Árabe, hebraico, pashto, persa, urdu e sindhi são idiomas comuns escritos da direita para a esquerda (RTL). Se o seu formulário precisar estar na direção RTL, você pode usar um código CSS.
Para alinhar seu formulário na direção RTL:
- No Criador de Formulários, selecione o ícone de rolo de tinta no canto superior direito.
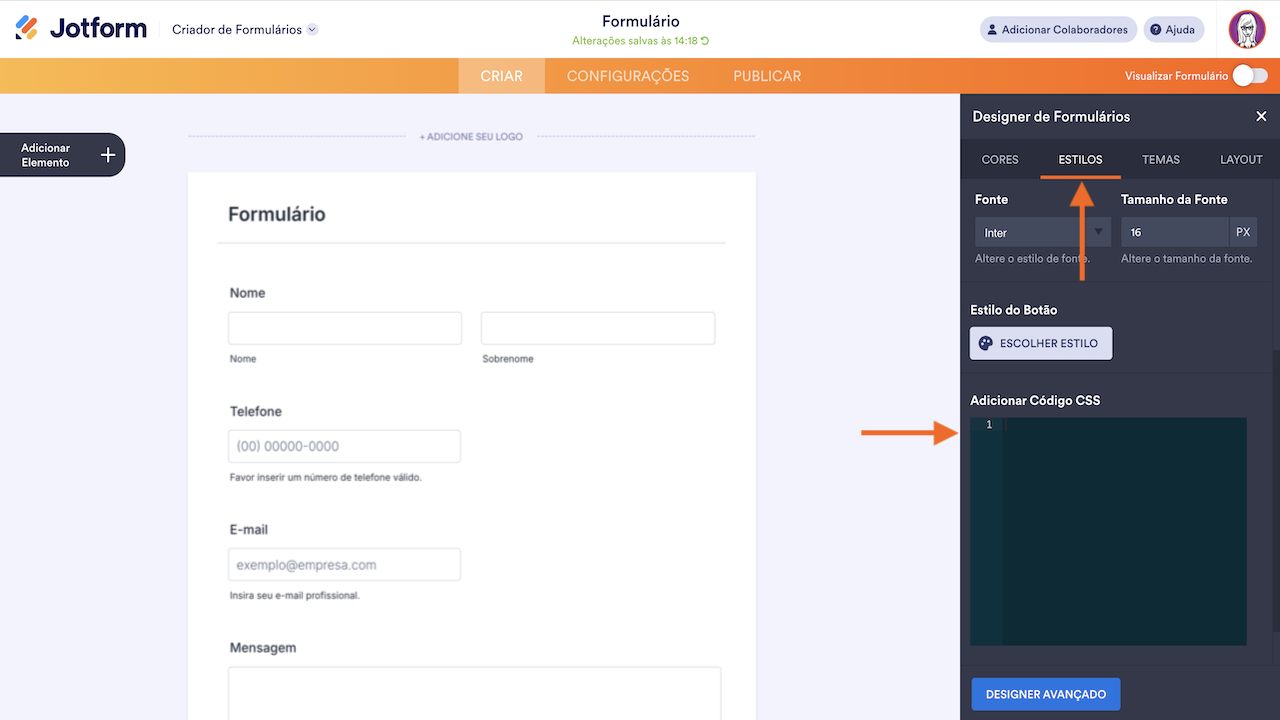
- No Designer de Formulários, acesse Estilos na parte superior.
- Role para baixo até encontrar a seção Adicionar Código CSS.
- Insira o seguinte código no editor CSS:
.form-all, .form-header, .form-subHeader, .form-textarea, .form-textbox {
direction: rtl;
text-align: right !important;
}
.form-checkbox-item:not(#foo) label:before, .form-radio-item:not(#foo) label:before {
right: 0;
margin-right: 0;
float: right;
}
.form-radio-item:not(#foo) label:after {
right: 4px;
}
.form-checkbox-item:not(#foo) label:after {
right: 8px;
}
.form-checkbox-item:not(#foo) label {
float: right;
}
.form-all .form-section .form-col-2 {
width: 33.3% !important;
}
.form-label, label.form-label.form-label-auto, label.form-label:not(.form-label-top) {
text-align: right !important;
}
span.phone-separate {
display: none;
}
.form-line-error .form-error-message {
right: unset !important;
left: 0 !important;
text-align: left;
}
.form-checkbox-item:not(#foo) label:after {
right: 0;
}
.form-multiple-column, .form-single-column {
width: 100%;
display: inline-flex;
flex-wrap: wrap;
}
.form-multiple-column .form-checkbox-item, .form-multiple-column .form-radio-item, .form-single-column .form-checkbox-item, .form-single-column .form-radio-item {
width: 100%;
}
.form-checkbox+label, .form-checkbox+span, .form-radio+label, .form-radio+span {
padding-right: 30px;
padding-left: 0;
}
.form-matrix-values label.matrix-choice-label {
padding-right: 20px;
padding-left: 0;
}
.form-label:not(.form-label-top) + .form-input .form-address-line + .form-address-line, .form-sub-label-container + .form-sub-label-container {
margin-right: 8px;
}
.form-address-line + .form-address-line {
margin-left: 0;
}
.form-product-item .p_image .image_area {
margin-left: 10px;
margin-right: 10px;
}Observação
O código é aplicável somente a elementos básicos de formulário e alguns widgets. Caso precise de ajuda para alinhar os elementos do seu formulário não são cobertos pelo código, entre em contato com o Suporte da Jotform.
- Visualize seu formulário no modo de visualização ou ao vivo para ver as alterações realizadas.
Confira este formulário demonstrativo para conhecer sua aparência.



Enviar Comentário: