Google Forms is a fantastic tool for creating quick surveys, quizzes, and feedback forms. However, you’ve probably noticed one big limitation when trying to spruce up your form’s appearance — there’s no built-in way to bold text. If you need to emphasize keywords, highlight important instructions, or add flair, you’ll have to rely on a work-around.
In this blog post, we’ll show you how to use three common methods to bold text in Google Forms. Then we’ll compare these options to Jotform’s capabilities when it comes to form building, which include offering native support for bold text (and more). By the end, you’ll be able to decide whether sticking to Google Forms or switching to a more flexible solution is the best move for you.
Can you make text bold in Google Forms?
Google Forms does not currently support rich text formatting like bold, italic, or underlined text directly within question or answer fields.
That’s why so many Google Forms users look for ways to work around the lack of a bold feature. You may only need to emphasize one word or a short instruction, but Google Forms doesn’t offer a direct option to do so.
Three ways to bold text in Google Forms
Even though you can’t apply bold formatting natively, you can make your text appear bolder using these methods:
1. Use a Unicode converter.
A popular option is copying bold-style Unicode characters that resemble normal letters. Here’s how:
- Go to any free Unicode converter website.
- Enter the text you want to appear bold.
- Copy the converted output.
- Paste it into your Google Forms question or answer field.
This approach is simple and doesn’t require installing anything. However, certain browsers or devices may display Unicode characters a bit differently, so consistency isn’t guaranteed.
2. Insert bold letters manually.
If you only need to highlight a single word or phrase, you could copy individual bold letters from a character map:
- Create a new Google Form.
2. Add your title and questions.
- Add a form title and description to introduce your topic or purpose.
- Below that, enter your first question and the answer choices.
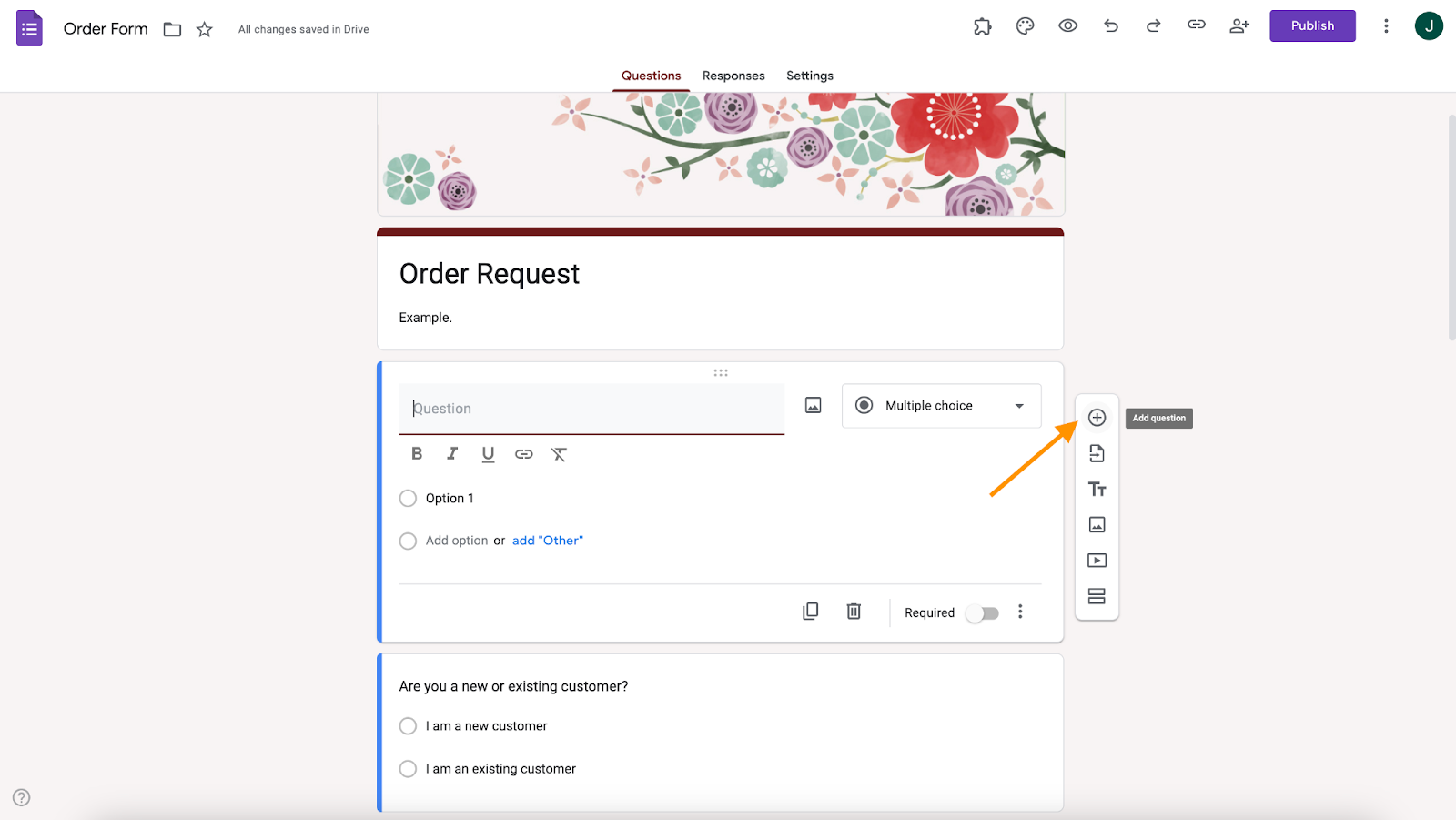
- Use the toolbar on the right to add additional questions, images, or sections.
3. Highlight text to format.
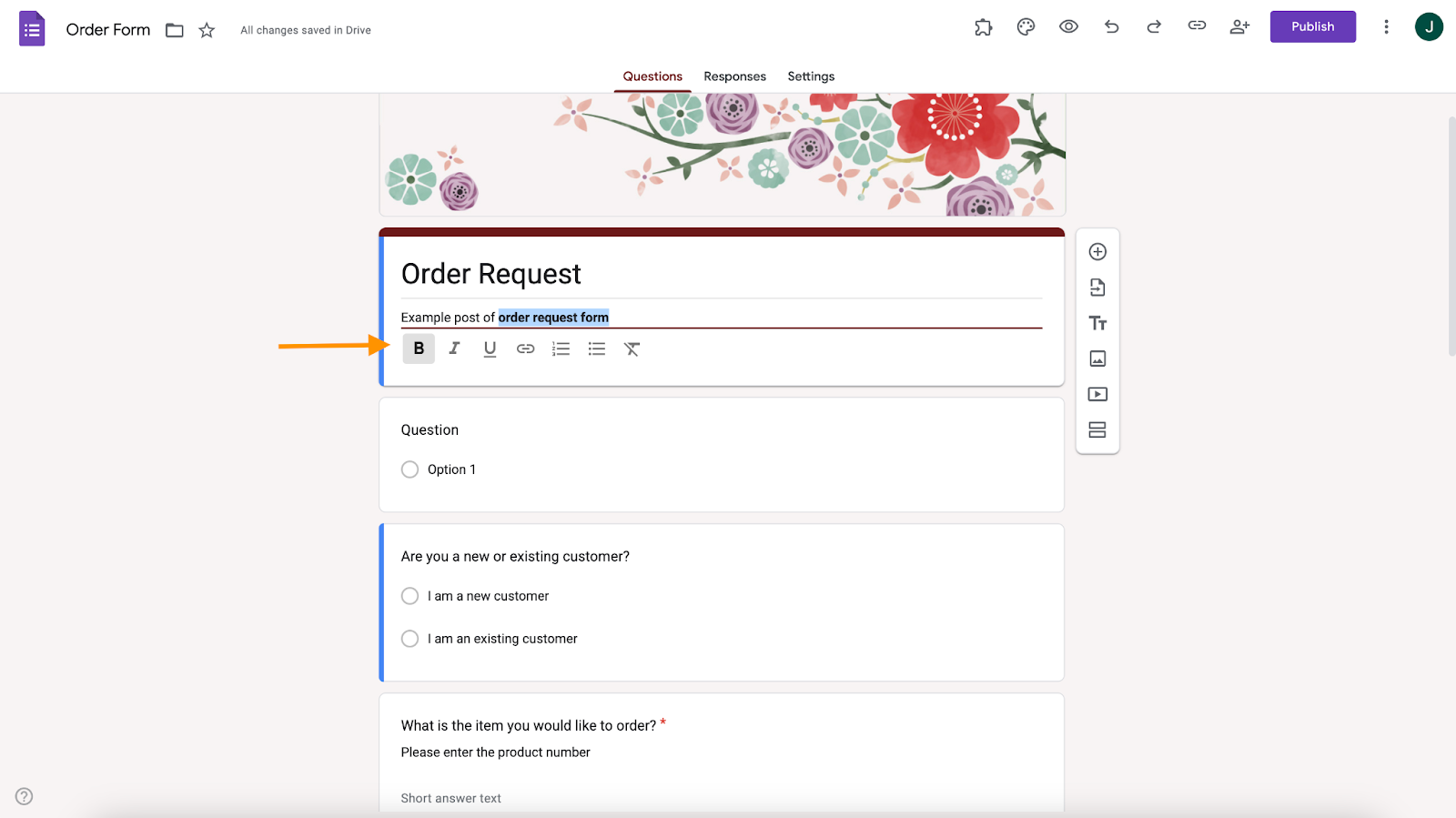
- To bold any part of the form title, description, or question text
- Click into the text field.
- Select the text you want to format.
- A small formatting toolbar will appear just beneath the text.
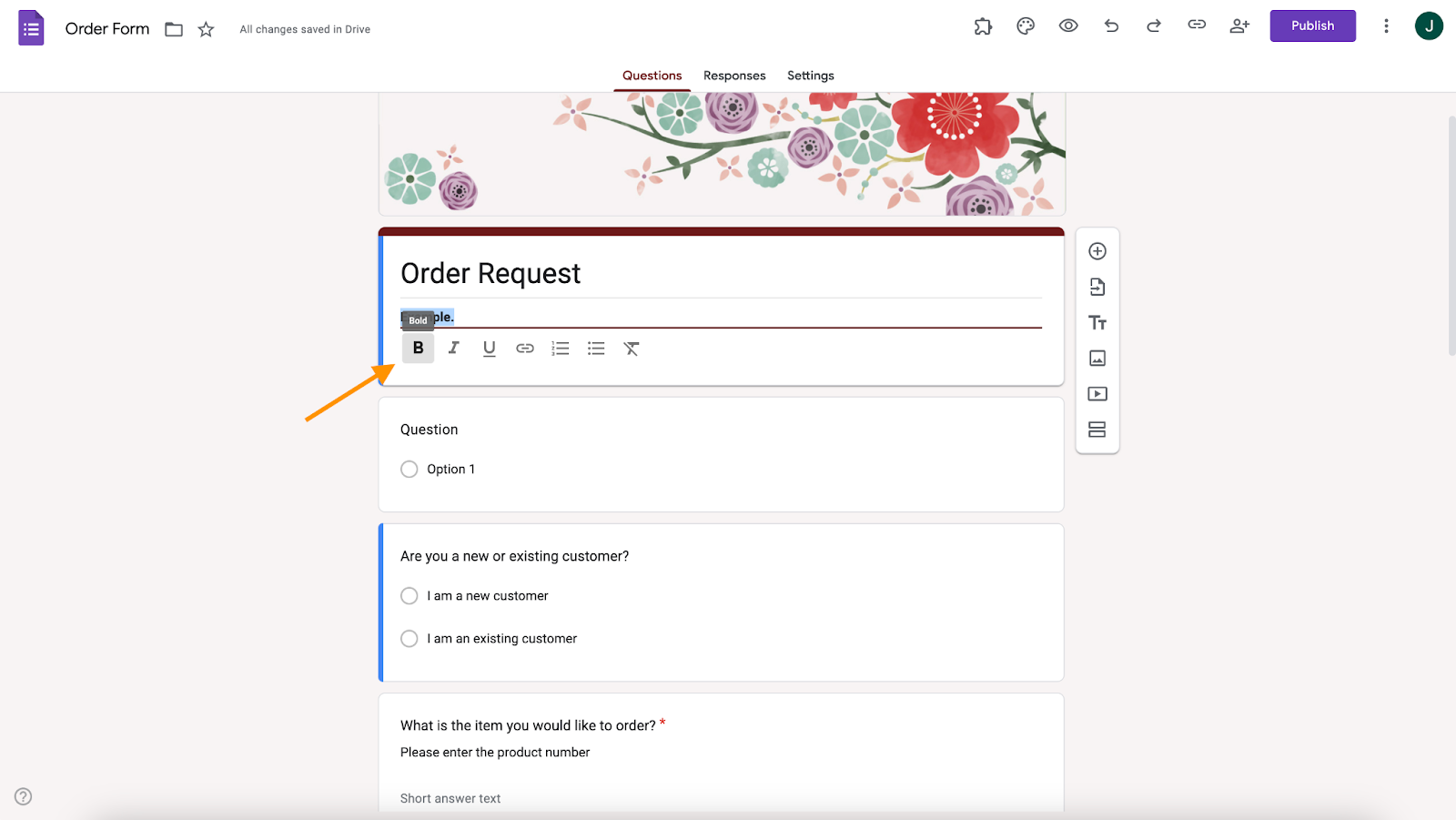
4. Click the bold B button.
- In the formatting menu, click the B icon to apply bold formatting.
- That’s it! Your text will now appear bold in the live form.
Pro Tip
To remove formatting, click the “T” icon with a slash (clear formatting button) in the same toolbar.
This method is more tedious but works if you have a short snippet of text to emphasize. It’s the same concept as using a converter — you’re still inserting alternate Unicode characters.
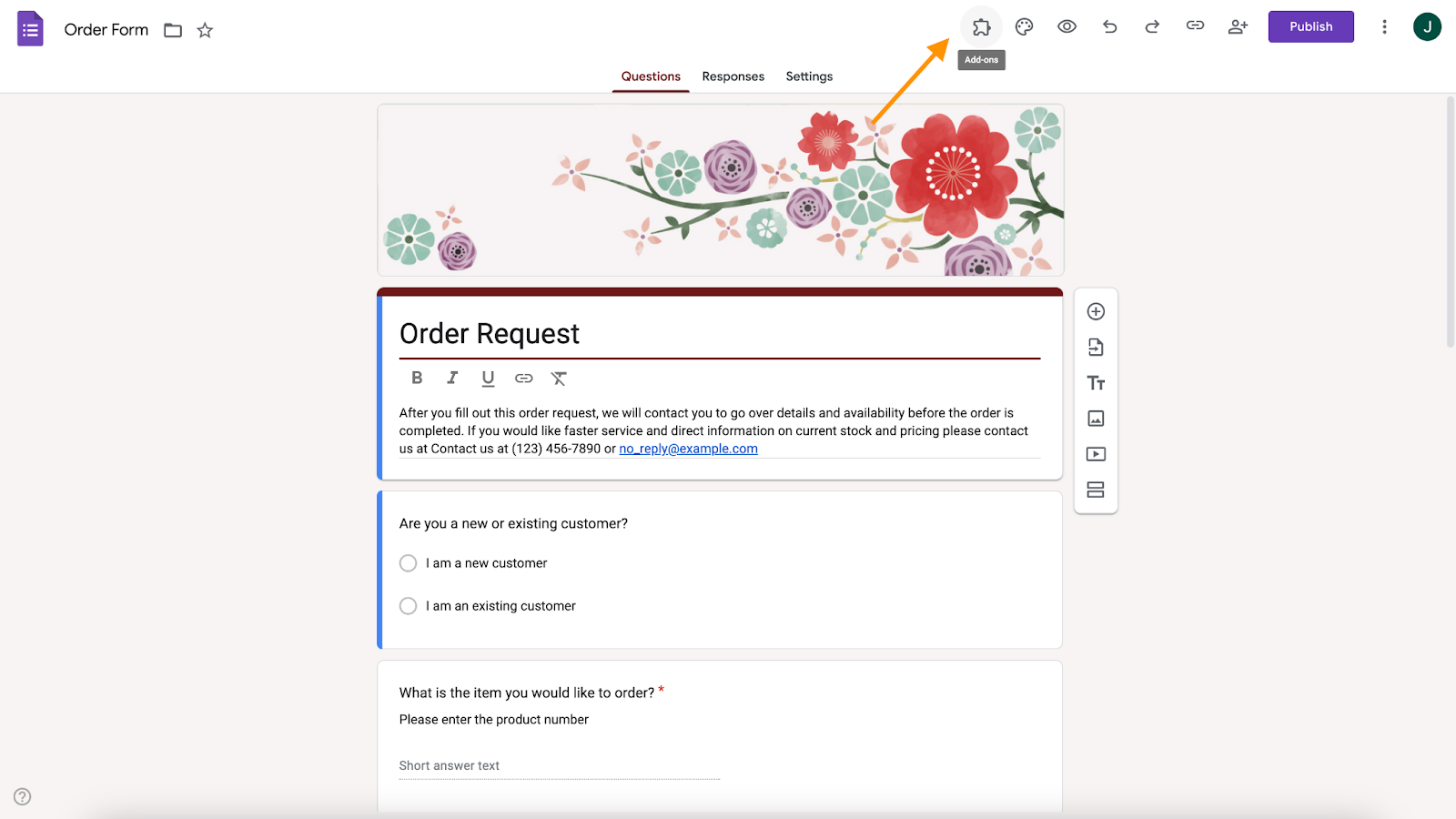
3. Install a Google Forms add-on.
Some add-ons claim to enable richer formatting in Google Forms. If you opt for an add-on
- Check the Google Workspace Marketplace for a text formatting extension.
- Read user reviews to ensure it’s regularly updated.
- Install the add-on and grant any necessary permissions.
- Apply its bold or italic options to your text as instructed.
While add-ons can work well, they’re not always perfectly reliable. If an add-on isn’t maintained, it may conflict with future Google Forms updates, causing formatting to break.
An alternative way to bold text using Jotform
If these Google Forms work-arounds feel too clunky, consider Jotform. Unlike Google Forms, Jotform has a built-in text editor that lets you bold (and italicize or underline) text without any special hacks. You can style individual words in a few clicks, which means fewer display issues and greater design flexibility.
Steps to bold text in Jotform
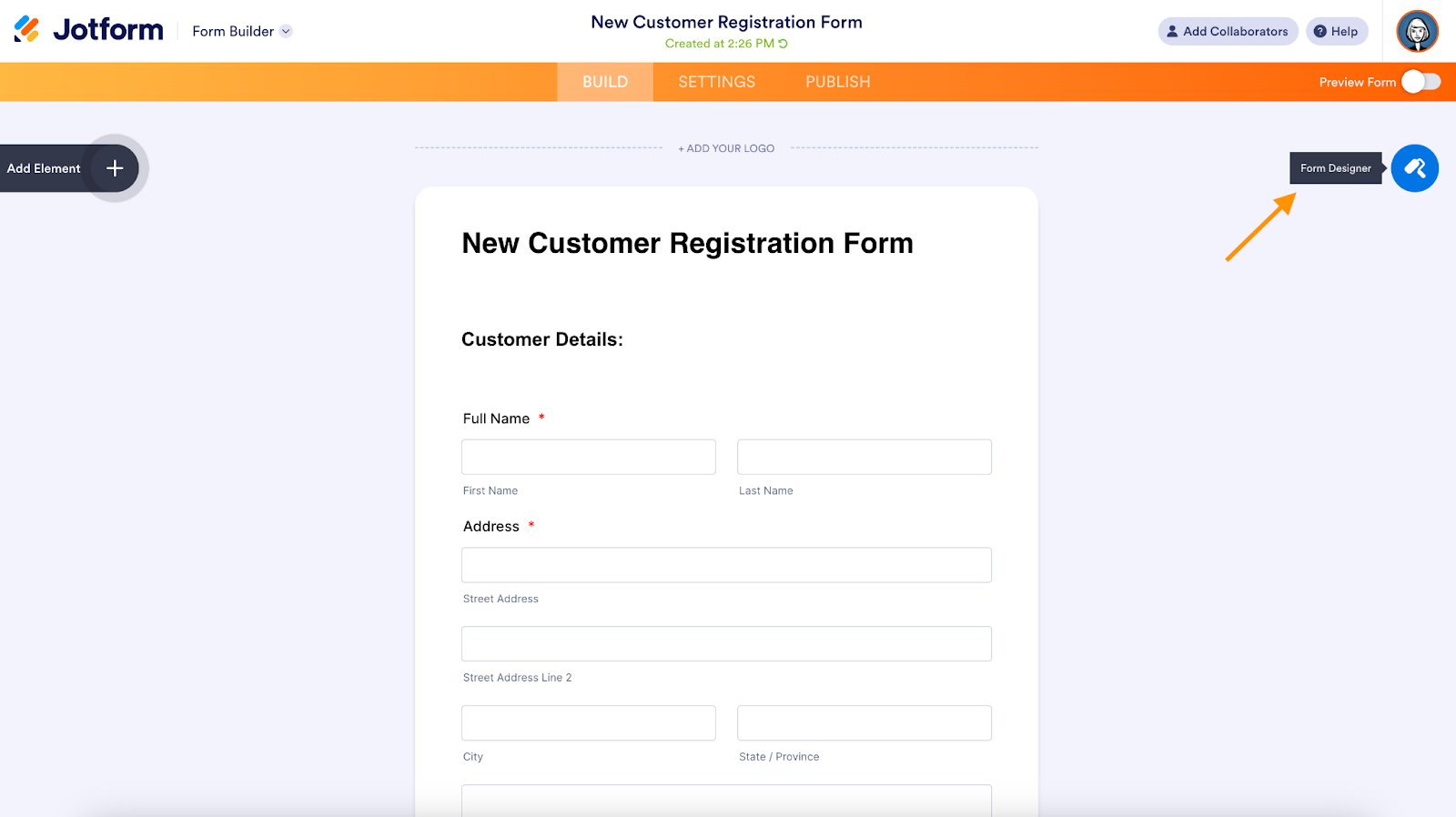
- Create a form or open an existing one. Log in to your Jotform account, then choose or build your form.
- In the Form Builder, click the Form Designer icon (paint roller).
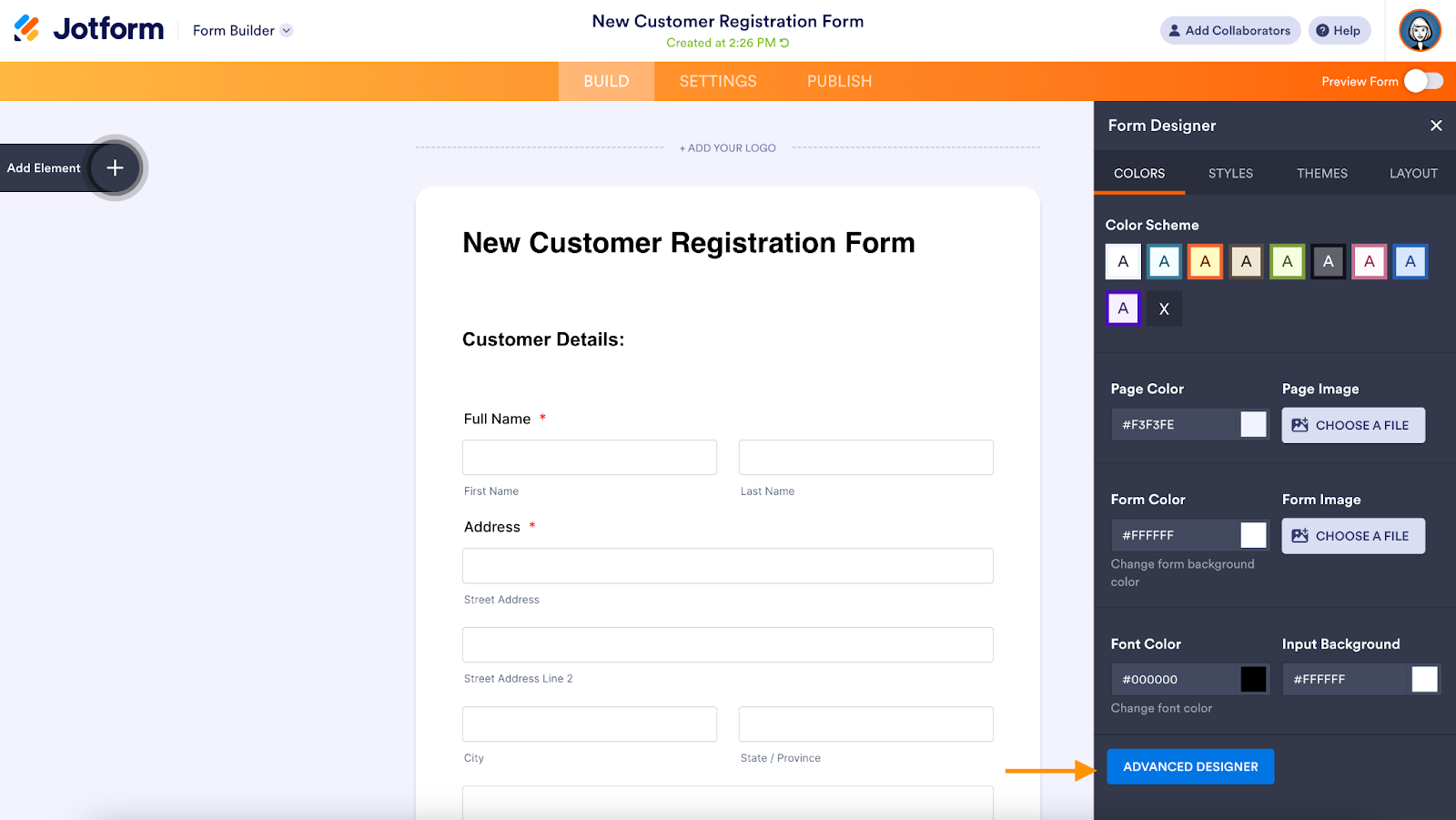
- Go to the Styles tab.
- Click on the Advanced Designer tab.
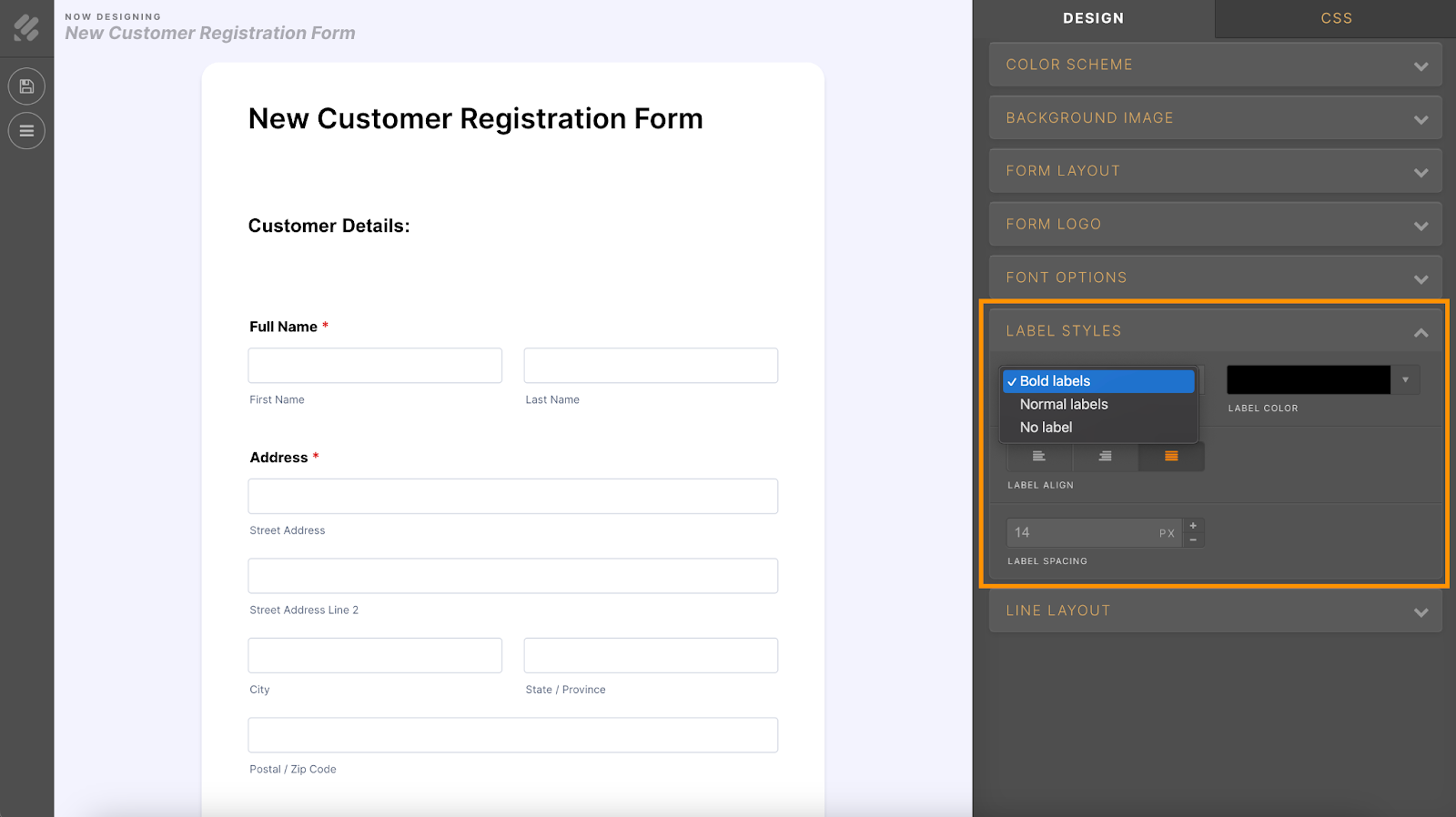
- Look for the Label Styles dropdown menu and choose your preferred bold labels from the list.
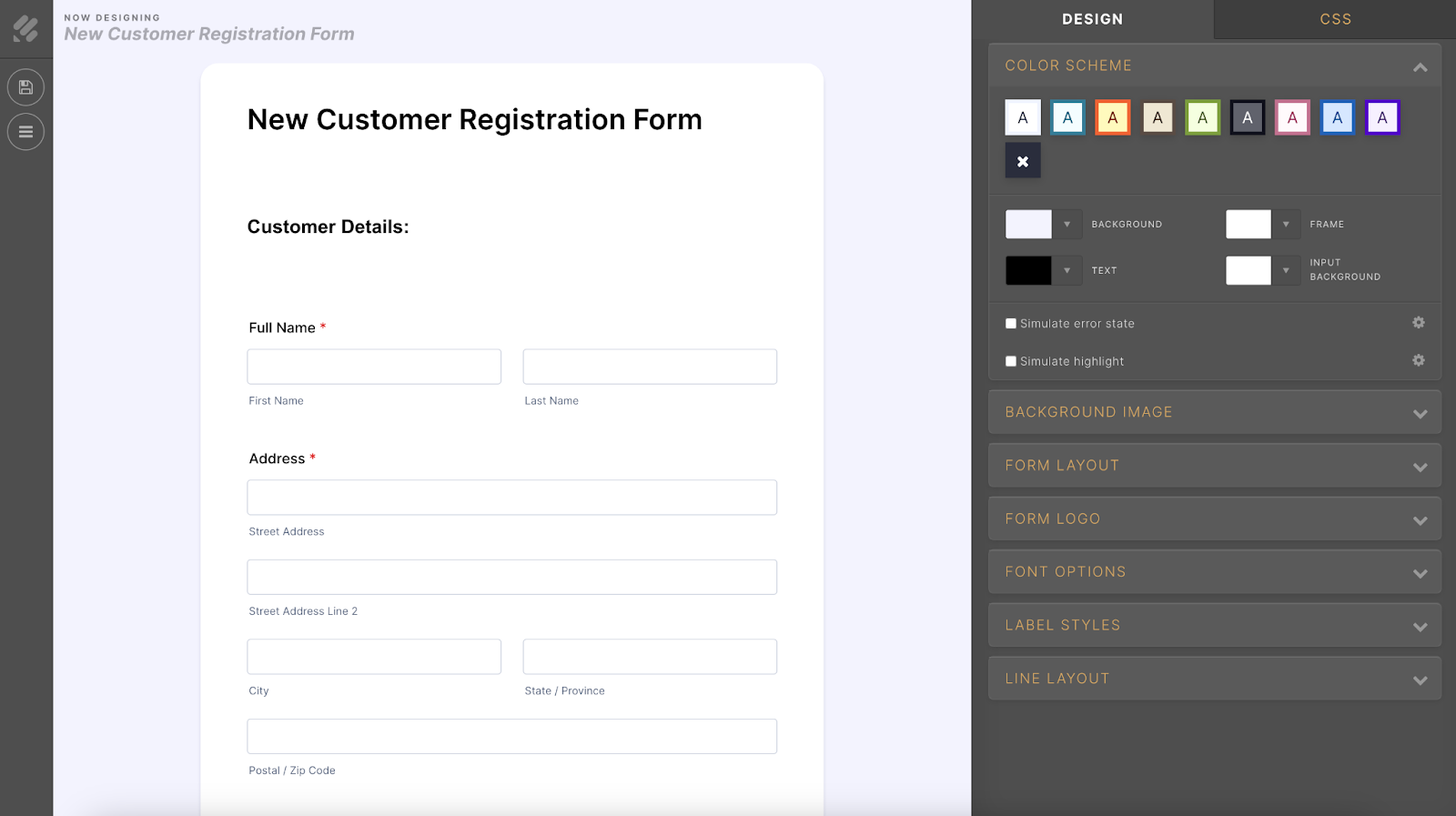
- Customize the design. You can easily change background colors, add images, or upload a custom header. You can even inject CSS (Cascading Style Sheets) code for more advanced tweaks, such as transparent backgrounds or custom subheader colors.
Because Jotform supports robust formatting, you don’t have to copy Unicode characters or add-ons. You also get features like payment integrations, conditional logic, and 10,000 other form templates.
While Google Forms is useful for quick data collection, its minimal formatting options can be a roadblock if you want certain words to stand out. Using Unicode characters or add-ons can work, but the results aren’t always consistent.
On the other hand, Jotform seamlessly supports bold text — no special copying or plug-ins are required. If you need a sleeker, more customizable form builder, Jotform’s capabilities go beyond simple formatting to include advanced features like conditional logic, e-signatures, and payment collection. Whether you stay with Google Forms or switch to Jotform, you now have the know-how to make your text pop and engage respondents more effectively.
FAQ
Most are, but read reviews and check the developer’s credibility. Stick to well-rated add-ons that are frequently updated.
Generally, yes. However, older browsers or some mobile devices may render the Unicode characters differently, altering how “bold” they look.
This article is aimed at anyone who uses Google Forms and wants to improve the look and clarity of their forms, especially those looking to highlight key text or instructions.














































































































Send Comment: