Neben dem integrierten Formular-Designer können Sie Ihre Formulare auch mit CSS im Formular Generator anpassen. Diese Anleitung enthält einige Beispiele für CSS-Codes, die Sie ausprobieren oder in Ihren Formularen verwenden können. Informationen zum Anwenden von CSS auf Ihr Formular finden Sie unter Einfügen von benutzerdefinierten CSS-Codes.
Hintergrundbild zur Seite hinzufügen
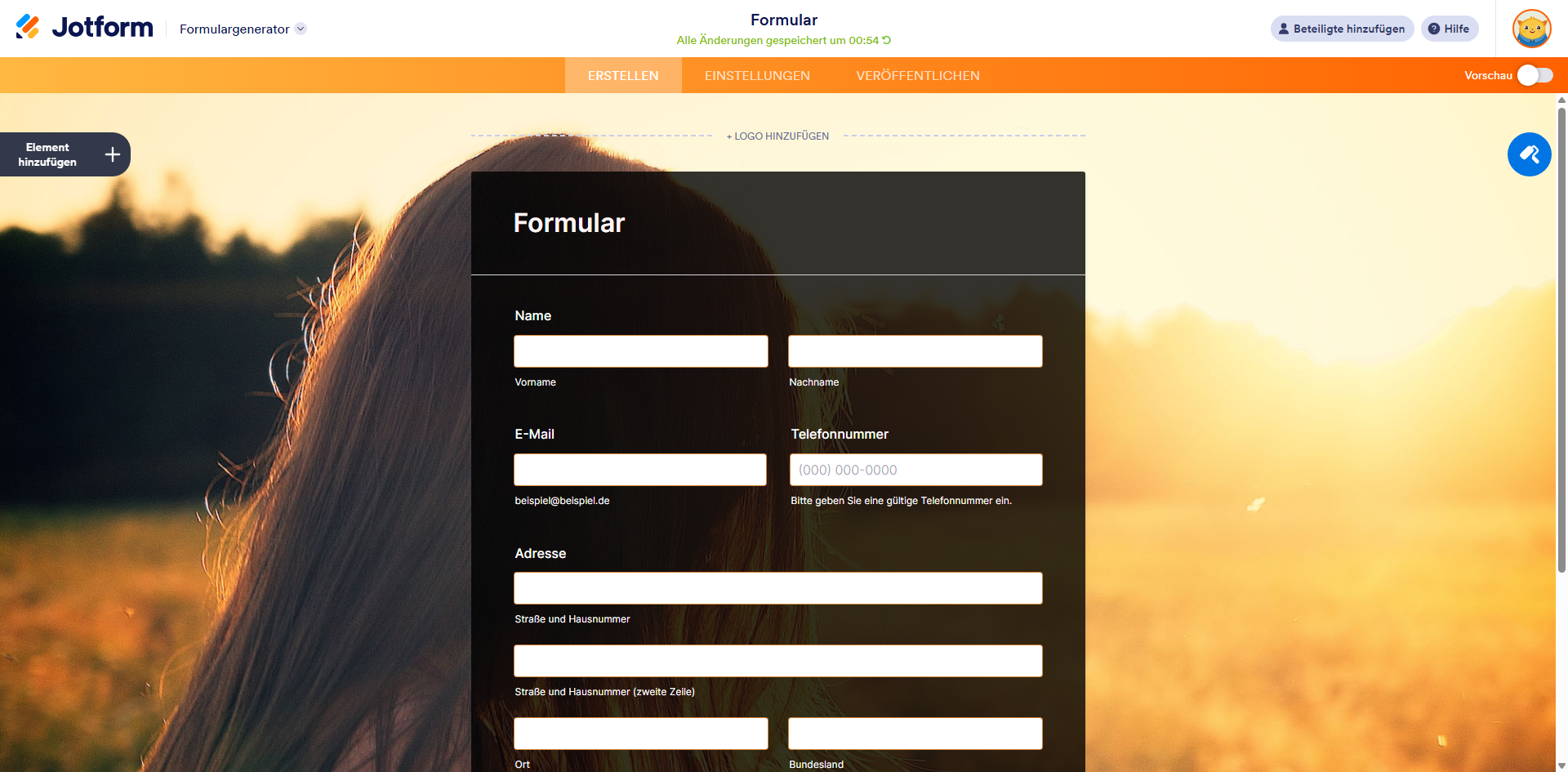
Mit dem folgenden CSS-Code können Sie ein benutzerdefiniertes Hintergrundbild für Ihr Formular hinzufügen.
.supernova {
background-image: url('{image_url}');
background-repeat: no-repeat;
background-position: center top;
background-attachment: fixed;
background-size: cover;
}
body {
background: none;
}Ersetzen Sie {image_url} durch die URL Ihres Hintergrundbilds.
Hinweis
Verwenden Sie eine sichere HTTPS-Adresse für die Bild-URL, um Folgendes zu vermeiden: Blockierung gemischter Inhalte.
Seitenhintergrund transparent gestalten
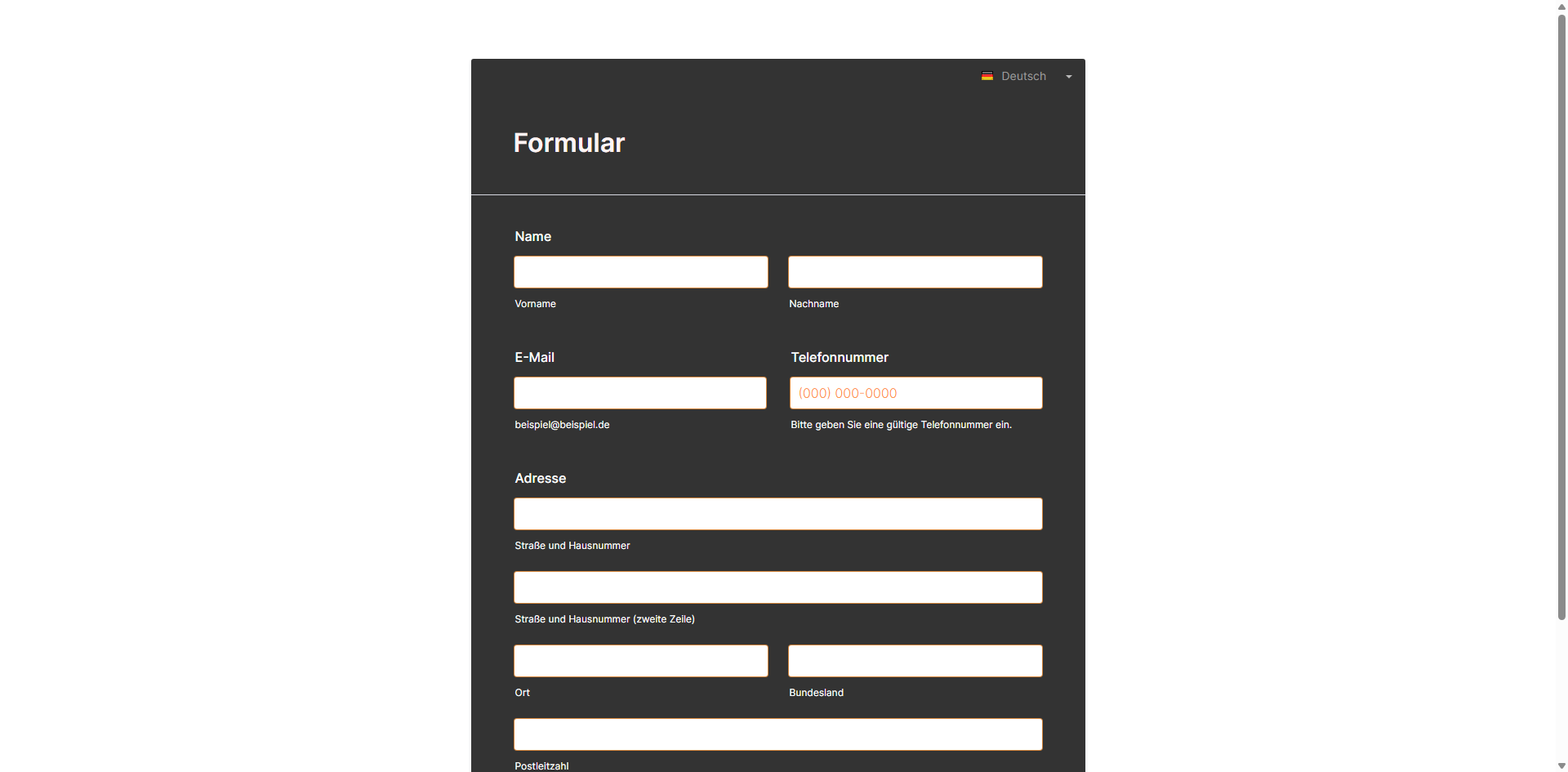
Nützlich für eingebettete Formulare. Verwenden Sie den folgenden Code, wenn Ihr Formular den Hintergrund Ihrer Webseite verwenden soll.
.supernova, body {
background: none;
}Formularhintergrund transparent machen
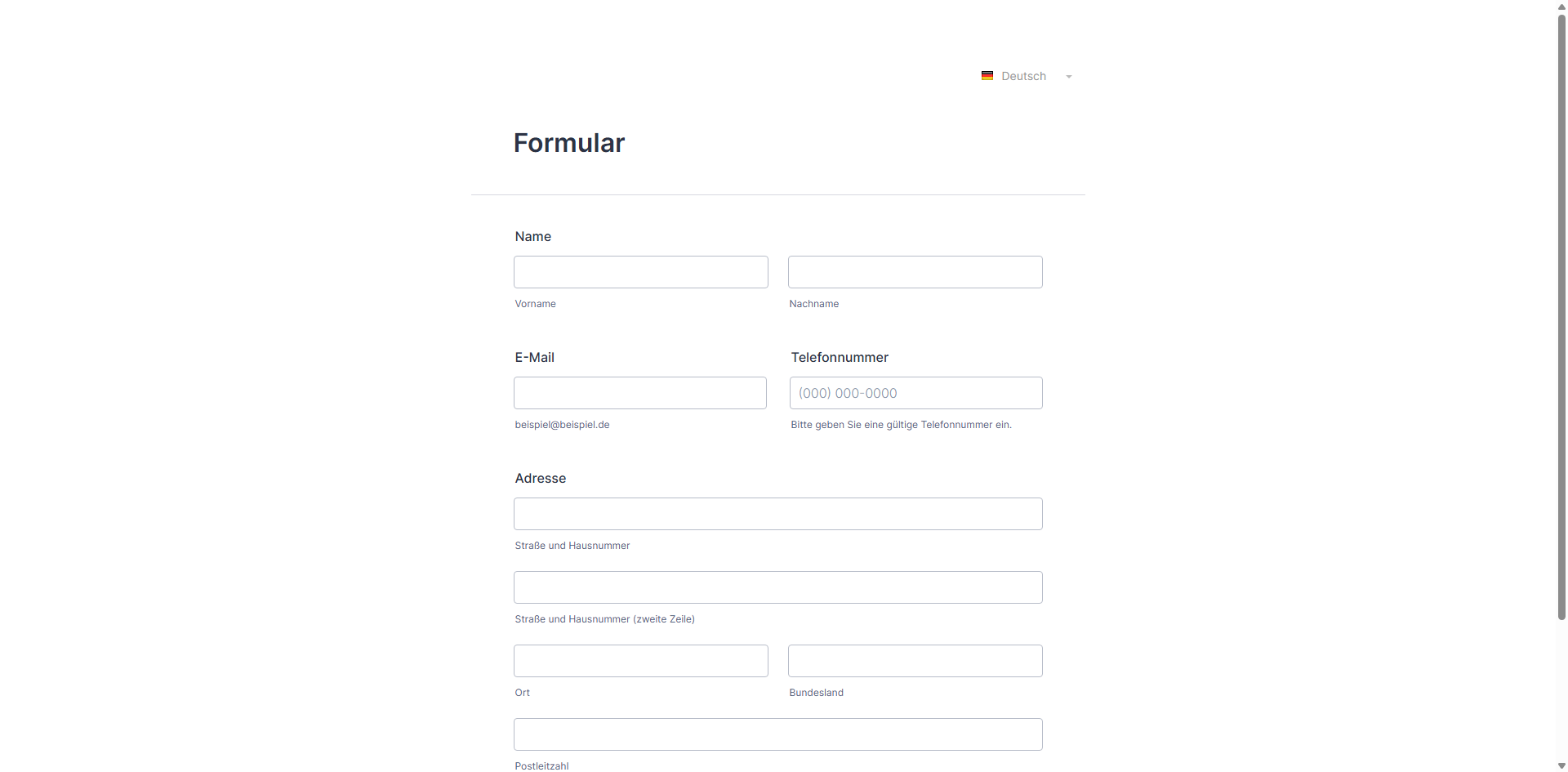
Der folgende Code entfernt den Hintergrund und Schatten Ihres Formulars und macht es flach und transparent.
.form-all {
background: none !important;
box-shadow: none;
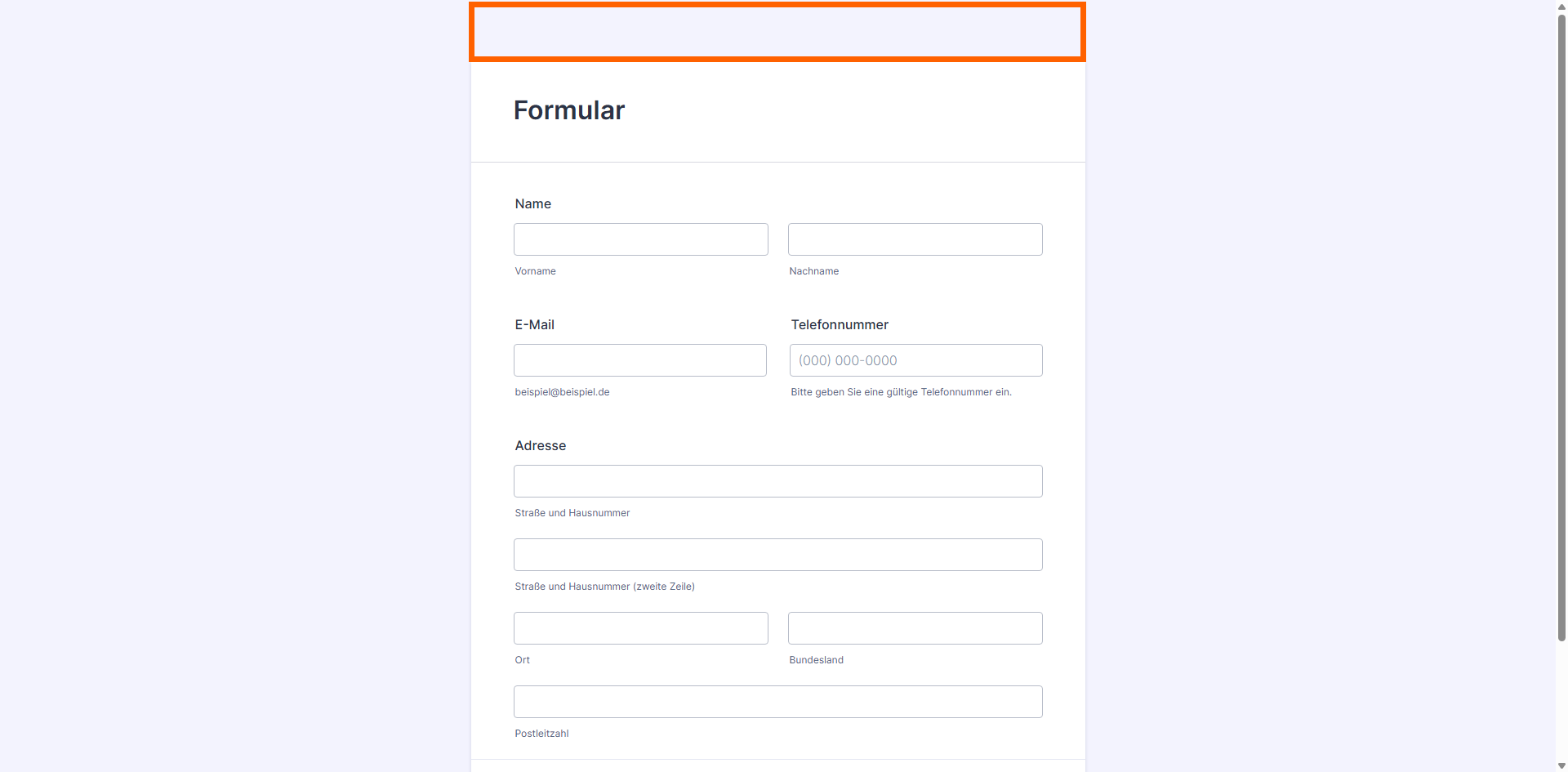
}Abstand über dem Formular entfernen
Der folgende Code entfernt den zusätzlichen Abstand über Ihrem Formular. Dies kann bei eingebetteten Formularen hilfreich sein.
body, .form-all {
margin-top: 0;
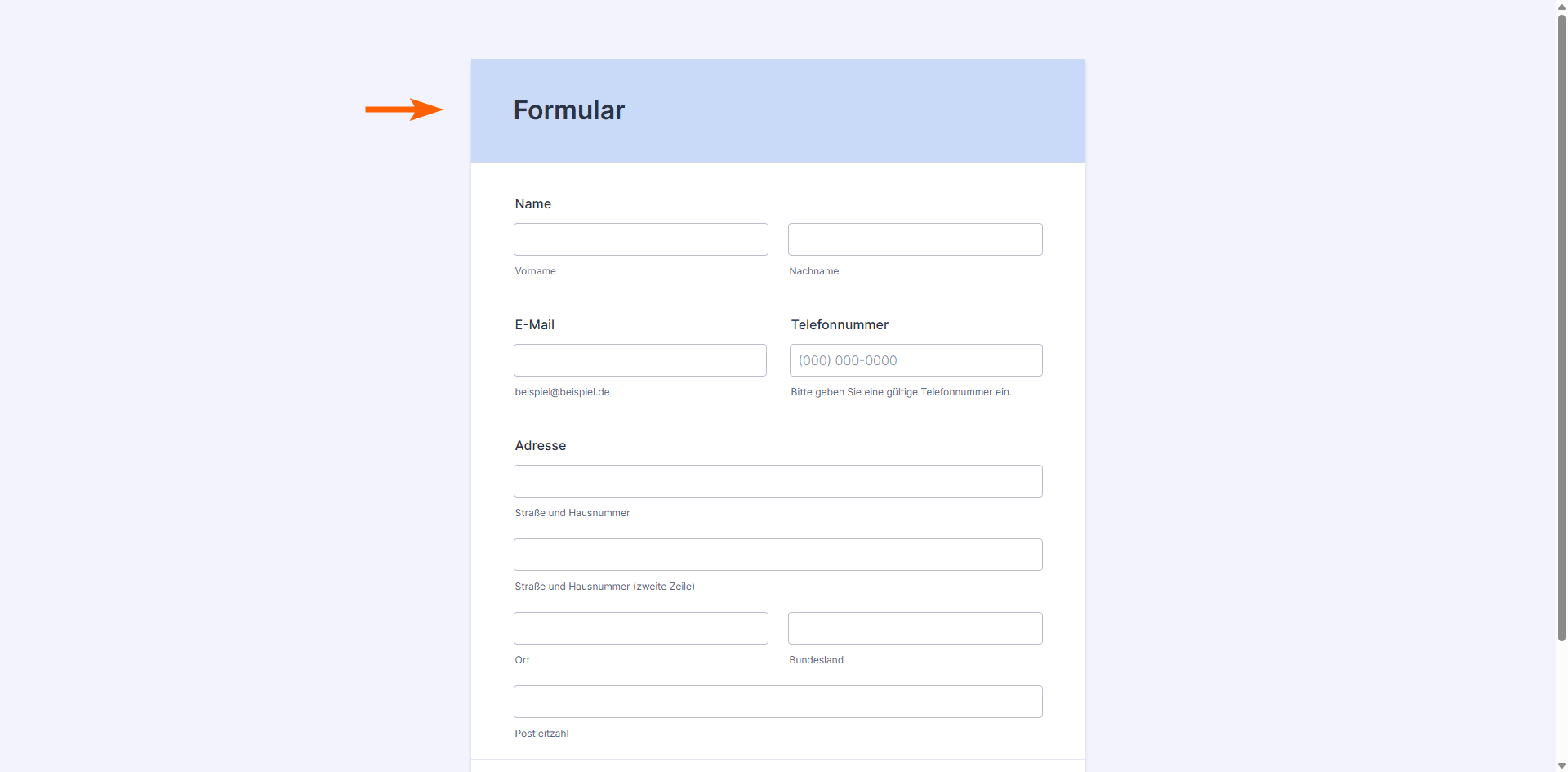
}Hintergrundfarbe der Überschrift ändern
Verwenden Sie den folgenden Code, um die Hintergrundfarbe der Überschriftenelemente Ihres Formulars zu ändern.
.form-header-group, [data-type="control_head"] {
background-color: #c9daf8;
}Pro Tipp
Für farbbezogene Eigenschaften können Sie diesen Farbwähler verwenden, um den Hexadezimalwert Ihrer Farbe zu generieren (z. B. #a1b2c3).
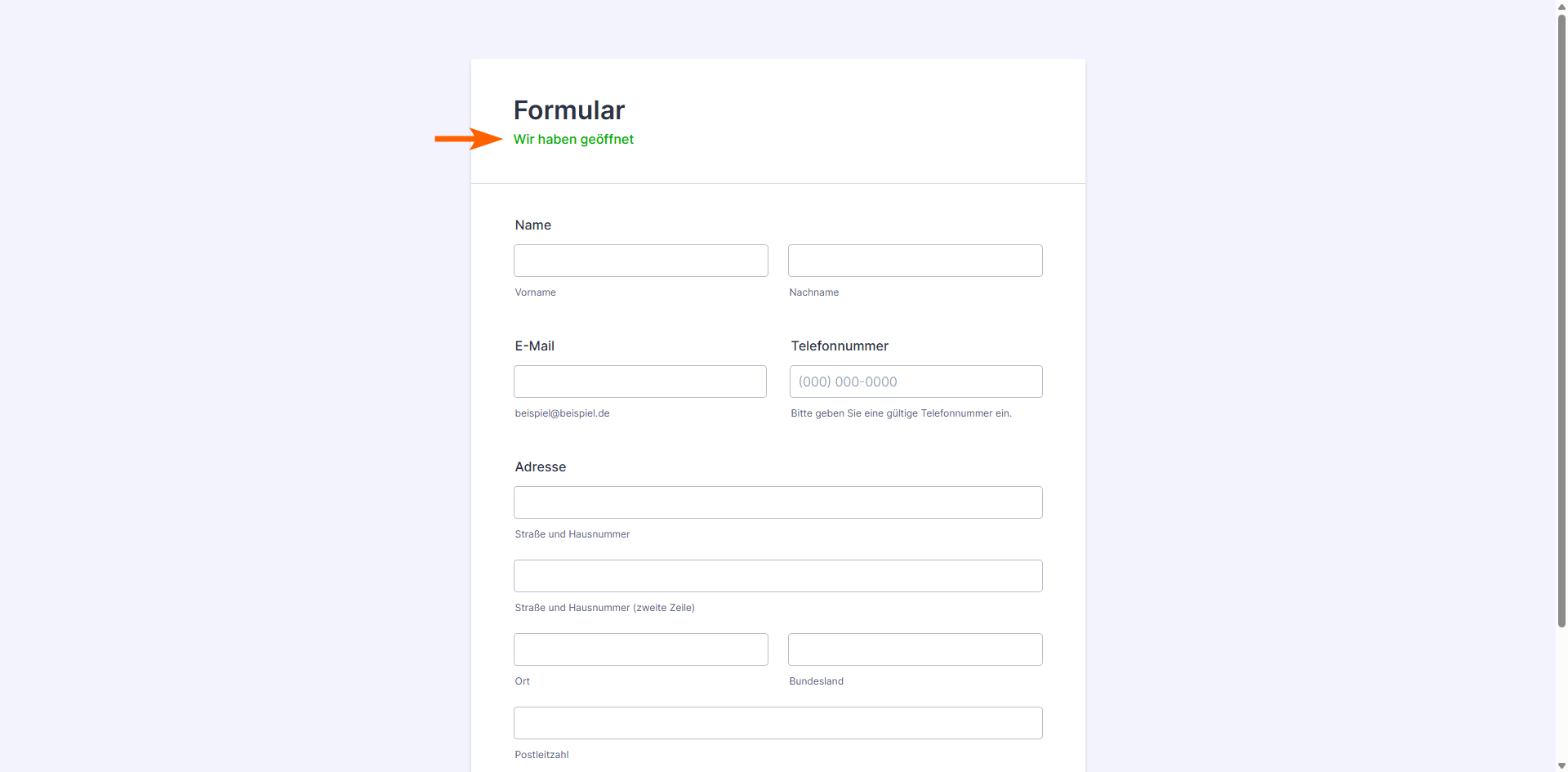
Unterüberschriftenfarbe ändern
Der folgende Code ändert die Textfarbe aller Unterüberschriften Ihrer Überschriftenelemente.
.form-subHeader {
color: #00b000 !important;
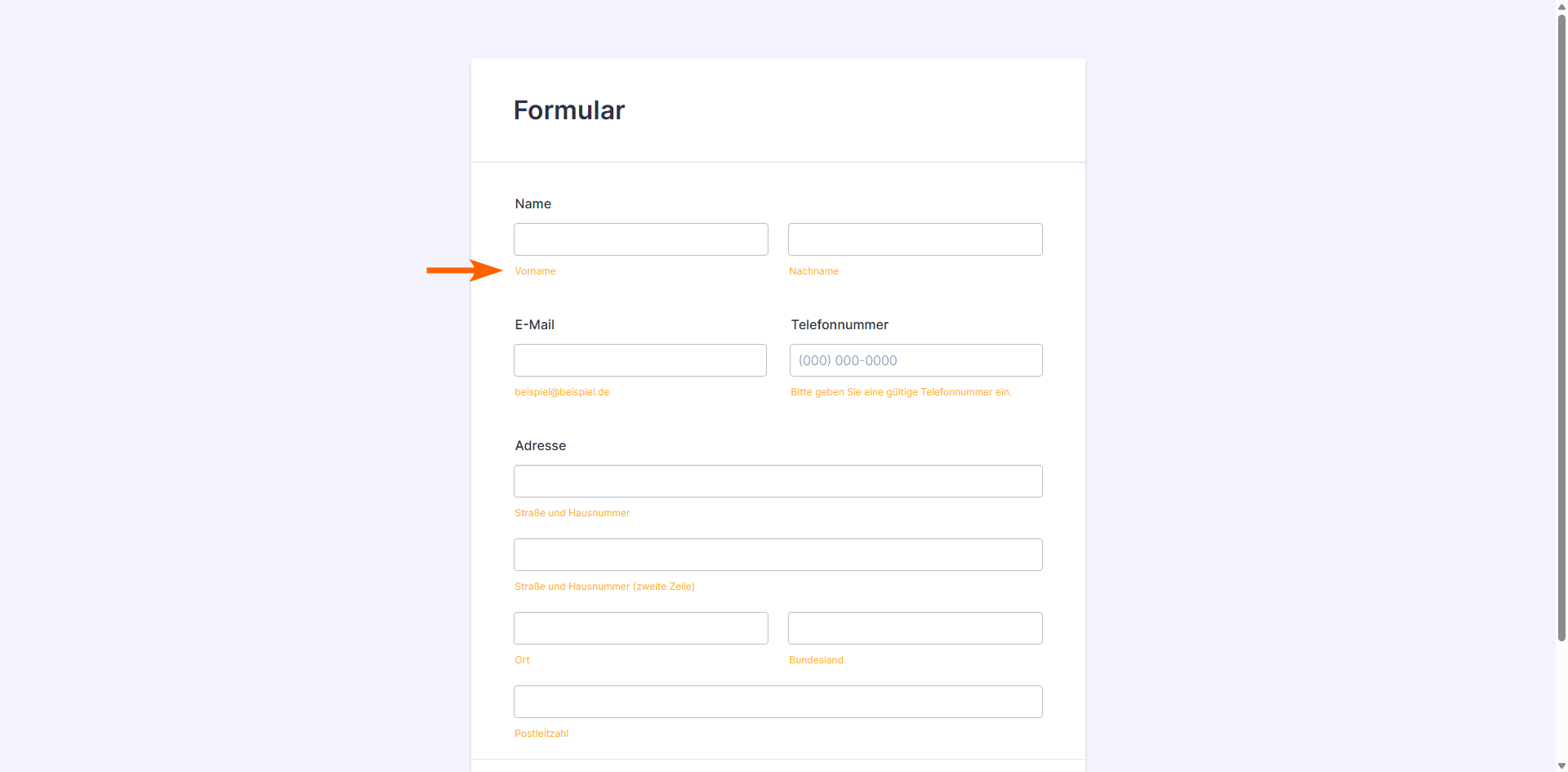
}Farbe aller Unterlabels ändern
Verwenden Sie den folgenden CSS-Code, um die Farbe aller Unterlabels in Ihrem Formular zu ändern.
.form-sub-label {
color: #ffb21d;
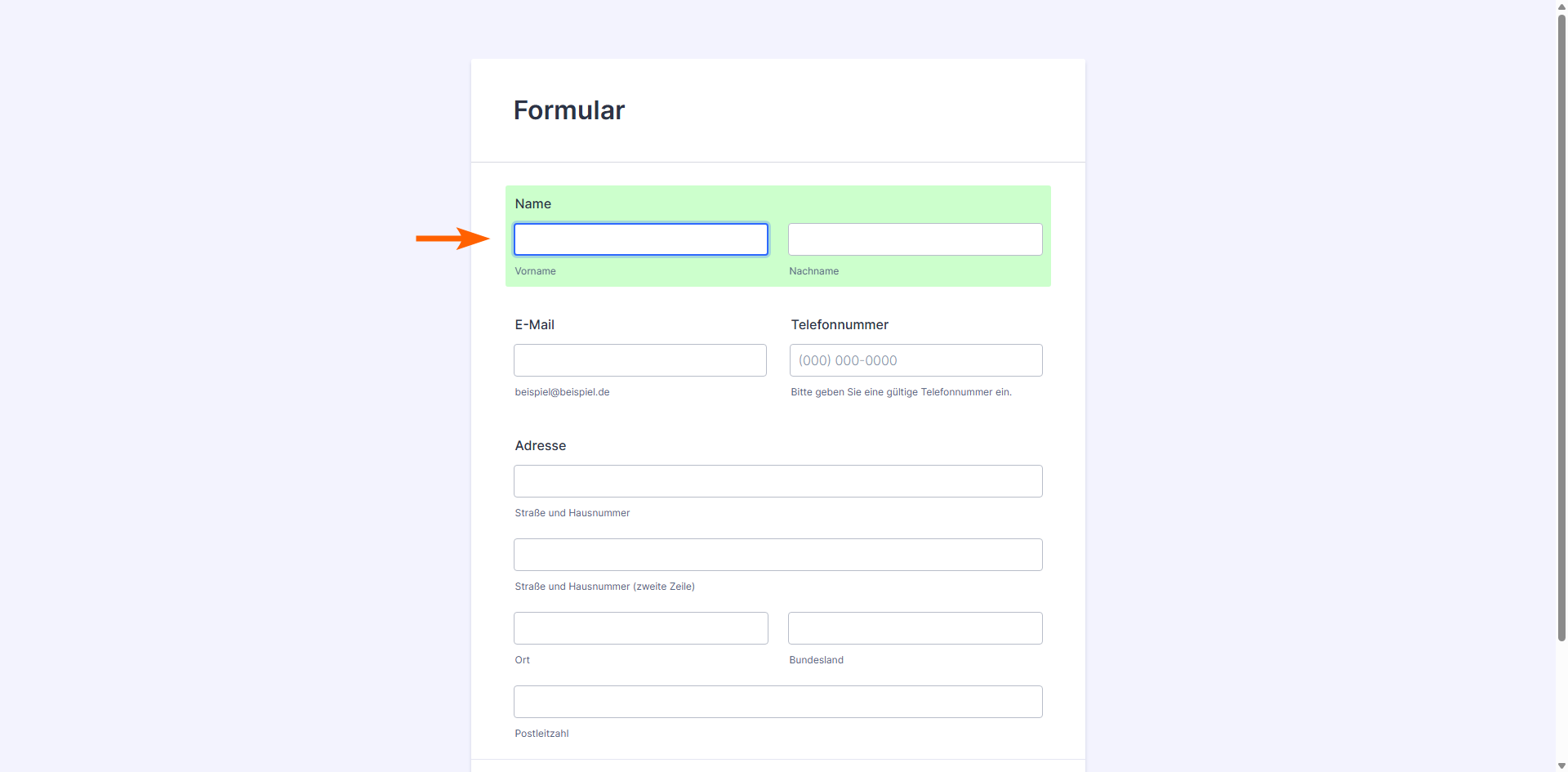
}Farbe des Hervorhebungseffekts ändern
Mit dem folgenden Code können Sie die Hintergrundhervorhebung von Eingabefeldern ändern.
.form-line-active {
background: #ccffcc;
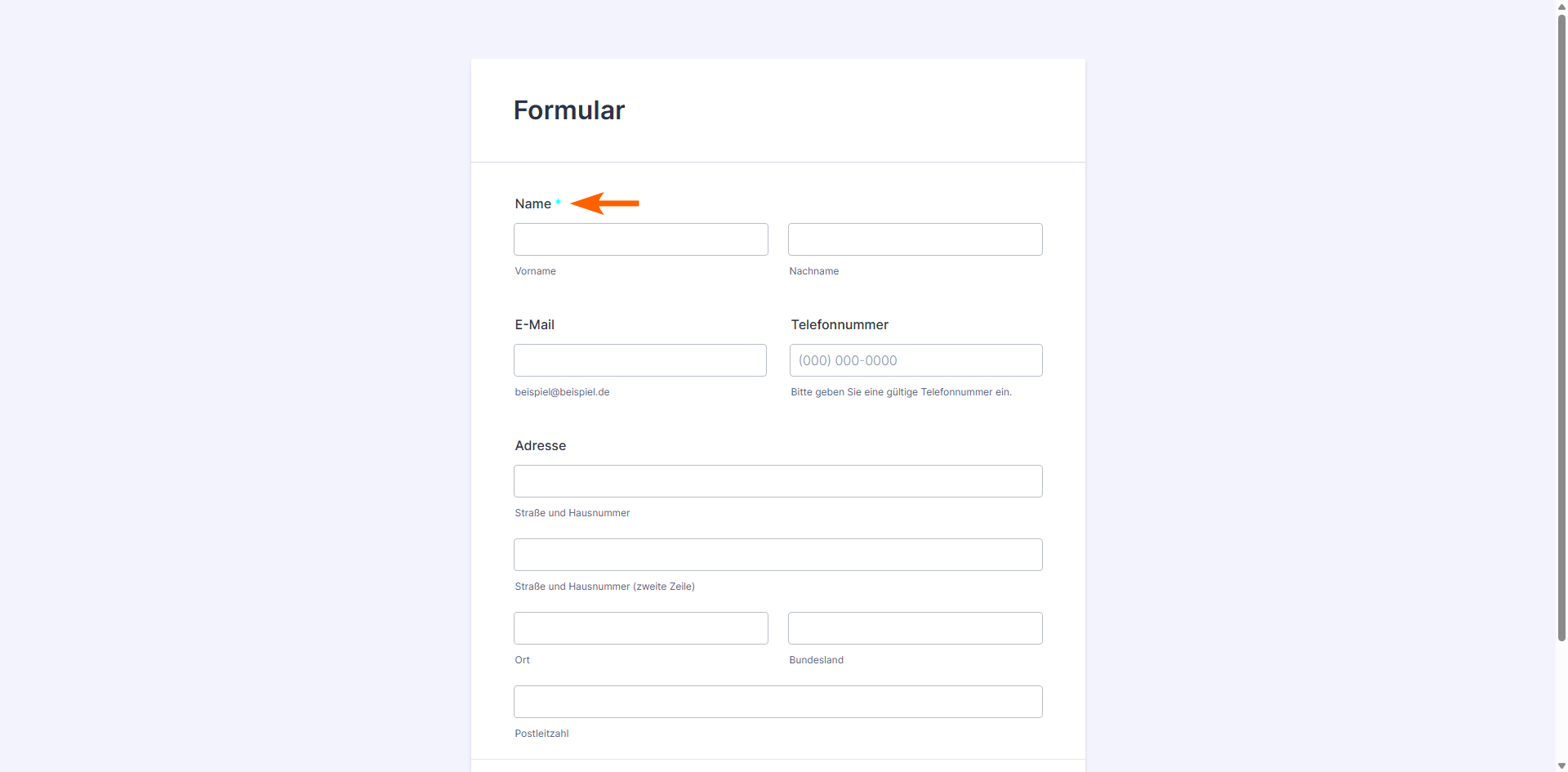
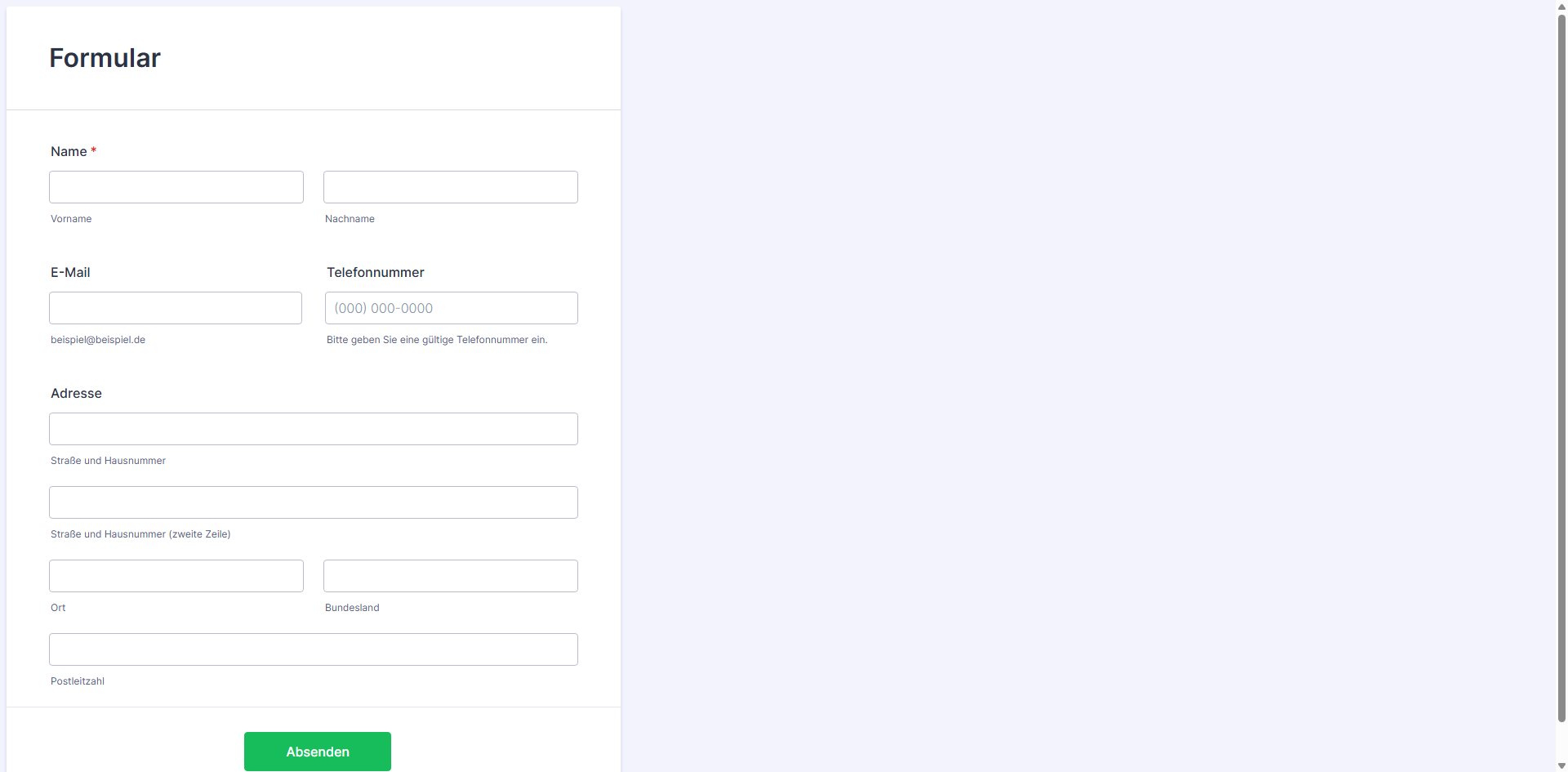
}Farbe des Feld-Pflichtfelds ändern
Der folgende Code ändert die standardmäßig rote Feld-Pflichtanzeige.
.form-required {
color: cyan !important;
}Formular linksbündig ausrichten
Nützlich für eingebettete Formulare: Mit dem folgenden Code können Sie Ihr Formular nach links verschieben.
.form-all {
margin: 0;
}Wenn Sie Hilfe bei der Anpassung Ihres Formulars benötigen, wenden Sie sich bitte an den Jotform-Support.











Kommentar abschicken:
1 Kommentare:
Vor über einem Jahr
Cool, dass es hier mehr Anleitungen dazu gibt!!! :) Danke! Gibt es die Möglichkeit bei diesem Design "Unkompliziert" den Divider vor dem "Absenden"-Button zu entfernen?