İmaj eklemeyi adım adım öğrenin
Google Form başlık görselleri veya afişleri nedir?
Google Formlar’da başlık görseli veya afişi, bir Google Form’un en üst kısmında görünen görseldir. İnsanlar formu açtıklarında ilk gördükleri şey olduğu için oldukça önemlidir. Google Formlar’da başlık görseli, formun içeriğiyle veya markanızla uyumlu değilse, ziyaretçiler için kafa karıştırıcı bir deneyime neden olabilir.
Aklınızda Olsun
Google Formlar’da başlık görselini form içeriğinizin bir parçası olarak düşünmelisiniz. Dolayısıyla formun konusuyla doğrudan ilgili bir görsel seçmeye gayret edin.
Google Form başlık görseli için ideal boyut nedir?
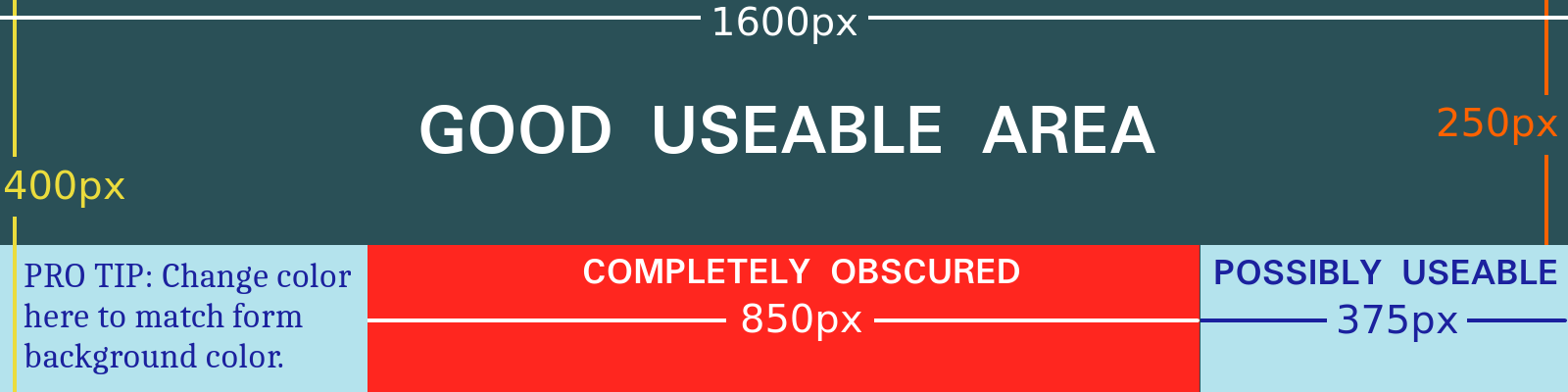
*Google Destek Sayfasına göre, Google Form başlık görseli için önerilen boyut 4:1 oranında ve 1600 x 400 piksel boyutlarında olmalıdır.
Teorik olarak, istediğiniz herhangi bir resmi başlıkta kullanabilirsiniz. Ancak, farklı boyutlardaki resimler çözünürlük sorunlarına neden olabilir, resimlerin kenarları kesilebilir veya resimler bulanık görünebilir. En iyi sonucu elde etmek için önerilen boyutlara sahip bir resim kullanmalısınız. Beğendiğiniz resim bu boyutlardan büyükse, resmi uygun boyutlarda kırpabilirsiniz.
Aklınızda Olsun
Formlarınızı Jotform’un sürükle bırak form oluşturucusu ile sorunsuz bir şekilde düzenleyebilirsiniz.
Google Formlar’a başlık resmi nasıl yüklenir
Google Form’unuza başlık resmi eklemek zor bir işlem gerektirmez. Aşağıdaki adımları izleyerek resim ekleyebilirsiniz:
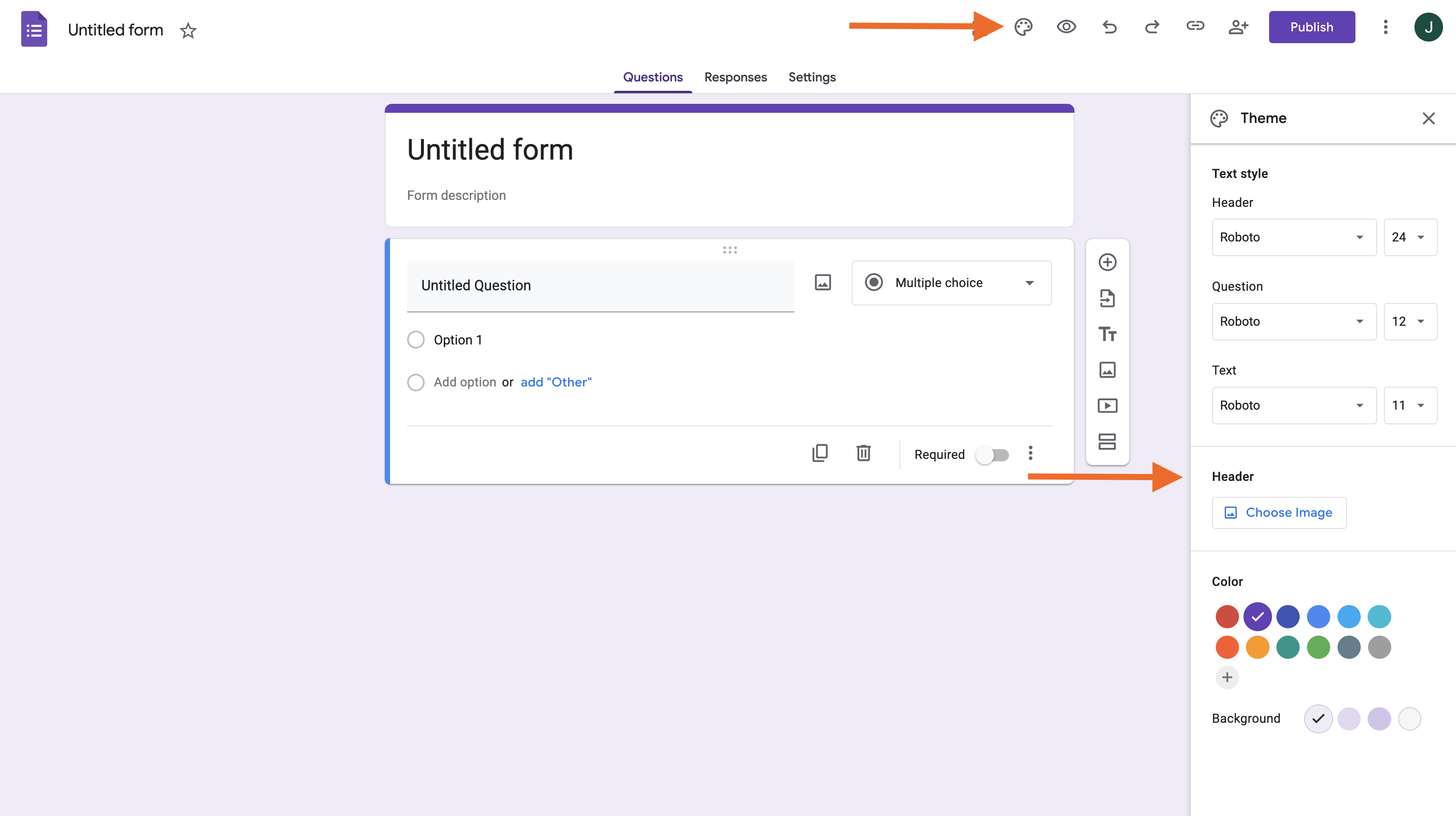
- Resim eklemek istediğiniz formu açın ve sağ üstteki tema paleti simgesine tıklayarak Tema menüsünü açın. Menü, ekranın sağ tarafında görünecektir.
- Başlık (Header) bölümünde, Resim Seç (Choose Image) seçeneğine tıklayın. (Zaten bir başlık resmi olan bir şablon kullanıyorsanız, yeni bir dosya seçmek için Yüklenen resime (Image Uploaded) tıklayın. Bu seçeneği aşağıda daha ayrıntılı olarak açıklayacağız.)
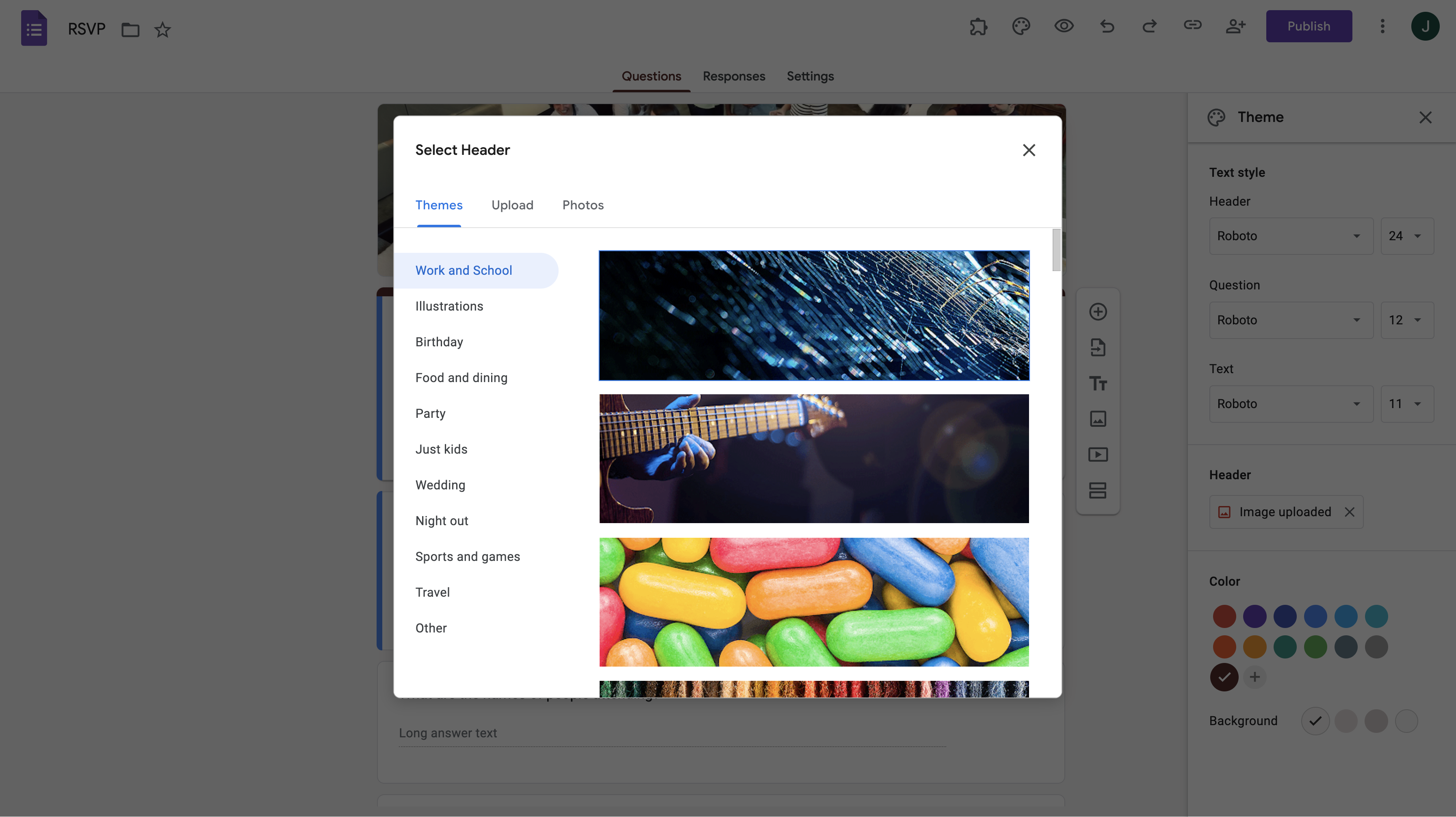
- Karşınıza üç seçenek çıkacak: Temalar, Yükle ve Fotoğraflar. Bilgisayarınızdaki bir resmi kullanmak için Yükle sekmesine tıklayın.
- Resim seçmek için Gözat‘a (Browse) tıklayın.
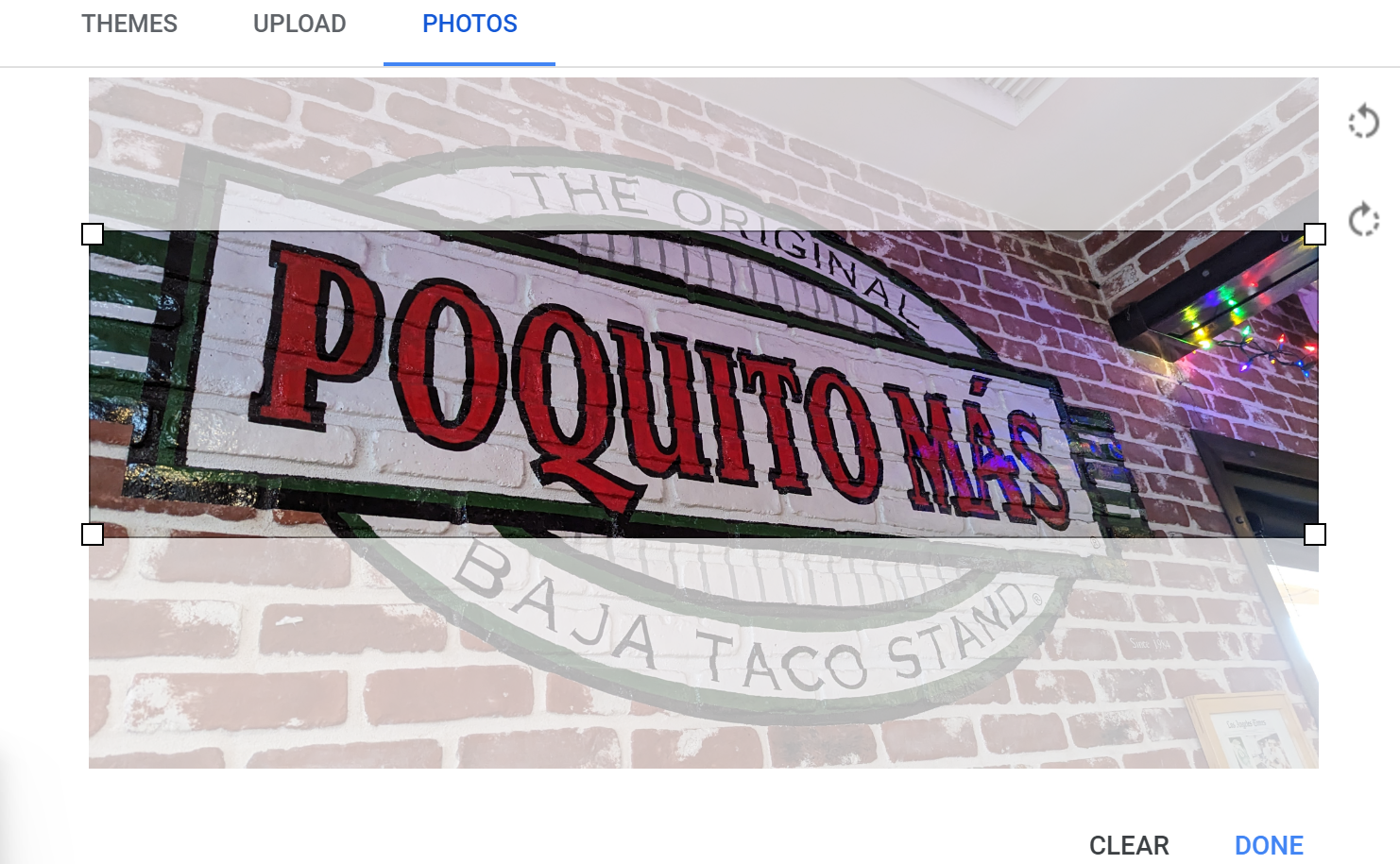
- Resminizin ne kadarının görüneceğini kararlaştırmak için boyutlandırma aracını kullanın. Görüntülemek istediğiniz alanı seçmek için boyutlandırma karesini resminizin ilgili bölümüne sürükleyin.
- Resmi formunuza yüklemek için Bitti‘ye (Done) tıklayın.
Aklınızda Olsun
Google, yüklediğiniz yeni başlık resmine göre formunuzun renklerini otomatik olarak ayarlayacaktır. Eğer renkleri beğenmezseniz, Tema menüsünü kullanarak değiştirebilirsiniz.
Google Formlar başlık resmini değiştirme
Google Formlar’da varolan başlık resmini, örneğin hazır bir şablonda yer alan bir resmi, yeni resim ekleme işlemine benzer bir yöntemle değiştirebilirsiniz.
Örnek olarak Google Formlar’ın LCV (RSVP) form şablonunu kullanabiliriz.
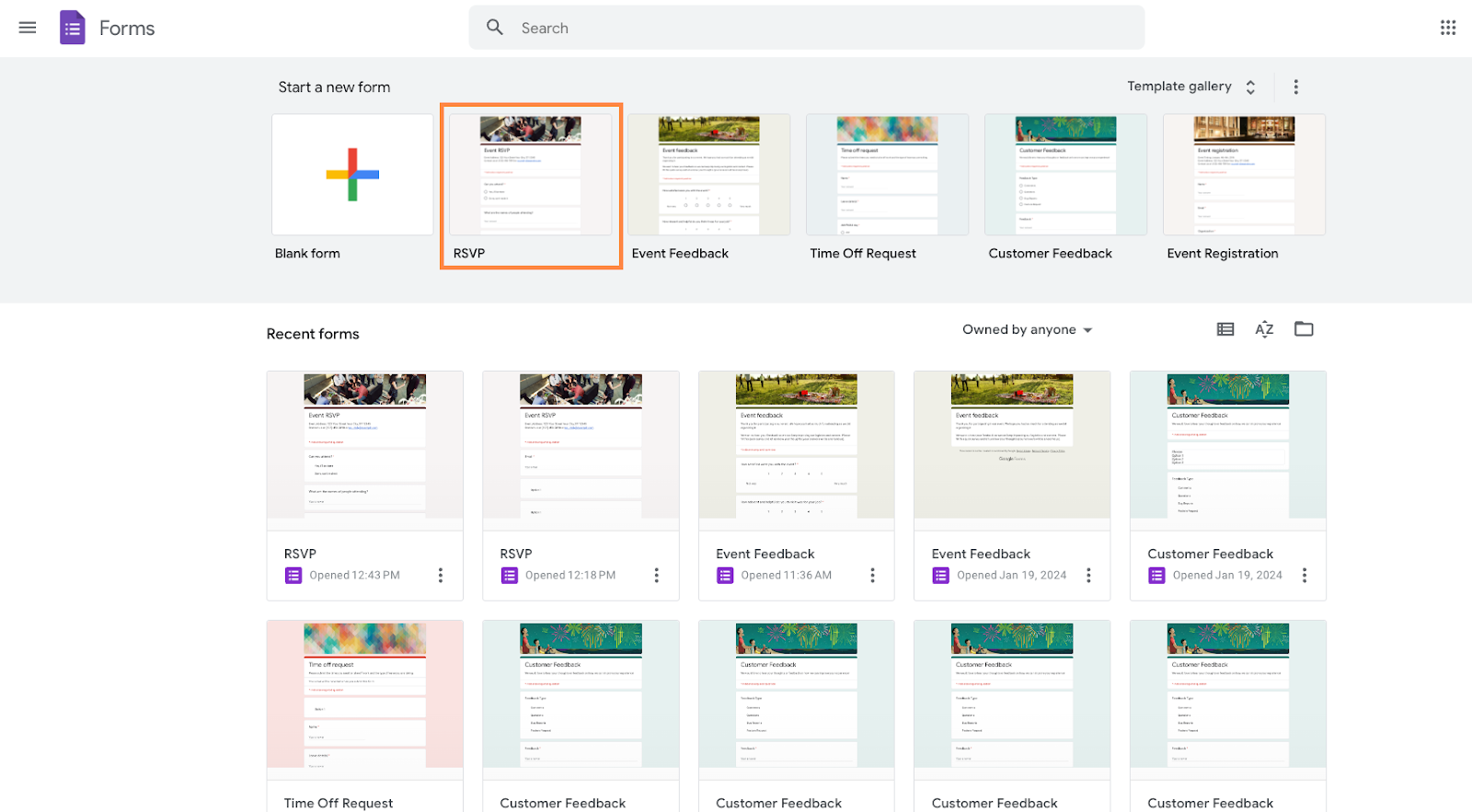
- Google Formlar ana sayfasından, üst sıradaki şablonlar arasından RSVP formunu çift tıklayarak açın.
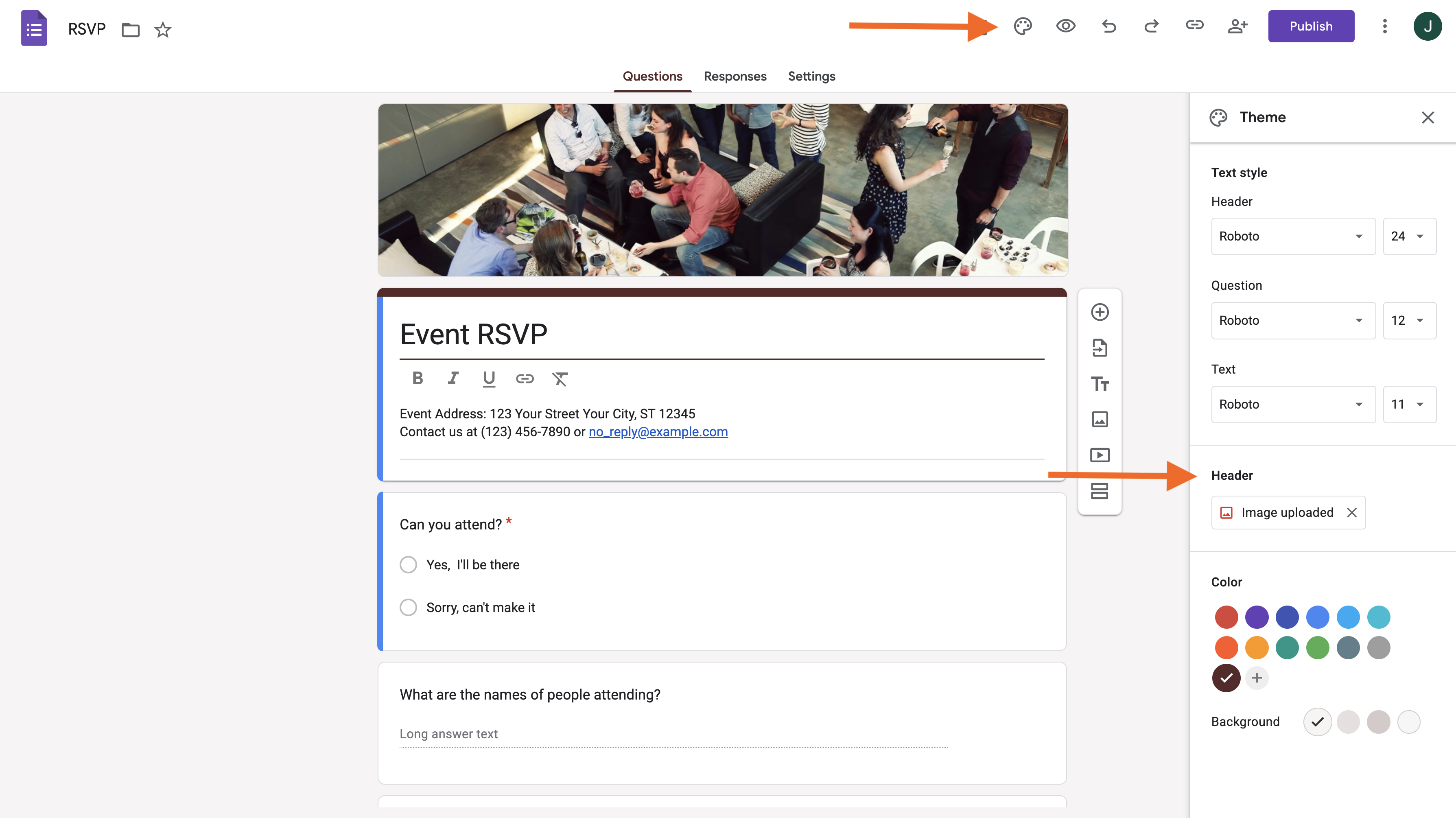
- Şablonda, ekranın üst kısmındaki palet simgesini seçin, ardından aşağı kaydırarak Başlık (Header) bölümüne gelin ve Yüklenen Resim‘e (Image Uploaded) tıklayın.
- Başlık resmini değiştirmek için Temalar, Yükleme veya Fotoğraflar seçeneklerinden birini seçin.
- Temalar. Temalar sekmesinde listelenen geniş stok fotoğraf kütüphanesinden seçim yapabilirsiniz. Görseller kategorilere göre sıralanır; bazılarında biraz animasyon da olabilir. Ancak çok yoğun olanlardan birini seçmemeye dikkat edin, yoksa formu dolduracak kişilerin dikkatini dağıtabilir.
- Yükle. Bu seçeneği bilgisayarınızdan farklı bir resim yüklemek için seçin. Yukarıdaki adımları takip edin.
- Fotoğraflar. Bu sekme, Yükleme sekmesiyle benzer şekilde çalışır ancak Google Fotoğraflar’dan görüntü seçebilmenizi sağlar.
Google Formlar başlık resmini nasıl yeniden boyutlandırabilirsiniz
Kendi resminizi kullanmaya karar verirseniz, Google Formlar’ın gereksinimlerine göre ayarlama seçeneğiniz bulunuyor.
Resminizi düzenlerken kesilecek bir alan seçebilir veya resmi döndürebilirsiniz. Bundan fazlasını yapmak için, farklı bir fotoğraf düzenleyiciye ihtiyacınız olacaktır.
Google Formlar çok sayıda özelleştirme seçeneği sunmuyor. Form öğelerinin veya diğer bileşenlerin boyutunu ve düzenini — başlıklar dahil olmak üzere— değiştiremezsiniz. Dolayısıyla, resminizin kırpma sınırını ayarlayabilseniz de her zaman aynı 4:1 en-boy oranına bağlı kalacaksınız.
Mevcut bir resmi bu en-boy oranına göre kırpabilir veya bu orana uygun olarak sıfırdan bir resim oluşturabilirsiniz. Tekrar belirtmek gerekirse, 1600 piksel genişliğinde ve 400 piksel yüksekliğinde bir resim Google Form için idealdir.
Formunuzun başlık görseli markanızı nasıl etkiler
Markanız, renklerin ve görsellerin birleşiminden daha fazlasıdır. Müşterilere işiniz hakkında bir hikaye anlatır. Kullandığınız renkler, görseller ve diğer görsel unsurlar, insanlara bu hikayeyi hatırlatır. Örneğin, Google’ın şablon galerisi bu görselde cesur ve parlak renkler ve çarpıcı görseller kullanmış. Bu tür bir tasarımla özdeşleşmiş bir şirkette böyle bir tasarım daha iyi gözükecektir.
Online bir formun başlık görseli, kullanıcının sayfada gördüğü ilk şeydir. Güçlü ve görsel olarak çekici bir resim, insanların markanızın kimliğini hatırlamasına yardımcı olarak olumlu bir ilk izlenim yaratabilir. Öte yandan, kötü tasarlanmış bir görsel kullanıcı deneyimini olumsuz etkileyebilir ve markanızın itibarına zarar verebilir. Üstte bulunan görsel Google’ın galerisine ait olmasına rağmen, ilgi çekici veya göz alıcı olmadığı ve cansız görünümünden dolayı markanızın çekiciliğini dahi azaltabilir.
Bir formun başlık görselinin markanızı nasıl etkileyebileceğine dair birkaç başlığa bakabiliriz:
- Görsel çekicilik: İyi tasarlanmış bir resim, formu görsel olarak daha çekici ve etkileyici hale getirebilir, bu da kullanıcıları formu doldurmaya teşvik edebilir.
- Marka kimliği: Üstte yer alan resim, markanızın tarzını ve kişiliğini sergileme fırsatı yaratır. Markanızın değerlerini ve estetiğini yansıtan bir resim seçerek kullanıcılarla daha güçlü bir bağ kurabilir ve marka kimliğini pekiştirebilirsiniz.
- Profesyonellik: Kötü tasarlanmış bir üst resim, profesyonellikten uzak bir algı yaratabilir ve bu da markanızın itibarını zedeleyebilir.
Özetle, görsel olarak çekici, markaya uygun ve profesyonel bir üst resim seçmek, olumlu bir kullanıcı deneyimi yaratmak ve markanızı etkili bir şekilde temsil etmek için önemlidir. İşte Google’ın şablon galerisinden görsel açıdan çekici birkaç Google Form resmi örneği:
Jotform ile daha fazla görsel seçeneğine nasıl ulaşabilirsiniz
Google Formlar ilk olarak Google E-Tablolar için bir eklenti olarak tasarlandığından, tam özellikli ve bağımsız bir form aracı olarak düşünülmemişti. Aslında birçok şeyi yapabilirsiniz, ancak özellikler ve tasarım konusunda daha fazlasını istediğinizde, daha gelişmiş bir araca geçmek isteyebilirsiniz — tıpkı Jotform gibi.
Google Formlar’ın en iyi yanlarından biri ücretsiz olmasıdır. Neyse ki, Jotform’un da ücretsiz paketiyle tüm özellikle erişim sağlayabilirsiniz. Sadece, sık kullanıp daha fazla form veya form gönderimine ihtiyaç duyduğunuzda üst bir pakete geçmeniz gerekir.
Jotform’da başlık görseli eklemek çok basittir. Görselinizin ölçeği ne olursa olsun, formunuzda onu görmeniz mümkündür. Ayrıca nasıl boyutlandırmak istediğinizi de seçebilirsiniz. Sol, sağ ya da orta hizalama seçenekleri de bulunur. Jotform’un gelişmiş form oluşturucusuyla, formunuzun CSS’ini bile değiştirebilirsiniz.
Jotform, piyasadaki en özellikli form oluşturma araçlarından biridir. Birçok form elemanı, şablon ve entegrasyon sunar. Ayrıca, veri yönetimi, onay akışları ve hatta mobil uygulama oluşturma için gelişmiş araçlara sahiptir.
Nasıl kullanabileceğinizi daha yakından inceleyelim.

Google Forms’un en iyi alternatifini mi arıyorsunuz?
Jotform’un kapsamlı form oluşturma çözümü mobil uyumludur ve sektördeki en fazla entegrasyona sahiptir. Ödemeleri toplamak, iş akışlarını otomatikleştirmek, potansiyel müşterileri toplamak ve daha fazlası için kullanın.
Jotform’da Başlık Kısmını Nasıl Özelleştirirsiniz
İlk olarak ücretsiz bir Jotform hesabı açın. Google Formlar’da olduğu gibi, Jotform’da da bir LCV form şablonuyla işe başlayabilirsiniz.
Jotform’daki form şablonları ile Google’dakiler arasındaki en büyük fark, şablon sayısıdır. Google Formlar’ın 20’den az form şablonu varken, Jotform’da bu sayı 10.000’den fazladır.
LCV (RSVP) Şablonumuzu şimdi deneyin 👇
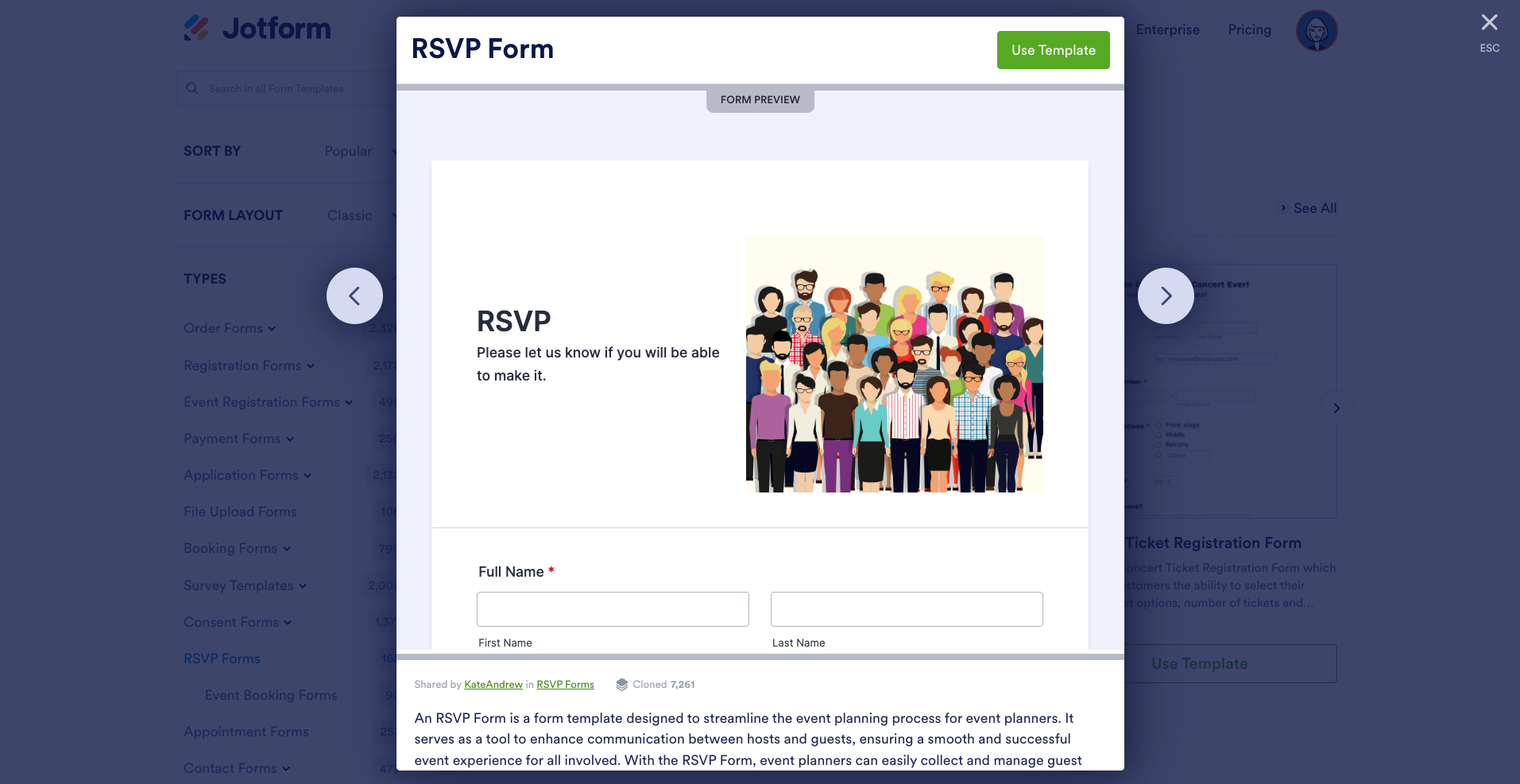
Başlamayı kolaylaştırmak için basit bir Jotform LCV (RSVP) şablonu kullanalım.
Şablon önizlemesi iyi görünüyorsa, Şablonu Kullan‘a tıklayın. Bu sizi Form Oluşturucuya götürecektir.
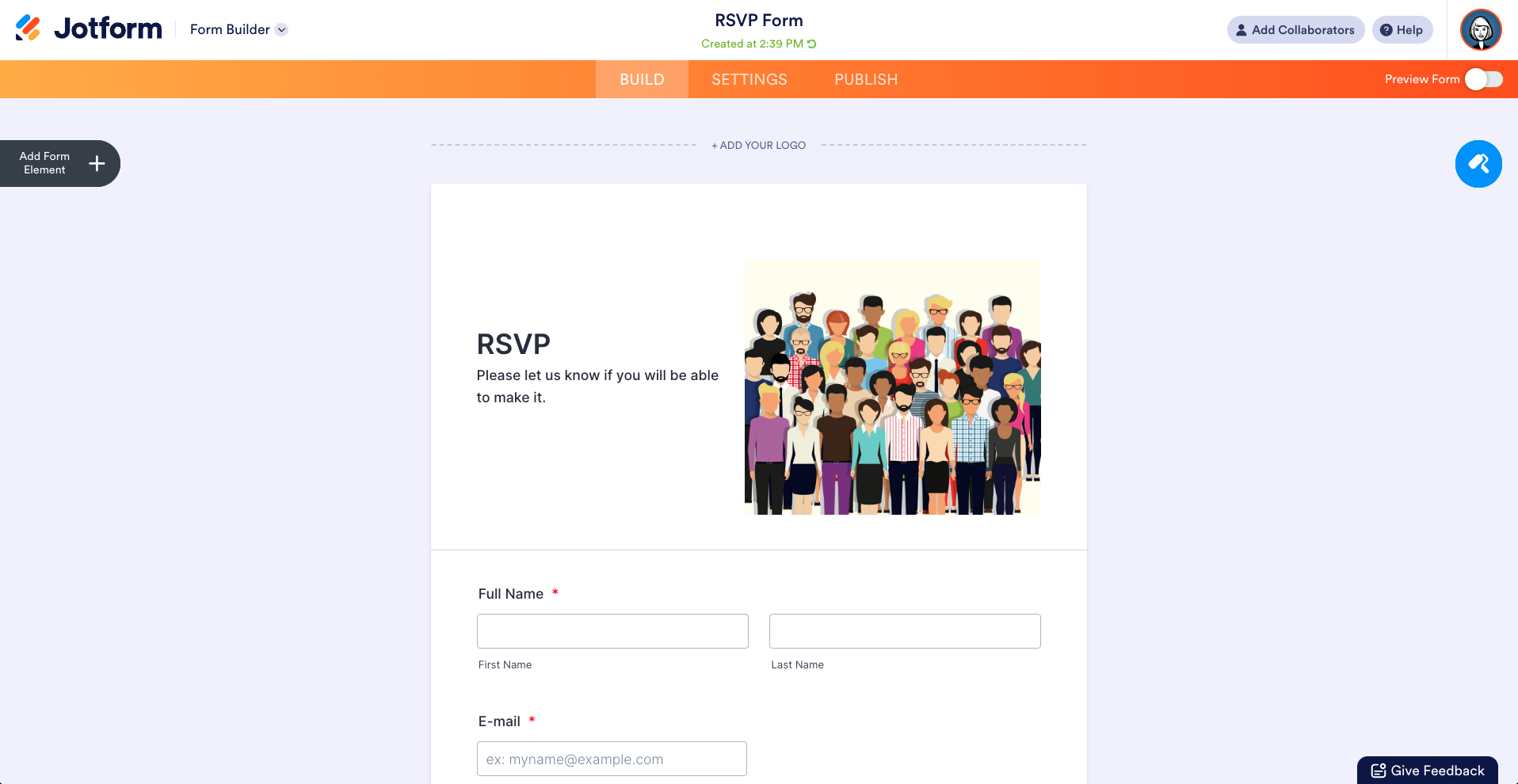
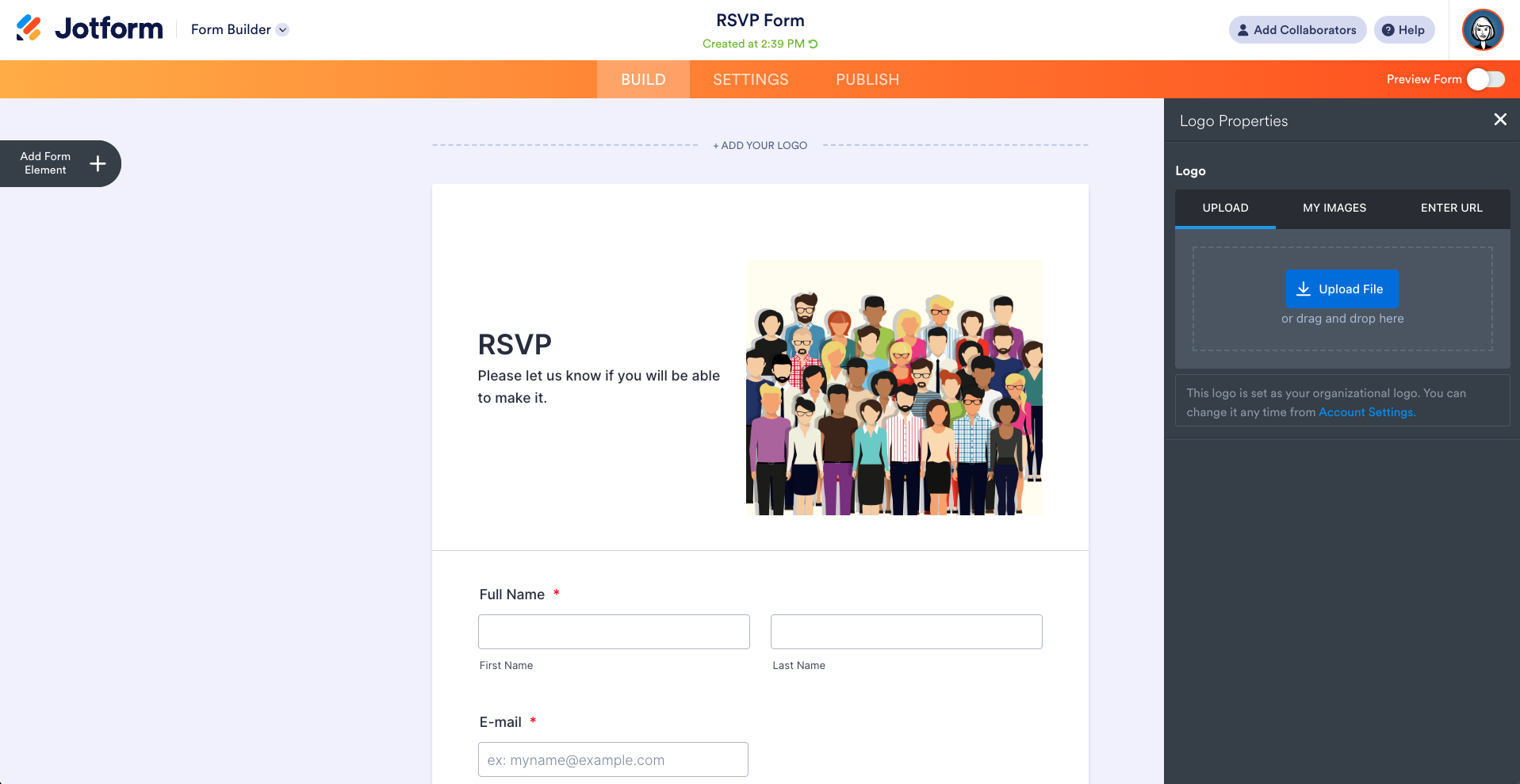
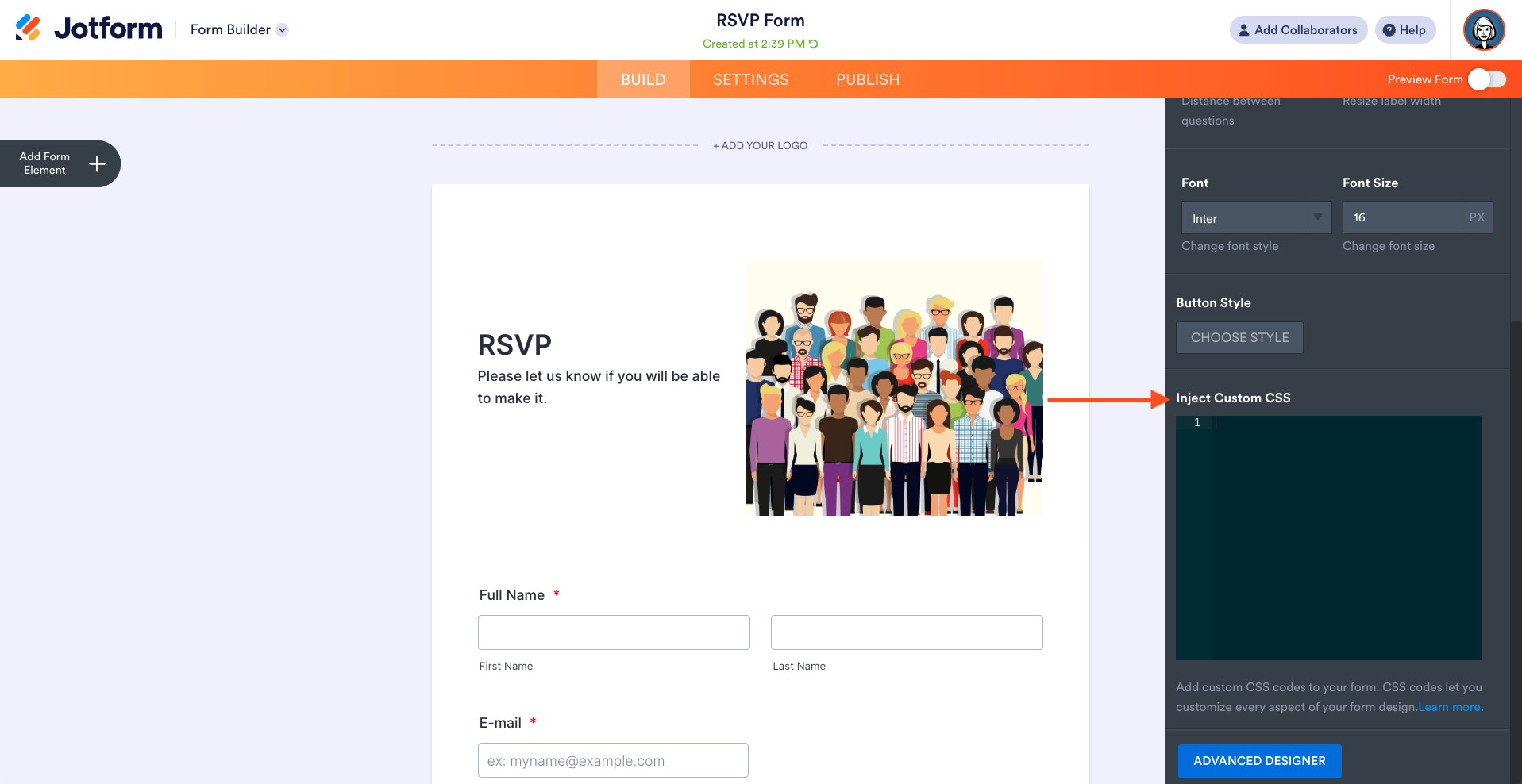
Başlık resmi eklemek için formunuzun üst kısmında + LOGONUZU EKLEYİN‘e tıklayın. Ardından Logo Özellikleri menüsüne yönlendirileceksiniz.
Logo Özellikleri menüsü, Google Formlar’daki resim seçeneklerine benzer üç seçenek sunar. Bu noktada şunları yapabilirsiniz:
- Bilgisayarınızdan bir resim yükleyin
- Jotform’a daha önce yüklediğiniz bir resmi seçin
- Web’deki herhangi bir yerde bulunan bir resmin URL’sini yapıştırın
Logo Boyutu kaydırıcısını kullanarak resim boyutunu değiştirebilir ve resmi sola, sağa ya da ortaya hizalayabilirsiniz. Resminizi daha fazla düzenlemek isterseniz, bunu dış bir fotoğraf düzenleme aracı ile daha iyi yapabilirsiniz.
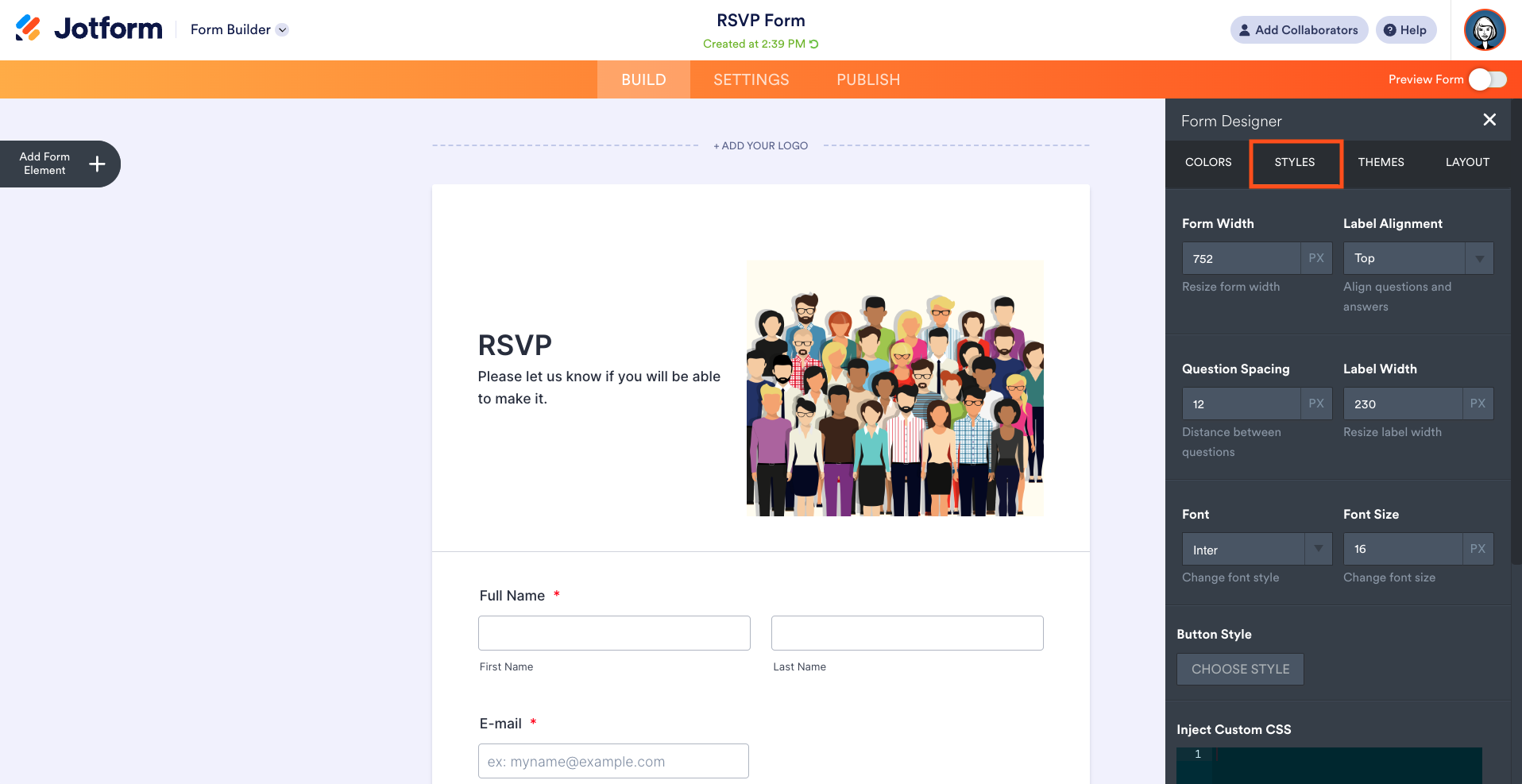
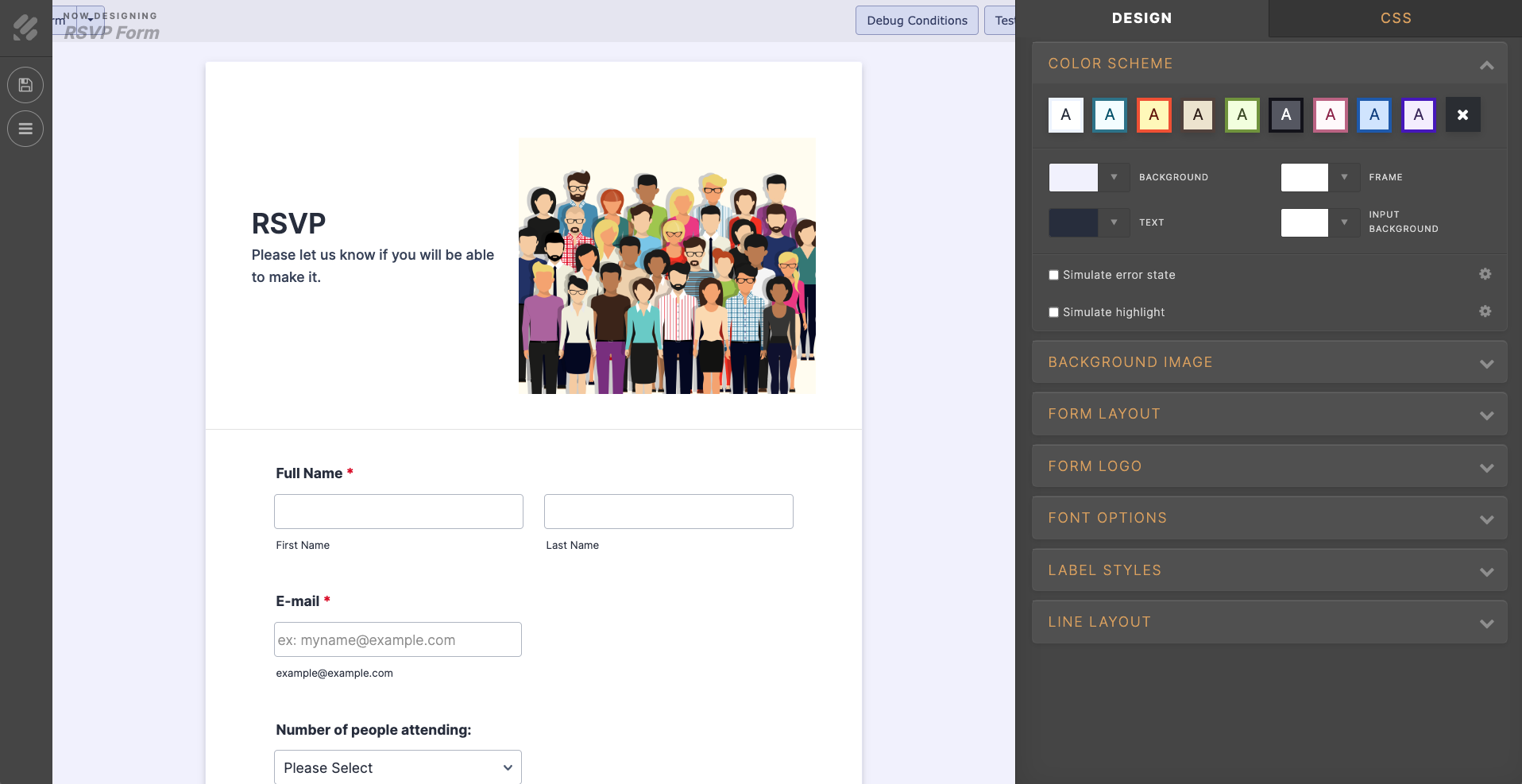
Bununla birlikte, biraz ekstra çabayla Jotform ile daha fazlasını yapabilirsiniz. Sağdaki mavi boya silindiri simgesine tıklayarak Form Tasarımcısını (Form Designer) açarak başlayalım. Burada Stiller (Styles) sekmesini seçin.
Bu sekme, formunuzu detaylara boğulmadan özelleştirebileceğiniz güçlü seçenekleri sunar. Sayfanın en altına gittiğinizde, formunuzu güçlendirmek için iki seçenek daha göreceksiniz.
Gördüğünüz gibi, formunuza Özel CSS enjekte edebilirsiniz, bu da web tasarımcılarının oldukça işine yarayacaktır. Burada hangi öğeleri değiştirebileceğinizi görmek için Daha fazla bilgi edinin bağlantısına tıklayın. Gelişmiş Tasarımcı ile CSS tasarım seçeneklerine daha da derinlemesine inebilirsiniz.
En altta, sizi Gelişmiş Tasarımcı aracına götürecek büyük bir buton var. Buna tıkladığınızda, özelleştirme seçeneklerini çok daha ayrıntılı şekilde görebileceksiniz.
Gelişmiş Tasarımcı’dan, Form Kapağı bölümüne tıkladığınızda, standart tasarımcıda olduğu gibi başlık resmi düzenleme seçenekleri sunar, ancak burada bu çok daha ince ayarlar yapabilmeniz mümkündür.
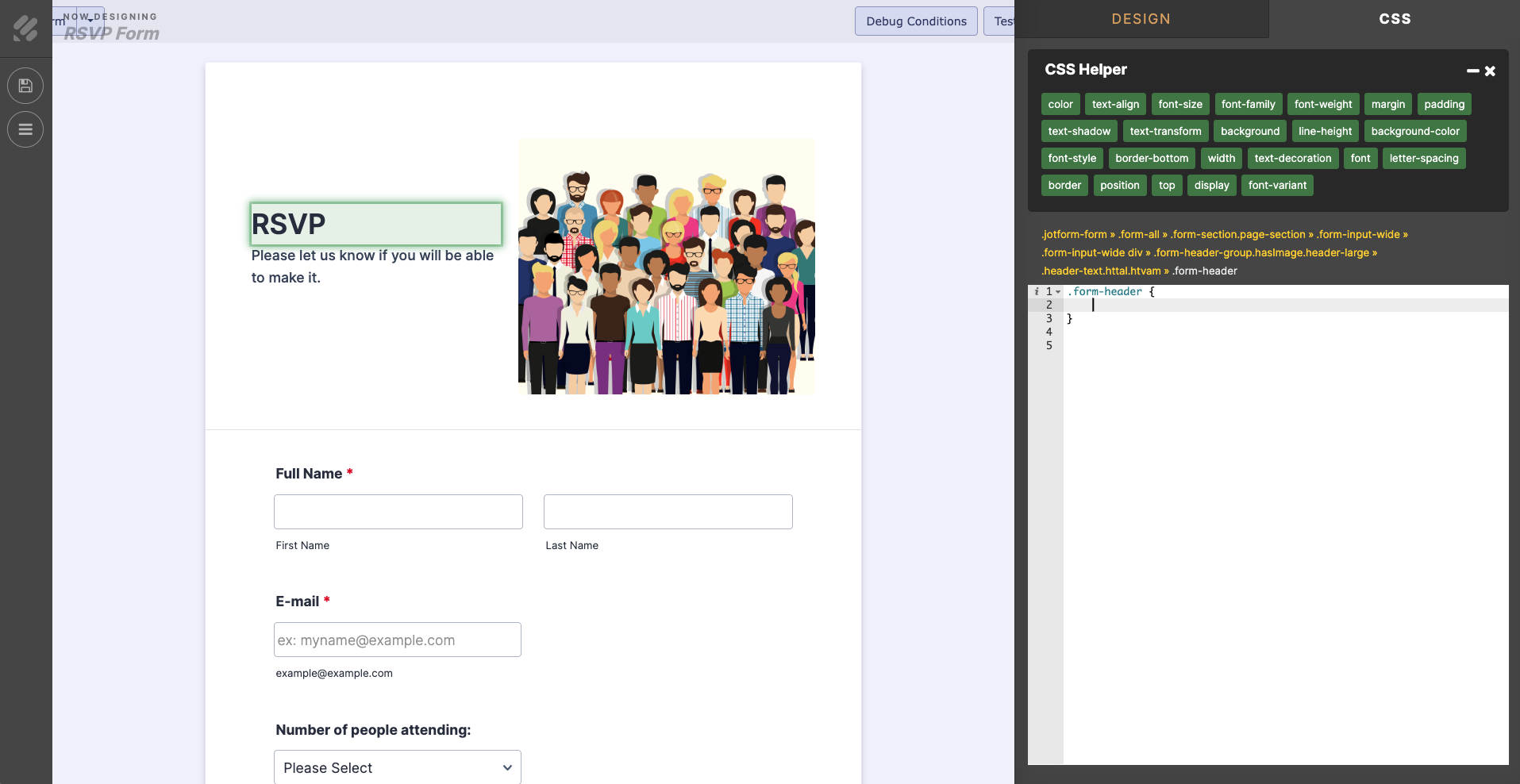
Ve CSS sekmesine tıklarsanız, standart tasarımcıdaki basit CSS alanından daha gelişmiş bir editör göreceksiniz.
Burada formunuzun doğru öğelerine kolayca erişmekle kalmaz, aynı zamanda HTML öğenize bazı yaygın CSS seçeneklerini hızlıca eklemek için butonlar da bulabilirsiniz.
Başlıklardan Daha Fazlasını Nasıl Özelleştirirsiniz
Sadece başlık görselindeki güncelleme seçeneklerine bakmak, Jotform’un özelleştirme seçeneklerinin çok küçük bir kısmını görmemiz demektir. Nitekim Jotform’da bundan çok daha fazlası bulunuyor.
Eğer teknik konularla aranız iyi değilse, Jotform’un en temel seçenekleri bile sizi piyasadaki diğer form editörlerinden çok daha ileriye götürecektir. Eğer profesyonel bir tasarımcıysanız — veya böyle biriyle çalışıyorsanız — Jotform ile elde edeceğiniz muazzam esnekliği çok seveceğinizi söyleyebiliriz.
Jotform’a hemen kaydolun ve kendiniz deneyin.





























Yorum Gönder: