No Criador de Formulários Jotform, você pode injetar códigos CSS personalizados para personalizar seu formulário. O mesmo pode ser feito com os widgets. Os widgets precisam ter sua própria opção de injeção de CSS, pois residem em seus respectivos iframes e são restritos pela política de mesma origem. A política de mesma origem restringe a forma como um documento ou script carregado de uma origem pode interagir com um recurso de outra origem.
Observação
O CSS personalizado em widgets não é compatível com formulários do tipo Cartão. Para usar um formulário Clássico, consulte Como Alterar o Layout do Formulário?
Para adicionar códigos CSS a um widget:
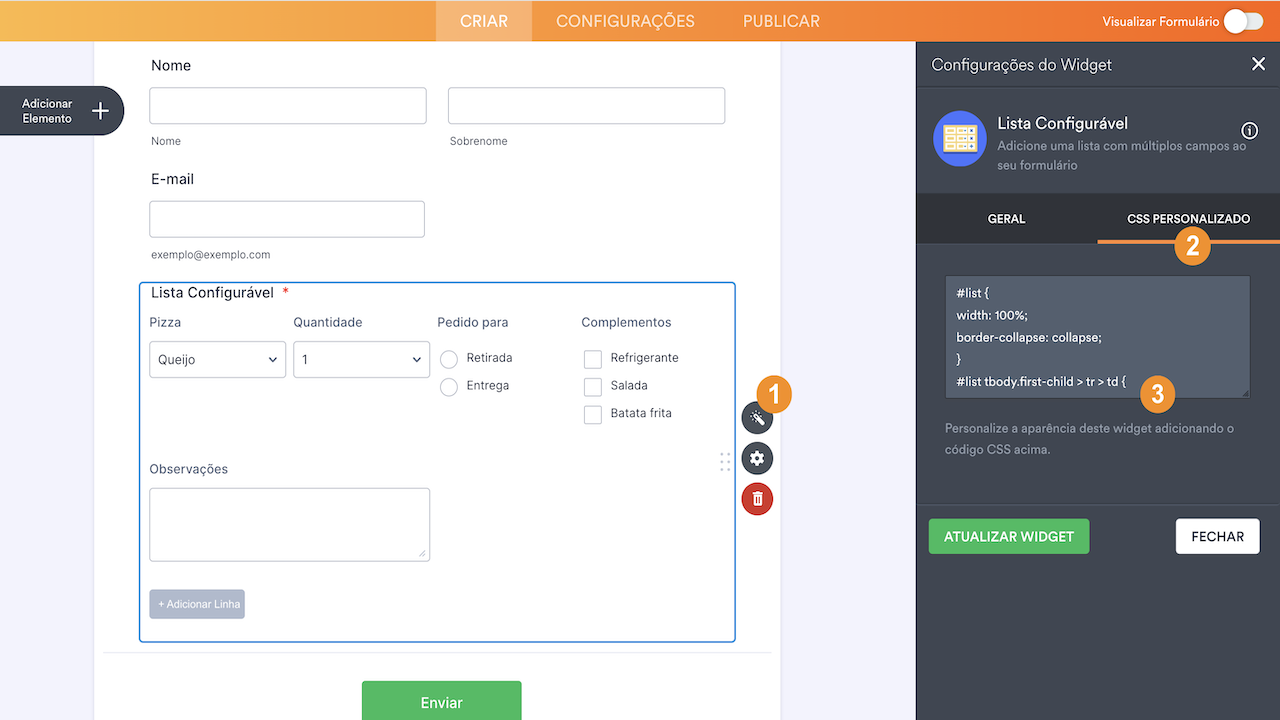
- No Criador de Formulários, selecione o ícone de varinha do widget para abrir suas configurações.
- No painel de configurações à direita, acesse a aba CSS Personalizado na parte superior.
- Insira seu código CSS na área de texto.
- Selecione Atualizar Widget na parte inferior para salvar suas alterações.

Enviar Comentário: