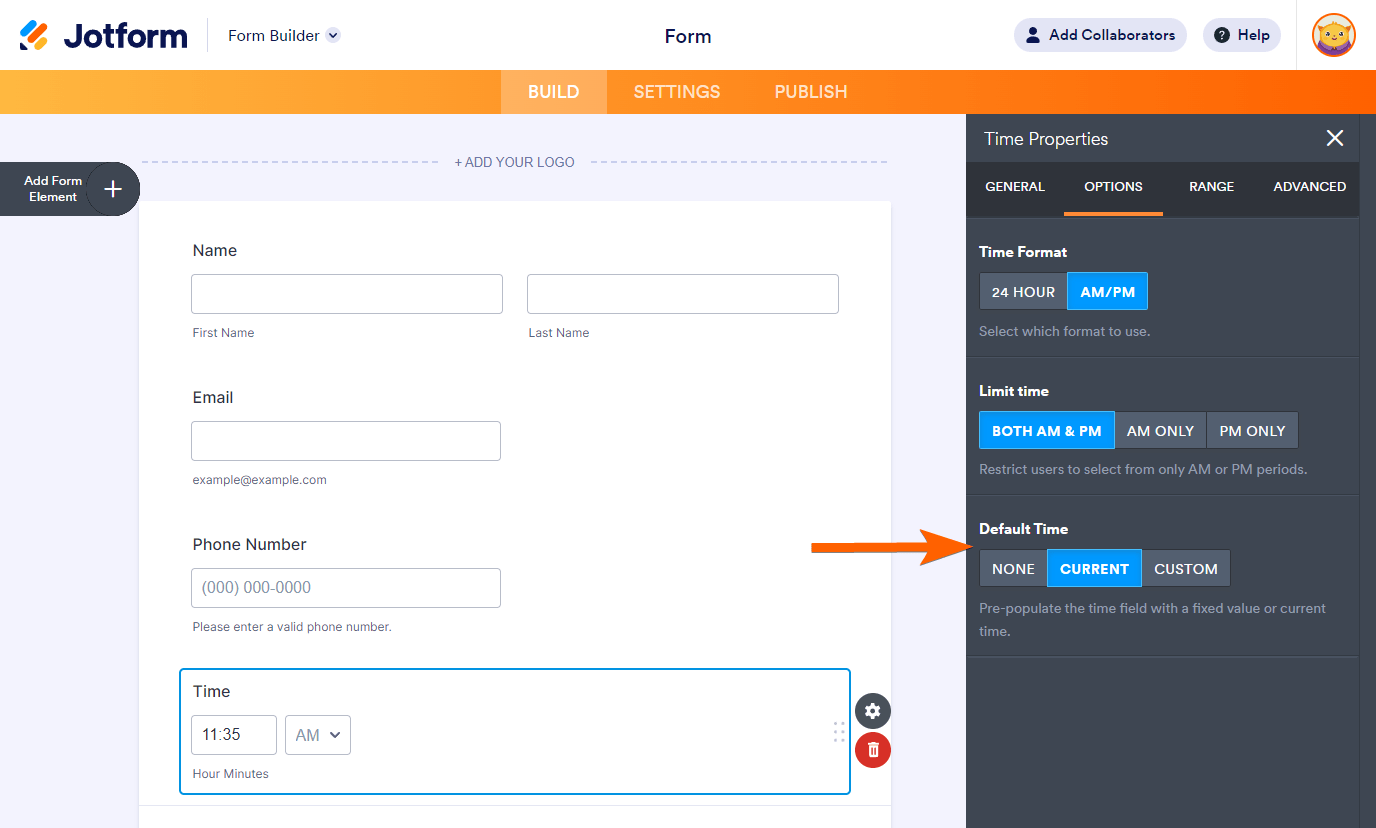
- Click the gear icon in the Time field to open its Properties.
- In the Time Properties window, go to the Options tab.
- Set the Default Time to Current. You’ll automatically see your current time in it.
- Under the Advanced tab, toggle the Read Only and Hide Field options to On to make the Time field uneditable and hidden from your form.
You now have the Time field up and ready. Let’s go with adding the Text field.
Adding and Setting up the Text Field
Adding the Text field is partly optional. However, your users may wonder why your form is empty. In this case, we suggest adding it to display a message.
- Still, in the Form Builder, click the Add Form Element button.
- Look for and click the Paragraph field to add.
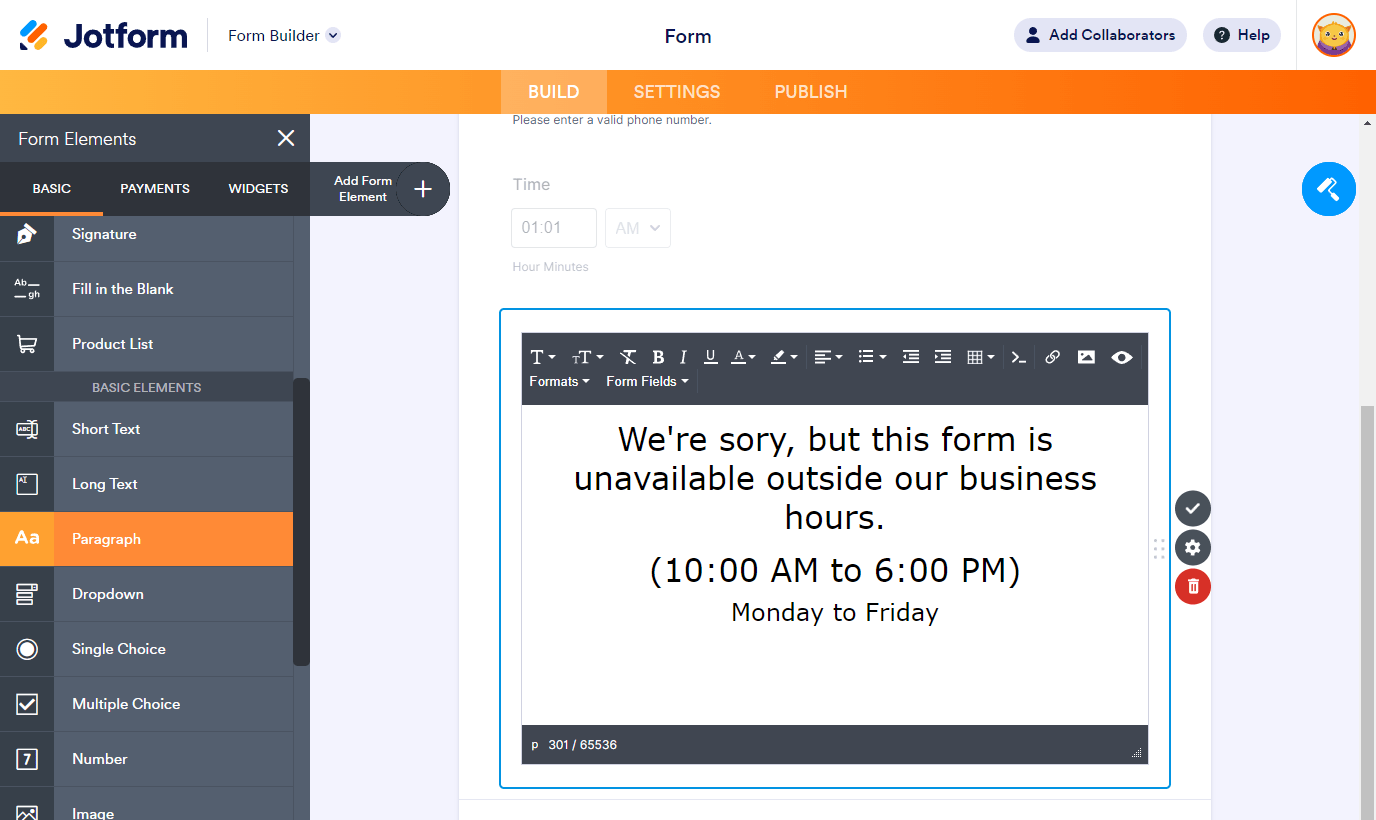
- Click the Edit Text (pencil icon) on the right side of the Paragraph element. You can also double-click the element to edit it.
- Add your custom message. You’re free to design this at your discretion. Here’s an example:
- Click the Save (check icon), and that’s it!
Setting up the Conditional Logic to Display the Message and Hide the Fields
Now, it’s time to set up the condition. It’s worth noting that this is an advanced feature and requires a good understanding of how to set up conditions. If you haven’t done this before, we recommend visiting this guide: Smart Forms Using Conditional Logic.
First, you need to decide when your form will be available. We’ll use 10:00 AM to 6:00 PM as an example. Let’s proceed.
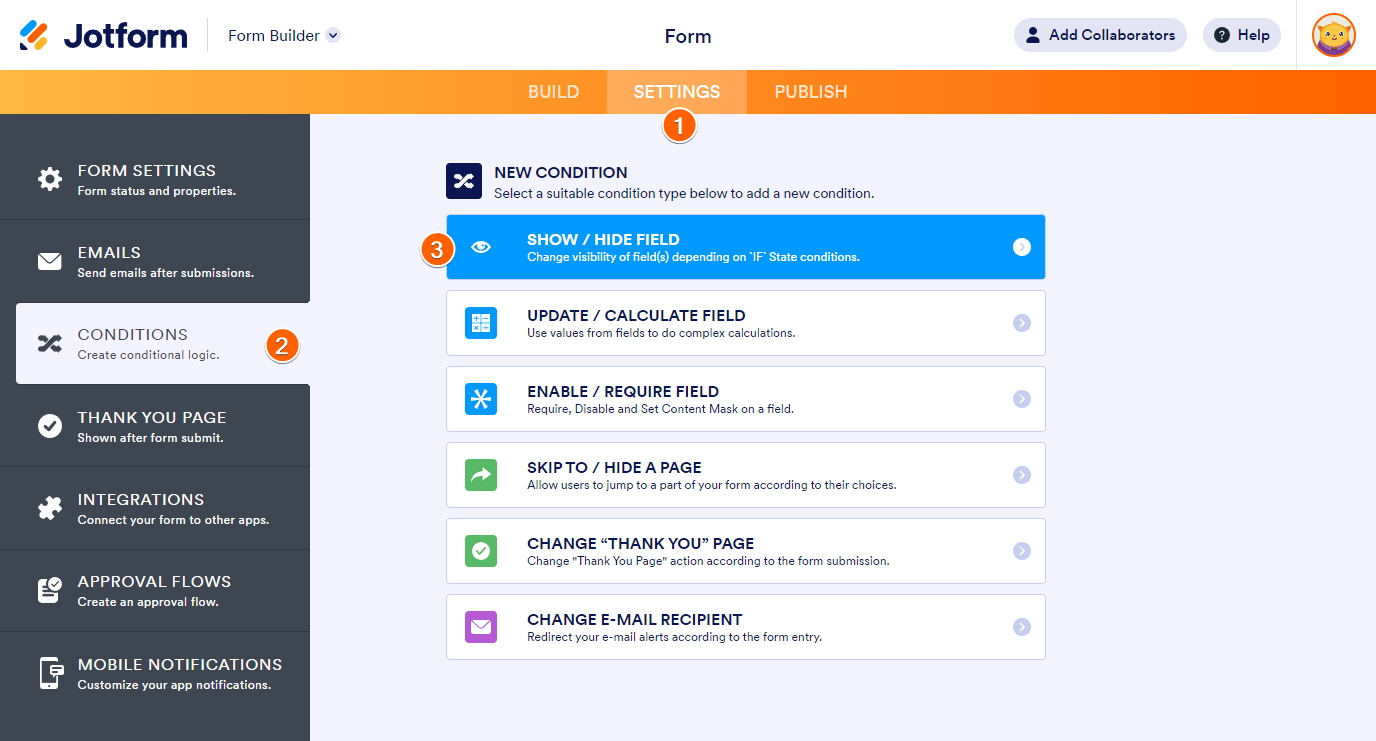
- In the Form Builder, go to the Settings tab.
- Click Conditions on the left panel.
- Choose Show / Hide Field option.
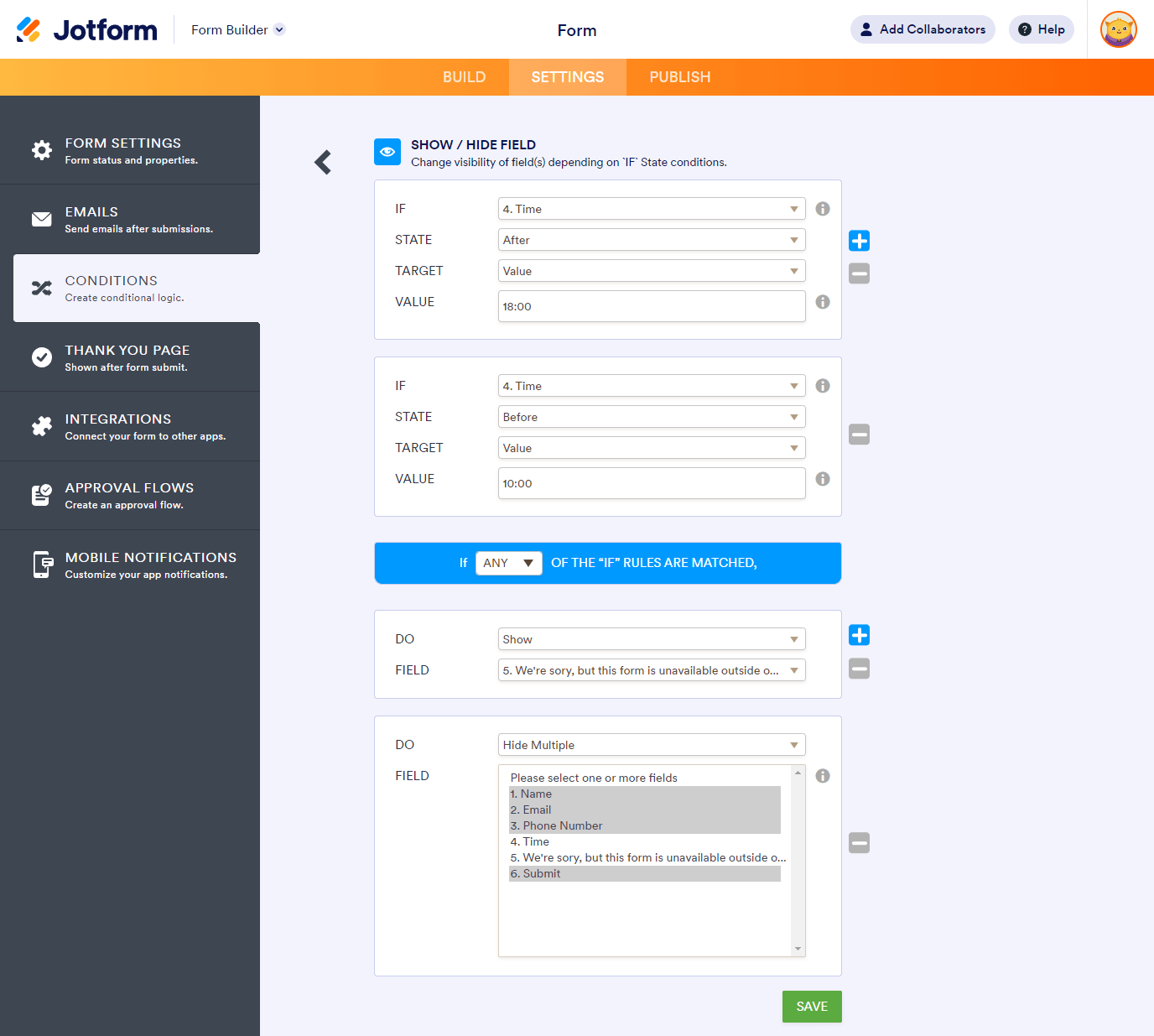
- Set up your condition as shown in the image below:
In layman’s terms, the logic goes like this:
If Time is Before 10:00 AM or After 6:00 PM, Show the Custom Message and Hide the other fields, including the submit button.
For more information on the Show and Hide Field condition, visit the following user guides:
Note:
The above is limited to showing or hiding fields based on the Time field. However, you can incorporate the Date field into the overall setup. Just add the Date Picker and adjust your condition appropriately.
You can view our demo form through this link: https://www.jotform.com/222295636075157. Feel free to clone the form to make a closer look and adjust the hours to mimic the result. To clone, visit: How to Clone an Existing Form From a URL.







Send Comment:
9 Comments:
40 days ago
Is there a way to timestamp a survey users responses, for example, if we want to make sure a user is properly completing a task and not just clicking 'next', is there a way for jotform to track when they start a question/open a new survey page and when they finish a question/click to the next survey page? Many thanks, Hubbub
183 days ago
Hi, is it possible to set the form to be inactive after 48hour? I’m getting clients book in weeks after first enquiry and could do with a bit more control over how long the booking link lasts, thanks
More than a year ago
I have the times set, and it works! How do I make sure that the form is only available on Monday - Friday?
More than a year ago
Part of my form is not showing after published. HELP!
More than a year ago
Hello,
How can I set it to automatically disable a form if a client did not complete it in 48 hours?
Thanks
More than a year ago
This is good for making forms available out of hours however is there a way of blocking on certain weekdays? In your example above you specify the form unavailable outside certain hours and that includes full closure on certain days.
More than a year ago
Hi Jotform. Love this example with time. Than you for this. Is there a way to setup a form so that it only shows for the first three weeks of a month and does not show the last week of a month?
More than a year ago
How do you set the time for am or pm when setting a from to be disabled
More than a year ago
The above guide look comprehensive, thank you. I only wish the form to open at a set date and time. Could we add this to the Form Setting page where you can set a date and time to disable. Could have an option to set a date and time to enable please.
Thank you