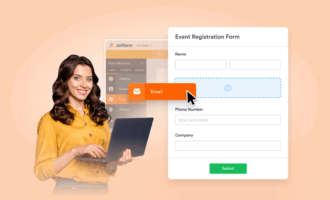
Anyone who has ever worked with online forms knows the frustration of reviewing submitted results and finding answers that don’t make any sense. Maybe it’s a “phone number” field that inexplicably says “dog” or an email address that ends after the “@” with no domain.
These problems aren’t just minor frustrations. A form submitted with incomplete, incorrect, or just plain missing information is probably useless for ongoing marketing. It can be downright disastrous if an order form has incorrectly formatted payment or shipping information.
The solution to these problems is form field validation. Field validation is an automated process of ascertaining that each field contains the correct value before the form is accepted. The concept is straightforward. Does the phone number field contain a phone number? Does the email address field have all the parts that an email address needs to have?
The execution, however, has some complexity that form builders need to be aware of.
Enhance your form-building process with the power of AI. Explore Jotform’s AI Form Generator.
Types of field validations
There are various types of field validation that all work slightly differently and can have slightly different results. Here are some of the most common variations:
Required field flags. The simplest form of field validation is the “required field” flag. This tells the person completing the form that their submission won’t be accepted if the field is empty. On its own it doesn’t verify that the response in any field is correct, only that a response was given, so it’s routinely combined with other kinds of validation.
Pattern-match validation. Pattern-match validation determines whether the answer in a field is formatted correctly, such as making sure that the response is a number and not a letter or that the submission is at least a certain number of characters long. Pattern-match validation is a good idea for required fields to make certain every phone number and email address is formatted correctly.
Server-side validation. Field validations can happen before or after the submit button is clicked and the form is submitted. The most common approach is server-side validation, where the form is verified after submission. An incorrect response frequently causes the page to reload with a warning and indicates which fields have incorrect values.
Server-side validation can be frustrating for survey respondents. It adds extra time to the process, but it’s easier to implement and allows for more powerful validation methods.
Client-side validation. In client-side validation, the person completing the form is alerted to a problem with their answer as soon as they complete a field, which is known as real-time validation.
Client-side validation makes it more likely the person completing the form will correct their mistake, rather than giving up on the form. The drawbacks are that it’s more difficult to implement and might not work correctly on every device or in every browser. Combining client-side and server-side validation is the best approach for ensuring every submission is correct.
How to set up field validation
Setting up pattern match validation manually can be tricky. Many common patterns are more complicated than they first seem.
For example, a phone number in the U.S. may seem like a very simple pattern of 10 digits. But those digits can be written many ways: (123) 456-7890, 123.456.7890, 1234567890, or 1(123)456-7890 (which is 11 digits). All of these might represent valid phone numbers, or they might all be invalid if they use an invalid area code (like 555, or 100).
And what if the respondent’s phone number is outside the U.S.?
Luckily, these are problems computer scientists and engineers have worked on for years. There are several solutions available for standard problems. Jotform has widgets that automatically validate fields.
Getting important form submissions without critical information, or information that’s useless or doesn’t make sense, is frustrating. Form field validation is the solution. It isn’t always perfect, but validation is an easy way to immediately increase the value of your forms.


















































Send Comment: