عادةً ما يبدو نموذج الاتصال بهذا الشكل تمامًا: العديد من المدخلات النصية مع تسمياتها المصاحبة وعبارة كبيرة بارزة تحث المستخدم على اتخاذ إجراء في النهاية لإرسال النموذج إلى المستلم. ويبدو أنه لا توجد صعوبات في إنشاء نموذج من المنزل.
ولكن ليس بهذه السرعة، هناك بعض التحديات: على سبيل المثال، هل تحتاج إلى أن يكون نموذج الملاحظات الخاص بك متوافقا مع جميع الأجهزة أو مخصصًا بالكامل؟ إذا كانت الإجابة بنعم، فأنت بحاجة إلى التعب. عليك أن تلعب بأنماط CSS، ومكتبات Javascript، وميزات HTML الحديثة من أجل العثور على توافق مثالي من شأنه أن يعيد الحياة إلى نموذج بالحجم الطبيعي. فضلا عن ضرورة جعله يعمل بمساعدة PHP أو بعض الوسائل الأخرى.
ومع ذلك، كما هو الحال دائمًا، يوجد على الويب العديد من الحلول القابلة للتطبيق والموثوقة والمحددة مسبقًا وأكواد التعليمات البرمجية والقوالب التي قد تقوم بكل الأعمال الثقيلة نيابةً عنك أو على الأقل توفر لك نقطة بداية ممتازة، مما يوفر لك الكثير من الوقت. لقد جمعنا اليوم 20 كودا برمجيا تتميز بأشكال اتصال نظيفة وأنيقة وخالية من المتاعب لتعالج هذه المشكلة بكفاءة عالية. يمكنك تخصيص بعضها مثل تلك التي تتضمن فقط التصميمات الثابتة والمحسنة بسرعة، في حين أن البعض الآخر الذي يحتوي على تخطيطات فريدة أو تأثيرات مصاحبة يمكن أن يجد مكانه في مشاريعك دون تغييرات جذرية.
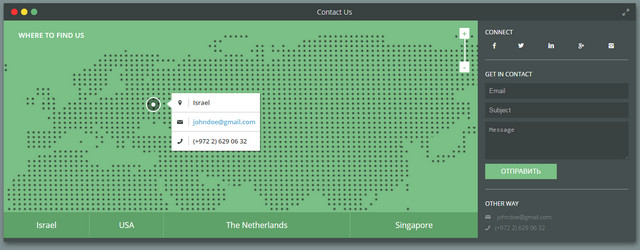
المنشئ: مانويلا إيليك Manoela Ilic
نموذج اتصال مزود بخريطة ومتوافق مع جميع الأجهزة
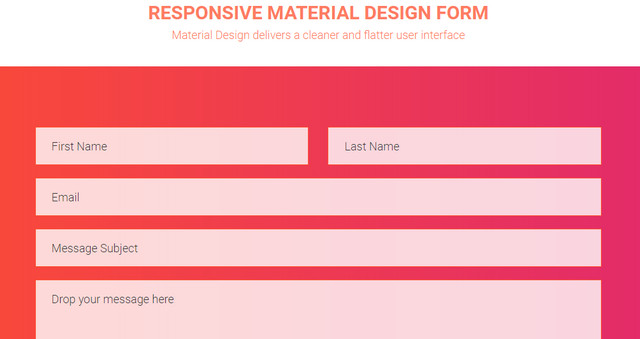
المنشئ: لينتي وارد Lentie Ward
نموذج اتصال التصميم المادي متوافق مع جميع الأجهزة
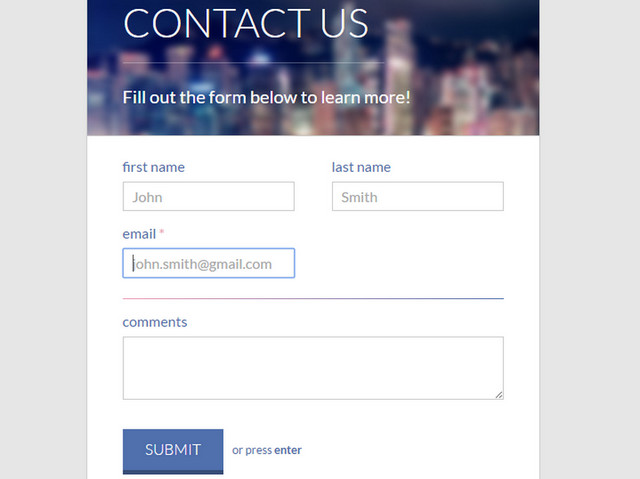
المنشئ: نيخيل كريشنان Nikhil Krishnan
المنشئ: نيك هاسكل Nick Haskell
المنشئ: مارك موراي Mark Murray
نموذج اتصال متجاوب باستخدام Bootstrap 3 وواجهة برمجة تطبيقات خرائط Google
المنشئ: كريج ويلر Craig Wheeler
المنشئ: داني بيتون Danny Beton
نموذج اتصال مستوحى من الطراز القديم
المنشئ: ديفيد فيتاس David Fitas
المنشئ: زاك سوسير Zach Saucier
المنشئ: يوليان سافين Iulian Savin
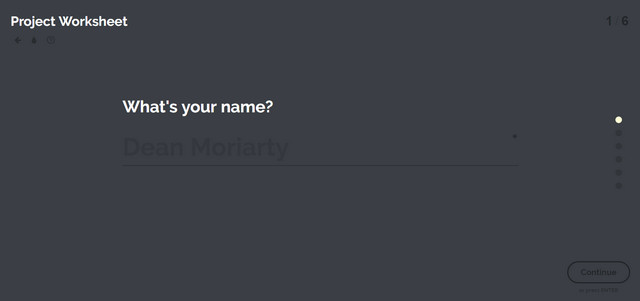
المنشئ: جريج سويت Greg Sweet
المنشئ: تريفور إل جيه إم. ماكنتاير Trevor L.J.M. McIntire
المنشئ: كروكوديلون CrocoDillon
المنشئ: ماتيوس مارسيليو Matheus Marsiglio
المنشئ: تيم روبرت فيتزجيرالد Tim Robert-Fitzgerald
نموذج الاتصال بتصميم الكتابة على السبورة
المنشئ: جريج سويت Greg Sweet
المنشئ: داريل دويل Daryll Doyle
المنشئ: جيرت جان هندريكس Geert-Jan Hendriks

































كتابة تعليق: