Forms can look unnecessarily daunting if they’re too muddled with irrelevant form fields. There’s only so many times a form visitor will click “N/A” before they may get frustrated and give up on the form. There’s an easy solution: use conditional logic for cleaner forms which will improve the user experience and get you more conversions on your forms.
Jotform’s Conditions Wizard allows you to configure your form to show or hide form fields, sections, or pages based on user selections. This allows you to easily control what information your form visitor is asked to provide and tailor the form specifically to their needs.
This feature also allows you to make certain questions required, skip to a page, and change the “thank you” page that a user is shown based on their answers to your form.
Here’s an example.
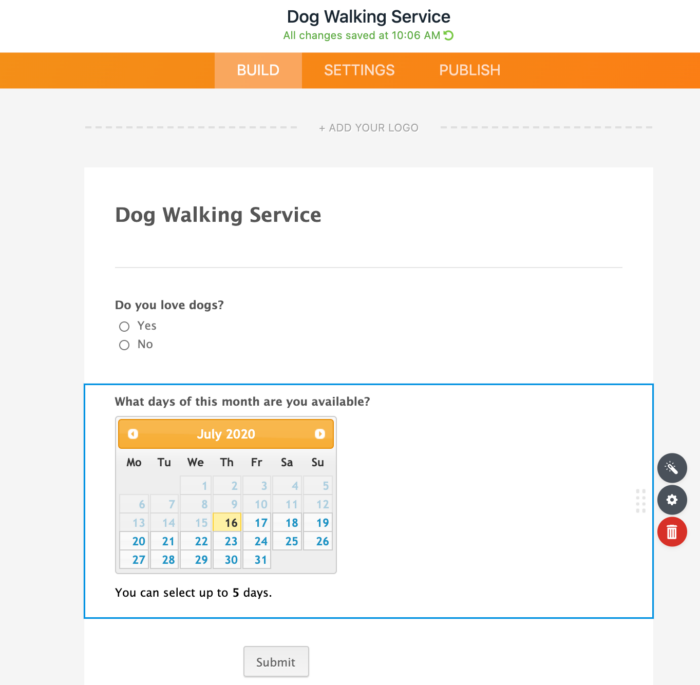
1. Create your form with all of the form fields that you need.
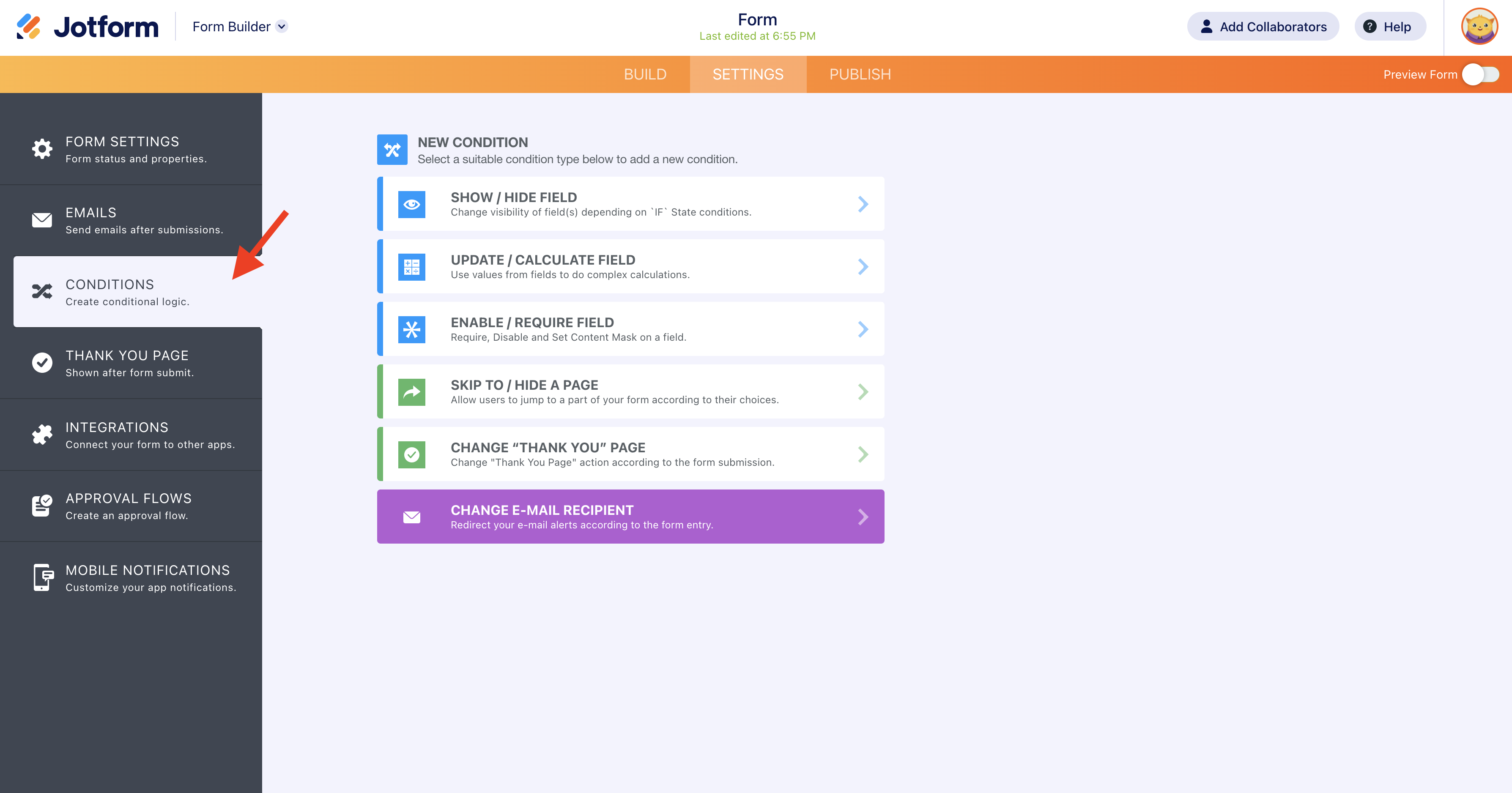
2. Under the “Settings” tab above your form, select the “Conditions” button.
3. In this example, the first and most important question for the dog walker application is “do you love dogs?” If the answer is no, then the company is not interested in hiring that person. So, there’s no need for an ineligible applicant to fill out the form field “What days this month are you available?” Make sure that this question isn’t shown to the people answering “no” to the first question by creating that setting in the Conditions Wizard.
4. Set up 2 different “Thank You” pages that are shown to the form visitor after they press the submit button. This is what you would set the condition to if you want to show the non-dog lovers the thank you page that says that they’re not eligible.
This is what you would set the Conditions Wizard to in order to let the dog lovers know that there will be a next step.
5. You can add as many conditions as you want! Tens, dozens, hundreds- however many strikes your fancy. Here are the 4 examples that this form used.
Bonus
Design your forms with the Form Designer. Upload images, and customize fonts, color schemes, and more.
Enjoy!





















Send Comment:
5 Comments:
More than a year ago
Will conditional logic work with Braintree, Stripe or PayPal? We want to update the costs when they pay. Not have a fixed cost. So if a user inputs something, like they want more, it update automatically.
More than a year ago
I like the clear examples. Will make it easier to do. I did not know you could make conditions for thank you's.
More than a year ago
How do I add a conditional logic to a custom widget?
More than a year ago
How would I use conditional logic to validate a field based on a selection of zip codes. I have over 200 zip codes.
Will I have to create a if statement for each zip code?
More than a year ago
Thank you for always improving! My forms have been able to update and change along with your innovations. Yea, us!