Magento is a robust and versatile e-commerce platform widely known for its open-source nature. It provides a flexible framework for website development, empowering businesses to create feature-rich and scalable online stores. With its broad customization options and integration capabilities, Magento allows you to build an innovative and tailored e-commerce store.
Note
This user guide is created with visuals from the Magento Open Source platform. If you are building your e-commerce site with Adobe Commerce and notice that the steps here aren’t the same, please contact us for help.
Getting the Embed Code
Follow these steps to copy the embed code for your Magento website:
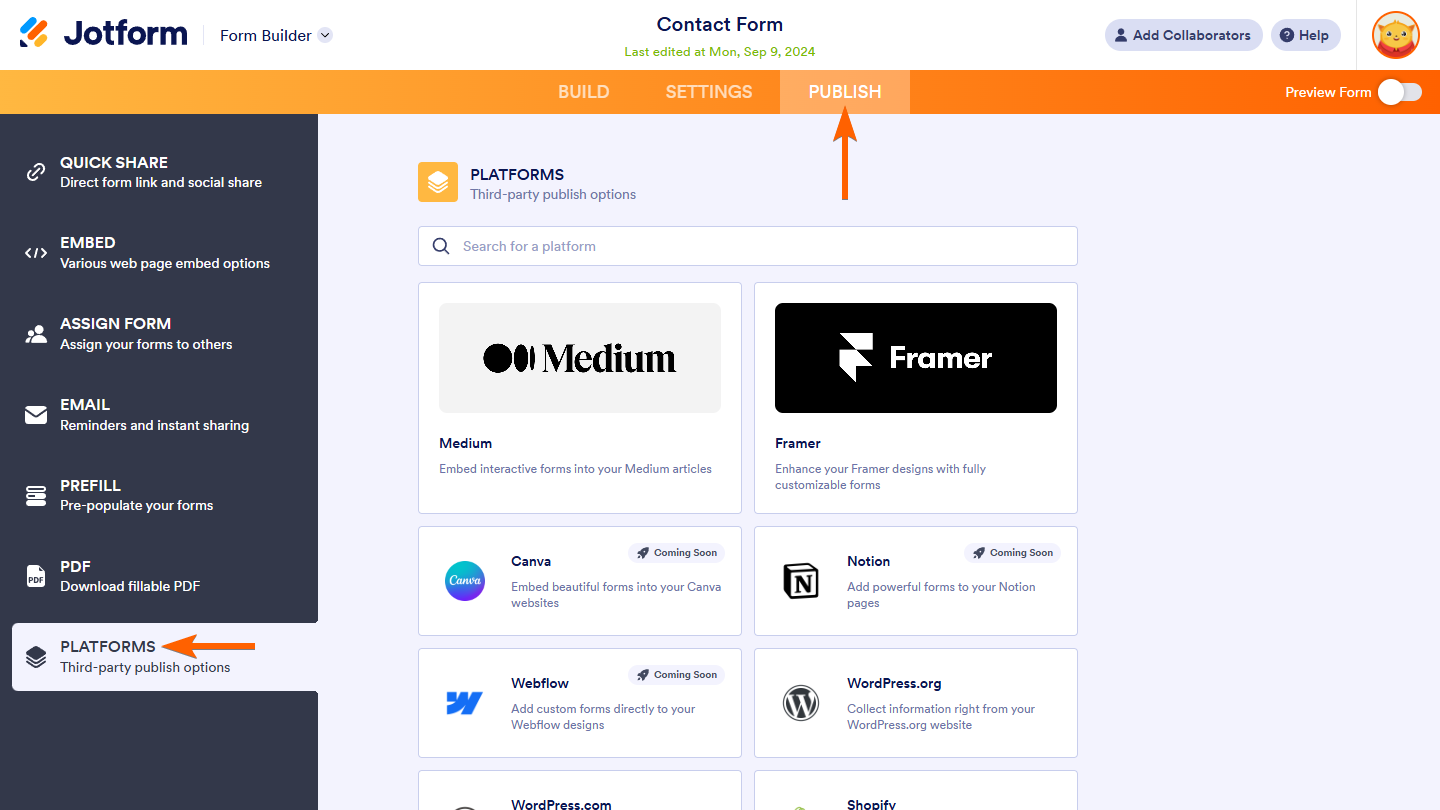
- In Form Builder, click on Publish.
- Next, click on Platforms.
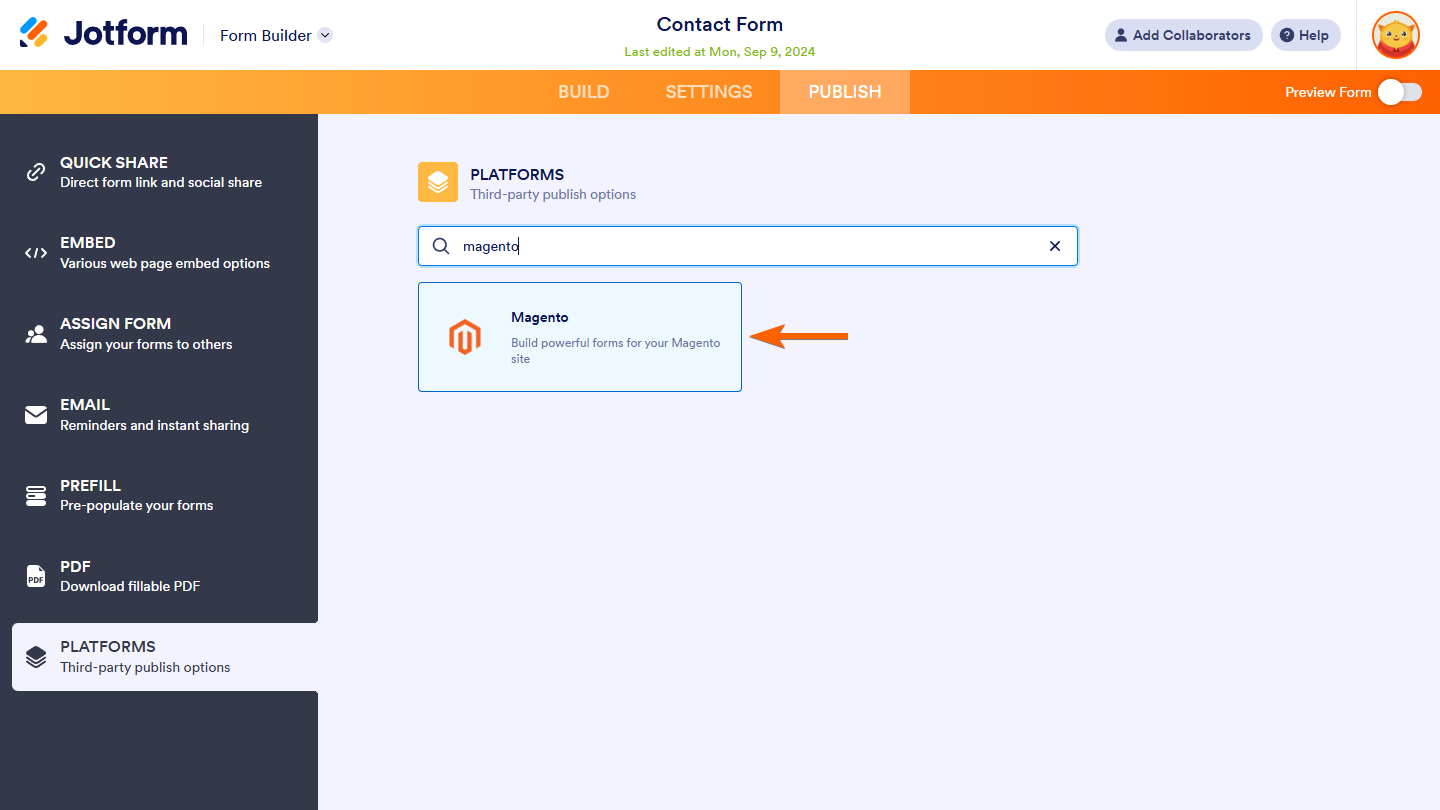
- Then, select Magento. You can use the search bar to find it easily.
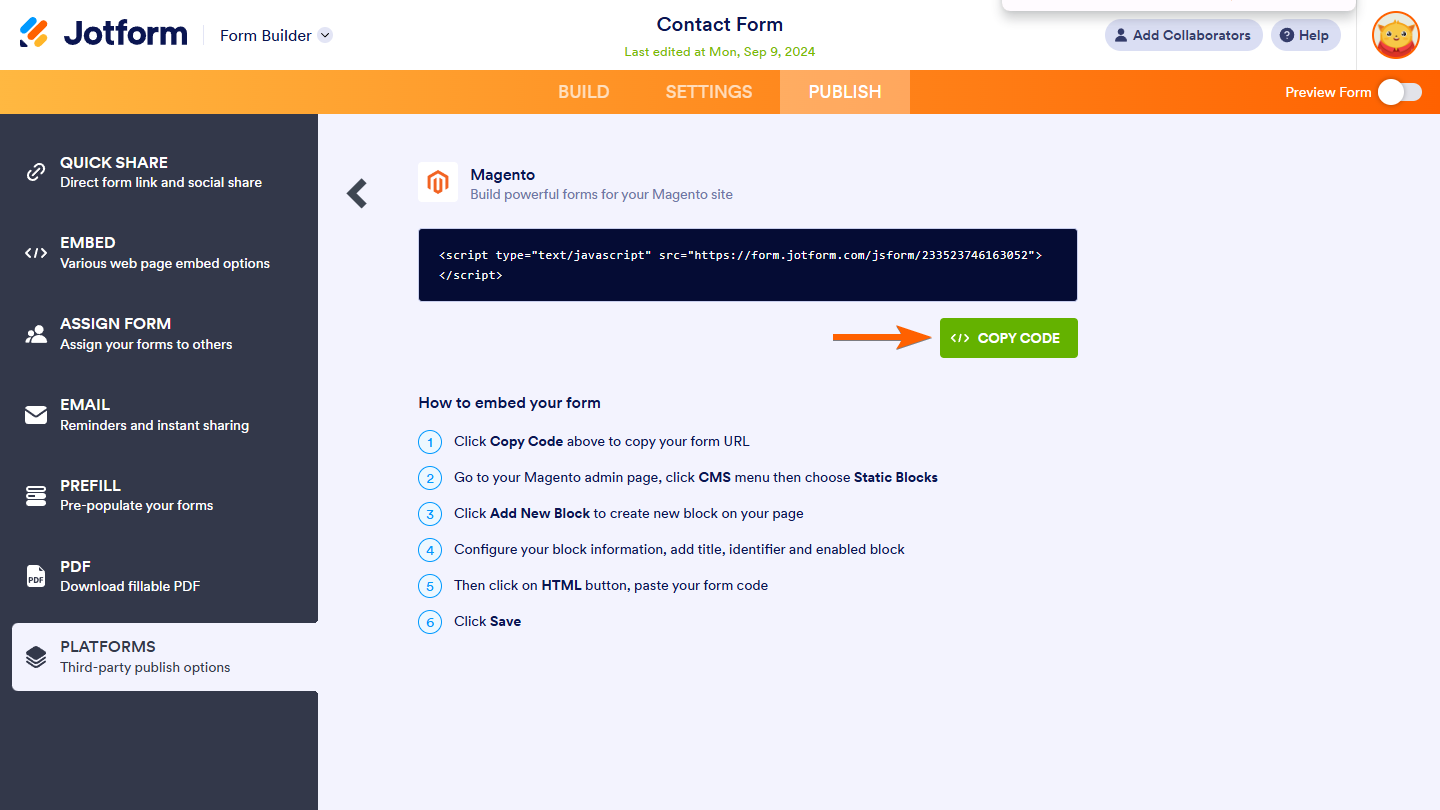
- In the next screen, click on Copy Code.
Embedding the Form
The direct approach to adding a form to your Magento website is through your site’s pages. You can add the form to a new page or an existing one. Follow these steps to embed your form on your Magento website:
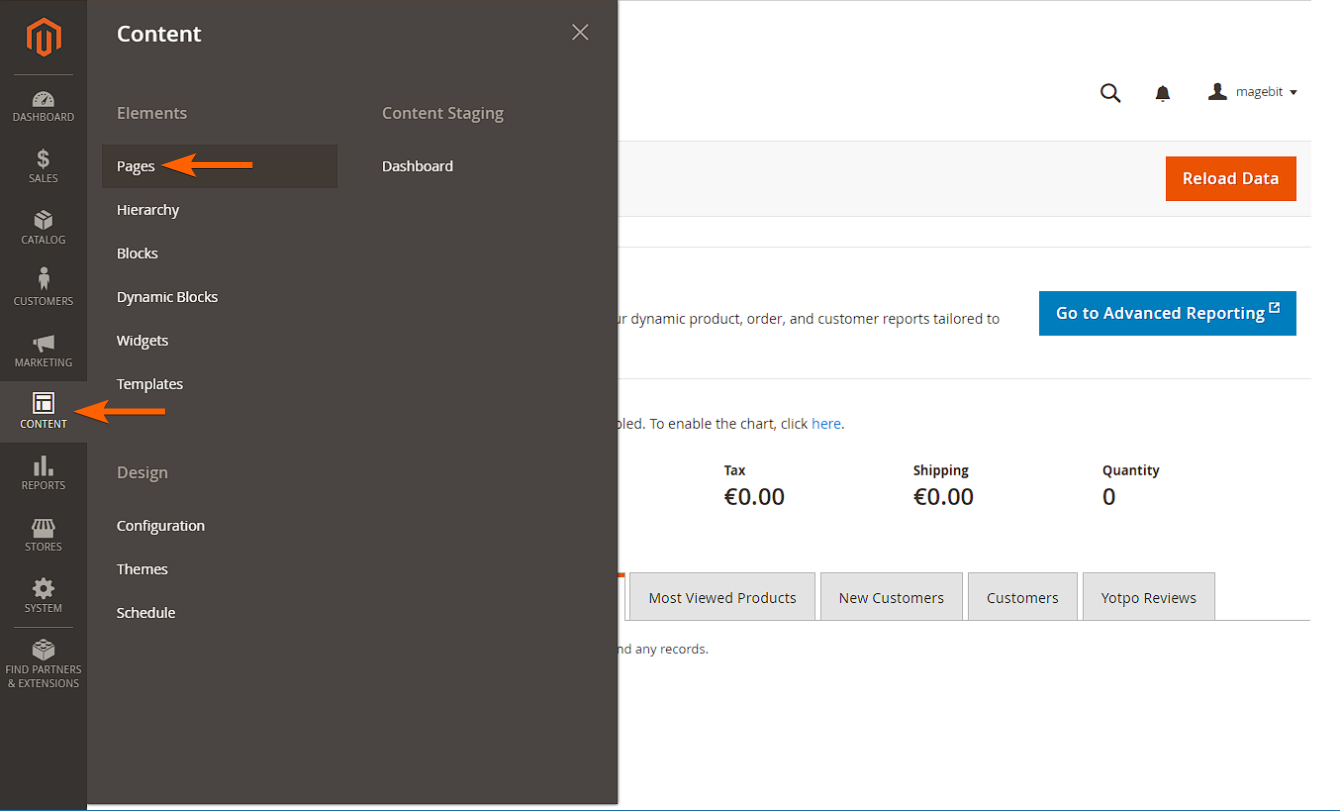
- In Magento Page Builder, click on the Content tab on the left side of the page.
- Under Elements of the Content menu, select Pages.
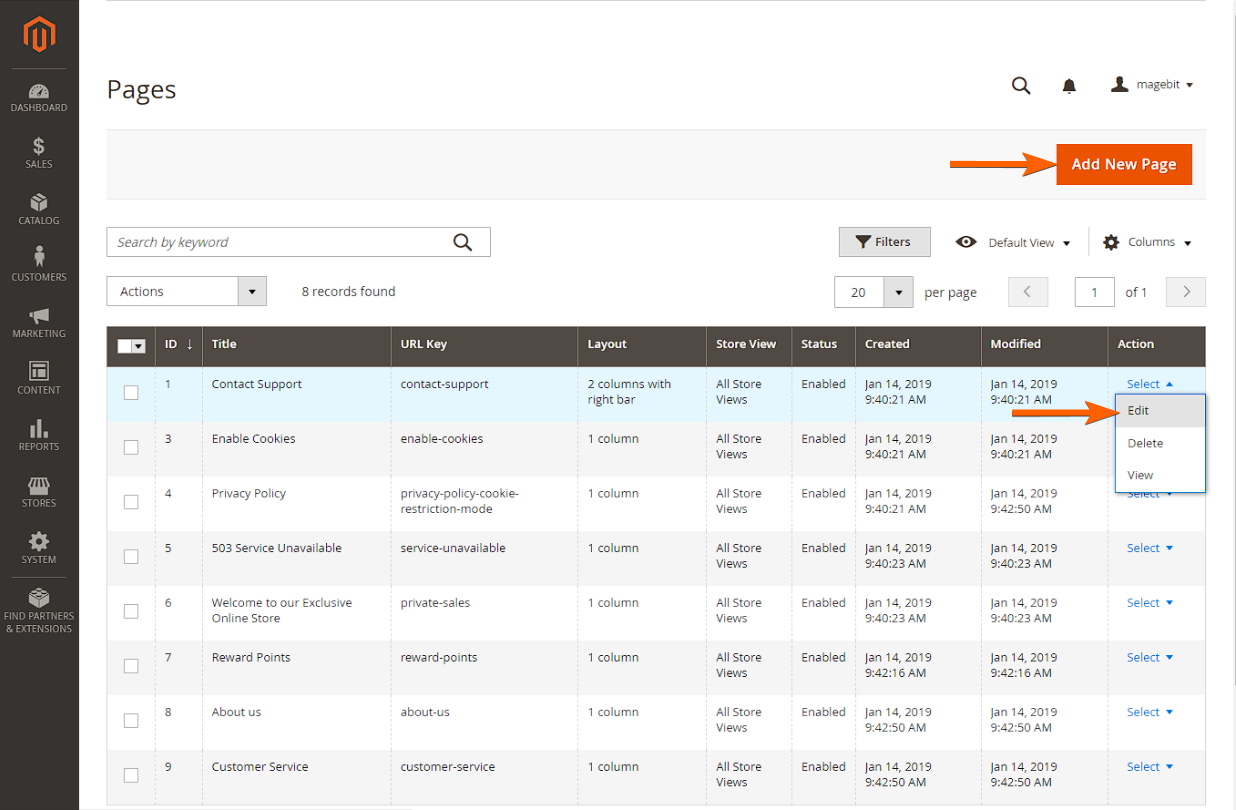
- In the Pages section, Click the Add New Page button to add a new page for the form, or click on Edit option from the Action column menu of an existing page if you wish to add the form there.
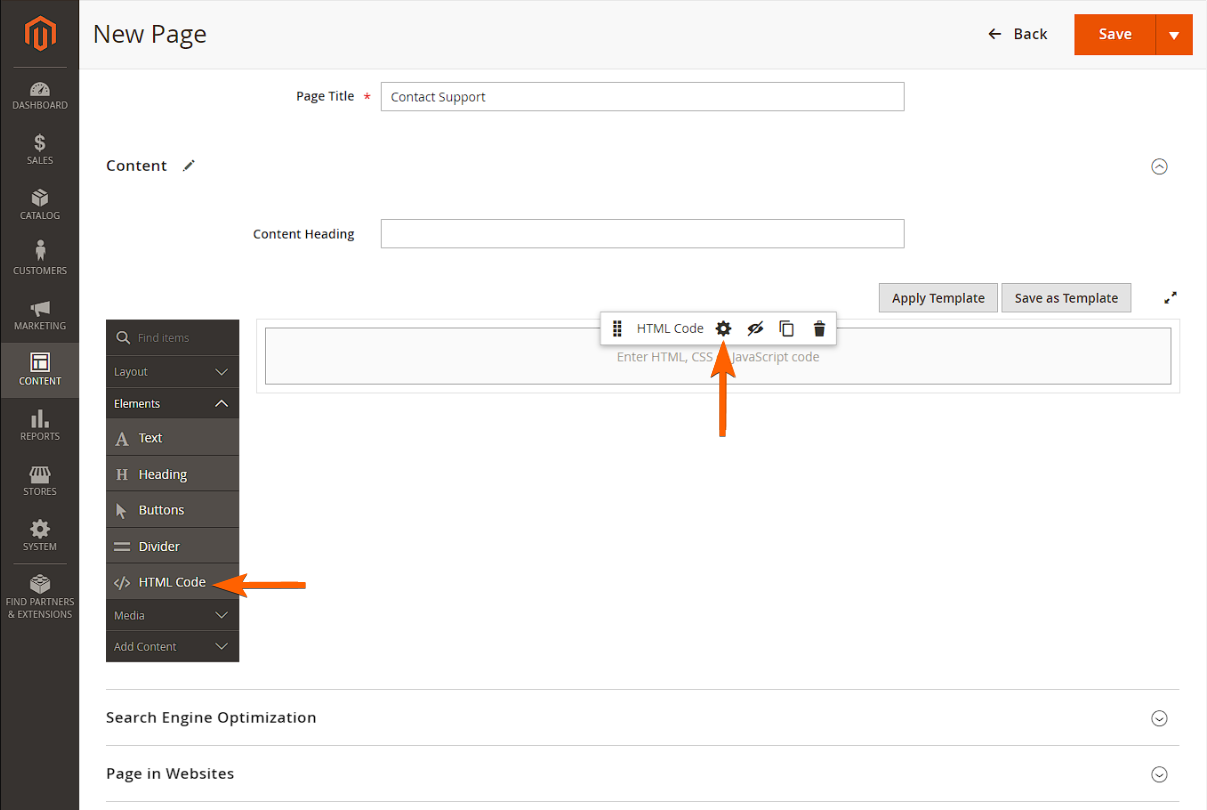
- Drag and drop the HTML Code element from the Elements menu.
- Click on the Gear icon of the HTML Code element to open the Edit HTML Code window.
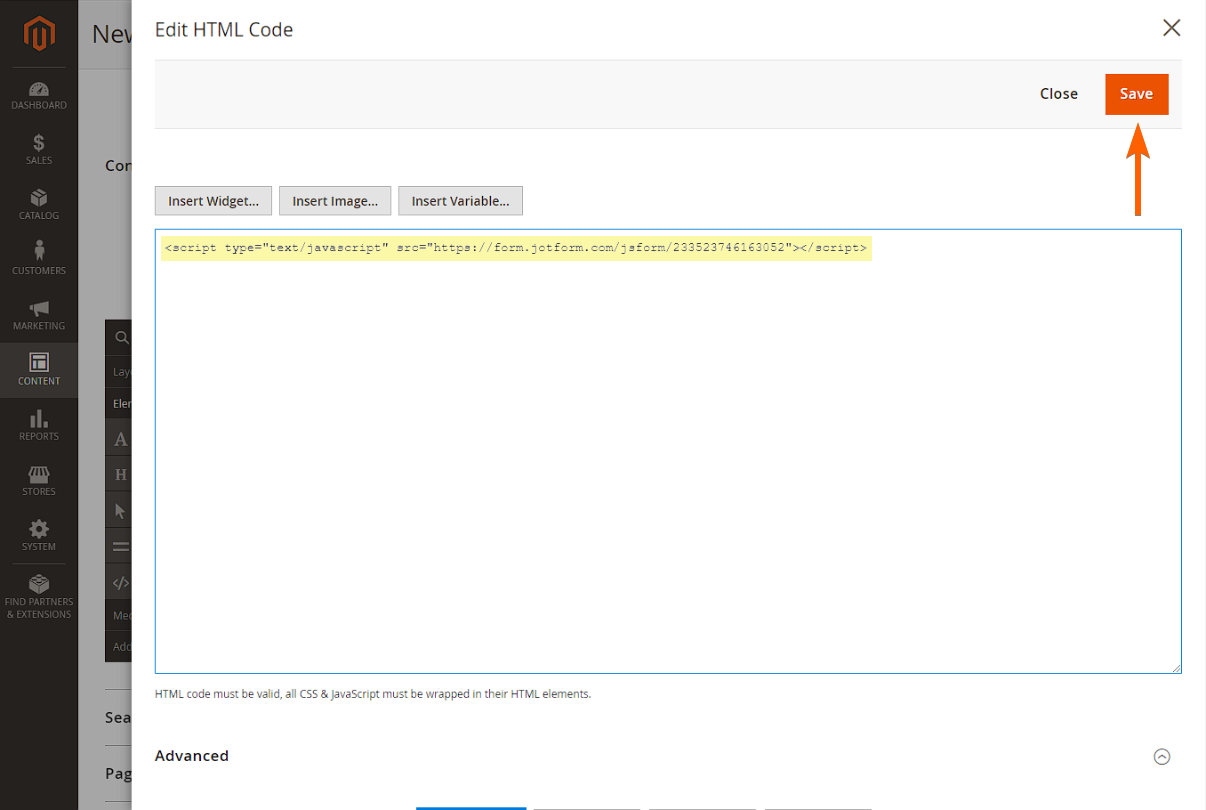
- Paste your form embed code, and click on the Save button at the top.
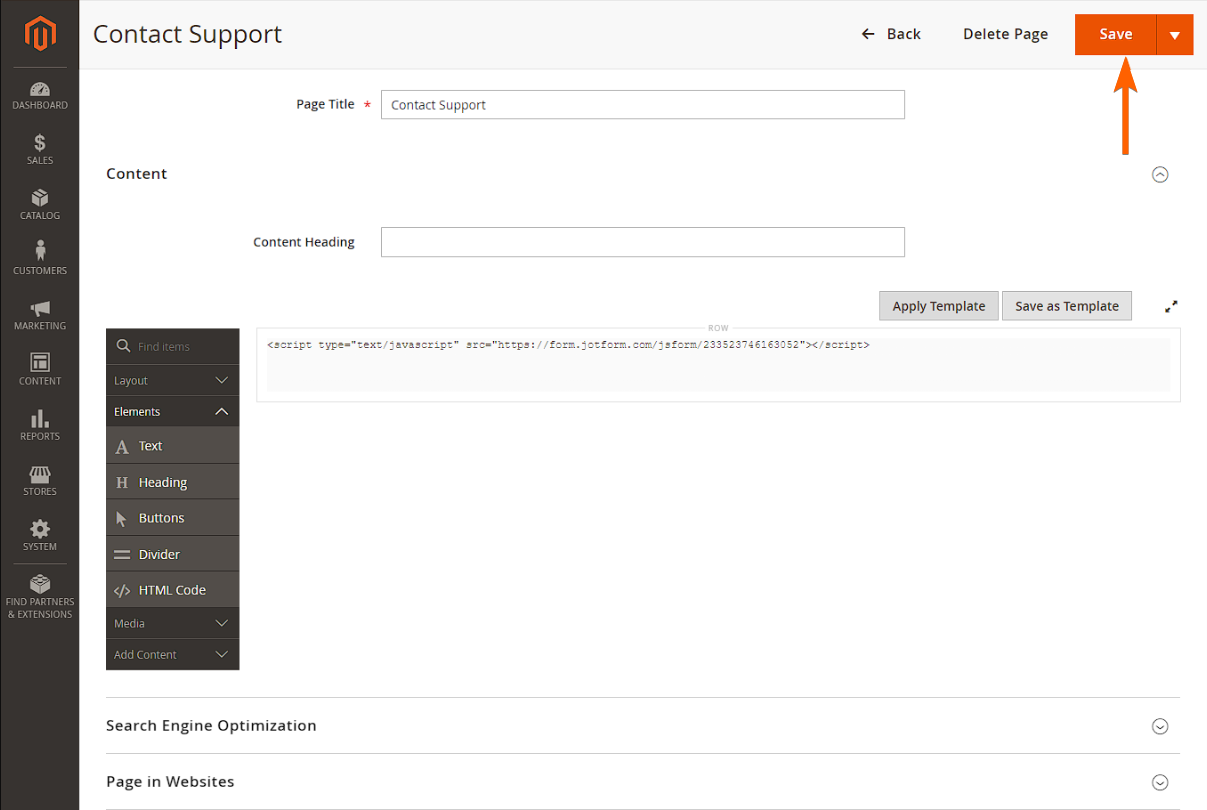
- Click the Save button at the top of the page builder to apply the changes to your website.
See also: Elements – HTML Code.








Send Comment:
8 Comments:
More than a year ago
What about Magento 2.3? These steps are for an older version.
More than a year ago
Do you know if you make a pdf fillable form and upload it here and it will get fill automatically? -Ella
1 year ago
More than a year ago
Hi Jot,
i have created a custom form for magento websites so could you tell me that when someone will submit the for then admin should get form details to his email id ..i mean thant can admin get email with details when form is submitted ......thanks
Help would be higly appreciated thaks
More than a year ago
Can this My Forms tab, where the actual forms are stored, be shown in the Magento backend admin panel, so that we dont have to click an additional link to check the forms
More than a year ago
I'm having trouble formatting the form. It's very squished to one side in spite of performing the steps exactly as they are listed (layout: 1 column). Is there a reason/solution for this?
More than a year ago
How to add a terms & Condition checkbox before submit button such that terms & condition is hyperlink that opens the terms & Condition pdf?
More than a year ago
Can this My Forms tab, where the actual forms are stored, be shown in the Magento backend admin panel, so that we dont have to click an additional link to check the forms
More than a year ago
Ok fine. But what about data? Is the data storing in databse after form submission? That is more important.. right?