Durch die Anpassung Ihrer Danke-Seite können Sie Ihren Formularteilnehmern ein persönlicheres Erlebnis bieten. Eine automatische Weiterleitung sorgt dafür, dass die Teilnehmer nach dem Absenden des Formulars nahtlos zum nächsten Schritt weitergeleitet werden. Ob Weiterleitung zu einer bestimmten Webseite, einem anderen Formular oder zurück zum ursprünglichen Formular – diese Automatisierung optimiert das Nutzererlebnis.
So erstellen Sie eine automatisch weiterleitende Danke-Seite
- Fügen Sie den folgenden Code in Ihren Texteditor ein.
<div style="text-align:center;">
<h1>Vielen Dank!</h1>
<p>Ihre Anfrage wurde empfangen.</p>
<p>Diese Seite wird in <span id="timer"></span> Sekunden weitergeleitet.</p>
</div>
<script type="text/javascript">
var count = 7; // Die Verzögerung in Sekunden vor der Weiterleitung.
var redirect = "https://jotform.pro-bark.biz"; // Die Zielseite der Weiterleitung.
function countDown() {
if(count >= 0){
document.getElementById("timer").innerHTML = count--;
setTimeout("countDown()", 1000);
}else{
window.location.href = redirect;
}
}
countDown();
</script>- Passen Sie die rot markierten Werte Ihren Wünschen an.
- Speichern Sie die Datei als HTML-Datei (z. B. dankesseite.html) und laden Sie sie auf Ihren Server hoch.
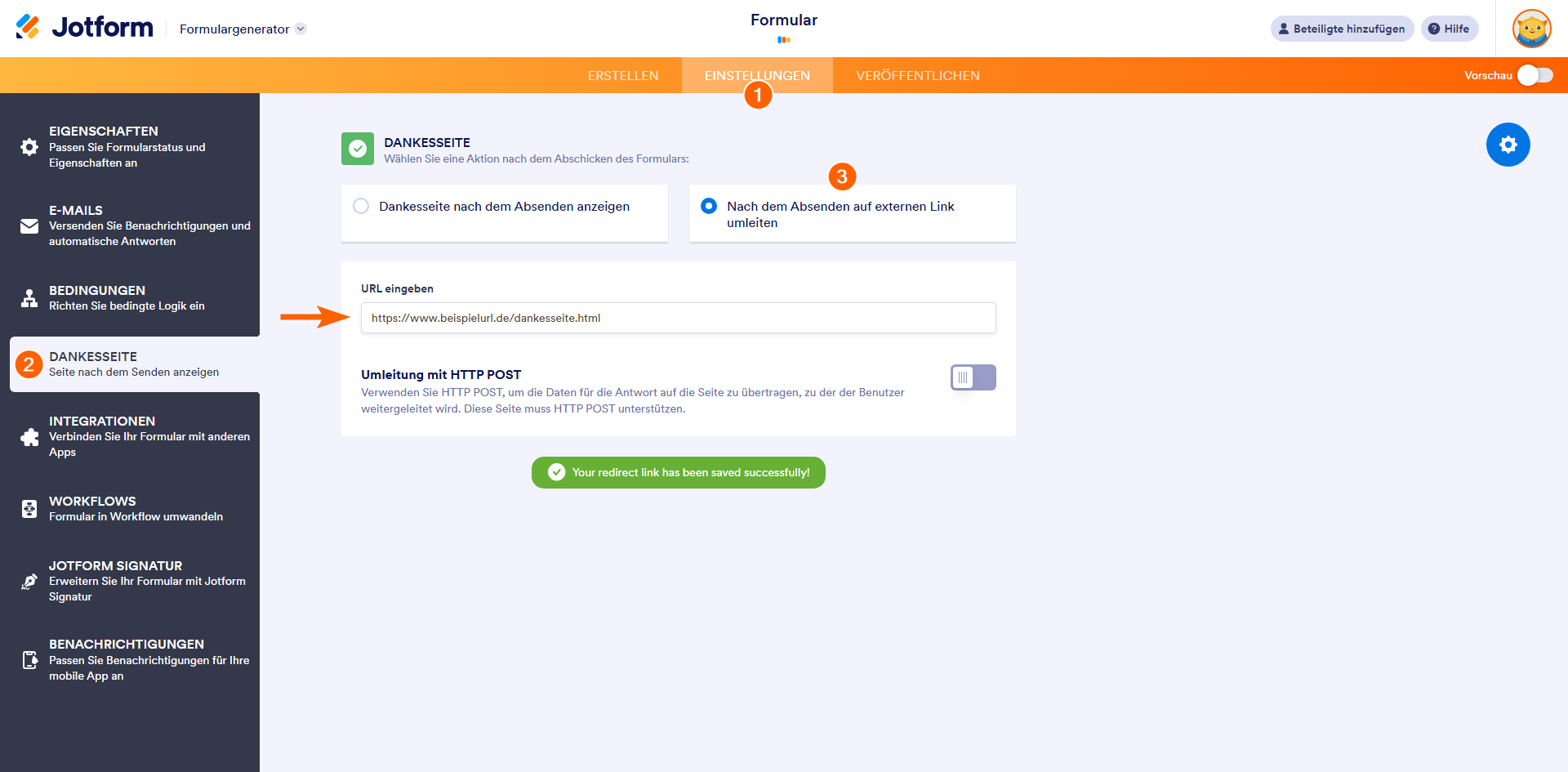
- Holen Sie sich den Link zu Ihrer HTML-Datei und legen Sie ihn als Danke-Seite Ihres Formulars fest. Weitere Informationen finden Sie unter Weiterleitung von Nutzern auf eine andere Seite.
Hier ist ein Demoformular, um zu sehen, wie es aussieht.


Kommentar abschicken: