Con el widget de Lista Configurable, puedes definir y mostrar un conjunto de campos o preguntas en tu formulario. Tus encuestados pueden añadir y responder tantas veces como permitas esos conjuntos de campos en tu formulario. Esto es ideal para hacer un conjunto de preguntas múltiples veces.
Configurar el widget
Para usar el widget de Lista Configurable
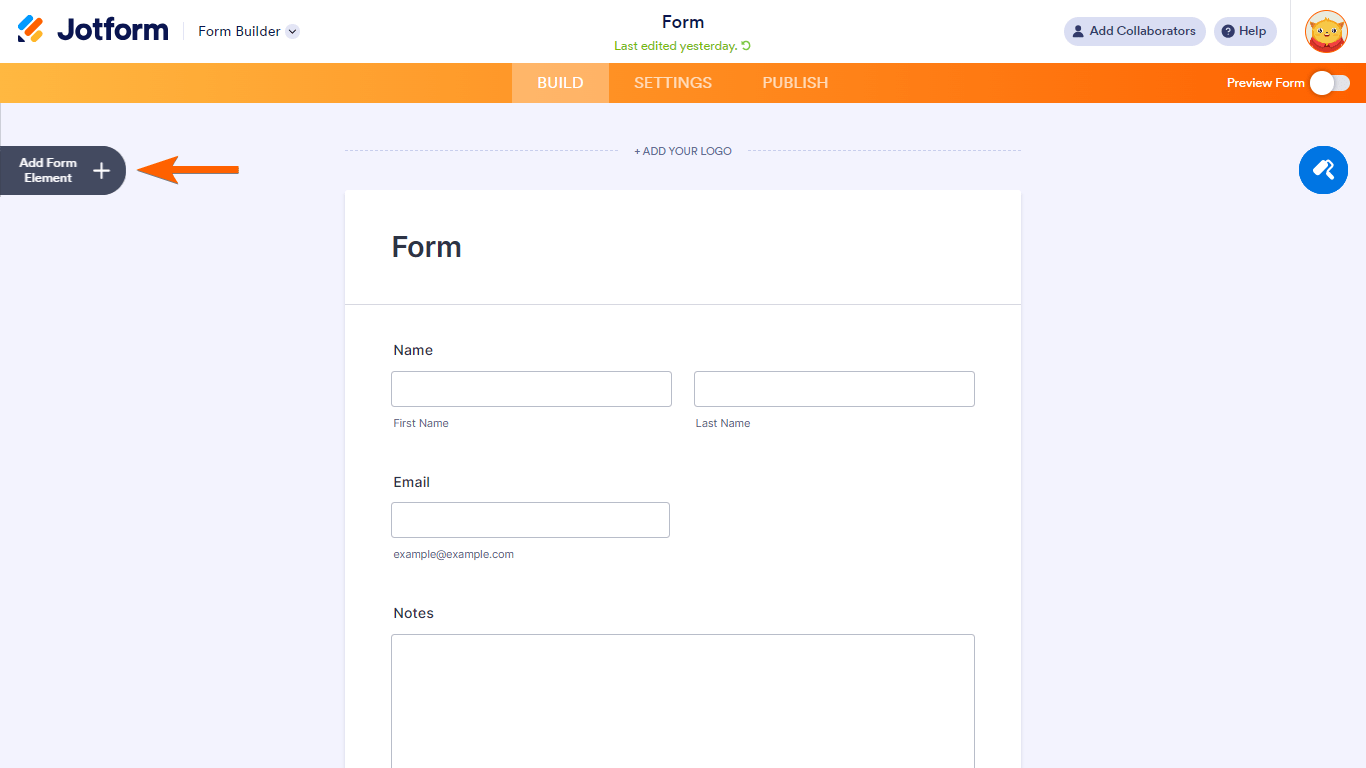
- En el Creador de Formularios, selecciona Agregar Elemento de Formulario en la esquina superior izquierda.
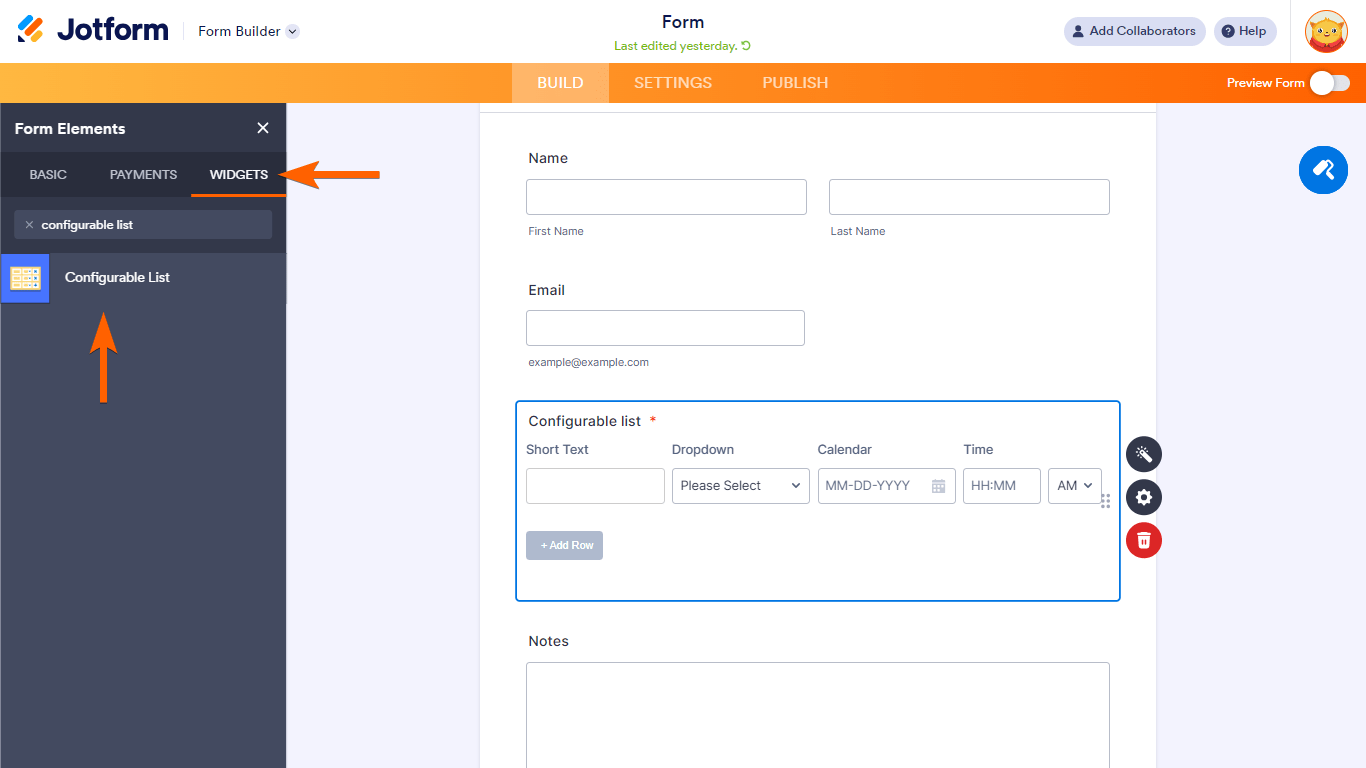
- En Elementos de Formulario, ve a Widgets en la parte superior.
- Busca y selecciona Lista Configurable.
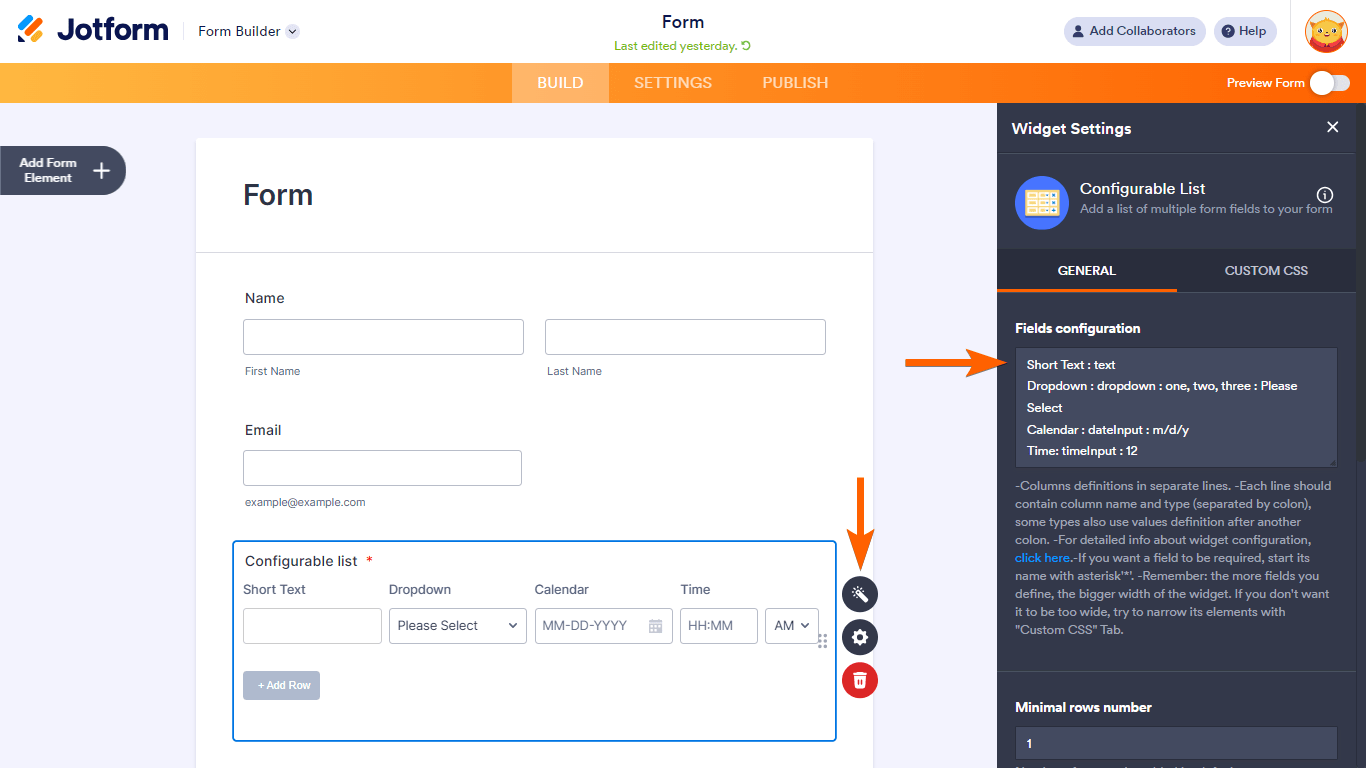
- Configura tus campos en Ajustes del Widget.
Aquí tienes la lista y sintaxis de los tipos de campo compatibles que puedes usar en tu lista dinámica. Separa cada declaración de campo con un salto de línea:
- Texto
- Número
- Área de Texto
- Desplegable
- Botón de Radio
- Casilla de Verificación
- Entrada de Fecha
- Entrada de Hora
- Fecha
- Hora
- Estático
texto
Acepta textos simples de una sola línea.
[etiqueta]:texto[:place_holder]Ejemplos:
- Nombre: texto
- Email: texto: Escribe aquí…
número
Acepta solo números.
[etiqueta]:número[:place_holder:paso,min,max]Ejemplo:
- Cantidad: número
- Edad: número: Introduce tu edad
- Calificación: número:: 1, 1, 10
área de texto
Acepta textos simples y saltos de línea.
[etiqueta]:área de texto[:place_holder]Ejemplo:
- Notas: área de texto
- Comentarios: área de texto: Escribe aquí…
desplegable
Una lista de opciones en un menú desplegable.
[etiqueta]:desplegable:opción1[,opción2,...:place_holder]Para que una de las opciones se seleccione por defecto, reemplaza place_holder con una de las opciones de tu lista.
Ejemplos:
- Pizza: desplegable: Queso, Pepperoni, Salchicha
- Tamaño: desplegable: Pequeño, Mediano, Grande: Por favor seleccione
- Bebida: desplegable: Manzana, Naranja, Piña: Naranja
radio
Elección Única (botón de radio) — selecciona una de las opciones disponibles.
[etiqueta]:radio:opción1[,opción2,...]Ejemplos:
- Orden: radio: Recoger, Entregar
- Vegetal: radio: Zanahoria, Rábano, Brócoli
casilla de verificación
Elección Múltiple — selecciona las opciones disponibles.
[etiqueta]:casilla de verificación:opción1[,opción2,...]Ejemplos:
- Complementos: casilla de verificación: Refresco, Ensalada, Papas fritas
- Salsa: casilla de verificación: Dulce, Agrio, Picante
entrada de fecha
Un selector de fecha con ventana emergente de calendario.
[etiqueta]:hora[:formato,ahora]- Los valores permitidos para el
formatoson 12 (con selector AM/PM) y 24. Si está indefinido o es inválido, se predetermina a 12. - Para establecer la hora actual como predeterminada, agrega “
,ahora” a la declaración.
Ejemplos:
- Hora de Llegada: hora
- Hora Actual: hora: 12, ahora
estático
Muestra un mensaje o texto.
[etiqueta]:estático:[texto]Puedes incluir algunas etiquetas HTML básicas relacionadas con texto.
Ejemplos:
- Nota: estático: Estamos abiertos 24/7.
- Consejo: estático: Haz clic en el botón <strong>Agregar Fila</strong> para añadir más.
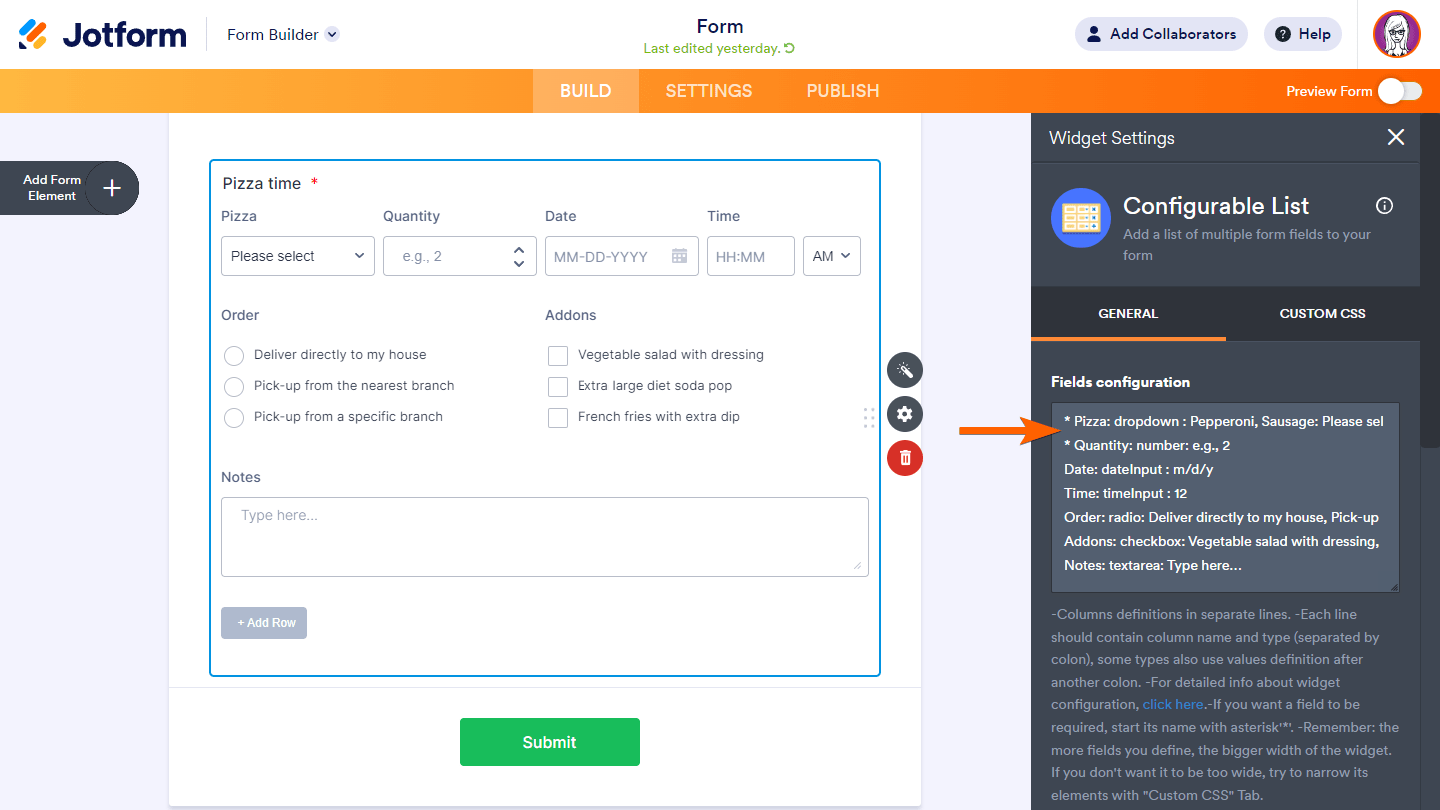
Configurar Campos como “Requeridos”
Para evitar que los llenadores de formularios omitan campos obligatorios, puedes configurarlos como “requeridos” agregando un asterisco (“*”) al comienzo de la declaración del campo.
Tus llenadores de formulario no podrán enviar el formulario mientras los campos requeridos estén vacíos.
Configurar Otras Opciones
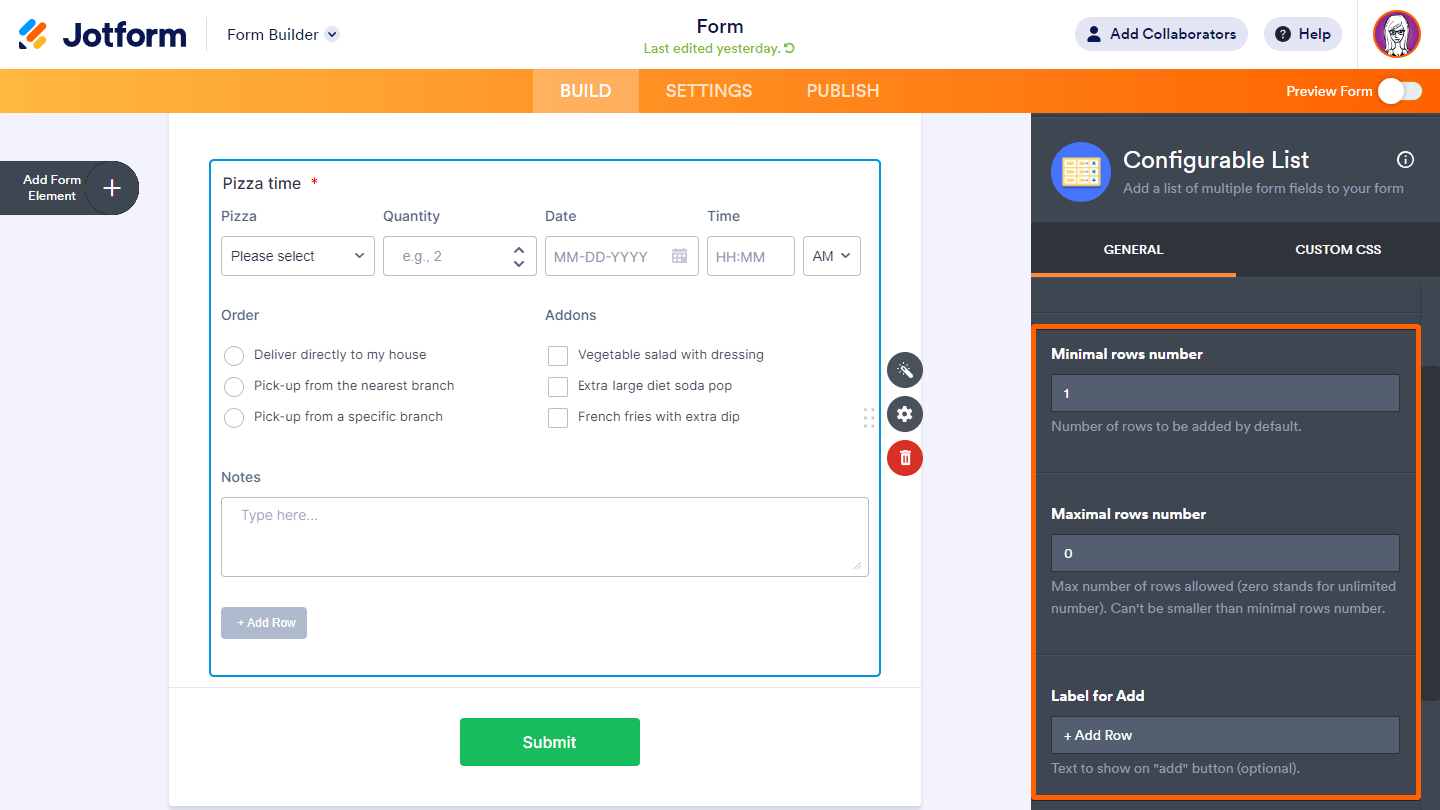
En el panel de Configuración del Widget a la derecha, desplázate hacia abajo más allá de la configuración de Campos bajo la pestaña General para ver más opciones para configurar el widget.
Aquí están las opciones disponibles:
- Número mínimo de filas — El número mínimo de conjuntos de campos a mostrar en tu formulario.
- Número máximo de filas — El número máximo de conjuntos de campos permitidos en tu formulario. Cero significa ilimitado.
- Etiqueta para Añadir — El texto que aparecerá en el botón de “añadir”.
Cambiar el Aspecto de la Lista
A menudo es necesario personalizar el estilo de tu formulario para que se vea exactamente como te gustaría, quizás para coincidir con la imagen de tu producto o identidad corporativa, entre otras razones. Con este widget, puedes personalizar aún más el aspecto de la lista agregando tus propios códigos CSS.
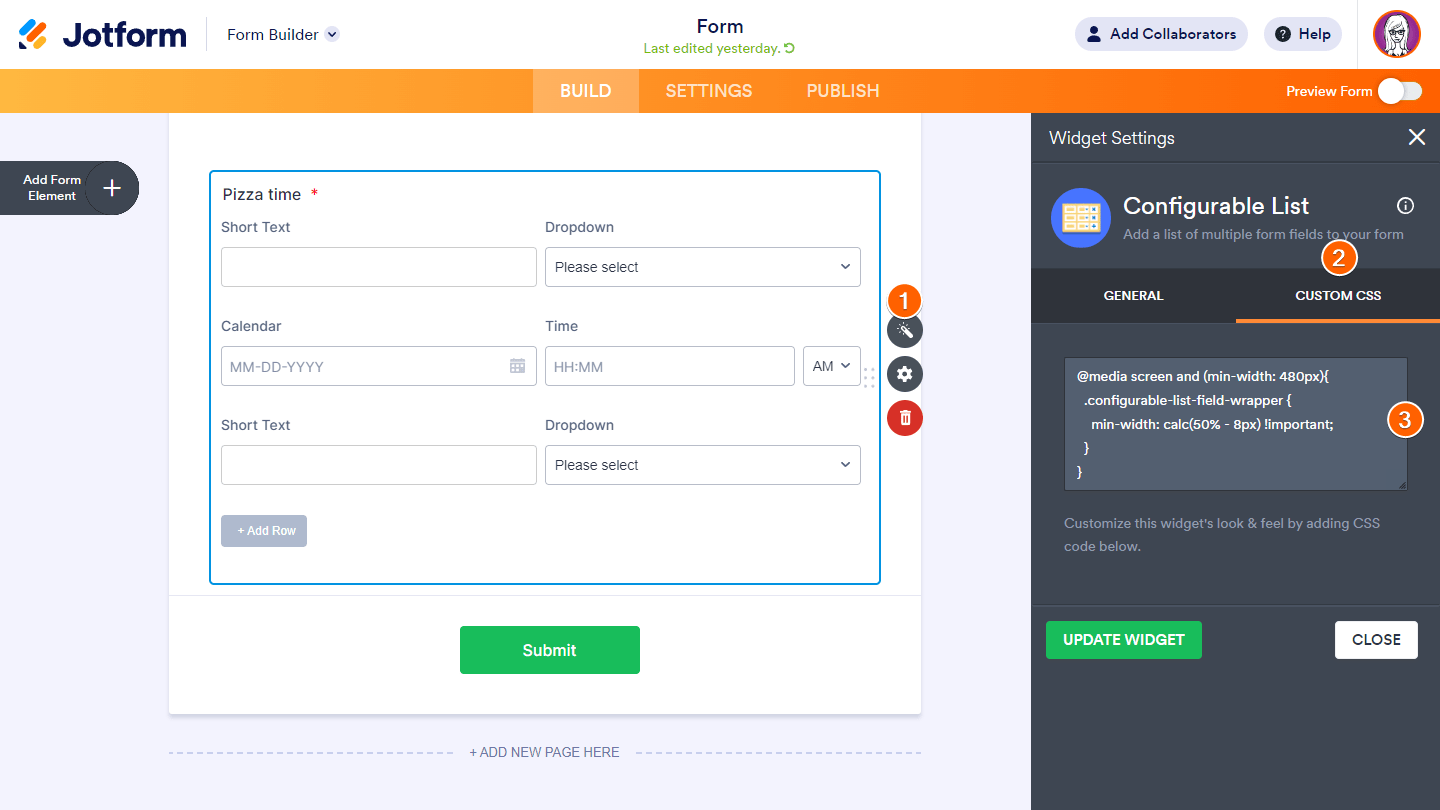
Para aplicar CSS personalizado
- Selecciona el icono de la varita mágica del widget para abrir Configuración del Widget.
- En el panel de Configuración del Widget a la derecha, ve a la pestaña de CSS Personalizado.
- Introduce tus códigos CSS personalizados en el área de texto.
- Cuando hayas terminado, selecciona Actualizar Widget en la parte inferior para guardar tus cambios.







Enviar Comentario: