People seem to be fascinated by construction machines. Watching them is so much fun that people won’t mind getting dangerously close to them just to get a glimpse.
You can greatly enhance our web page engagement rates in the same way that moving machines capture our attention.
We, designers/developers, all share the desire of grabbing the attention of our website visitors and getting them to engagement. Here at Jotform, we’ve found that we get close to achieving this goal by creating simpler user interfaces and by making our pages load fast. But we also continue to ask ourselves, “What can we do to stand out and create a more delightful user experience?” and our biggest tool in this goal has been CSS animations.
CSS-only animations work much better compare to Javascript based DOM-manipulation animations. The biggest advantage is that CSS’s ability to apply universal changes and increased support by more and more browsers.
1. Keyframes
We animate any object on our page by changing the state gradually. With the help of keyframes, we can control how the object behaves at each stage:
@keyframes pulse {
0% {
transform: scale3d(1, 1, 1);
} 50%{
transform: scale3d(1.1, 1.1, 1.1);
} 100% {
transform: scale3d(1, 1, 1);
}
}
If we consider our example above:
- Animation name: pulse
- Consists of 3 stages: 0% (start time), 50% (x time), 100% (end time)
- CSS values: scale3d (x, y, z)
After the animation is defined (@keyframes), we can control:
- How long the animation lasts
- How delayed the animation will start
- The repeating frequency of the animation
- Direction of the animation
Here’s a simple implementation:
button {
animation-duration: 1s;
animation-name: pulse;
}
In the above example, we add an animation to a button, define the duration as 1 second, and specify the name of the animation that we created earlier: “pulse.”
If we were to adjust the animation duration, the behavior of the button would change as well. For example:
2. Animation Timing
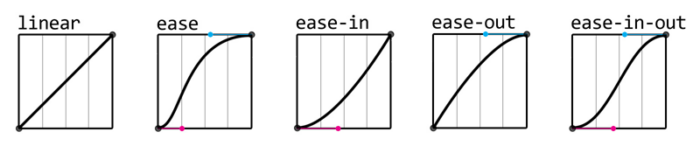
We use the animation timing function when we want to determine how the animation will accelerate and slow down during its movement cycle. We have to determine the speed at which it will move. There are options such as initial, inherit, ease, ease-in, ease-out, and linear…
Adjusting your animation is a straightforward process. Using the Cubic-bezier curve as a guide, you can adjust the timing according to your needs.
Information on how to use the Cubic-bezier curve is available on Mozilla’s Developer Website.
3. Animation Delay
Animation delay is used when we want to determine the delay time of the animation. The animation gets triggered, then starts 1 second later. For example, we applied the delay to our “Send Feedback” button:
Animation Timing Function: cubic-bezier(.18,.18,.83,-1.33)4. Animation Play State
Animation play state is used to specify whether the animation should pause or continue.
- running: Animation continues.
- paused: Animation stops.
5. Animation Iteration Count
Interaction count is used to determine how many times the animation will repeat its cycle.
- infinite: The animation repeats forever.
- ‘x’: The animation repeats x amount of times.
- inherit: The animation repeats the value from the parent.
6. Animation Direction
Animation Direction is used to determine in what direction the animation moves — such as whether it’s from 0% to 100% of its size, from 100% to 0%, or from 0% to 100%, then reverse from 100% to 0%.
- Normal: The animation advances from the 0% point to the 100% point.
- Reverse: The starting point of the animation is determined as 100% and moves towards the 0% point.
- Alternate: The animation advances from 0% to 100%; then, from 100% back to 0%.
- Alternate-reverse: The animation advances from 100% to 0%; then, advances from 0% to 100%.
7. Animation Fill Mode
When the animation is finished, the style applied to the elements during movement is not permanent. It is only applied during the animation and then removed, with the help of this value:
- Backward: Once the animation ends, the style at 0% is applied to the element.
- Forward: Once the animation ends, the style at 100% is applied to the element.
- Both: Elementary styles are applied at the beginning and end of the animation.
- Initial: Sets this property to its default value.
8. Will-Change
Thanks to the ‘will-change’ feature, we can inform the browser beforehand, marking the elements where we are going to apply animations. This allows us to animate the elements and change the CSS properties all at once. Thus, we can reduce the most potential loss of performance during animation.
button {
will-change: transform, opacity;
}
Here, I note I will use it in every animation, even in non-animated places.
*, *::before, *::after {
will-change: all
}
A usage like the one above may cause unnecessary system resources to not be allocated in other situations, and this can cause performance loss.
For this reason, use CSS animation wherever you can 🙂
For more information on the will-change feature, see https://dev.opera.com/articles/css-will-change-property/.
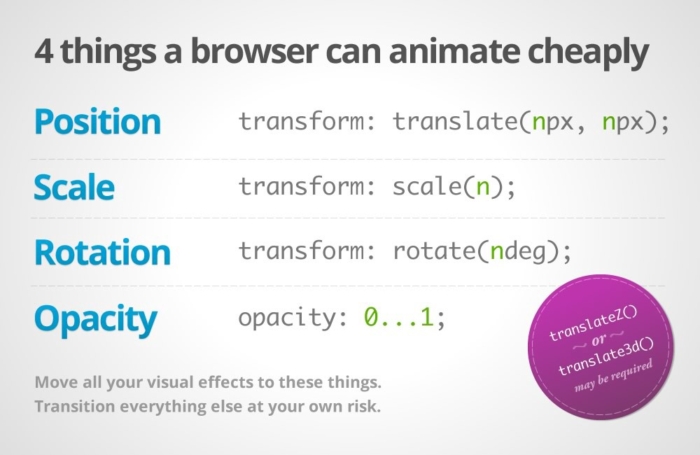
The Super 4
We can apply almost any CSS value in our keyframes. In today’s most popular browsers, you can easily define position, scale, rotation, and opacity values.
Some Final Words…
These properties are the basics of what you need to know to implement CSS animations for your website. Once you know the basics, you start being creative.
For those of you interested in an additional resource with many examples and applications, a great resource is Codepen’s CSS Animations section.
Also, try Jotform 4.0 to see our work in action.
Make sure to subscribe to the newsletter below. We won’t send spam, I promise.
















Send Comment: