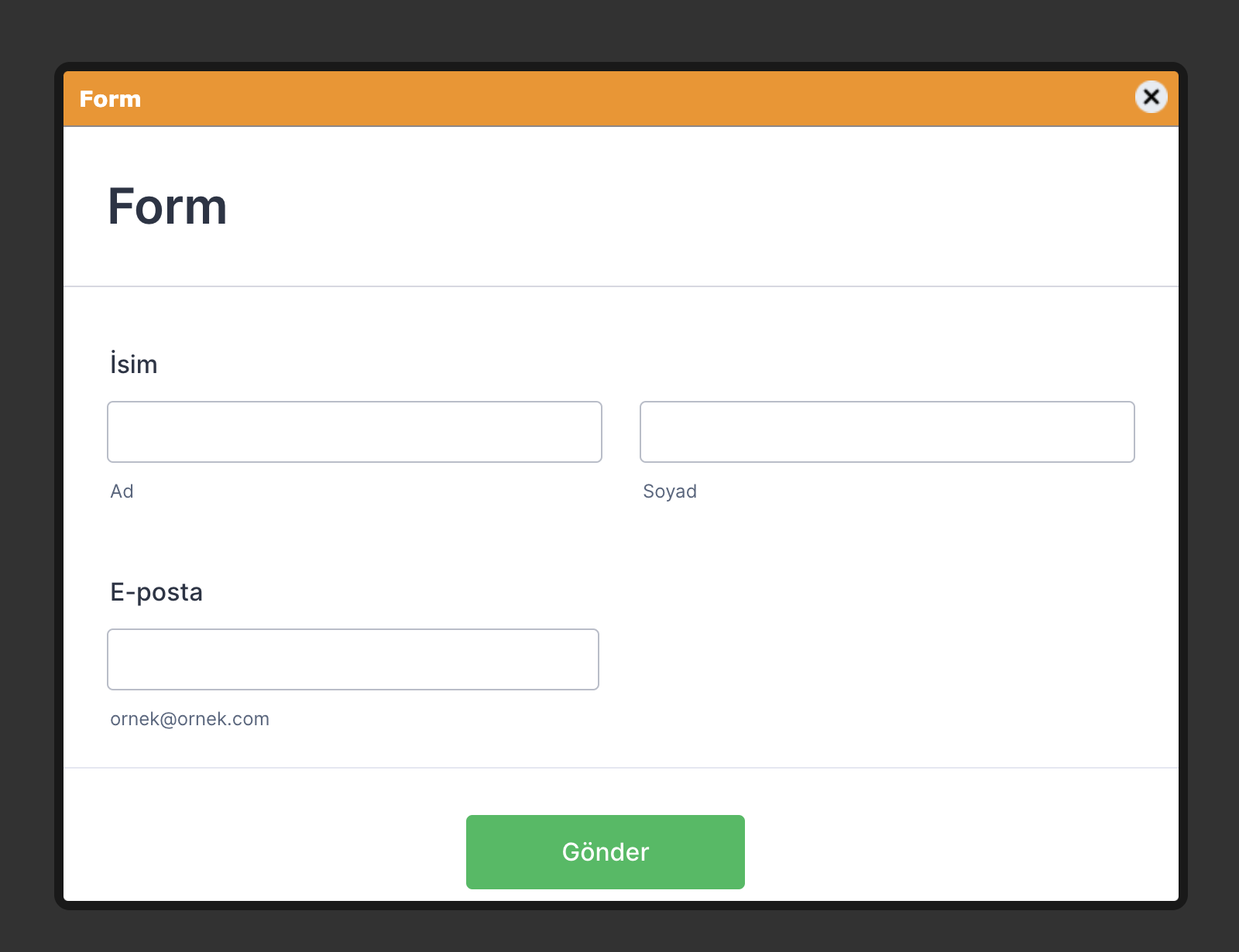
Lightbox formu, ziyaretçiler bir bağlantıya tıkladığında açılan bir penceredir. Formlarınızı ziyaretçilerle paylaşmanın kolay bir yoludur. Lightbox açıldığında bağlantıyı içeren sayfayı kaplayacaktır ve aşağıdaki gibi görünecektir:
Lightbox için Yerleştirme Kodları Oluşturma
Lütfen aşağıdaki adımları takip edin:
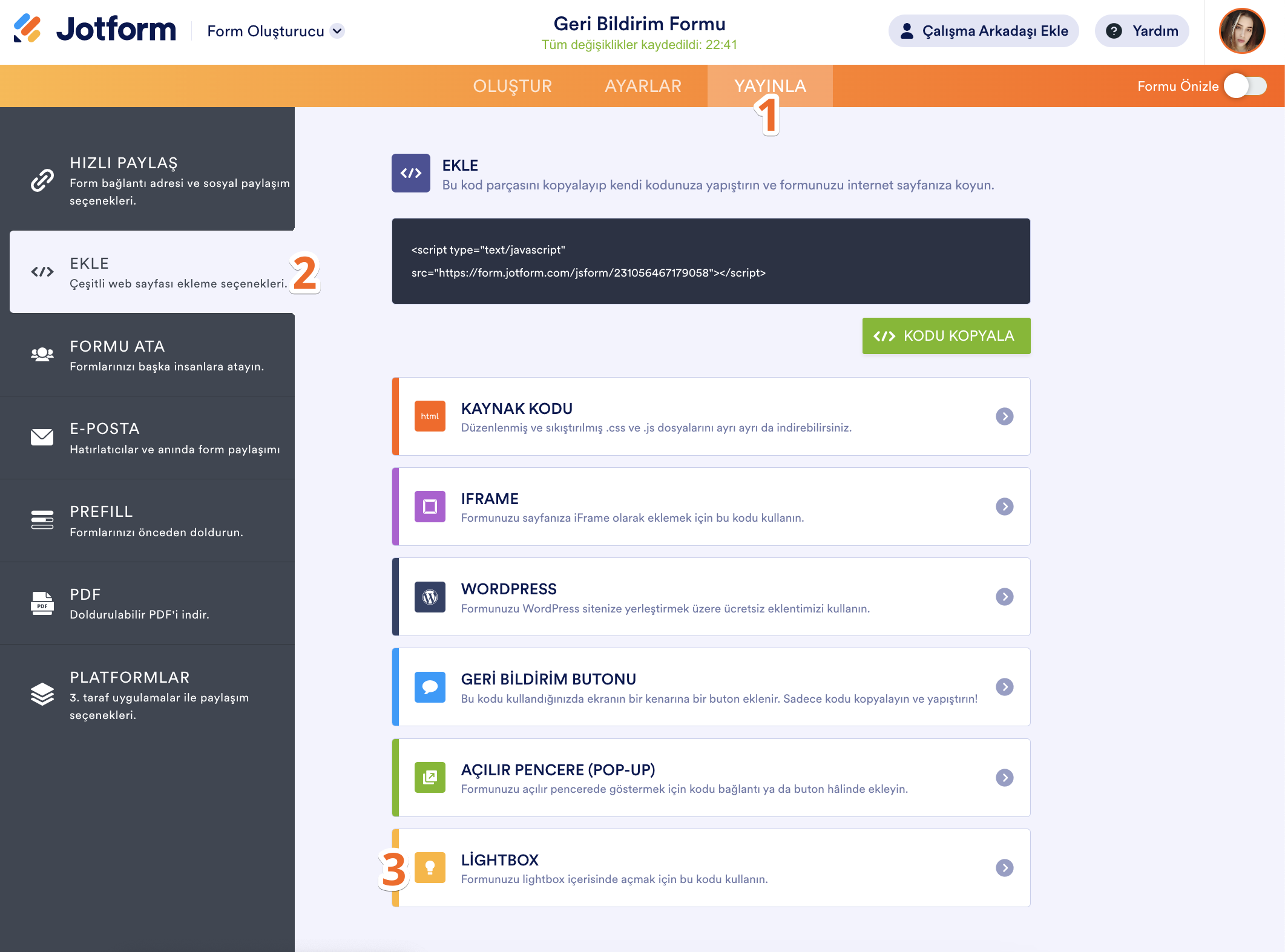
- Formunuzu Form Oluşturucu’da açın ve Yayınla sekmesine tıklayın.
- Sol taraftaki menüde Ekle‘ye tıklayın.
- Lightbox seçeneğine tıklayın.
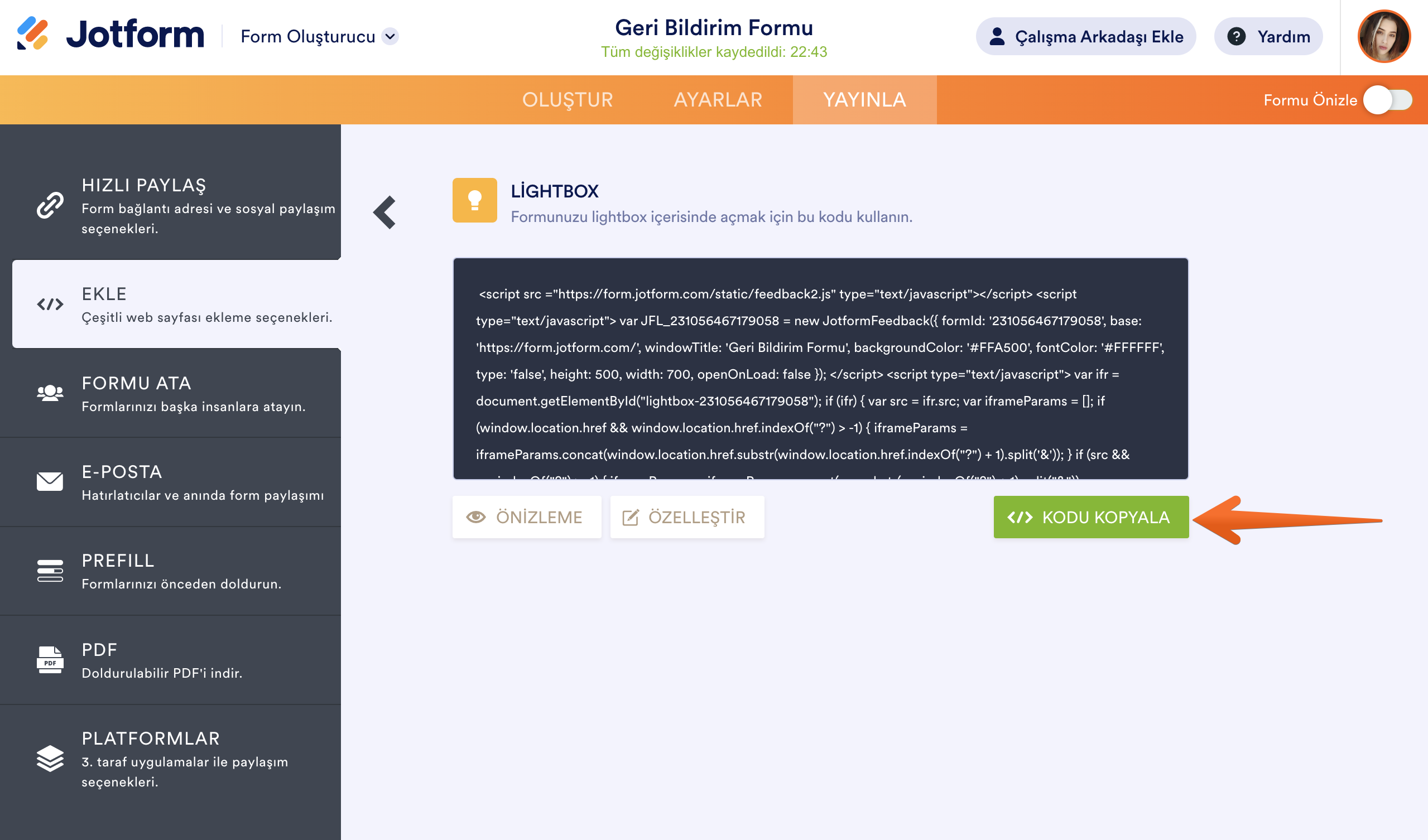
- Bir sonraki sayfada yeşil renkteki Kodu Kopyala butonuna tıklayarak kodu kopyalayabilirsiniz veya nasıl göründüğünü görmek için Önizleme butonuna basabilirsiniz.
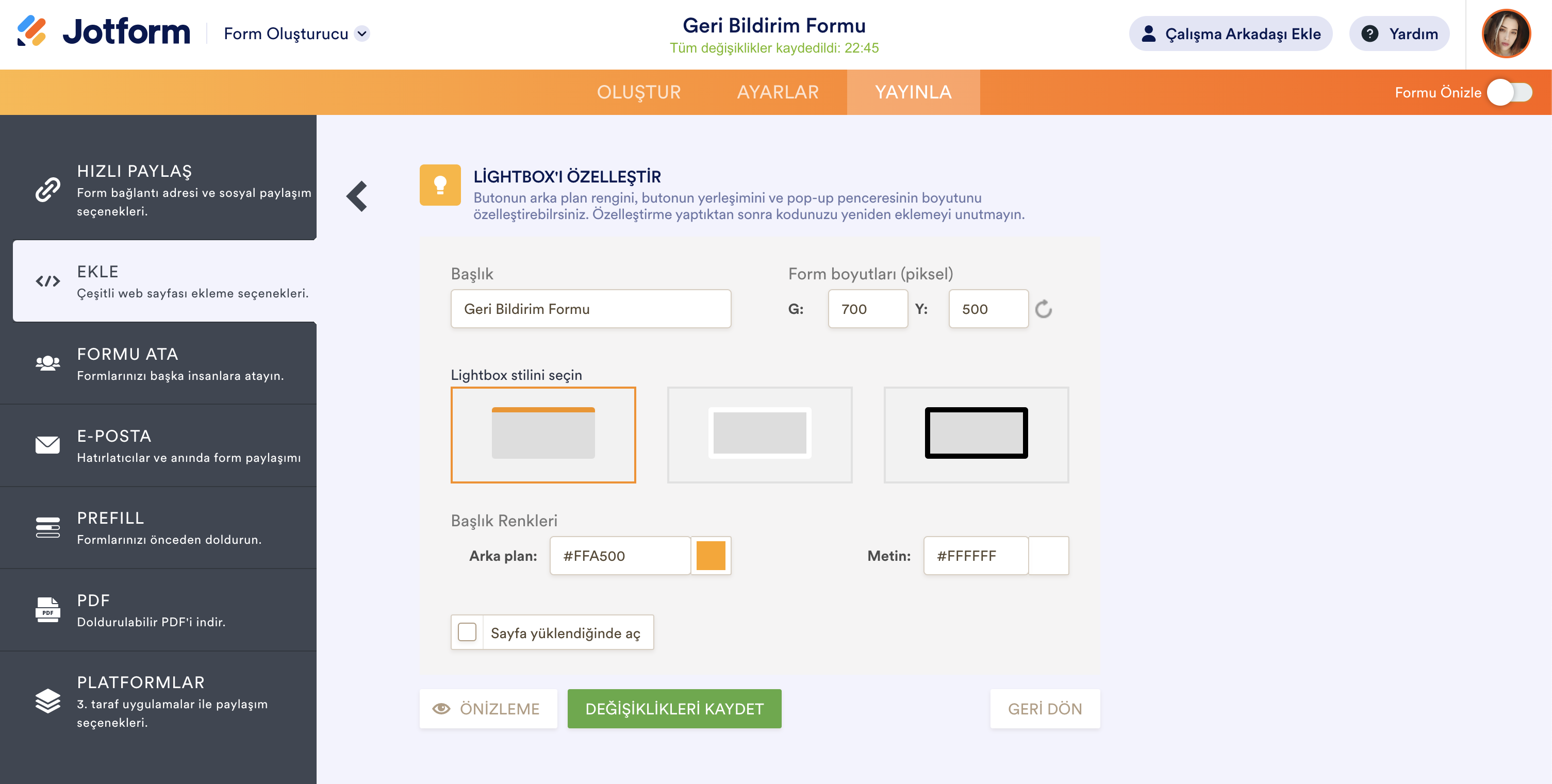
Lightbox’ı Özelleştirme
Lightbox formunun görünümünü özelleştirmek istiyorsanız yukarıdaki ekran görüntüsünde gösterildiği gibi Özelleştir butonuna tıklayın. Özelleştirme bölümünde lightbox formunun başlığını, form boyutlarını, stilleri, renkleri ve sayfa yüklendiğinde açılıp açılmama seçeneklerini değiştirmeniz mümkündür.
Lütfen Değişiklikleri Kaydet butonuna tıklamayı ve ardından oluşturulan kodu kopyalamayı unutmayın.
Bir Görsel Kullanmak İçin Harekete Geçirici (CTA) Özelleştirme
Lightbox formunun açılmasını tetiklemek için bir buton veya bağlantı yerine bir resim kullanmak istiyorsanız aşağıdaki satırı…
<a class="btn lightbox-{formID}" style="margin-top: 16px">
{form_title}
</a>…bu satırla değiştirin.
<img src="{imageURL}" class="btn lightbox-{formID}">{formID} yerine gerçek Form ID’nizi yazmanız gerekir. Form ID’niz, form URL’sinin sonundaki sayı dizisidir. Aynı şey {imageURL} için de geçerlidir. Bunu da gerçek resim URL’si ile değiştirmelisiniz. Ziyaretçiniz resme tıkladığında Lightbox’ın çalışması için sınıfın isim değerini girmenizin çok önemli olduğunu lütfen unutmayın.
Herhangi bir sorunuz, öneriniz veya geri bildiriminiz mi var? Lütfen aşağıya bir yorum bırakın veya bir Jotform Destek talebi oluşturun.






Yorum Gönder: