Jotform Webhook’a yeterince aşina olduysanız, işte deneyebileceğiniz bazı scriptler.
Not: Scriptlerdeki alan isimlerini kendini form alanlarınızın isimleriyle değiştirmeyi unutmayın.
Anlık E-posta Bildirimi – E-posta Gönderim Sunucunuzu Kullanarak Anlık E-posta Bildirimi Alın
<?php
//json verisini dizi'ye dönüştürelim
$result = $_REQUEST['rawRequest'];
//Kendi e-posta adreslerinizle değiştirin
$emailFrom = "gonderici@example.com"; //Görderen E-postası
$emailTo = "alici@example.com"; //Alıcı E-postası, bu değeri, formdaki ilgili alanı kullanarak atayabilirsiniz. Örn: $json[‘q4_email’]
$subject = "Yeni Bir Form Yaniti Geldi"; //E-posta Başlığı
//Bu kısmı değiştirmeyin
$headers = 'From: ' . $emailFrom . "\r\n";
$headers .= 'Reply-To: ' . $emailFrom . "\r\n"; //İsteğe Bağlı
$headers .= "MIME-Version: 1.0" . "\r\n";
$headers .= 'Content-Type: text/html; charset=UTF-8' . "\r\n";
/**
* Recursive Json to Table Fonksiyonu: https://stackoverflow.com/a/36760478
*/
function jsonToTable($jsonText = '') {
$arr = json_decode($jsonText, true);
$html = "";
if ($arr && is_array($arr)) {
$html .= _arrayToHtmlTableRecursive($arr);
}
return $html;
}
function _arrayToHtmlTableRecursive($arr) {
$str = '<table style="border-color: #666;" cellpadding="10">';
$str .= '<tr style="background: #eee;">
<th>İsim</th>
<th>Değer</th>
</tr>';
foreach ($arr as $key => $val) {
$str .= "<tr>";
$str .= "<td>$key</td>";
$str .= "<td>";
if (is_array($val)) {
if (!empty($val)) {
$str .= _arrayToHtmlTableRecursive($val);
}
} else {
$str .= "<strong>$val</strong>";
}
$str .= "</td></tr>";
}
$str .= "</table>";
return $str;
}
//Gelen ham veriyi tabloya dönüştürelim
$emailContent = jsonToTable($result);
//E-postayı gönderelim
@mail($emailTo, $subject, $emailContent, $headers);
?>Kod: https://pastebin.com/embed_iframe/BALnfZYc
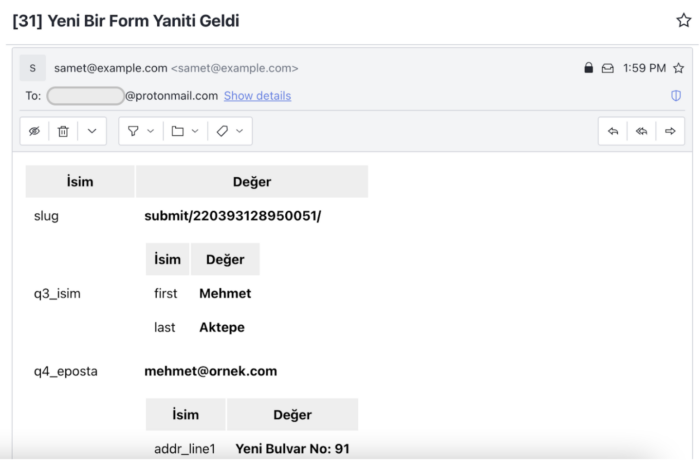
Örnek Email Sonucu:
SMS Bildirimi – SMS Sağlayıcınızın API’ını Kullanarak Form Yanıtı Sonrası SMS Alın
<?php
//Form alanı değerlerini alıp dizi'ye dönüştürelim
$result = $_REQUEST['rawRequest'];
$obj = json_decode($result, true);
//Kendi yetkilendirme bilgileriniz ile değiştirin
$authKey = "YourAuthKey";
$senderId = "102234";
$route = "default";
//q*_ ile başlayan alanları kendi formunuzdaki ilgili yerlere değiştirin
$mobileNumber = $obj['q1_mobileNo']; //Form verisinden alınan telefon numarası
$message = urlencode($obj['q2_message']); //Form verisinden alınan mesaj
//POST parametrelerini ayarlayın
$postData = array(
'authkey' => $authKey,
'mobiles' => $mobileNumber,
'message' => $message,
'sender' => $senderId,
'route' => $route
);
//Kendi API endpoint'iniz ile değiştirin
$url="http://smsapisaglayicim.com/sendhttp.php";
// CURL işlemini hazırlayın
$ch = curl_init();
curl_setopt_array($ch, array(
CURLOPT_URL => $url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => $postData
//,CURLOPT_FOLLOWLOCATION => true
));
//SSL Sertifika onay sürecini yok sayın (CURL işleminde hata almamak için)
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
//API cevabını alın
$output = curl_exec($ch);
//CURL işleminde bir hata olduysa ekrana yazdırın
if(curl_errno($ch))
{
echo 'error:' . curl_error($ch);
}
curl_close($ch);
echo $output;
?>Kod: https://pastebin.com/embed_iframe/vD69bdLK
Form Verileri MySQL’e – Form Verilerinizi MySQL Veritabanınıza Gönderin
<?php
//Kendi veritabanı bilgileriniz ile güncelleyin.
$servername = "localhost";
$username = "kullaniciAdi";
$password = "sifre";
$dbname = "dbAdi";
$dbtable = "yanitlar";
//Bağlantı kur
$mysqli = new mysqli($servername, $username, $password, $dbname);
//Bağlantıyı test et
if ($mysqli->connect_error) {
die("Bağlantı kurulamadı: " . $mysqli->connect_error);
}
//Formdan alan değerlerini al
//Benzersiz Form Yanıtı ID'sini Al - Değiştirilecek bir yer yok
$formVerileri = $_REQUEST['rawRequest'];
$sid = $mysqli->real_escape_string($_REQUEST['submissionID']);
//Form alını değerlerini al ve çözümle - Değiştirilecek bir yer yok
$obj = json_decode($formVerileri, true);
//Form alanı isimleri kendi formunuzdakilerle değiştirin
$fname = $mysqli->real_escape_string($obj['q3_isim']['first']);
$lname = $mysqli->real_escape_string($obj['q3_isim']['last']);
$email = $mysqli->real_escape_string($obj['q4_eposta']);
$message = $mysqli->real_escape_string($obj['q5_mesajiniz']);
$result = $mysqli->query("SELECT * FROM $dbtable WHERE sid = '$sid'");
//Eğer Benzersiz ID daha önce yazıldıysa, kaydı güncelleyin
if ($result->num_rows > 0) {
$result = $mysqli->query("UPDATE $dbtable SET ad = '$fname', soyad = '$lname', email = '$email', mesaj = '$message' WHERE sid = '$sid'");
echo "Kayıtlı Form Yanıtı Güncellendi!";
}
//Eğer yeni bir form yanıtı geldiyse, kaydı girin
else{
$result = $mysqli->query("INSERT IGNORE INTO $dbtable (sid, ad, soyad, email, mesaj) VALUES ('$sid', '$fname', '$lname','$email','$message')");
echo "Yeni Kayıt Eklendi!";
if ($result === false) {echo "SQL hatası:".$mysqli->error;}
}
$mysqli->close();
?>Kod: https://pastebin.com/embed_iframe/i4cdFXtj
Demo: https://form.jotform.com/220402518079047
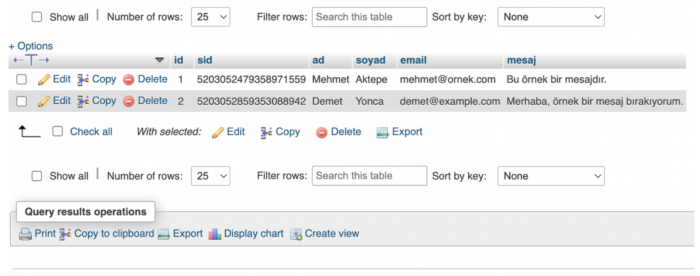
Yanıtların ulaştığından emin olmak için veritabanınızı kontrol edebilirsiniz:
Sekme Bildirimi – Form Yanıtının Alıcı E-postasına Gönderimi Başarısız Olduğunda Bildirim Alın
Aşağıdaki script, e-posta göndermek için web barındırma hizmetinizin varsayılan SMTP ayarlarını kullanacaktır. Bu sebeple lütfen barındırma hizmetinizin bunu desteklediğinden emin olun; aksi takdirde, mail fonksiyonu çalışmayacaktır.
<?php
include "JotForm.php";
$jotformAPI = new JotForm("JOTFORM_API_KEY"); // Tırnak içine API anahtarınızı girin
$history = $jotformAPI->getHistory("emails", "lastWeek");
$subid = $_REQUEST['submissionID'];
$result = $_REQUEST['rawRequest'];
$limit= 1; //Son başarısız e-mail denemesini gönder - birden fazla bildiriminiz varsa sayıyı arttırın
$results = array();
//Buraya e-posta adreslerini girin
$to = "alici@example.com"; //Alıcı e-mailini girin
$from = "gonderici@example.com"; //Gönderici e-mailini girin
//İsterseniz başlığı değiştirin
$subject = "Gönderimi başarısız olan e-postayı görüntüleyin";
//Değiştirmeyin
$headers = "MIME-Version: 1.0" . "\r\n";
$headers .= "Content-type:text/html;charset=UTF-8" . "\r\n";
$headers .= 'From: <'.$from.'>'. "\r\n";
//E-postaya içerisine bilgilendirici mesaj
$msg1 = "Bu form yanıtının e-mailinize gönderilmesi başarısız oldu.";
/**
* Recursive Json to Table Fonksiyonu: https://stackoverflow.com/a/36760478
*/
function jsonToTable($jsonText = '') {
$arr = json_decode($jsonText, true);
$html = "";
if ($arr && is_array($arr)) {
$html .= _arrayToHtmlTableRecursive($arr);
}
return $html;
}
function _arrayToHtmlTableRecursive($arr) {
$str = '<table style="border-color: #666;" cellpadding="10">';
$str .= '<tr style="background: #eee;">
<th>İsim</th>
<th>Değer</th>
</tr>';
foreach ($arr as $key => $val) {
$str .= "<tr>";
$str .= "<td>$key</td>";
$str .= "<td>";
if (is_array($val)) {
if (!empty($val)) {
$str .= _arrayToHtmlTableRecursive($val);
}
} else {
$str .= "<strong>$val</strong>";
}
$str .= "</td></tr>";
}
$str .= "</table>";
return $str;
}
//Gelen ham veriyi tabloya dönüştürelim
$emailContent = jsonToTable($result);
//Eğer yapacağınız değişikliğin sonucundan emin değilseniz lütfen değiştirmeyin
foreach ($history as $key => $value) {
if ($value['status'] == "IN BOUNCE/BLOCK LIST" || $value['status'] == "FAILED" && $value['submissionID'] == $subid){
if ($key == $limit-1) {
$finalContent = $msg1. "<br>";
$finalContent .= $emailContent;
@mail($to, $subject, $finalContent, $headers);
}
}
}Kod: https://pastebin.com/embed_iframe/uM7iuF30
Not: Kod içerisindeki E-posta Göndericisi, Alıcısı, ve Jotform API Anahtarı bölümlerini güncellemeyi unutmayın.
Önemli Hatırlatma: Bu kod Jotform API sayfasında bulabileceğiniz PHP Client Kütüphanesini gerektirir (buraya tıklayarak da indirebilirsiniz). JotForm.php dosyasını, E-posta sekme bildirimi php dosyası ile aynı klasöre aktarın.
Zaman zaman buna benzer yeni örnekler paylaşmaya devam edeceğiz. Eğer Webhook ile ilgili sorularınız veya önerileriniz varsa, aşağıdaki yorumlar bölümünden bize iletebilirsiniz.


Yorum Gönder: