Arabisch, Hebräisch, Paschtu, Persisch, Urdu und Sindhi sind gängige Sprachen, die von rechts nach links geschrieben werden (RTL). Wenn das Skript Ihres Formulars in RTL-Richtung ausgerichtet sein muss, können Sie CSS verwenden.
So richten Sie Ihr Formular in RTL-Richtung aus
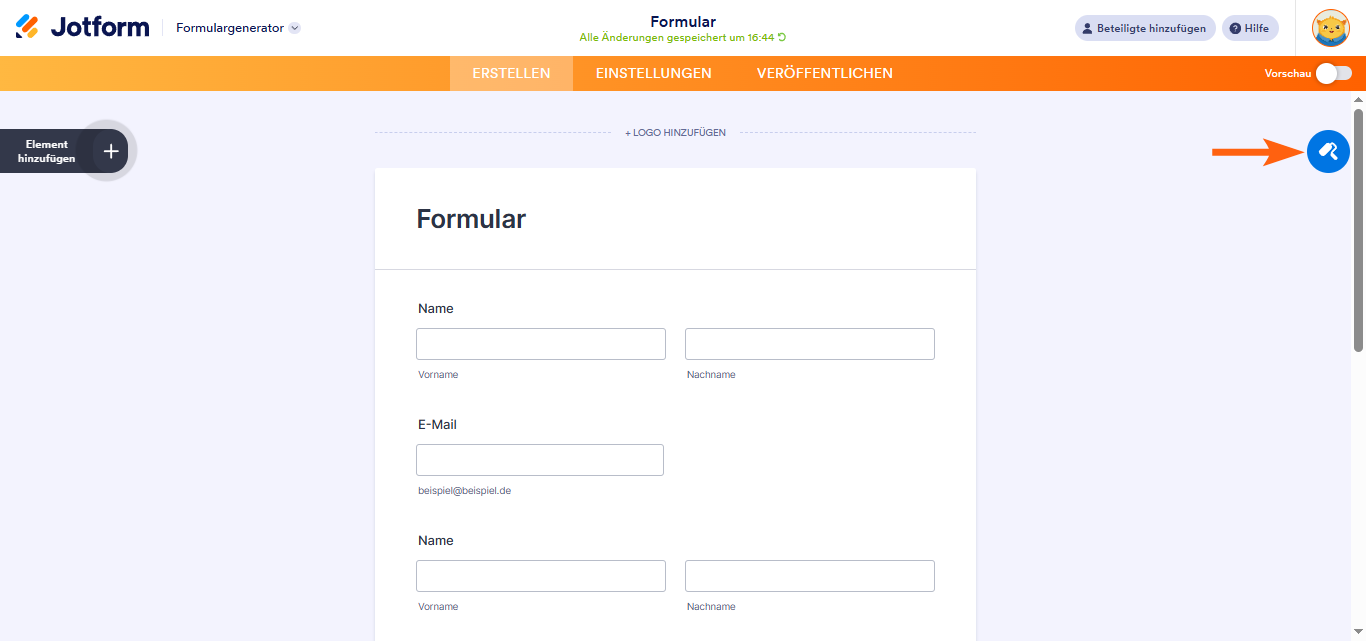
- Wählen Sie im Formular Generator das Farbroller Symbol in der oberen rechten Ecke aus.
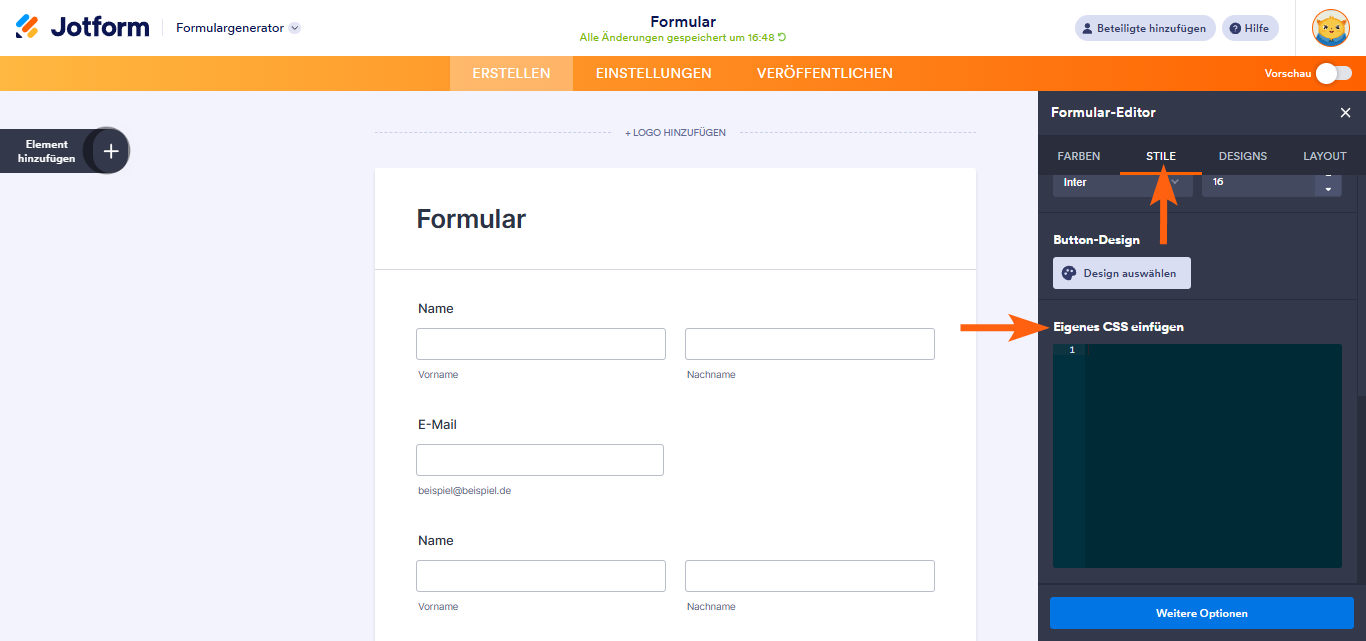
- Gehen Sie im Formulardesigner oben zu Stile.
- Scrollen Sie nach unten zu Benutzerdefiniertes CSS einfügen.
- Geben Sie folgenden Code in den CSS-Editor ein:
.form-all, .form-header, .form-subHeader, .form-textarea, .form-textbox {
direction: rtl;
text-align: right !important;
}
.form-checkbox-item:not(#foo) label:before, .form-radio-item:not(#foo) label:before {
right: 0;
margin-right: 0;
float: right;
}
.form-radio-item:not(#foo) label:after {
right: 4px;
}
.form-checkbox-item:not(#foo) label:after {
right: 8px;
}
.form-checkbox-item:not(#foo) label {
float: right;
}
.form-all .form-section .form-col-2 {
width: 33.3% !important;
}
.form-label, label.form-label.form-label-auto, label.form-label:not(.form-label-top) {
text-align: right !important;
}
span.phone-separate {
display: none;
}
.form-line-error .form-error-message {
right: unset !important;
left: 0 !important;
text-align: left;
}
.form-checkbox-item:not(#foo) label:after {
right: 0;
}
.form-multiple-column, .form-single-column {
Breite: 100 %;
Anzeige: inline-flex;
flex-wrap: wrap;
}
.form-multiple-column .form-checkbox-item, .form-multiple-column .form-radio-item, .form-single-column .form-checkbox-item, .form-single-column .form-radio-item {
Breite: 100 %;
}
.form-checkbox+label, .form-checkbox+span, .form-radio+label, .form-radio+span {
Innenabstand rechts: 30 Pixel;
Innenabstand links: 0 Pixel;
}
.form-matrix-values label.matrix-choice-label {
Innenabstand rechts: 20px;
Innenabstand links: 0;
}
.form-label:not(.form-label-top) + .form-input .form-address-line + .form-address-line, .form-sub-label-container + .form-sub-label-container {
Rand rechts: 8px;
}
.form-address-line + .form-address-line {
Rand links: 0;
}
.form-product-item .p_image .image_area {
Rand links: 10px;
Rand rechts: 10px;
}Hinweis
Der Code ist nur für grundlegende Formularelemente und einige Widgets anwendbar. Wenn Sie Hilfe bei der Ausrichtung Ihrer Formularelemente benötigen, die nicht vom Code abgedeckt sind, wenden Sie sich an den Jotform Support.
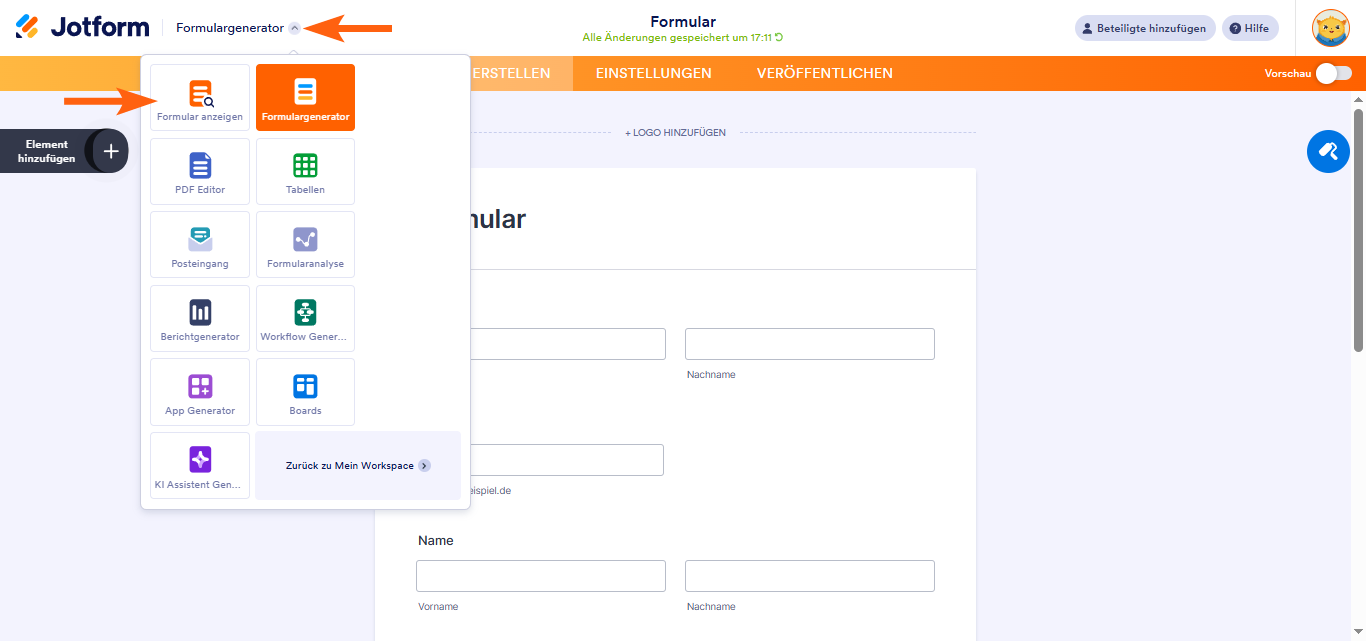
- Betrachten Sie Ihr Formular in der Vorschau oder im Live-Modus, um die Änderungen zu sehen.
Hier ist ein Demoformular, um zu sehen, wie es aussieht.



Kommentar abschicken: