With Jotform’s Form Calculation widget, you can run real-time calculations using values from your form fields. It’s great for things like totaling costs, calculating scores, applying formulas, or creating custom outputs based on user input. Whether you’re building an order form, estimate, or quiz, this widget helps automate the math—saving time, reducing mistakes, and making the experience smoother for everyone.
Adding and Setting Up the Form Calculation Widget
Whether you’re creating a new form or updating an existing one, adding the Form Calculation widget and setting up your formulas is quick and easy. Here’s how to do it:
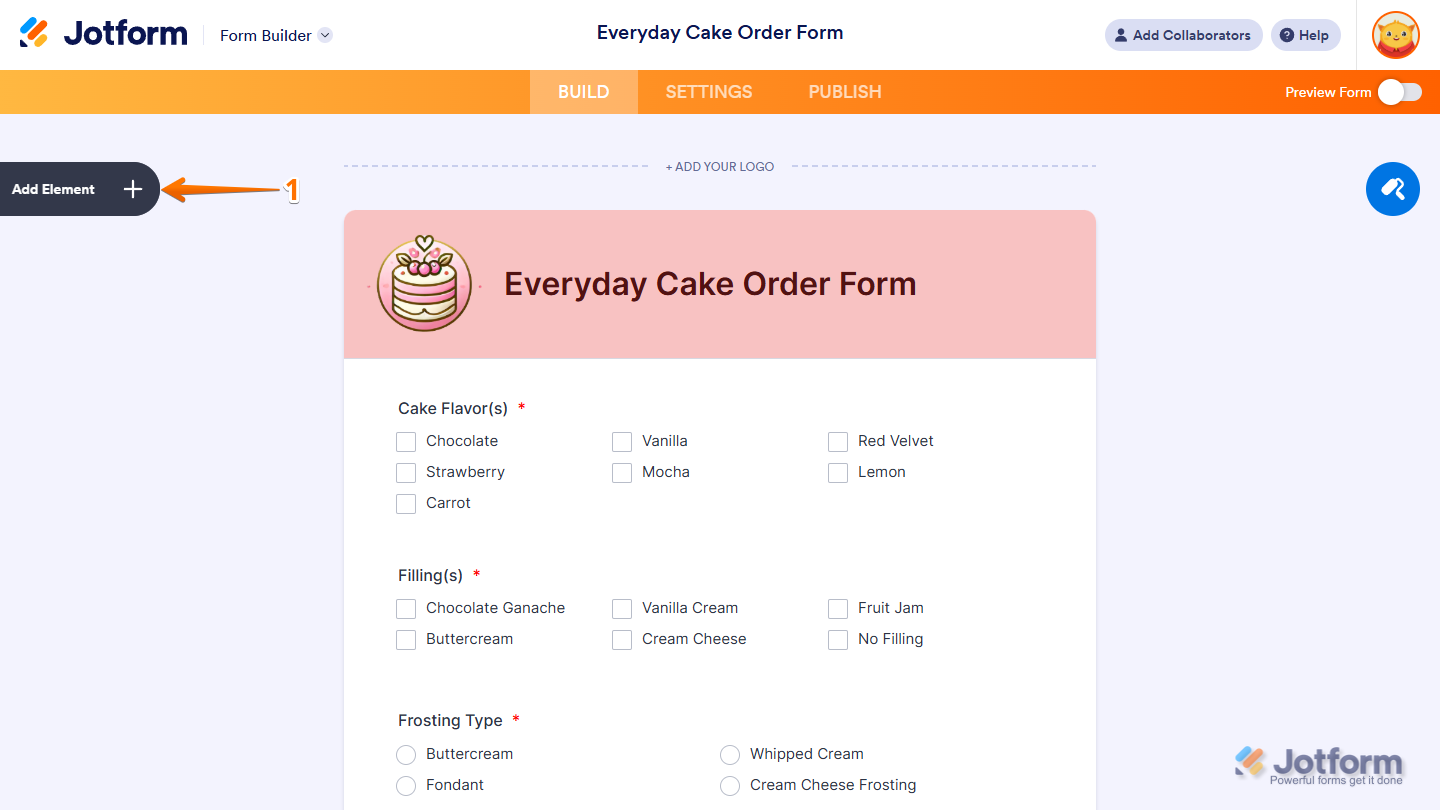
- In Form Builder, click on Add Element on the left side of the page.
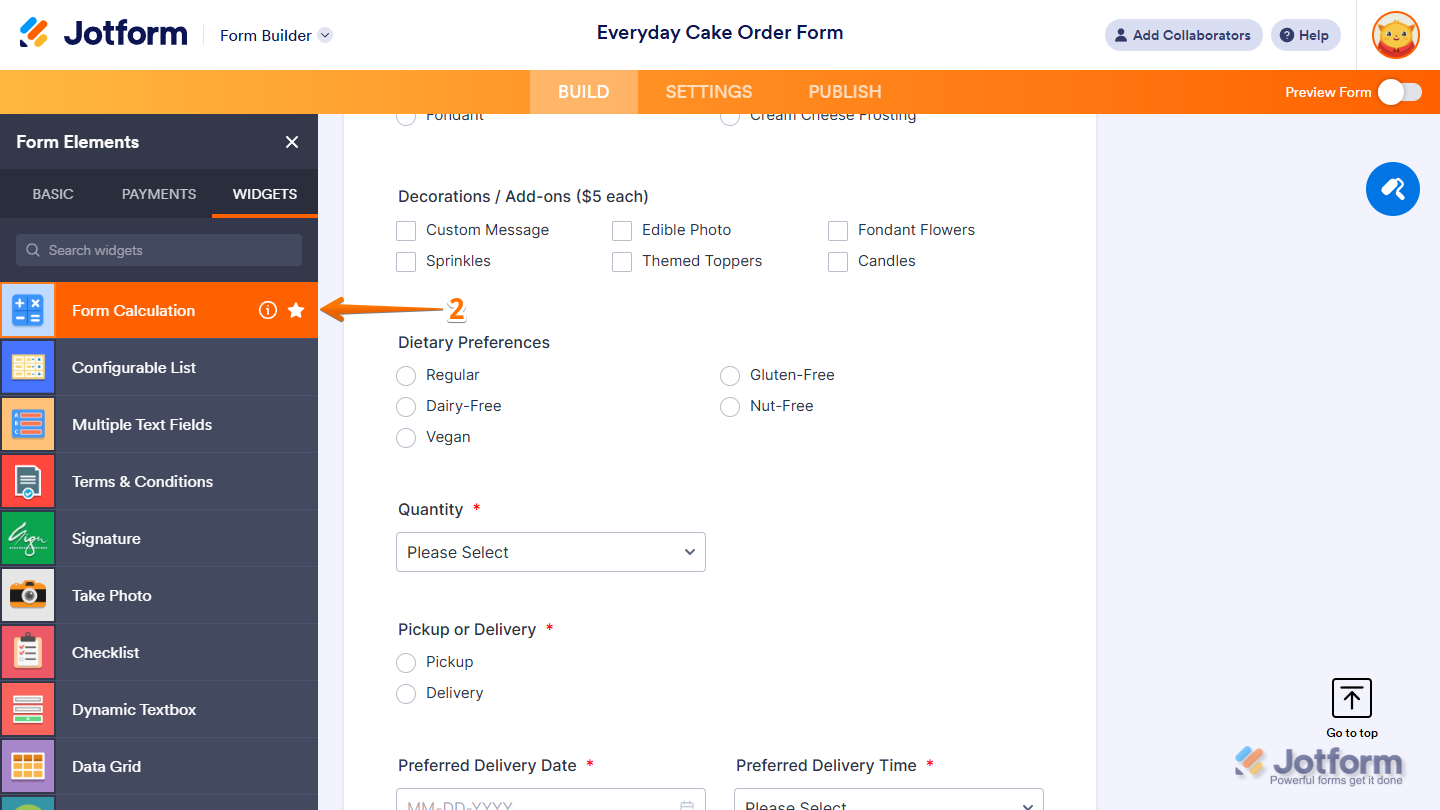
- Now, in the Form Elements menu, under the Widgets tab, click on Form Calculation. Or, just drag and then drop it to where you want it to be on your form.
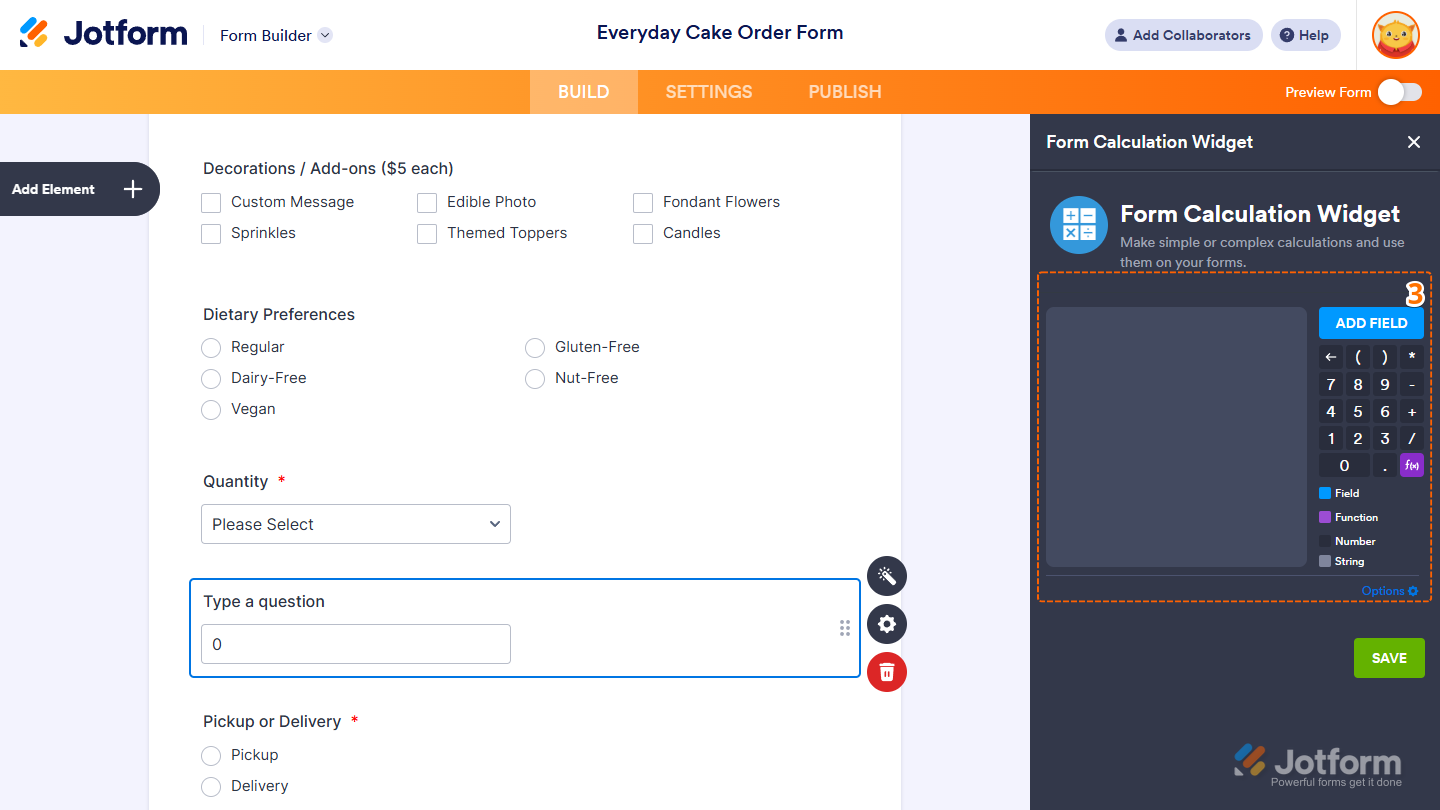
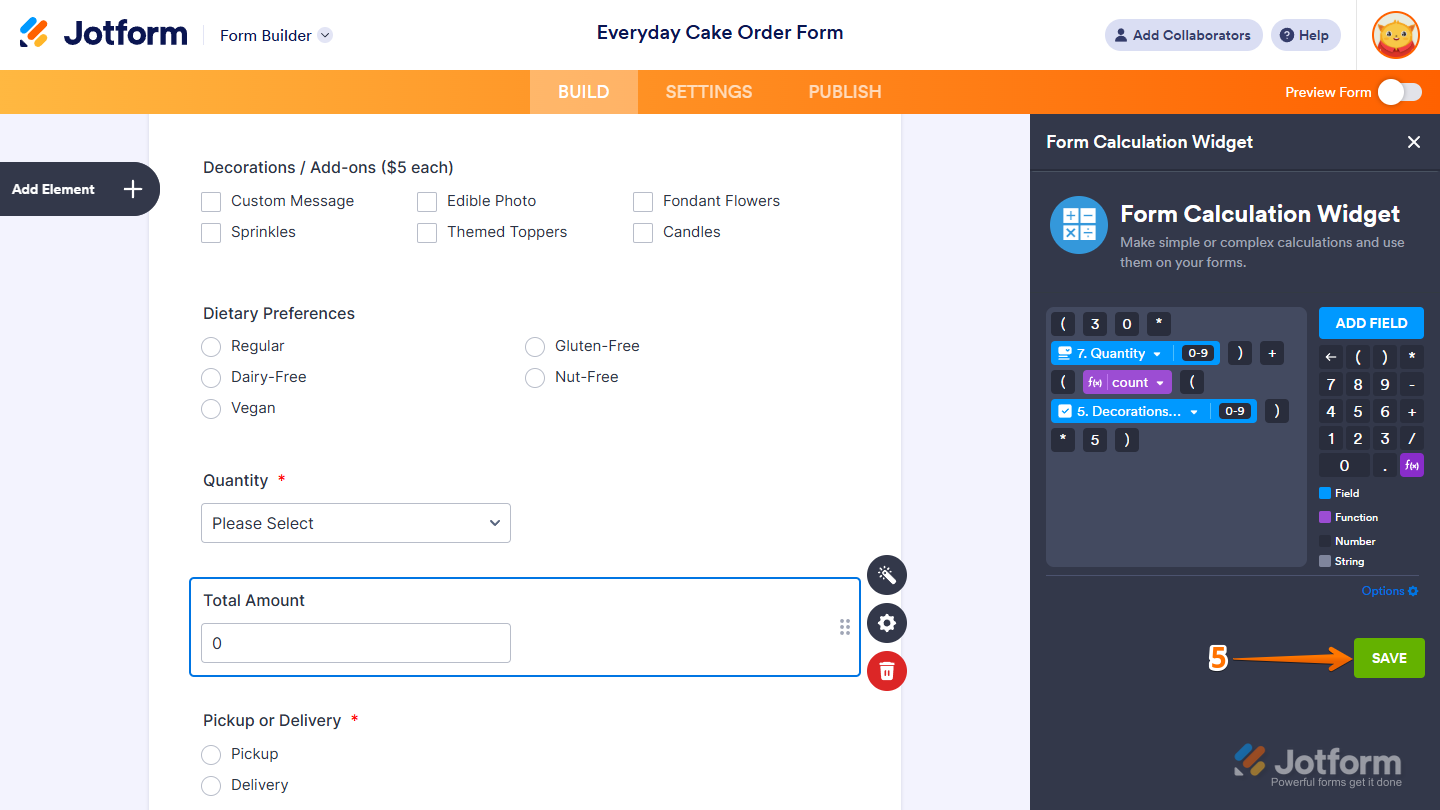
- Next, in the Form Calculation Widget window that opens on the right side of the page, you can add different elements to the formula editor based on the result you want the widget to calculate.
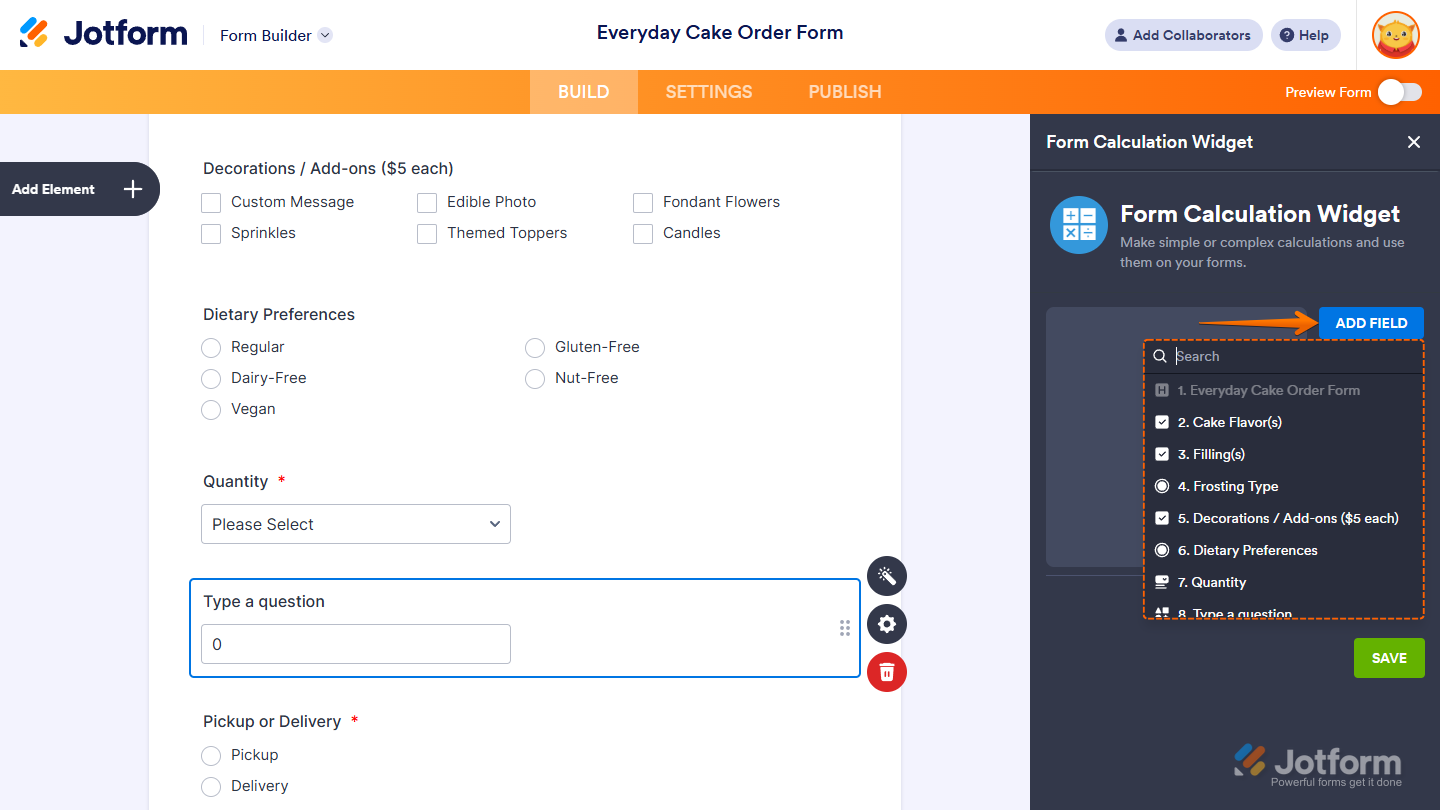
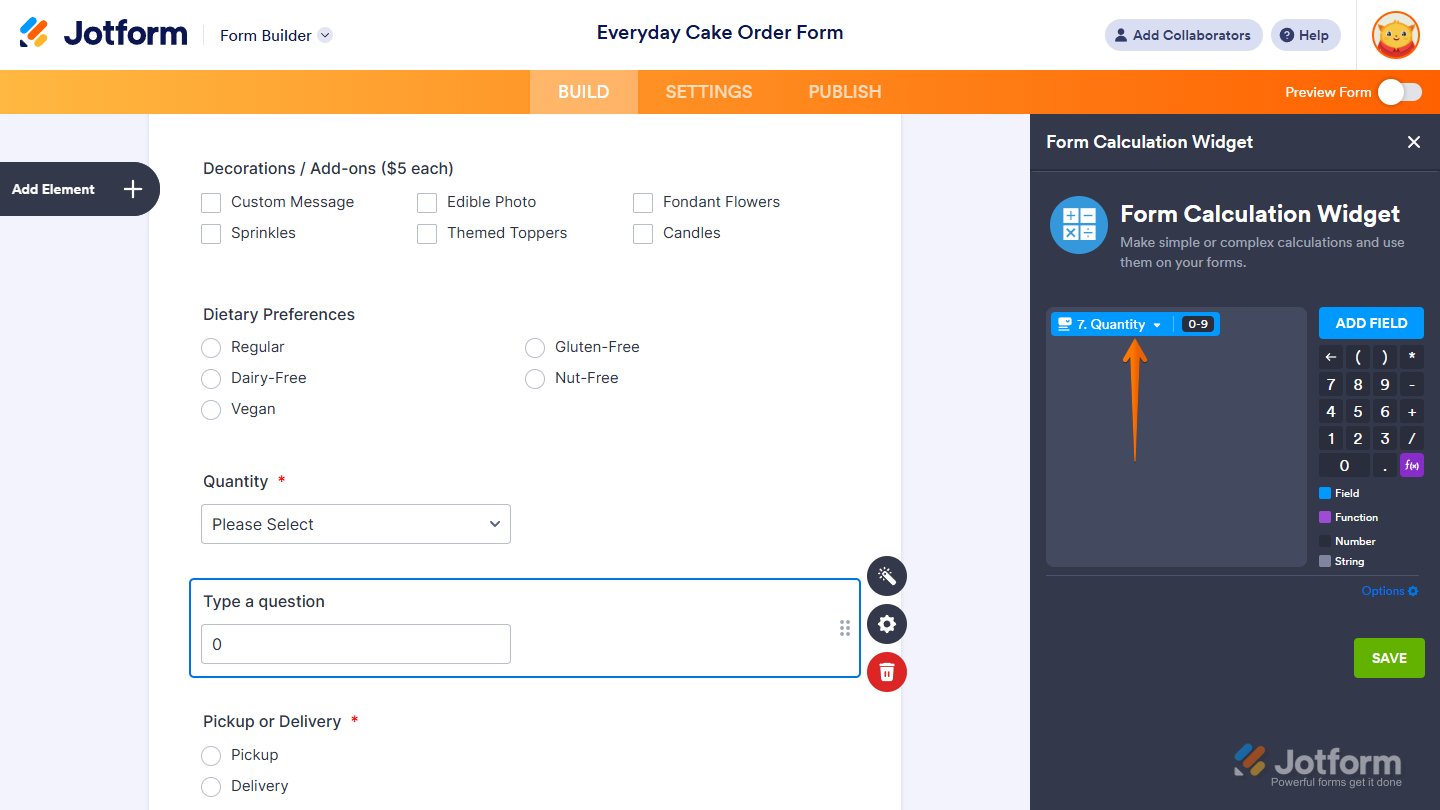
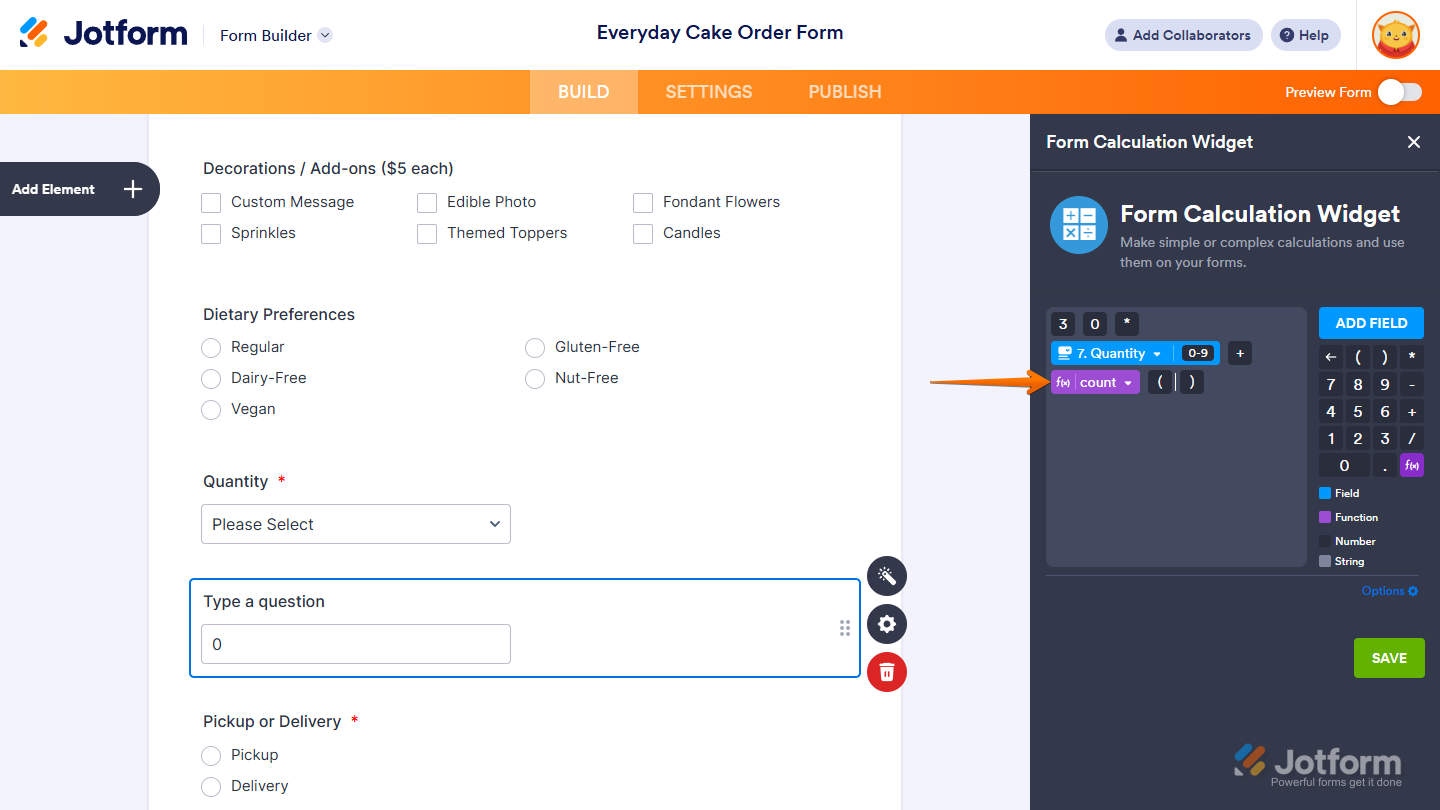
The Add Field button above the Formula Keypad section on the right side of the window lets you include Form Fields in the calculation. You can use the Search Bar in the menu that comes up, and select the formula you want to use.
A Form Field opens up with its label and a blue background in the Formula Editor. The indicator on its right needs to show 0–9 to include the field’s value in the calculation. If it shows A–Z, the value will be added as text in the result. You can click on the indicator to switch between number and string.
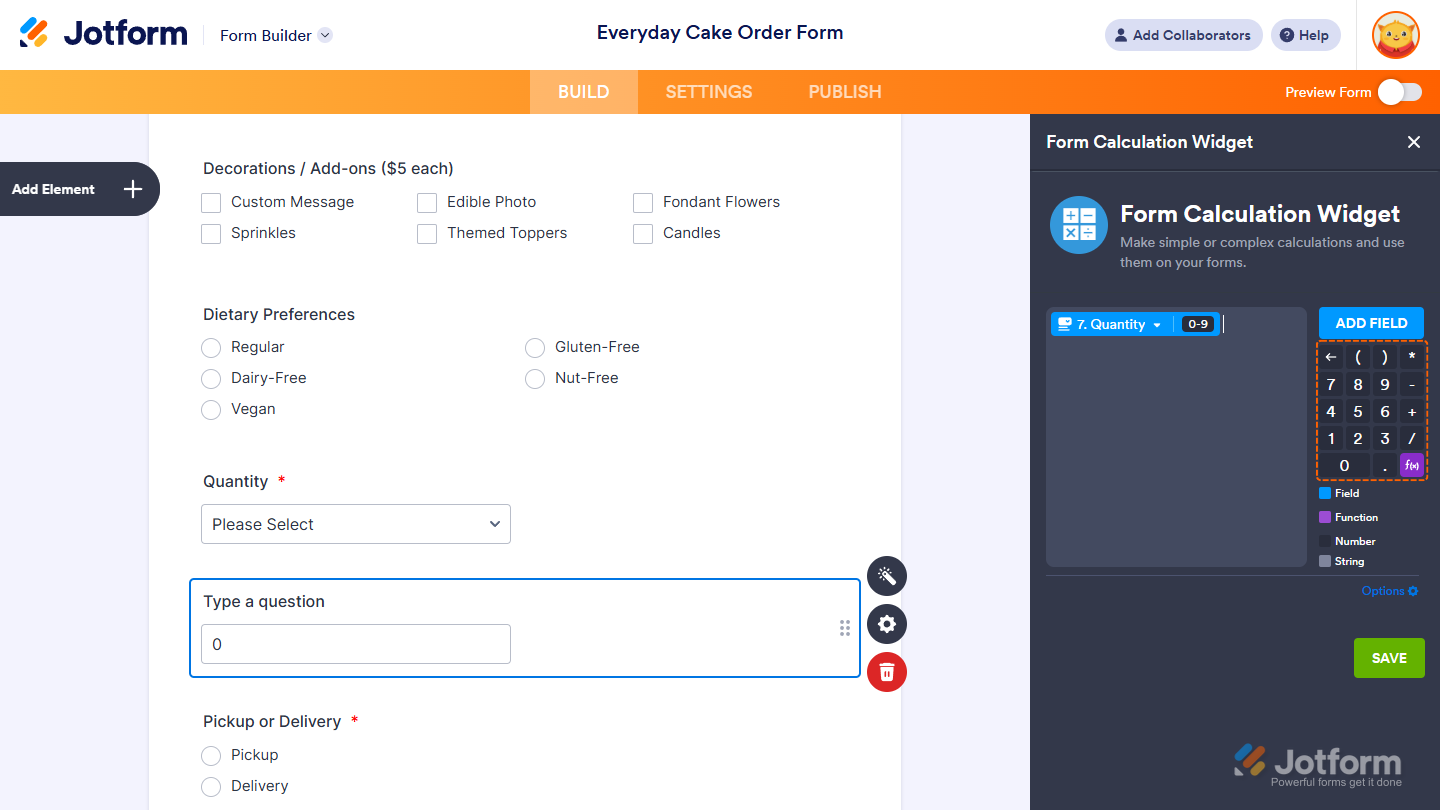
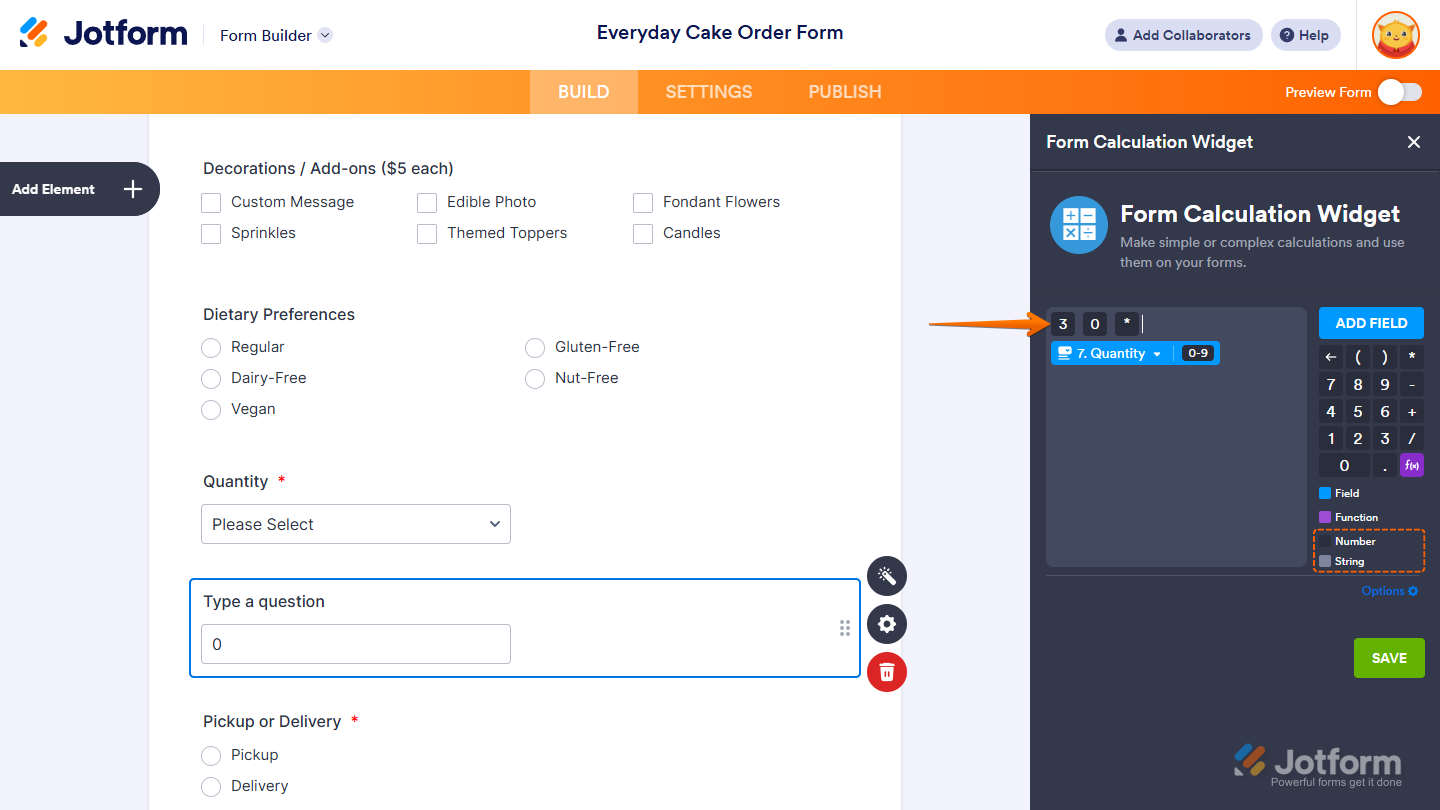
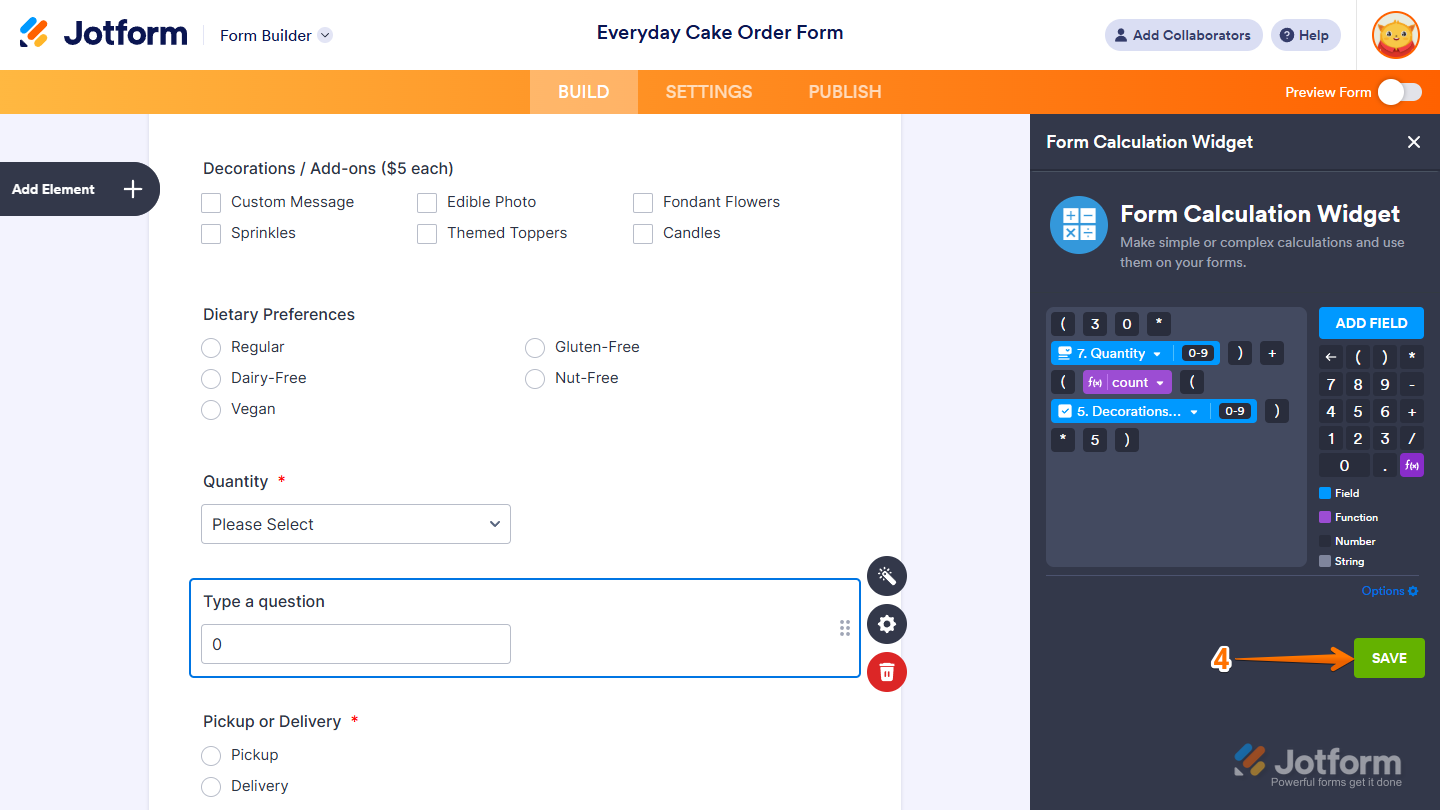
You can add digits, decimal points, parentheses, and operators (+, –, ×, ÷) using your keyboard or the Formula Keypad.
These elements need to appear with a dark gray background in the formula editor to be included in the calculation. If they appear in light gray, they’re treated as text. You can click on them to switch between formats.
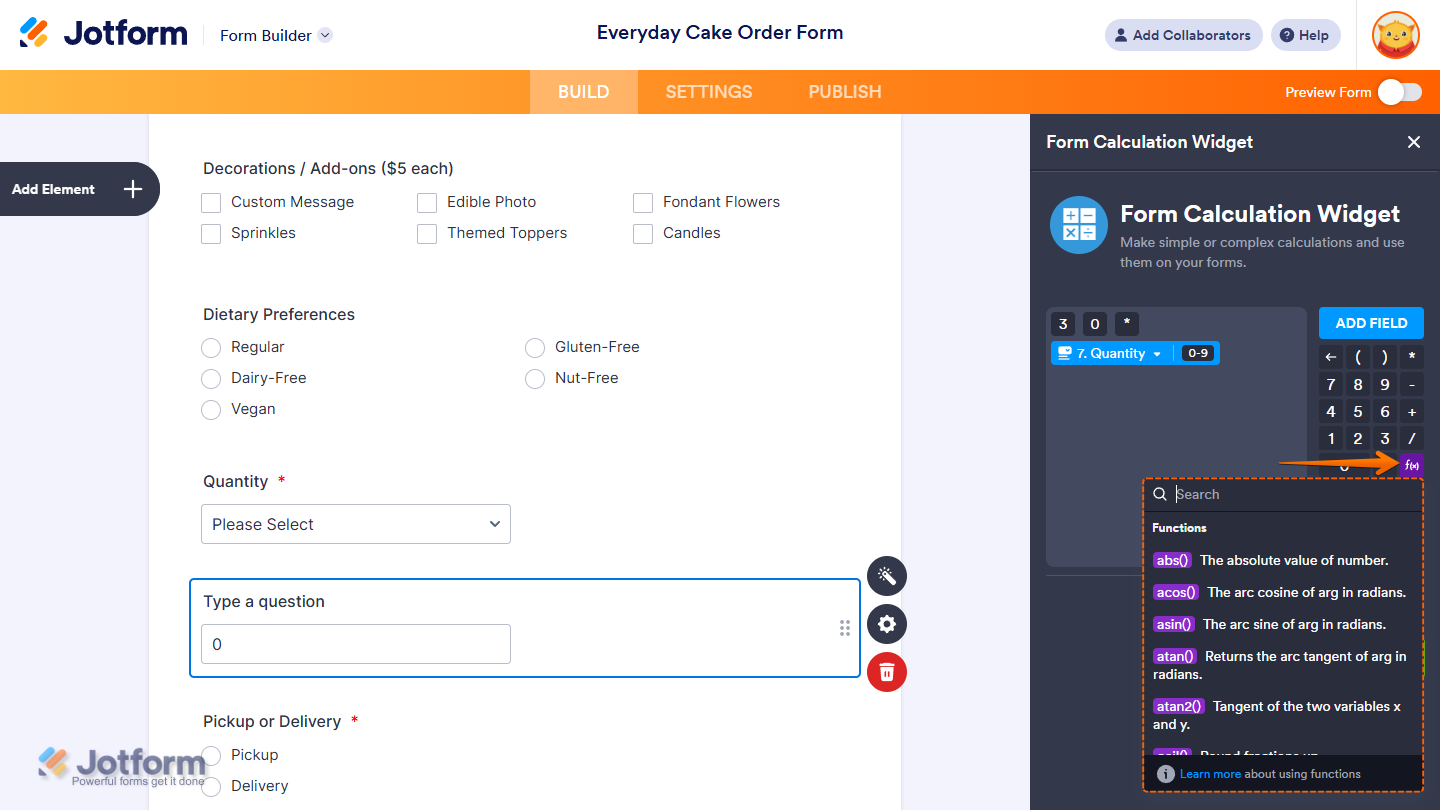
The purple f(x) button in the Formula Keypad section lets you add prebuilt functions and math properties to your calculations. You can use the Search Bar in the menu that opens and select the formula you want to use.
Functions follow a standard format in the Formula Editor, like abs(), min(), max(), or round(). They’ll have a purple background that’s automatically followed by parentheses where you place the value or expression they’ll work on. These are useful for more advanced calculations beyond basic arithmetic. You can check out our guide on Form Calculation: Math Function Reference to learn more about that.
- Once you’re done, click on Save.
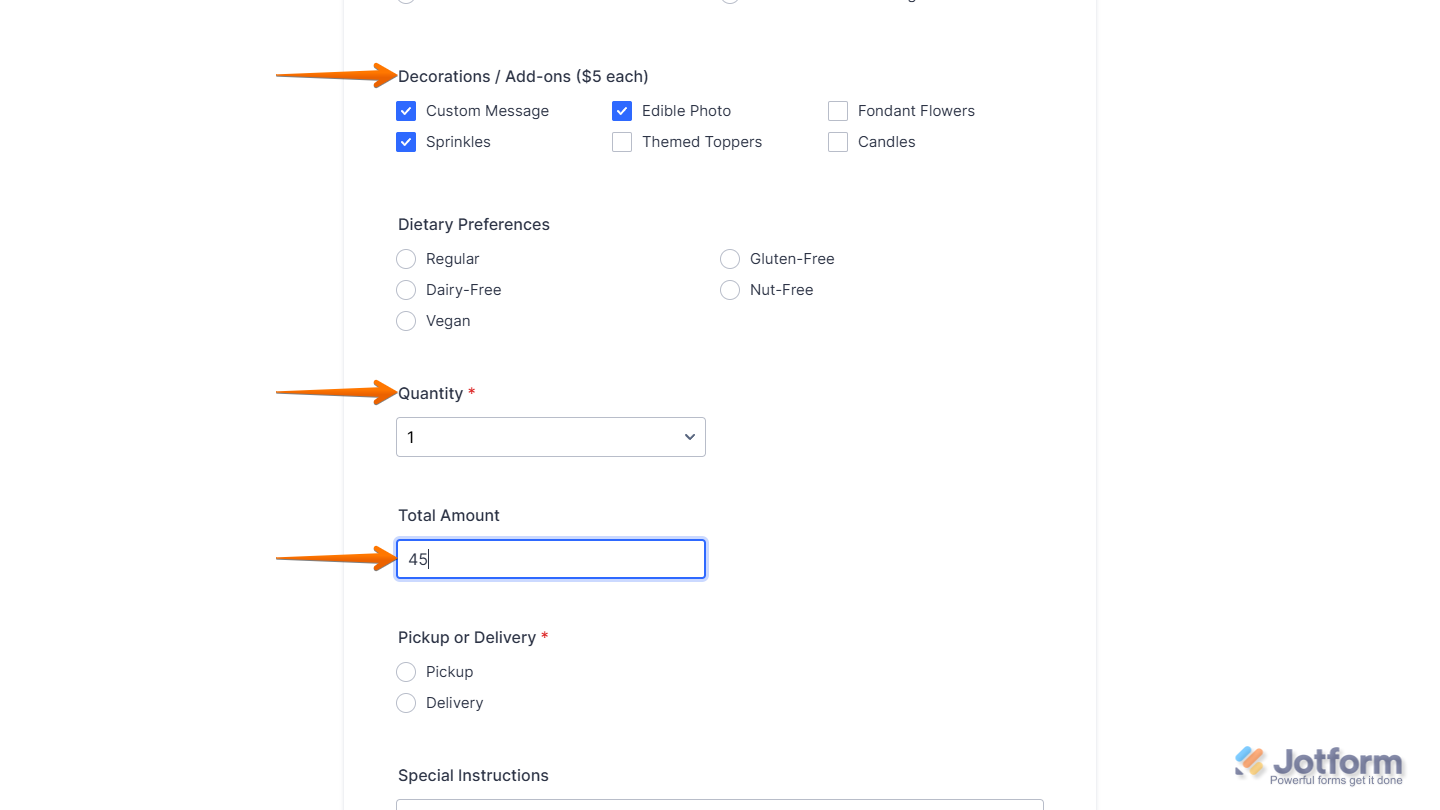
That’s it. Now your form can automatically calculate values based on user input.
Notes
- The Downward Arrow icon next to the name of a field in the formula editor opens a list that lets you switch to another form field.
- The Downward Arrow icon next to the name of the function in the formula editor opens a list that lets you switch to another function.
- Place your cursor anywhere in the formula editor to insert new elements or remove existing ones.
- When using your keyboard, press the Enter key to quickly type the next element in the Formula Editor, and use the Backspace or Delete keys to remove elements easily.
- Parentheses added using the Formula Keypad in the Form Calculation Widget window are added as numbers, while parentheses typed using your keyboard are added as strings by default.
Configuring the Form Calculation Widget Options
You can configure the settings that control how your calculation works and how the result is displayed. Here’s how to do it:
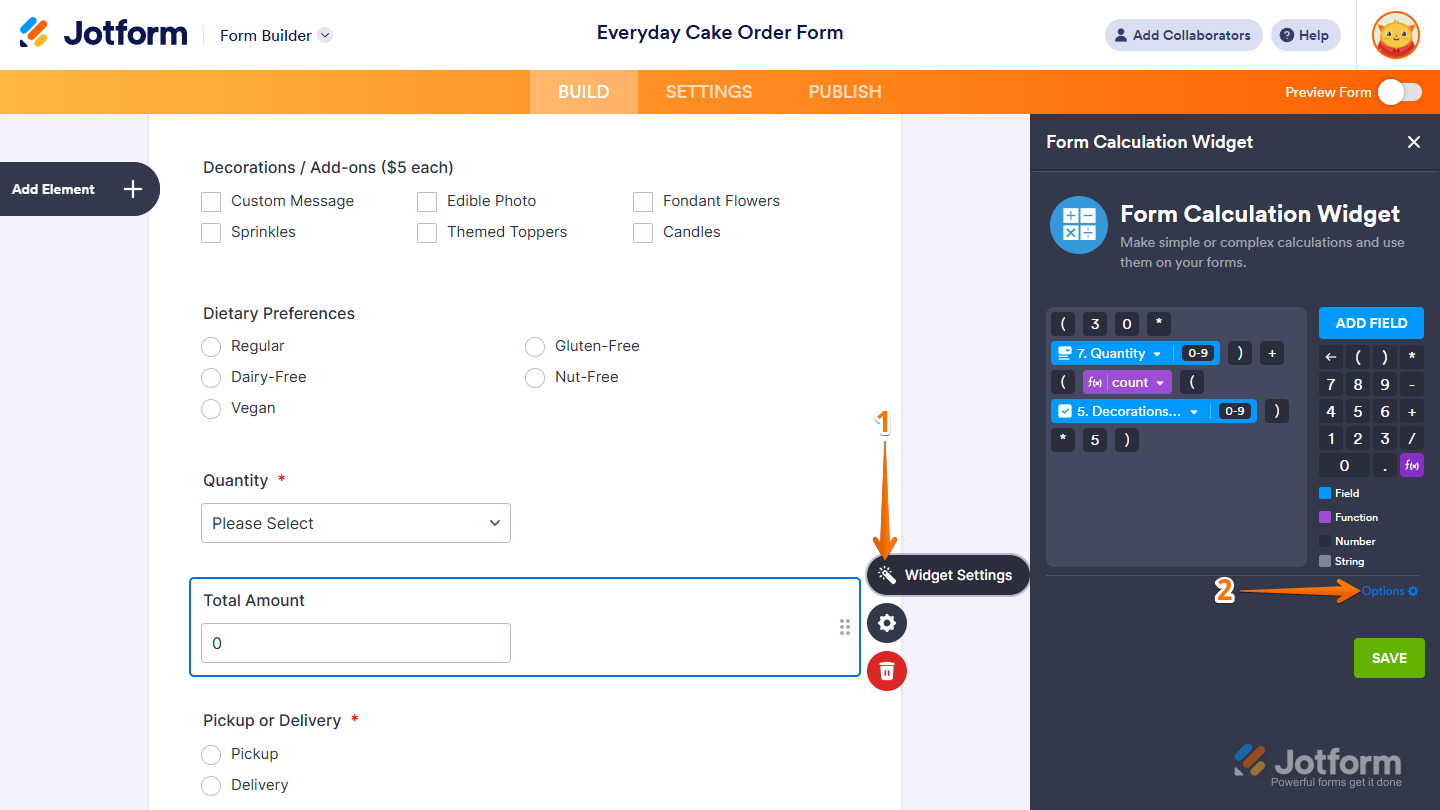
- In Form Builder, click on your Form Calculation widget and then click on the Wand icon on the right side of it.
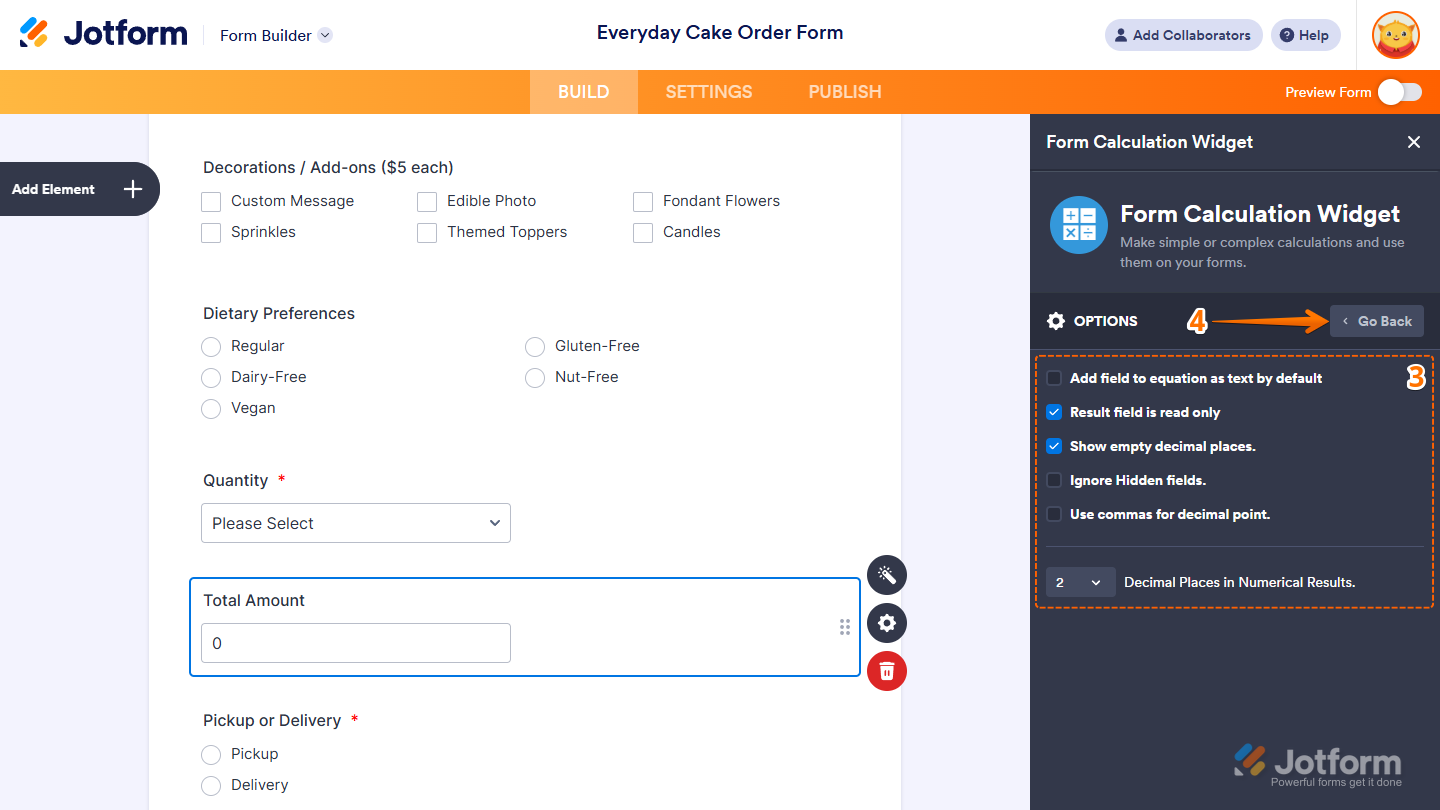
- Then, in the Form Calculation Widget window on the right side of the page, click on Options at the bottom of the Formula Keypad section.
- Now, in the Options section, tick the boxes next to the following things to enable them as needed:
- Add field to equation as text by default — When this is enabled, form fields, numbers, operators, and functions are added to the formula editor as text. Even though they appear as strings, the calculation still works as long as the format is correct:
- Form fields are shown in curly brackets (e.g.,
{8}), which refer to their unique field IDs. - Functions are written between © symbols, followed by parentheses (e.g.,
©abs©({8})). - Full equations are enclosed in square brackets (e.g.,
[©abs©({8}) + ©min©(9,6)]).
- Form fields are shown in curly brackets (e.g.,
- Result Field is Read Only — This prevents users from editing the Result field. This keeps the calculated value locked and ensures it only updates based on the formula.
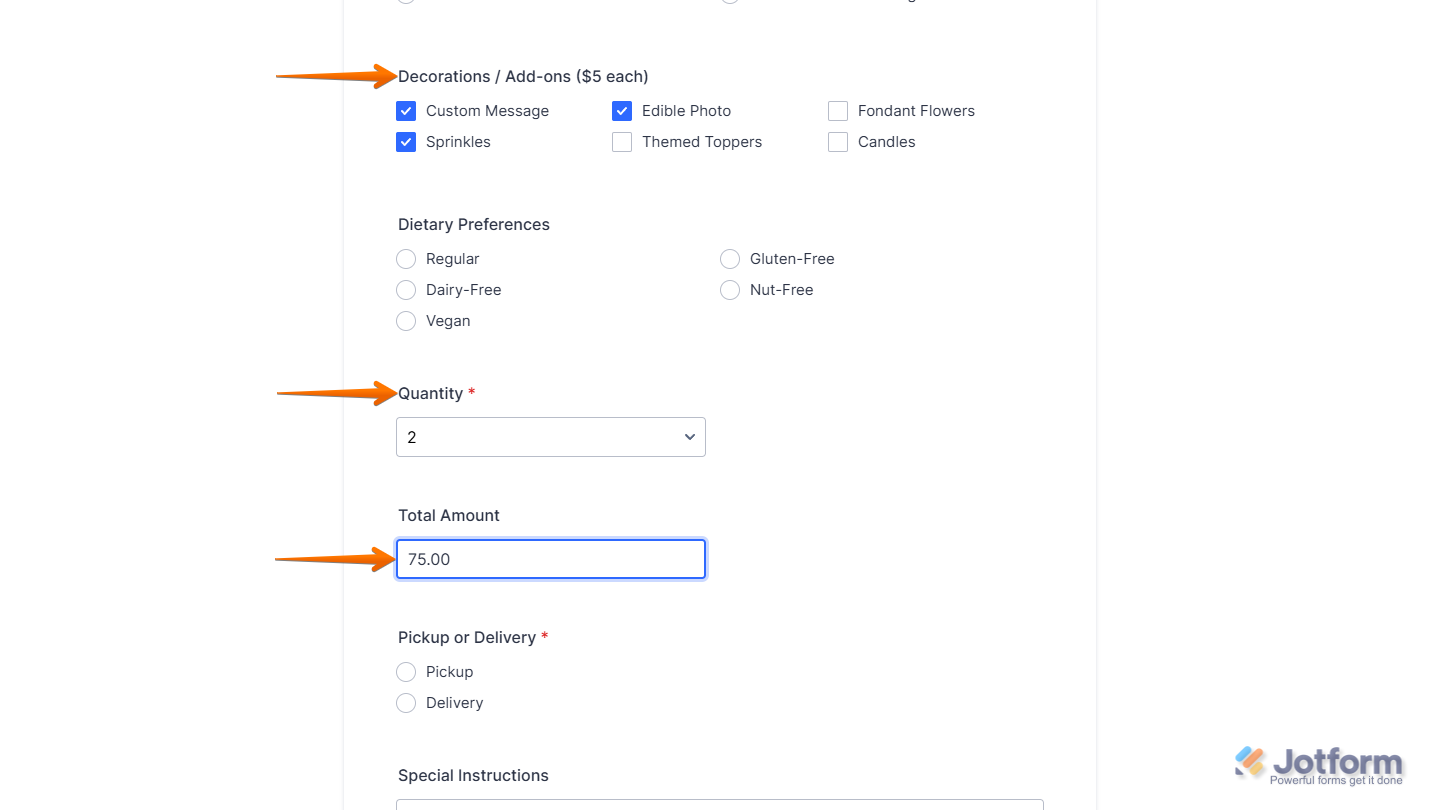
- Show Empty Decimal Places — This displays trailing zeros after the decimal point (for example, showing 5.00 instead of 5), which can be helpful for formatting prices or other fixed-decimal values.
- Ignore Hidden Fields — This skips any hidden fields in the calculation. This ensures only visible or currently active fields affect the result.
- Use Commas for Decimal Point — This changes the decimal symbol from a period (.) to a comma (,), which is common in some regions or languages.
- Decimal Places in Numerical Results — This lets you set how many digits appear after the decimal point in the result. You can choose from 0 to 10 decimal places, depending on how precise you want the result to be.
- Add field to equation as text by default — When this is enabled, form fields, numbers, operators, and functions are added to the formula editor as text. Even though they appear as strings, the calculation still works as long as the format is correct:
- Once you’re done, click on Go Back at the top.
- Then, click on Save to apply the changes.
That’s it! Your calculation is now set up and ready to display the results the way you want. To see how it works on a live form, check out this demo.
Pro Tips
- You can assign calculation values to text options on fields like Dropdown, Single-Choice, or Multiple-Choice to include their value in the calculation. Check out our guide on How to Assign Calculation Values to learn more.
- Make sure you include both parentheses in functions—missing an open parenthesis will result in no output, and a missing closed parenthesis will cause the function to be ignored.
- When using functions like atan2(), max(), min(), pow(), avg(), avgNoZero(), addDays(), subtractDays(), and nth(), make sure you add commas as numbers (dark gray). If added as strings, the function won’t work.
- Avoid consecutive operators without a number between them—they won’t return a result.
- To display a symbol or unit like $ or kg alongside the result, make sure you use strings (light gray), so they appear as plain text in the output.















Send Comment:
31 Comments:
100 days ago
hola buen dia
porfa me colaboran es que necesito que con la fecha de nacimiento me calcule la edad de la persona
149 days ago
I want to count the frequency of options (option A,B,C) selected from each question (whether mostly As, or mostly Bs) and present the result into the Thank You page. Can the widget do that?
284 days ago
I created a quiz with five answers to each of the ten questions. The max score is 50. The first answer clicked is worth 1 point, and the answers gain a number as they go to 5, max. I created it using the values but am not getting a total. How do I get a total?
When I did a test, it showed 100% on the email, which I assume is because I answered each question. :-( Help!
294 days ago
I'm interested in understanding the maximum number of items I can input in the form calculation widget. I'm trying to calculate a total of 15 items, but it seems that the total isn't calculating correctly after the 12th item. Any guidance on this would be appreciated! Thank you!
302 days ago
Hello. I would like to know how to calculate a date. I added a field that automatically puts the date of the current day (the day the form is filled out), said field is not editable. But I want another field that automatically puts the date 30 days later, and that is also not editable by the user.
350 days ago
Hi there, I have a calculation field that i am neeidng to make teh numbers have the hundreds, thousands seperator showing the number.,,
currently 189205.23
need to have it as 189,205.23
how do i do this ?
More than a year ago
Hi
let's say that I have a single select field, and it has a range for example 2000-9000 and this option has a value of 100 as answer points I want when the student selects it he'll be able to see that 100 points on the Number field below. Is there any way I can do that
please help me
More than a year ago
I would like to create a formula to insert a value to be multiplied by another value for several different items, resulting in a total number. Is this possible? For instance 6 rows with items, one column with a fixed dollar amount and the other column would be where the value would be entered.
More than a year ago
This doesn't answer my question: I want to know how to score a quiz I have created, so that a different form is delivered to each person, depending on how they answer.
More than a year ago
The math isn't mathing. I'm doing a simple equation. I assigned values to answers throughout my form and the calculation is to just add up the numbers. I was testing it and it doesn't work right...
More than a year ago
I have done the form calculation and getting a return. I want the Numeric "0" to show as I am conditionally using the figure for an auto result at the end. How can I get number 0 to show in my calculation field? 1-100 is showing but figure 0 is not showing.
More than a year ago
I have a form that generates 2 different calculations based on the same questions. With a question response scaled 0-10, is it possible to have one calculation output a simple 0-10 score and another output 0=1 and >0=0?
More than a year ago
I cant seem to set the field to read only
More than a year ago
Hi,
Is there a way to express the answer as a % ?
More than a year ago
Is there really no simple sum function? I'm going to be including an input table in my form with the option to fill in up to 60 lines and would like to have the total from one column automatically calculated. Do I really have to insert those 60 fields and then individually add a + between each one?
I found your platform when I was searching for tips on creating a form in Excel because it was being advertised as an alternative. But this is a pretty big limitation. If not for the need to put info in a table and have one of the columns automatically calculated, I would just make my form in Adobe or Google forms...
More than a year ago
¿Se puede configurar en español?
More than a year ago
hola, se pueden utilizar operadores lógicos?
More than a year ago
Is there a way to add a coupon code if you are using when using forms calculation?
Thanks so much
More than a year ago
Can you perform a calculation using a percentage instead of decimal?
More than a year ago
Do I need to have a multiplier?
Mine is a list of foods with a price next to each - customer can pick one or many options of each line, but not multiple of the same line.
Calculator currently stays at zero - is this because there is no multiplier?
More than a year ago
I wanted to know how I could calculate the amount that is listed in a Configurable List using the Form Calculation Widget...or any advice will help
More than a year ago
I am also trying with decimal numbers but it doesn't work, it calculates values at random. Should I use a comma or a period? Using the comma they are forced to use the formula / 100 but in any case the result is often wrong.
More than a year ago
I'm calculating two values for example A) Value 9 * B) Value 7 = result 63 . But I want to assign a minimum value to the result, for example, when my min value is 70 and my calculation result is 63, I want it to be displayed as 70 in the form. If the value is above 70, I want to see the actual calculation result.
More than a year ago
I am trying to calculate the average of 6 numbers. The youtube videos don't quite give me enough instruction to make the calculations work. So if I add 6 number forms and a total form then I can add them okay but the averaging function or manual syntax for division doesn't work.
More than a year ago
Hi there? I want to calculate time in time card form. I want to total hours on start-time end-time and minus break hours . please suggest how can do it using jotform widgets.
here is form layout link
I want result in total hour column in same table.