“`html
DotNetNuke o DNN es un sistema de gestión de contenidos fácil de usar, rico en características, con seguridad de primer nivel, extensibilidad y ecosistema.
Nota
Esta guía del usuario fue publicada utilizando el CMS Evoq Content de DNN. La incorporación puede ser diferente para sus otras plataformas.
Similar a otros CMS, añadir un formulario de Jotform a tu página de DotNetNuke es sencillo. Encuentra los pasos a continuación.
Obteniendo el código de inserción para DotNetNuke
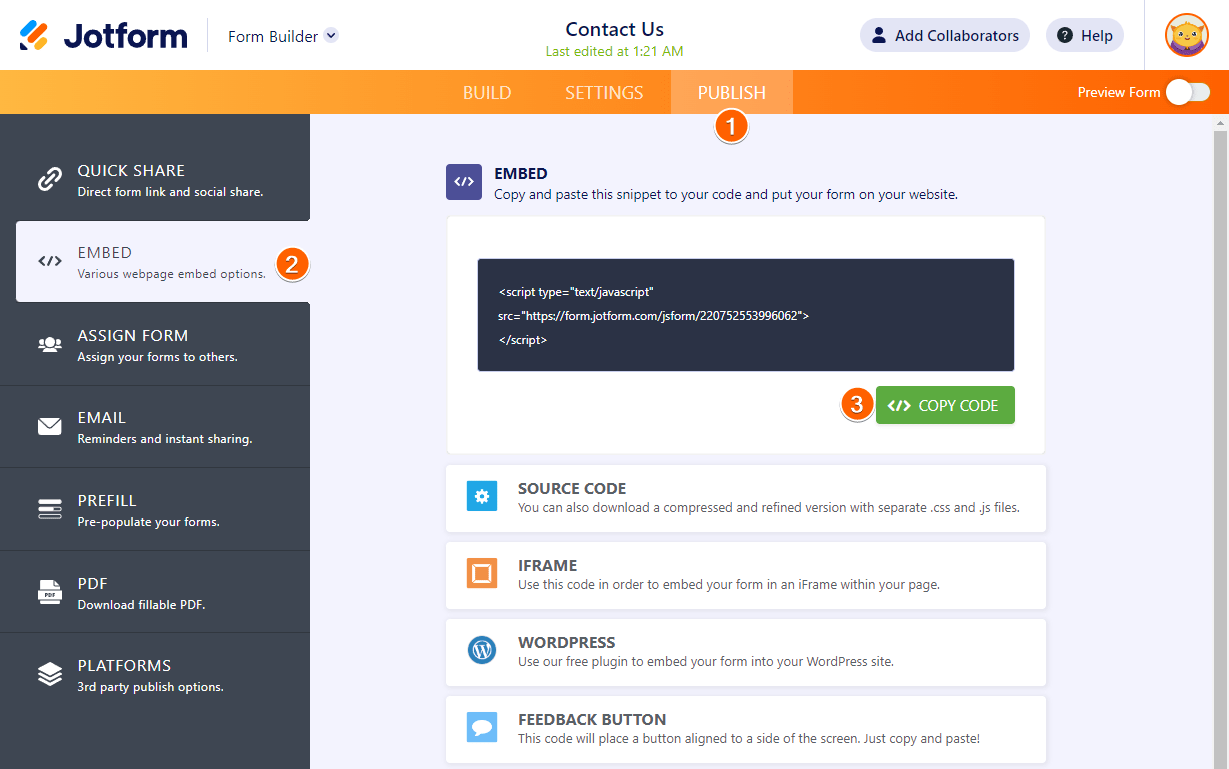
- En el Generador de Formularios, ve a la pestaña de Publicar.
- Haz clic en Insertar a la izquierda.
- En el código de inserción predeterminado, haz clic en el botón de Copiar Código.
Ahora tienes los códigos de inserción de tu formulario.
Añadir un formulario a DotNetNuke
- Inicia sesión en tu cuenta de DotNetNuke.
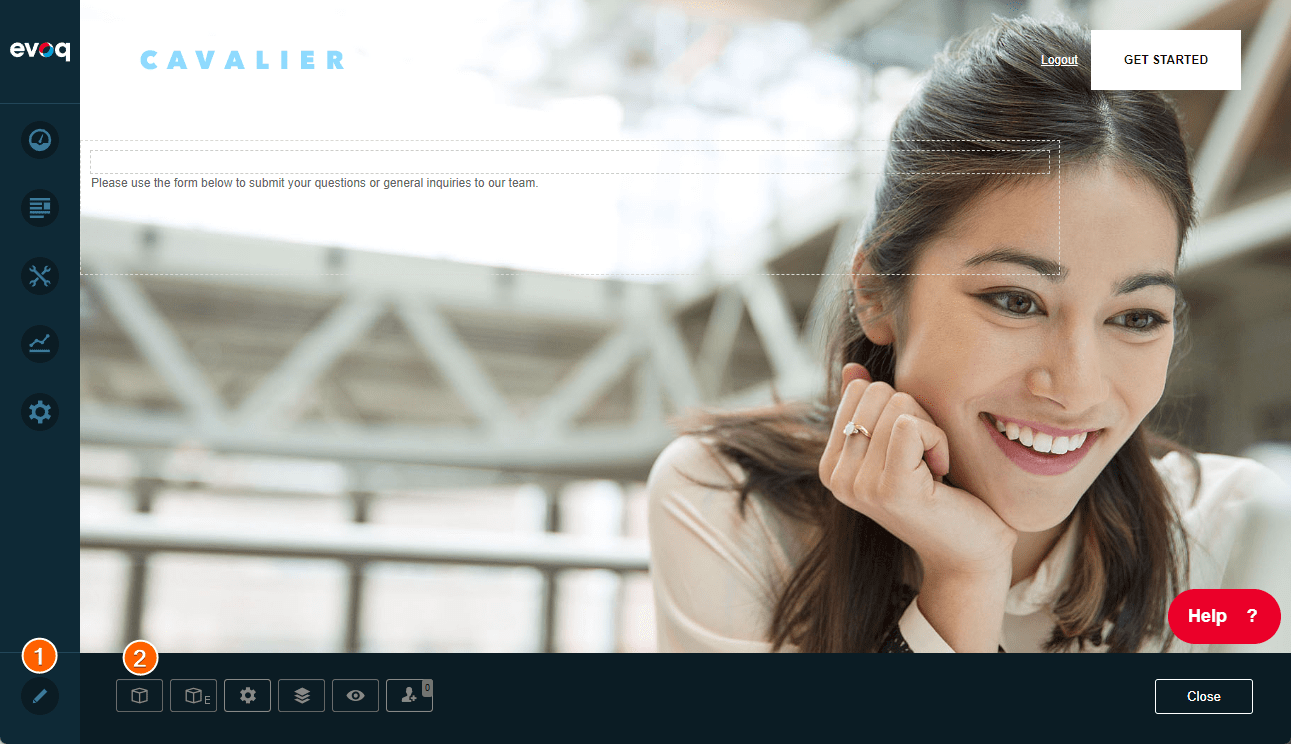
- Suponiendo que ya has iniciado sesión, haz clic en Editar (icono de lápiz) en la parte inferior izquierda para editar la página.
- Haz clic en el botón Añadir Módulo una vez que el modo de edición esté activo.
“““html
Visualiza tu sitio web y haz clic en la página donde deseas añadir el formulario. Si aún no has creado la página, añade una siguiendo este artículo de DotNetNuke.
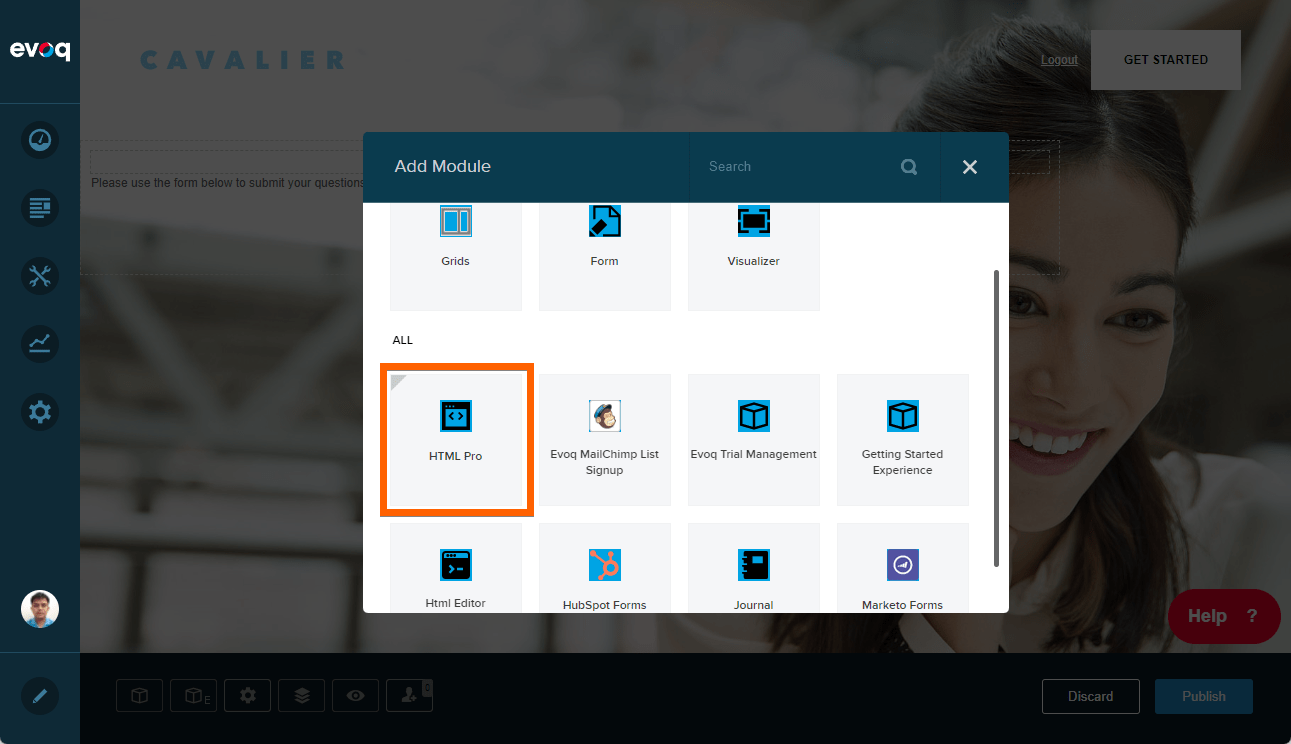
- Haz clic en HTML Pro de la lista de opciones. Verás el módulo flotando en el editor.
“““html
-
“““html
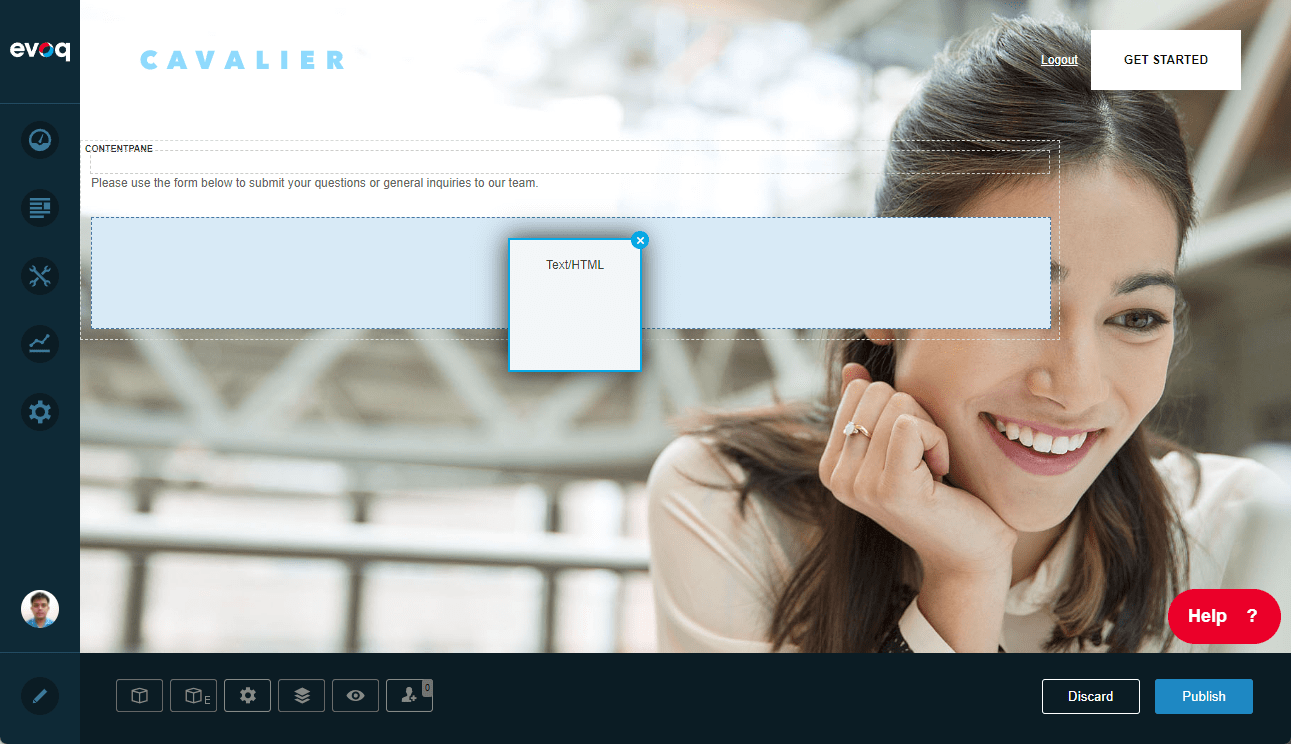
Arrastra y suelta HTML Pro en la sección o panel de contenido donde deseas mostrar el formulario. Deberías ver el editor HTML después.
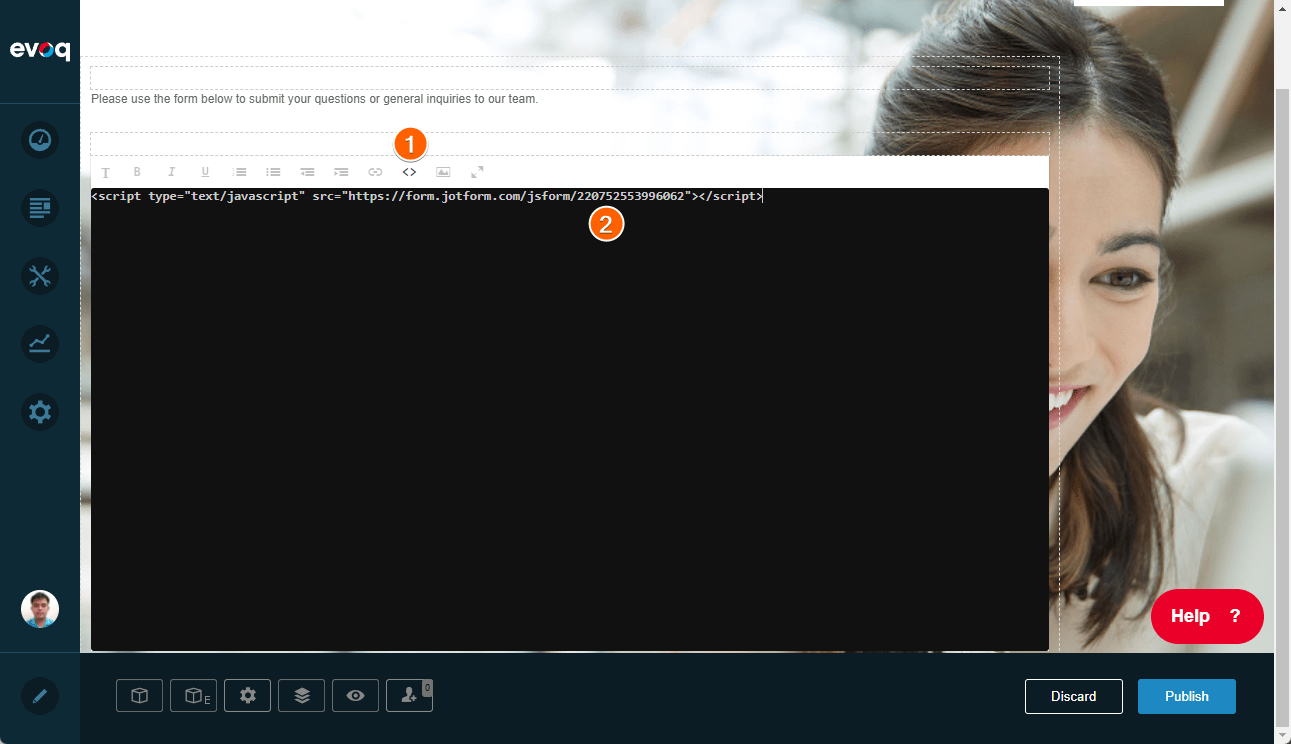
- En este paso, haz clic en el icono de HTML del editor. Deberías ver las otras herramientas en gris, y el cuadro HTML se oscurece.
- Pega los códigos de inserción de tu formulario en el cuadro HTML.
-
“““html
Haz clic fuera del editor HTML para guardar tus cambios. No verás el formulario mientras el modo de edición esté activo. - Haz clic en el botón Publicar en la parte inferior derecha de la página para guardar los cambios y desactivar el modo de edición. En este momento, deberías ver el formulario mostrado en la página, y eso es todo.
“`





Enviar Comentario: