Alguns usuários preferem não exibir os rótulos dos campos de formulário para se integrar melhor ao design do seu site ou simplesmente preferem não exibir os rótulos de campos específicos.
A. Como Remover Todos os Rótulos de uma só Vez:
1. Se você deseja remover todos os rótulos do seu formulário de uma só vez, simplesmente incorpore o seguinte código CSS ao seu formulário.
.form-label-left, .form-label-right, .form-label-top { display:none;}
B. Como Remover Alguns Rótulos de Formulário:
1. Obtenha o ID do Rótulo e o adicione o seguinte código após ele {display:none;}
Exemplo:
#label_1 {display:none;} <—Este código irá ocultar um único rótulo
#label_1, #label_2 {display:none;} <—Este código irá ocultar dois rótulos (separe os IDs utilizando uma vírgula “,”)
Explicação:
#label_1: Esta é a ID de um determinado elemento. O seletor de ID é utilizado para especificar o estilo de um único elemento. O ID é sempre identificado por uma cerquilha “#”.
{display:none;}: a propriedade de “display” determina como um elemento HTML deve ser exibido. Ao inserir o valor “none” você irá ocultar aquele elemento.
Onde encontrar o ID do Rótulo?
A forma mais simples para extrair o ID do Rótulo é utilizando o recurso de Inspecionar Elemento (presente em navegadores como o Chrome, o Firefox e o Safari). Confira o passo-a-passo a seguir:
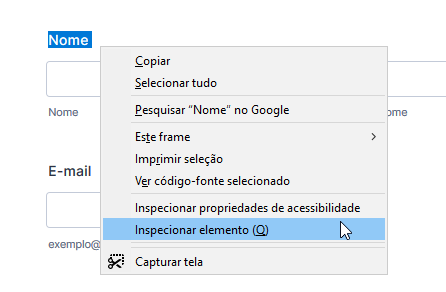
a. Selecione o rótulo com o cursor e Clique nele com o botão direito. No menu de opções, clique em Inspecionar Elemento
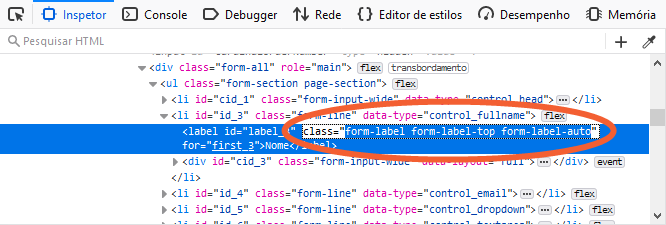
b. Copie o ID do Rótulo, que você pode encontrar sob o atributo id.
Para utilizá-lo na área de CSS, adicione o símbolo de cerquilha # como prefixo do ID. Por exemplo: #label_3. Desta maneira, o código CSS resultante deve ser: #label_3 {display: none;}
Para remover todos os rótulos de uma só vez, você pode utilizar o seletor de classe “class”. Exemplo: .form-label, .form-label-top, .form-label-auto. O código final será: .form-label, .form-label-top, .form-label-auto {display: none;}
c. Após criar o seu código CSS (por exemplo, #label_1, #label_2, #label_3 {display:none;}), insira-o em seu formulário seguindo o passo-a-passo do seguinte guia: Como Inserir Códigos CSS Personalizados. Não se esqueça de salvar as suas alterações ao formulário clicando no botão SALVAR do seu criador de formulários.
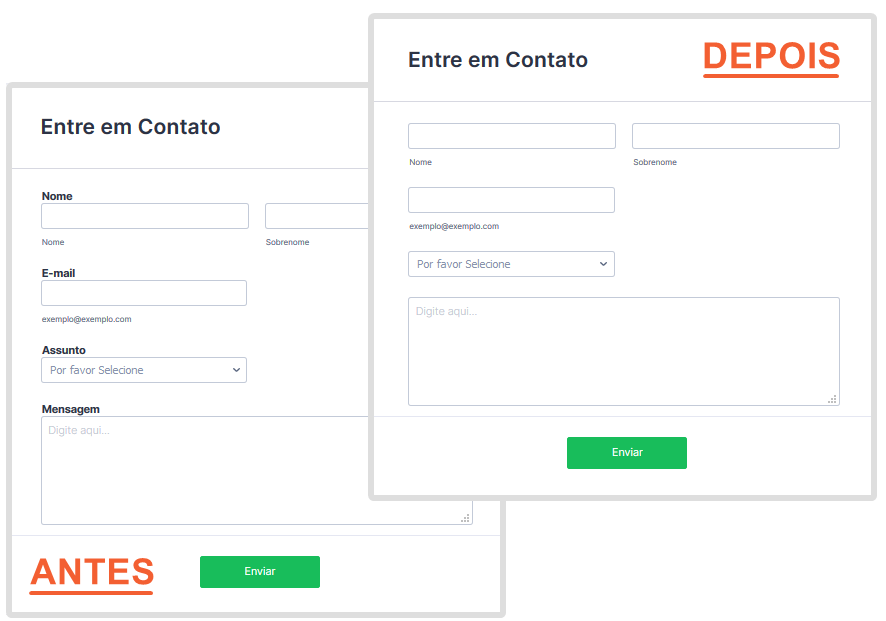
Confira um formulário pronto como exemplo:
Formulário de demonstração: http://www.jotformpro.com/form/23137853151955
De maneira geral, o presente guia pode ser utilizado para remover qualquer elemento do formulário, não apenas seus rótulos. O passo-a-passo é o mesmo, basta reproduzir o mesmo processo para ocultar um outro elemento a partir de sua ID.
Comentários e sugestões são bem-vindos abaixo. Se você tem uma pergunta, escreva para que o Fórum de Suporte possa ajudar você.




Enviar Comentário: