-
 Avisrur
Avisrur -
 Sonnyfer JotForm Support
Sonnyfer JotForm SupportHi Tzlil,
Thanks for reaching out to JotForm Support. It's easy to change your form alignment to Right-to-Left. Let me show you how:
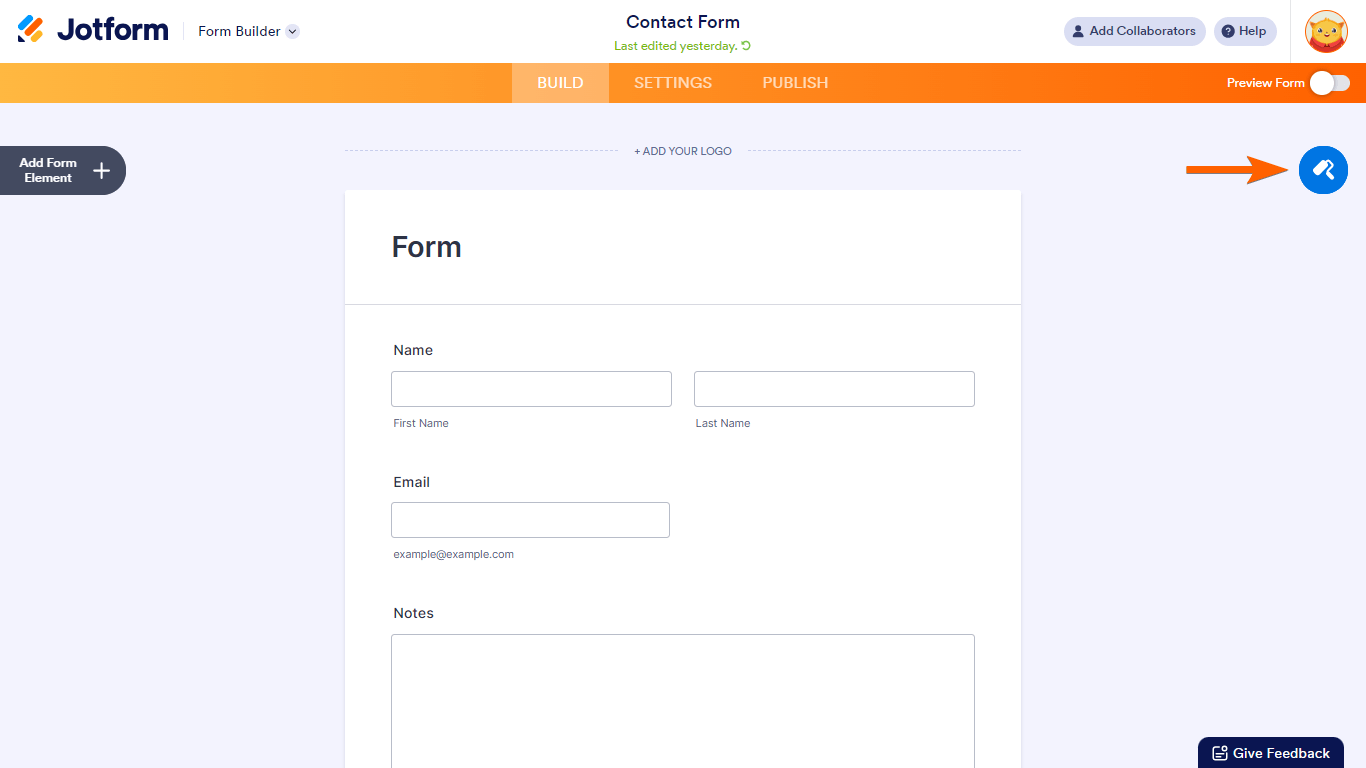
1. In Form Builder, select the roller paint icon in the upper-right corner.

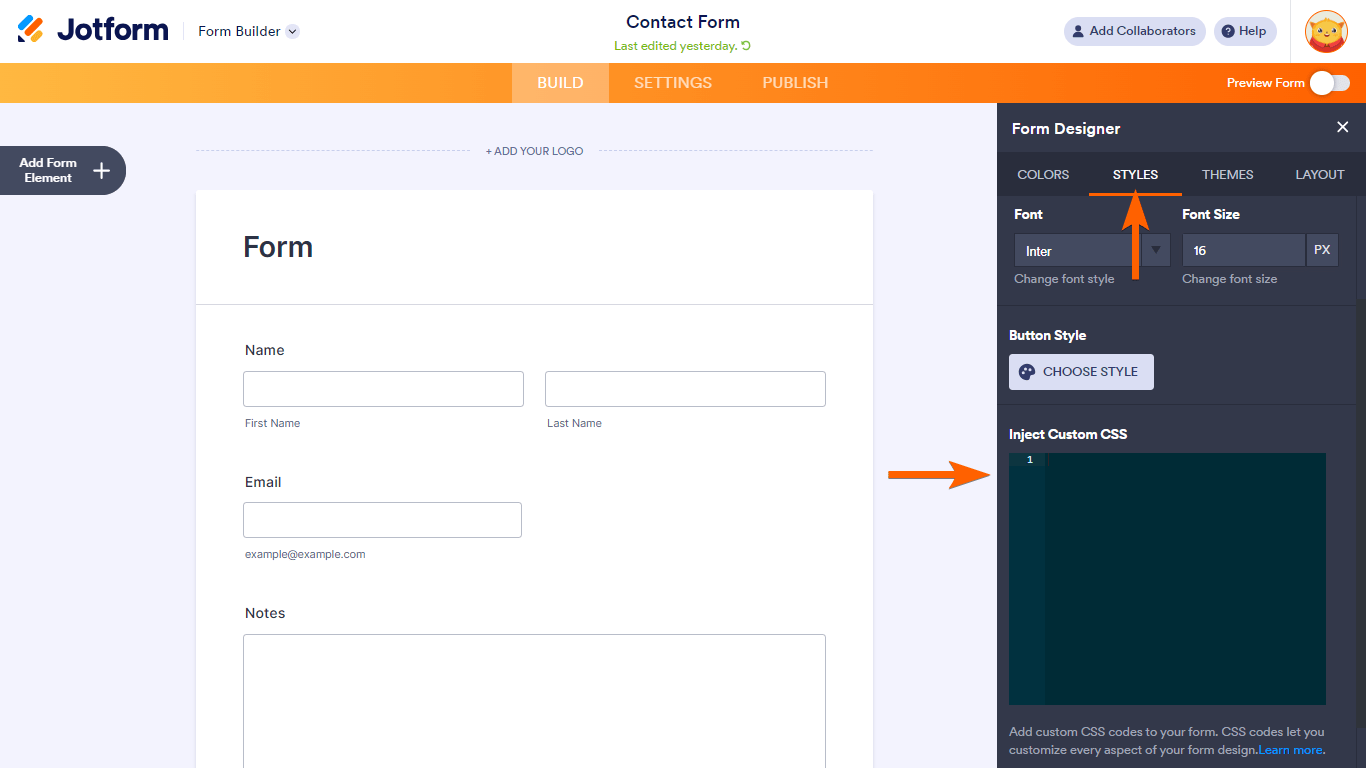
2. In the Form Designer, go to Styles at the top.
3. Scroll down to Inject Custom CSS.

4. Enter the following code in the CSS editor:
.form-all, .form-header, .form-subHeader, .form-textarea, .form-textbox {
direction: rtl;
text-align: right !important;
}
.form-checkbox-item:not(#foo) label:before, .form-radio-item:not(#foo) label:before {
right: 0;
margin-right: 0;
float: right;
}
.form-radio-item:not(#foo) label:after {
right: 4px;
}
.form-checkbox-item:not(#foo) label:after {
right: 8px;
}
.form-checkbox-item:not(#foo) label {
float: right;
}
.form-all .form-section .form-col-2 {
width: 33.3% !important;
}
.form-label, label.form-label.form-label-auto, label.form-label:not(.form-label-top) {
text-align: right !important;
}
span.phone-separate {
display: none;
}
.form-line-error .form-error-message {
right: unset !important;
left: 0 !important;
text-align: left;
}
.form-checkbox-item:not(#foo) label:after {
right: 0;
}
.form-multiple-column, .form-single-column {
width: 100%;
display: inline-flex;
flex-wrap: wrap;
}
.form-multiple-column .form-checkbox-item, .form-multiple-column .form-radio-item, .form-single-column .form-checkbox-item, .form-single-column .form-radio-item {
width: 100%;
}
.form-checkbox+label, .form-checkbox+span, .form-radio+label, .form-radio+span {
padding-right: 30px;
padding-left: 0;
}
.form-matrix-values label.matrix-choice-label {
padding-right: 20px;
padding-left: 0;
}
.form-label:not(.form-label-top) + .form-input .form-address-line + .form-address-line, .form-sub-label-container + .form-sub-label-container {
margin-right: 8px;
}
.form-address-line + .form-address-line {
margin-left: 0;
}
.form-product-item .p_image .image_area {
margin-left: 10px;
margin-right: 10px;
}
That's it. I applied the above code on a cloned version of your last form and here's the expected result:
That's it. As for having the submissions table to display Right to Left, I moved it to a new thread, so I can address it separately. You can check that out here.
Let us know if you need any more help.