Um webhook o permite enviar dados do seu formulário para um endpoint, ou outros apps. Esse guia ensina como configurar um webhook com seu formulário.
Para adicionar um webhook e enviar dados de envios para seu endpoint, faça o seguinte:
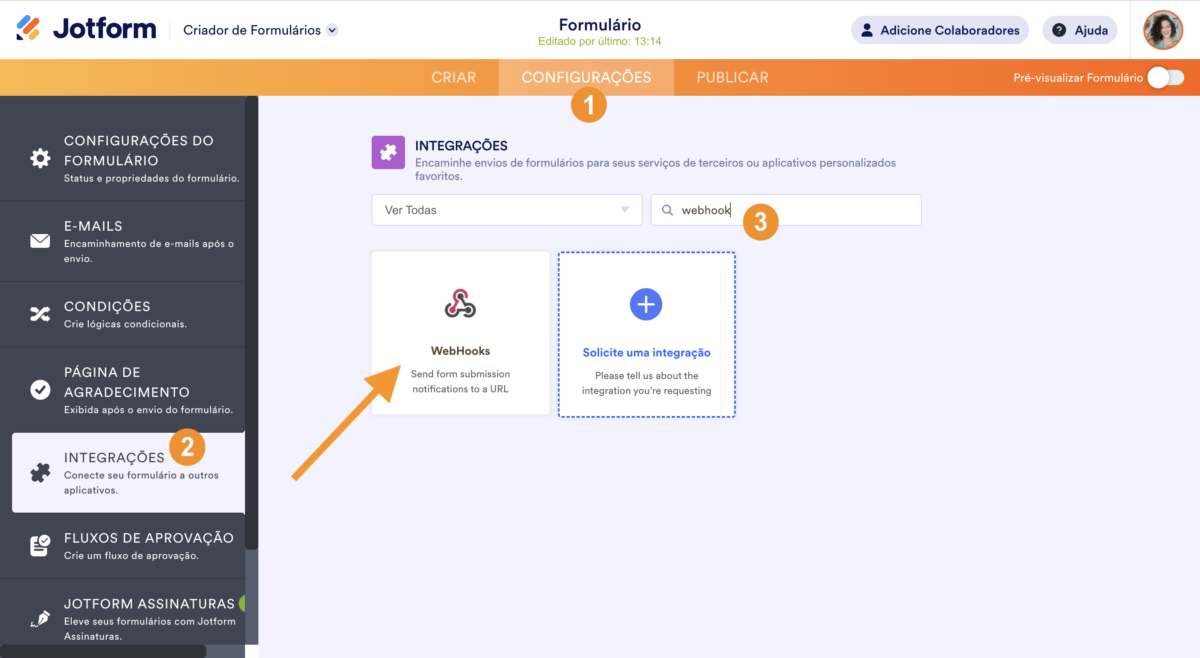
- No Criador de Formulários, clique em Configurações na barra superior.
- Em seguida, escolha Integrações, à esquerda.
- Pesquise e selecione WebHooks.
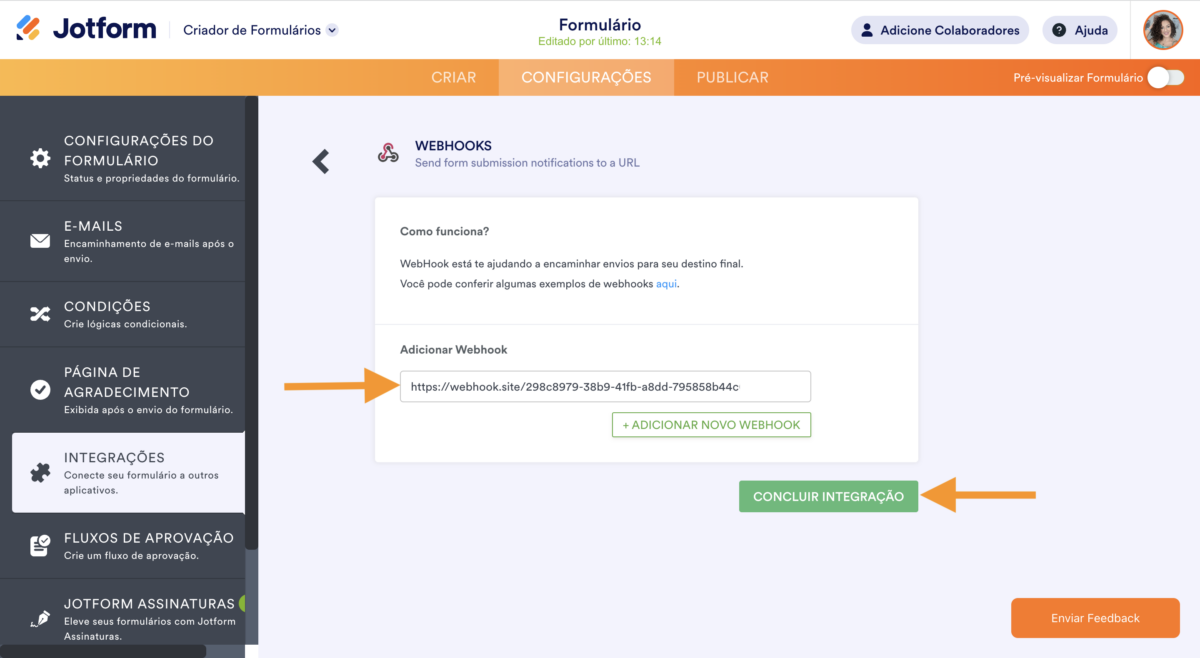
- Agora, insira seu endpoint ou a URL do webhook no campo Adicionar Webhook.
Observação: Para adicionar mais endpoints, clique em Adicionar Novo WebHook.
- Por fim, clique no botão Concluir Integração.
Confira abaixo um exemplo de script PHP que você pode utilizar para testar seu webhook. Esse simples script irá salvar as entradas do seu formulário em um arquivo de texto, o qual você poderá usar para fins de debugging:
<?php
// converter JSON para PHP
$data = json_decode($_REQUEST['rawRequest'], true);
// escrever dados em um arquivo
file_put_contents('webhook_test.txt', print_r($data, true), FILE_APPEND);
?>
Para ver mais exemplos, confira Exemplos de Scripts PHP para Webhook.
Observações:
- Jotform possui um tempo limite (timeout) de solicitação de 30 segundos.
- Formulários criptografados podem enviar apenas dados criptografados.
- O endpoint pode possuir limitações capazes de impedir o processamento da solicitação. Essas incluem, mas não estão limitadas a:
- Timeout para o fechamento da conexão ao endpoint.
- O tamanho máximo de dados aceito pode ser inferior aos dados dos envios.
- Regras do firewall no endpoint.



Enviar Comentário: