Genel Bakış
Ayarlanabilir Liste widget’ının kurulumu biraz çaba gerektirse de, hiç de zor değildir. Widget’ın çalışma mantığını ve nasıl çalışır hale nasıl getirildiğini anlamamız için, göz önünde bulundurmamız gereken bazı şeyler var:
- Widget, formunuzda bulunan set halindeki alanları, liste olarak dinamik şekilde ekler.
- İstediğiniz kadar yeni satır ekleyebilirsiniz.
- Listeye dinamik olarak eklenen satırların her birinden toplayabileceğiniz bilgi veya veri türünü tanımlayabilirsiniz.
- Toplanabilen bilgi türünü kısıtlamak için, alan türleri tanımlamanız gerekmektedir.
Aşağıdaki alan türlerinin, dinamik liste içerisindeki her bir satır için ayarlanabilmesi mümkündür:
Widget Nasıl Ayarlanır
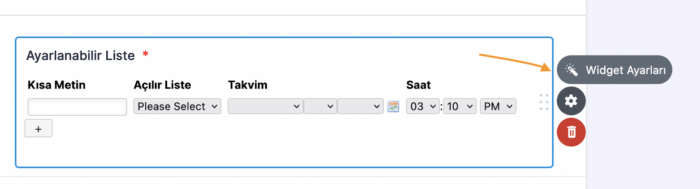
Widget’ı formunuza eklediğinizde, Widget Ayarları sekmesi otomatik olarak açılır. Bu sekmeyi daha sonra tekrar açmak için, Form Oluşturma Aracı içerisinden, widget’ın yanındaki sihirli değnek ikonuna tıklayabilirsiniz.
Size, oluşturacağınız dinamik listeleri kurmanıza rehberlik edecek bir liste hazırladık.
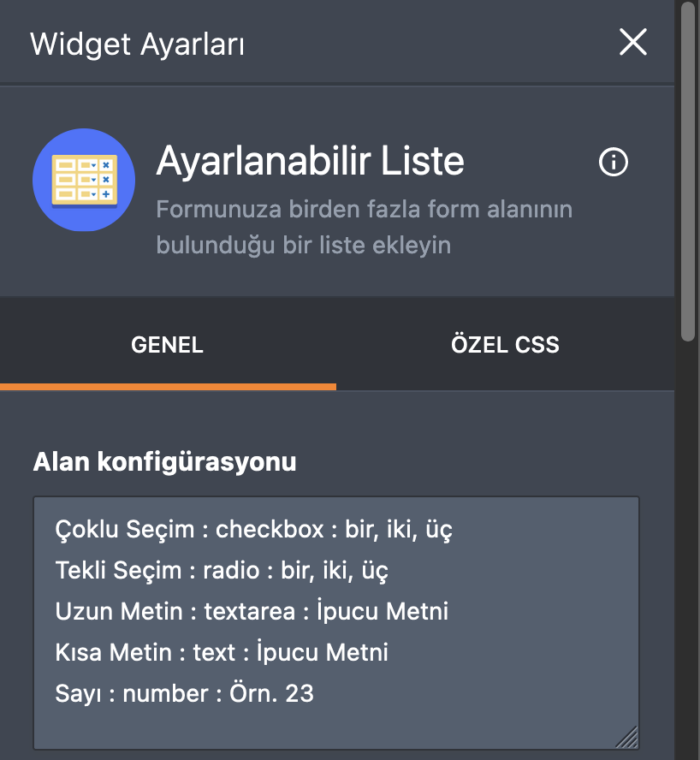
İlk olarak, alan konfigürasyonlarının listesi ile başlayalım:
Alan Türleri
metin (text)
Yalnızca düz metin kabul eder.
{başlık}:text:{yer tutucu metin}Örnek: İsim : text : Adınızı girin
sayı (number)
Yalnızca sayıları kabul eder.
{başlık}:number:{yer tutucu sayı}Örnek: Yaş : number : Yaşınızı girin
uzun metin (textarea)
Daha uzun, paragraflar halindeki metinleri kabul eder.
{başlık}:textarea:{yer tutucu metin}Örnek: Yorum : textarea : Yorumunuzu girin
açılır liste (dropdown)
Açılır bir liste içerisine seçenekler eklenmesine imkan tanır.
{başlık}:dropdown:{seçenek1},{seçenek2},{...}:{varsayılan seçenek}Seçeneklerden birini varsayılan olarak seçmek için, {varsayılan seçenek}’i, listenizdeki seçeneklerden birisiyle değiştirin.
Örnek: Meyveler : dropdown : Elma, Muz, Mango, Portakal : Muz
tekli seçim (radio)
Tekli Seçim (radyo düğmesi) – verilen seçeneklerden yalnızca birinin seçilmesine izin verir.
{başlık}:radio:{seçenek1},{seçenek2},{...}Örnek: Kuralları kabul ediyor musunuz? : radio : Evet, Hayır
çoklu seçim (checkbox)
Çoklu Seçim – verilen seçeneklerden istenilen hepsinin seçilmesine izin verir.
{başlık}:checkbox:{seçenek1},{seçenek2},{...}Örnek: Sipariş : checkbox : Dondurma, Meyve Suyu, Hamburger
tarih (date)
Açılabilir pencere özelliği bulunan bir tarih seçici.
{başlık}:date:{tarih formatı}:{tarih aralığı}Eğer tarih {formatı} tanımlanmamış veya geçersiz ise, varsayılan ayara (y/m/d) döner. (y = yıl, m = ay, d = gün) Harflerin yerini tercihinize göre değiştirebilirsiniz.
Yıl {aralığı} başlangıç-bitiş olarak biçimlendirilir, örneğin, 2015-2025. Eğer tanımlanmamış veya geçersiz ise, varsayılan ayar olan şimdiden on yıl öncesi ve on yıl sonrası aralığını seçer.
Örnek: Doğum tarihi : date : d/m/y : 2000-2020
saat (time)
Saat seçici alanı oluşturmanızı sağlar.
{başlık}:time:{saat formatı}[,now]İzin verilen {saat formatı} değerleri 12 (ÖÖ/ÖS seçici ile) ve 24’tür. Eğer tanımlanmamış veya geçersiz ise, varsayılan ayar olan 12 seçilir.
Form açıldığındaki saati varsayılan saat değeri yapmak için, “,now” (şimdi) değerini konfigürasyona ekleyin.
Örnek: Varış Zamanı : time : 12, now
statik (static)
Bir mesaj veya metin eklemenize olanak sağlar.
{başlık}:static:{metin}Örnek: Uyarı : static : Yeni bir satır eklemek için ‘+’ butonuna tıklayın.
Yukarıdaki liste biraz ürkütücü görünüyor olsa da, kullanımları aslında oldukça kolaydır. İşte örnek bir konfigürasyon:
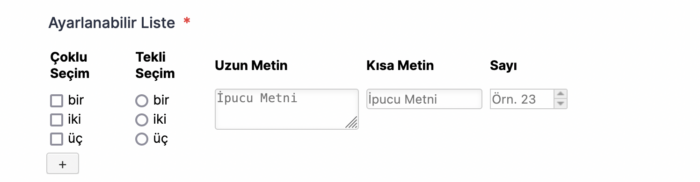
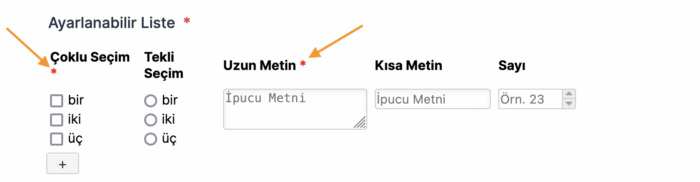
Bu yapılandırma formunuzda aşağıdaki gibi görünecektir:
Her bir alanın konfigürasyonunu tamamladıktan sonra, yeni alan konfigürasyonunu farklı bir satıra eklemek için enter’a basın; böylelik widget, girdiğiniz alan bilgilerini yeni bir alan gibi değerlendirebilir.
Diğer Konfigürasyonlar
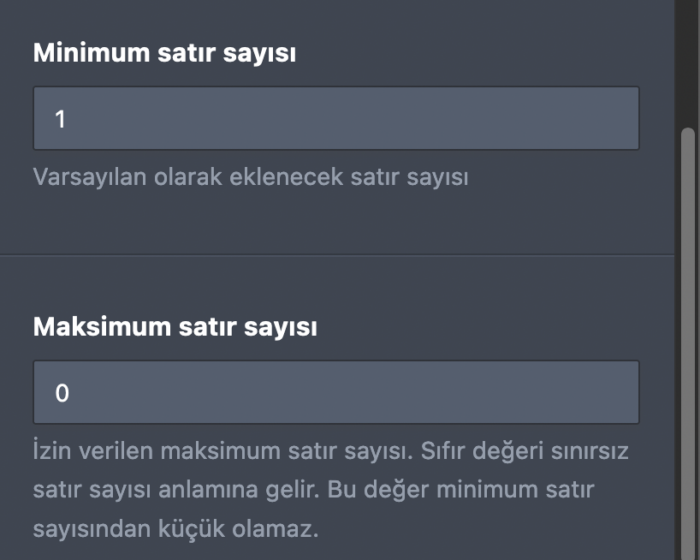
Formuzuna eklenebilecek maksimum satır limitini belirlemek için, Maksimum satır sayısı alanına istediğiniz değeri girebilirsiniz.
Belirli bir sayıda satırı, form yüklendiğinde otomatik olarak oluşturmak için, istediğiniz sayıyı Minimum satır sayısı alanına girebilirsiniz.
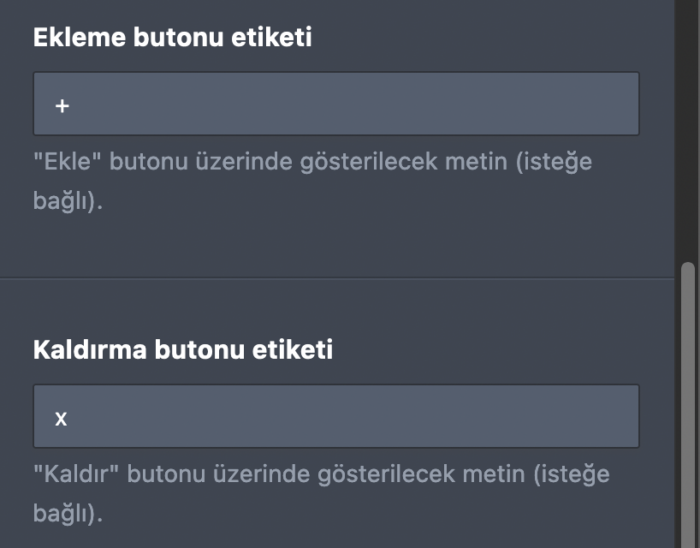
Satır ekleme ve silme butonlarının etiketlerini, aşağıdaki alanlardan değiştirebilirsiniz.
Bir Alan veya Girdiyi “Doldurulması Zorunlu” Olarak Ayarlamak
Çoğu formda, isim ve e-posta alanları gibi bazı alanlar atlanmamalıdır. Kullanıcının, doldurulması zorunlu alanları atlamasını önlemek için, aşağıda gösterildiği gibi ilgili alan konfigürasyonlarının başına yıldız işareti (*) eklenmesi gerekmektedir.
Artık form kullanıcılarınız, doldurulması zorunlu alanları doldurmadan form yanıtlarını gönderemeyecektir.
Listenin Görünümünü Değiştirmek
Kullanıcılar çoğu zaman formlarını, ürün resmi veya şirket kimliği gibi niteliklerle eşleştirmek için, veya tamamen farklı nedenlerle, tam olarak istedikleri gibi gözükmesi için şekillendirirler.
Bu widget ile, listenizin nasıl göründüğünü değiştirmek için özel CSS kodları ekleyebilirsiniz.
Ve işte örnek bir form. Forma daha yakından bakmak veya kendiniz kullanmak üzere düzenlemek için klonlayabilir veya kopyalayabilirsiniz.
Özel CSS kısmı biraz fazla teknik görünebilir – fakat endişelenmeyin – sorularınızı bize iletmeniz halinde yardımcı olmaktan mutluluk duyarız.
İşte widget’ın kurulumunu tamamlamak için gerekli tüm adımlar bu kadar.
Ayarlanabilir Liste widget’ını mobil uyumlu hale getirmek isterseniz, bu rehbere göz atabilirsiniz: Ayarlanabilir Liste Widget’ı Nasıl Mobil Uyumlu Hale Getirilir
Formunuzu harika hale getiren araçlarımızı sürekli geliştirebilmemiz için, bizimle düşüncelerinizi veya deneyimlerinizi paylaşmanızdan mutluluk duyarız!








Yorum Gönder: