O Webflow é uma ferramenta de desenvolvimento e design visual para web, perfeita para criar sites responsivos. Com o Webflow, você pode criar landing pages, um portfólio ou um site de e-commerce. Ela também oferece um CMS e uma plataforma de hospedagem.
Se você possui um site Webflow e deseja incorporar seu formulário, confira os passos abaixo.
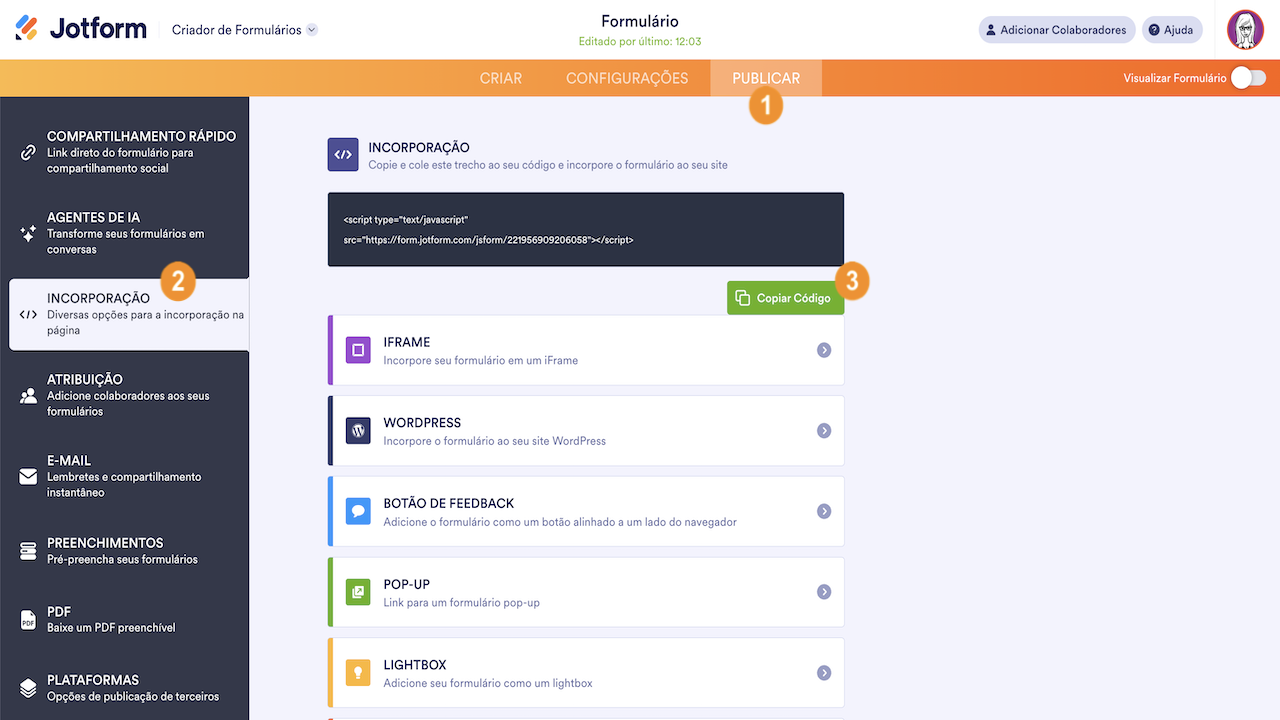
Obtendo o Código de Incorporação para o Webflow
- No Criador de Formulários, acesse a aba Publicar.
- Clique na opção Incorporação, à esquerda.
- Copie o código padrão clicando no botão Copiar Código.
Adicionando Formulário ao Webflow
- Acesse o painel do Webflow e edite seu site.
- Edite a página do site onde você deseja exibir o formulário.
- Clique no ícone Add Elements (+) no lado esquerdo.
- Role para baixo até a seção Components.
- Clique ou arraste/solte o elemento Embed.
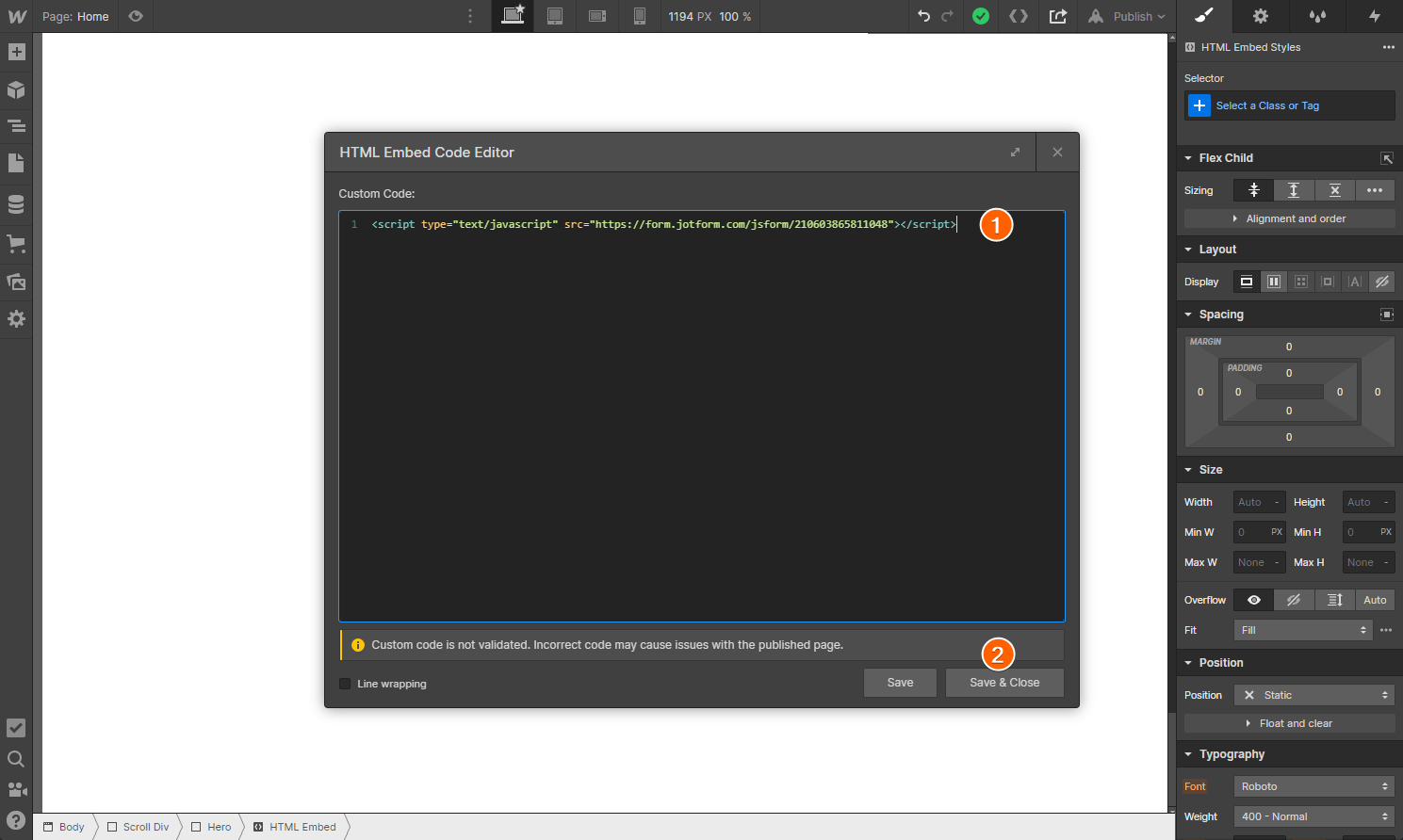
- No modal de incorporação, cole os códigos de incorporação do seu formulário.
- Clique no botão Save and Close.
Observação
O script de incorporação do Webflow será exibido somente no site publicado/exportado. Nesse caso, publique/exporte seu site para ver uma prévia do seu formulário.
- Por fim, publique suas alterações clicando na opção Publish no canto superior direito do editor.
Tem alguma dúvida, sugestão ou feedback? Por favor, deixe um comentário abaixo. Você também pode entrar em contato conosco criando um ticket de suporte.



Enviar Comentário: