Formunuzun arka planını şeffaf hale getirmek, formlarınızı web sitenizin tasarımıyla harmanlamanın en kolay yoludur.
Form Oluşturucu’da aşağıdaki yöntemleri kullanarak formunuzun arka planını değiştirebilirsiniz.
Form Tasarımcısı
Formunuzun arka planının şeffaflığını en kolay şekilde Form Tasarımcısı sayesinde değiştirebilirsiniz.
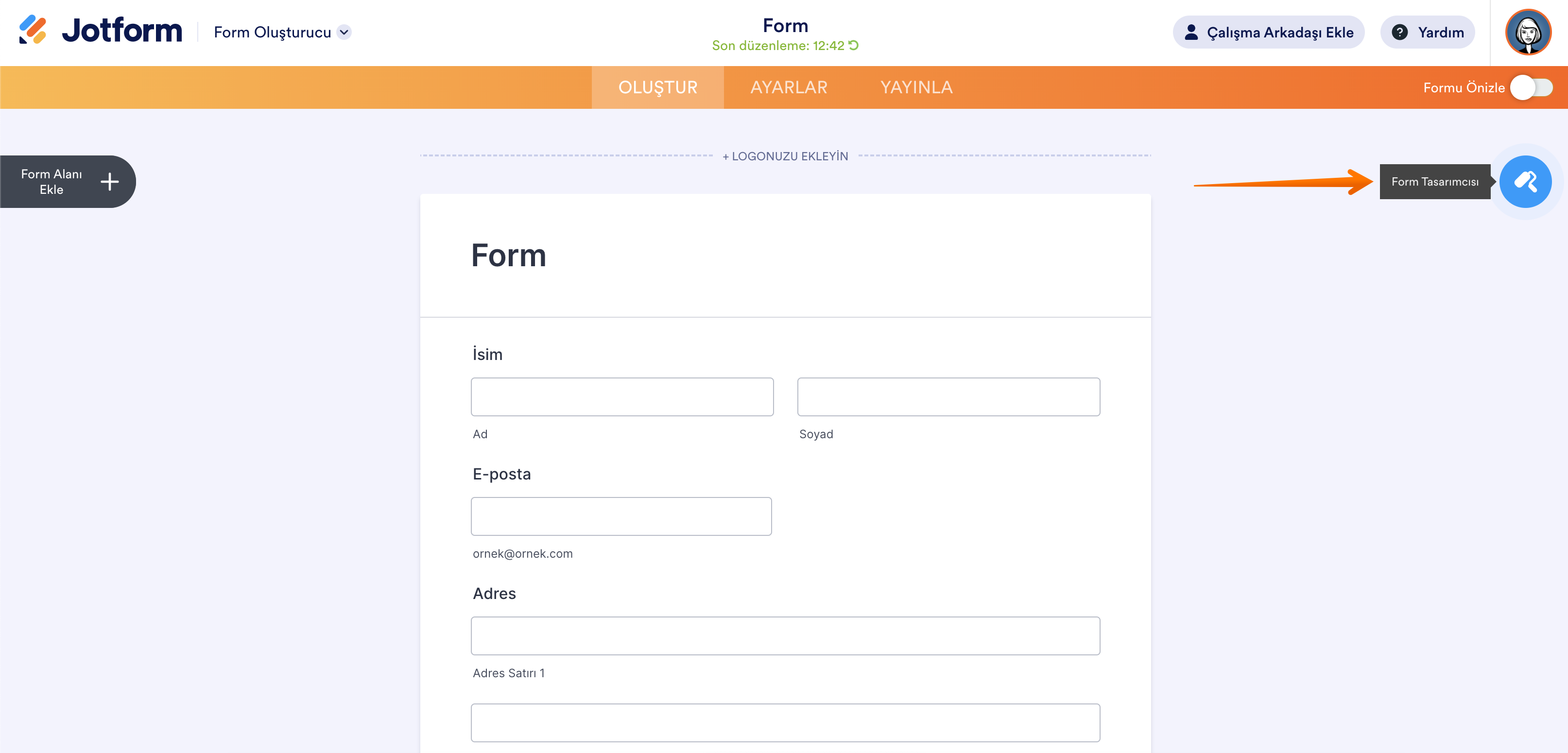
- Form Oluşturucu’nun sağ üst kısmında yer alan Form Tasarımcısı simgesine tıklayın.
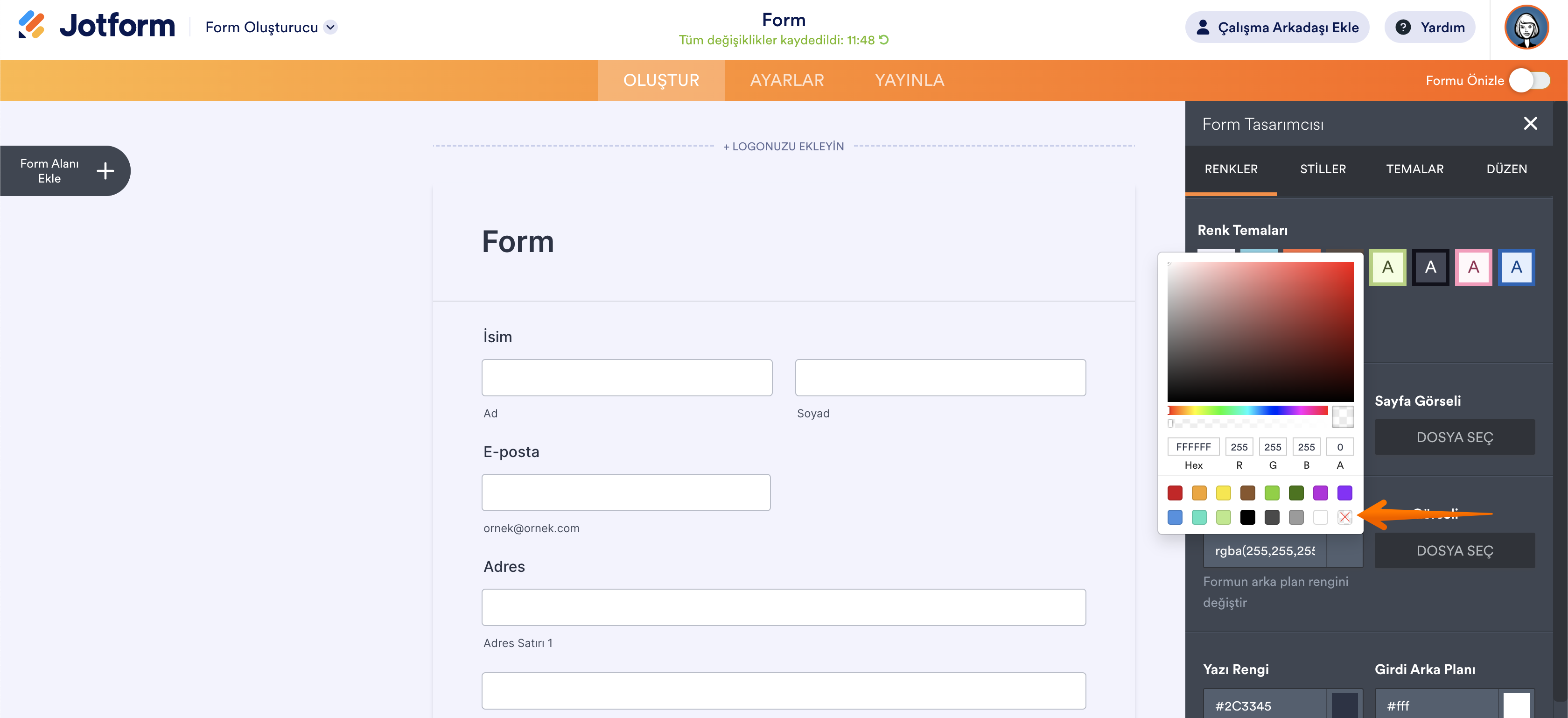
- Renkler sekmesinde Form Rengi kutusuna tıklayın.
- Form Rengi kutusunda gösterilen renk seçeneklerinden X simgesine tıklayın.
Formun arka planının şeffaflığını d. eğiştirmek için Form Rengi kutusuna “transparent” da yazabilirsiniz.
- Değişiklikleri kaydetmek için lütfen KAYDET butonuna tıklamayı unutmayın.
Gelişmiş Tasarımcı
Eğer form tasarım konusunda ustaysanız, gelişmiş tasarımcı form arka plan rengi de dahil olmak üzere daha gelişmiş stil seçenekleri sunar.
- Yukarıdaki adımlarda gösterildiği gibi Form Tasarımcısı’nı açın.
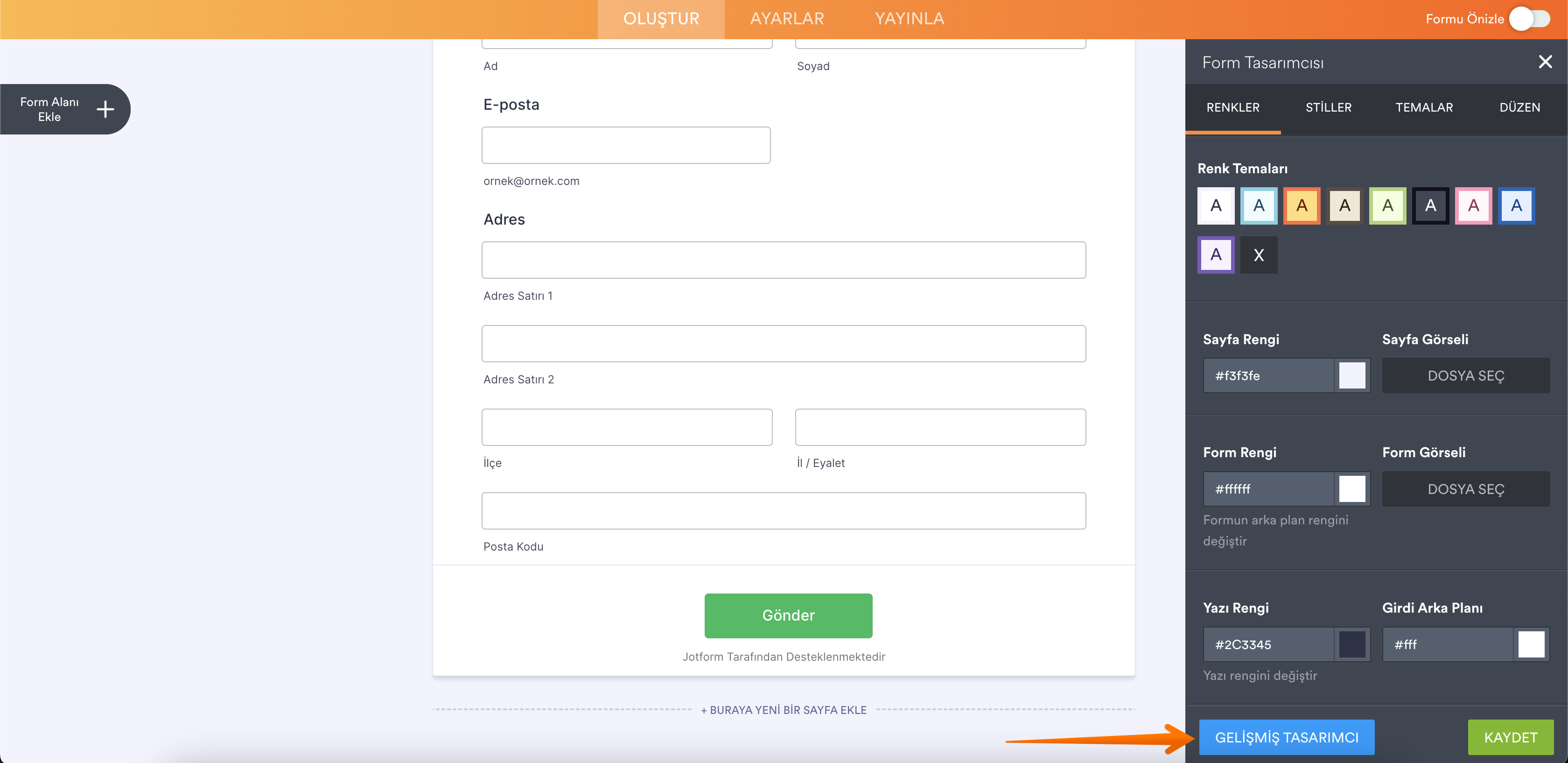
- Renkler sekmesinde yer alan Gelişmiş Tasarımcı butonuna tıklayın.
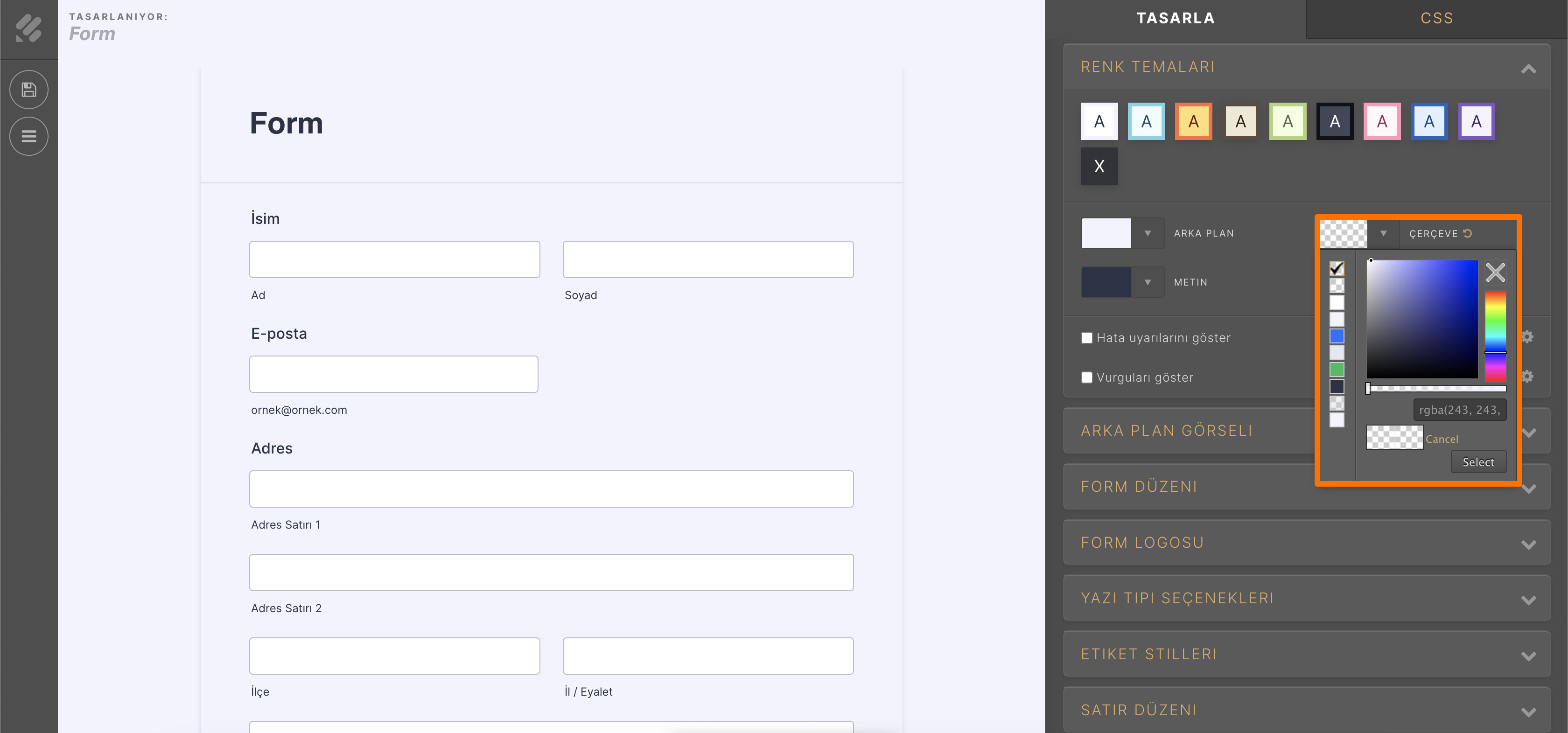
- Renk Temaları sekmesinin altında yer alan Çerçeve’ye tıklayın ve kaydırma çubuğunu kullanarak şeffaflığını değiştirin. Aynısını Arkaplan için de yapın.
- Değişiklikleri uygulamak için sayfanın solunda yer alan Kaydet butonuna tıkladığınızdan emin olun.
Özel CSS Kodları
Formun gölgesini ve kenarlığını kaldırmak da dahil olmak üzere her şeyi denemek istiyorsanız bu yöntemi öneriyoruz.
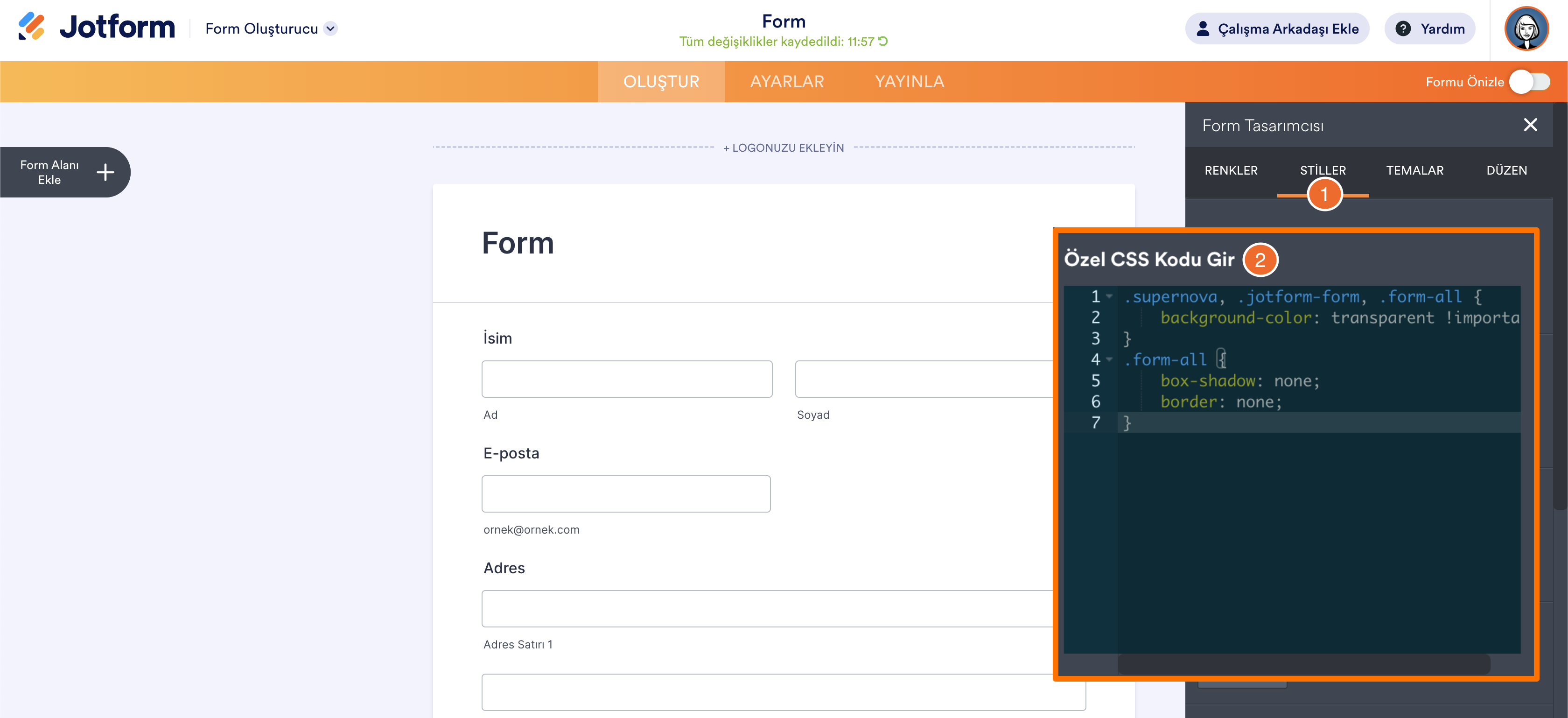
- Form Tasarımcısı’nı açın.
- Stiller sekmesinde Özel CSS Kodu Gir kutusuna kadar sayfayı aşağı kaydırın ve belirtilen CSS kodunu yapıştırın.
.supernova, .jotform-form, .form-all {
background-color: transparent !important;
}
.form-all {
box-shadow: none;
border: none;
}- Her zaman oldupu gibi bütün değişiklikleri uygulamak için KAYDET butonuna tıklayın.
Ayrıca bakınız: Formunuzun Opaklığını Nasıl Ayarlarsınız?
Herhangi bir sorunuz, öneriniz veya geri bildiriminiz varsa, aşağıda yer alan yorum kutusunda belirtebilirsiniz. Ayrıca destek talebi oluşturarak da bizimle iletişime geçebilirsiniz.





Yorum Gönder: