Ein modales Fenster ist ein Designelement, das die Interaktion mit dem Rest Ihres Formulars vorübergehend deaktivieren kann, bis der Nutzer den Inhalt innerhalb des Modals anspricht. Sie können es verwenden, um Ihren Formularausfüllern wichtige Nachrichten, Bestätigungen oder Informationen anzuzeigen.
Modalfenster erstellen
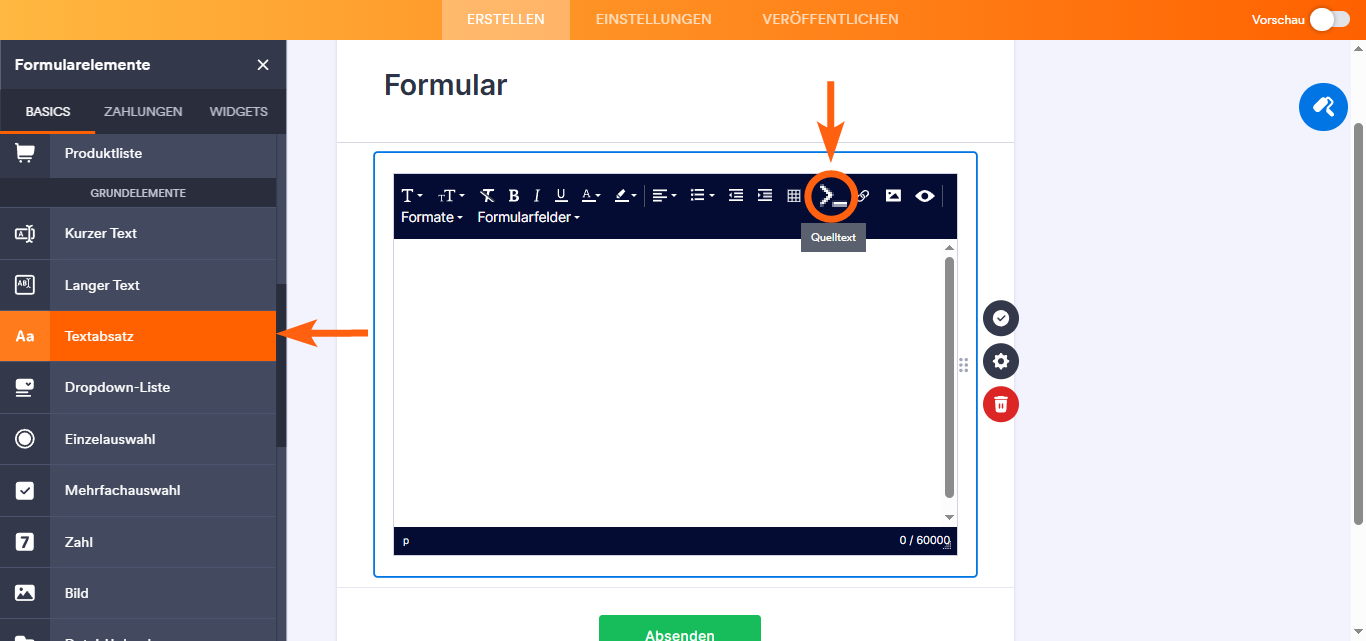
- Fügen Sie im Formular Generator ein Absatz-Element zu Ihrem Formular hinzu.
- Wählen Sie im Absatz-Editor oben Quellcode (“>_”) aus.
- Fügen Sie den folgenden HTML-Code in den Quellcode-Editor ein. Bearbeiten Sie die markierten Texte nach Ihren Wünschen:
<p><a class="button" href="#openModal" rel="nofollow">Hier klicken!</a></p>
<div id="openModal" class="modalBox">
<div>
<p><a class="close" title="Schließen" href="#closeModal" rel="nofollow">X</a></p>
<h2>Hallo!</h2>
<p>Hier ist ein modales Fenster.</p>
Sie können dies mit Ihrer eigenen Nachricht anpassen.
</div>
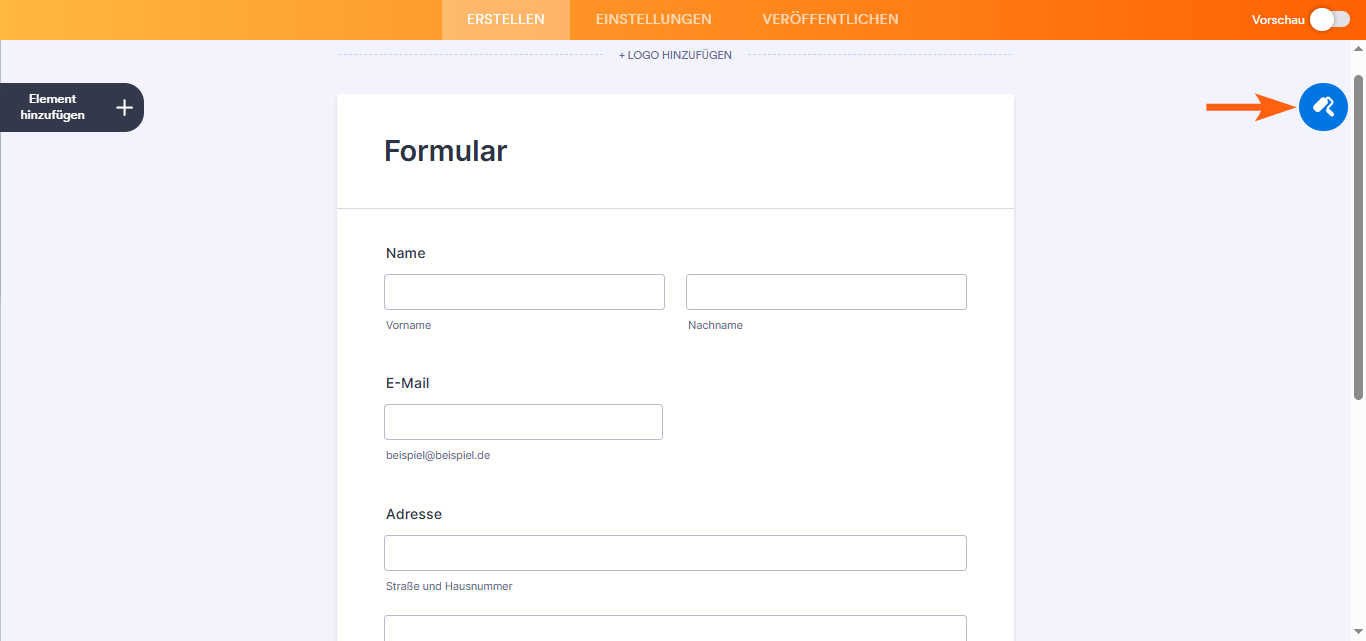
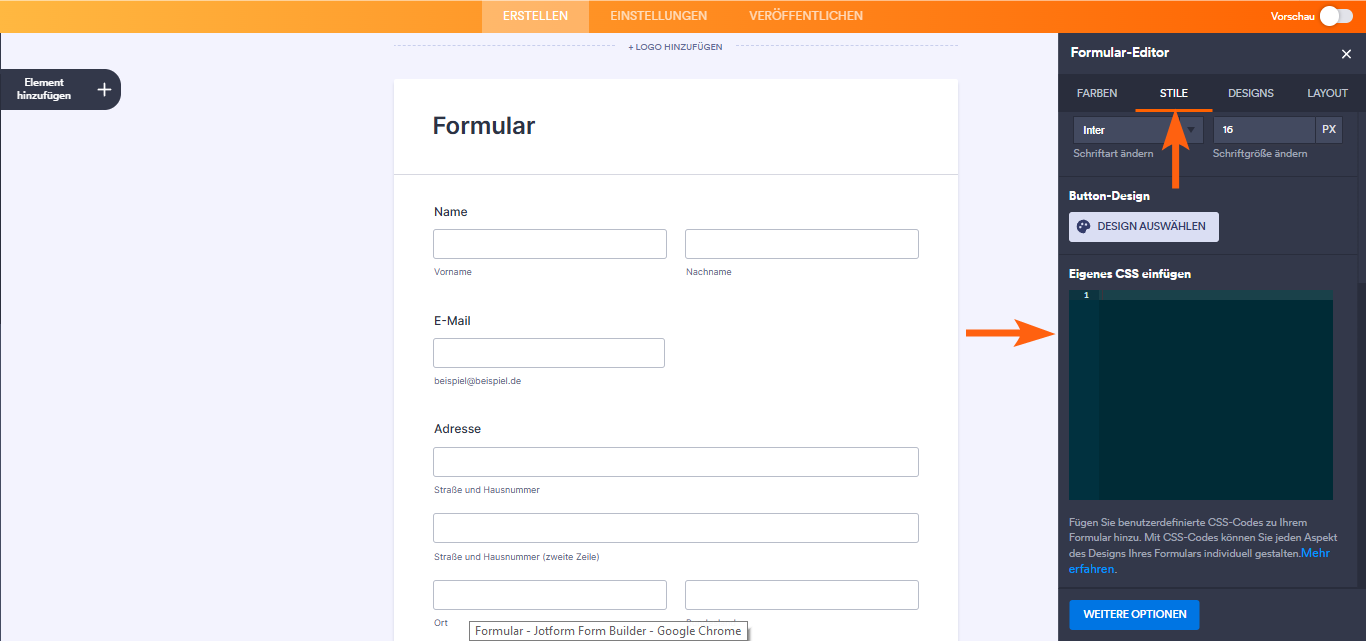
</div>- Öffnen Sie für das CSS den Formular Editor.
- Gehe oben zu Stile und gib unter Benutzerdefiniertes CSS einfügen folgenden Code ein:
/* Inhalt der Hauptbox */
.modalBox {
position:fixed;
font-family: Arial, Helvetica,sans-serif;
top:0;
right:0;
bottom:0;
left:0;
background: rgba(0,0,0,0.8);
color:black;
z-index:99999;
opacity :0;
-webkit-transition:opacity 400ms ease-in;
-moz-transition:opacity 400ms ease-in;
transition:opacity 400ms ease-in;
pointer-events:none;
}
/* Stil für Zielelemente */
.modalBox:target {
opacity: 1;
pointer-events: auto;
}
/* Positionierung der untergeordneten Box */
.modalBox>div {
width:400px;
position:relative;
margin:10% auto;
padding:5px 20px 13px 20px;
border-radius:0px;
background:white;
}
/* Positionierung und Stil des Schließen-Buttons */
.close {
background:white;
color:black;
line-height:25px;
Position: absolut;
Rechts: 1px;
Textausrichtung: zentriert;
Oben: 1px;
Breite: 35px;
Textdekoration: keine;
Schriftstärke: fett;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
Rahmenradius: 12px;
-moz-box-shadow:1px 1px 3px #000;
-webkit-box-shadow:1px 1px 3px #000;
box-shadow:none;
border:none;
}
/* Stil, wenn die Maus über den Schließen-Button fährt */
.close:hover {
background:black;
color:white;
}
/* Standardstil des Öffnen-Buttons */
.button {
background-color:black;
border:none;
color:white;
padding:2px 10px;
text-align:center;
text-decoration:none;
display:inline-block;
font-size:16px;
margin:4px 2px;
cursor:pointer;
}Weitere Informationen finden Sie unter So fügen Sie benutzerdefinierte CSS-Codes ein.
Ihr Formular hat jetzt ein modales Fenster. Wenn Sie #openModal an Ihre Formular-URL anhängen, wird das modale Fenster beim Laden des Formulars automatisch geöffnet: https://www.jotform.com/221332168199458#openModal
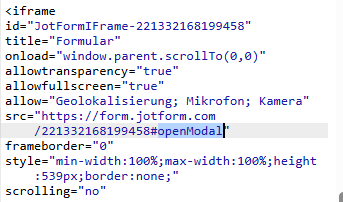
Bei eingebetteten Formularen fügen Sie #openModal an das SRC-Attribut des Iframes an, um das modale Fenster beim Laden der Seite automatisch zu öffnen.




Kommentar abschicken: