Google Formulare ist ein kostenloses webbasiertes Tool zum Erstellen und Verwalten von Online-Umfragen und anderen Formularen. Es ist Teil der größeren Suite von Google-Anwendungen, die unter anderem Google Tabellen, Docs und Slides umfasst. Die Nutzung der Google-Suite ist für jedes persönliche Google-Konto sowie für Nutzer von Google-Geschäftskonten über Google Workspace kostenlos.
Ganz gleich, ob Sie Informationen von Nutzern erfassen, Kunden oder Interessenten zu ihren Kaufpräferenzen befragen oder Feedback von Mitarbeitern oder Partnern einholen möchten, Google Formulare bieten eine einfache Möglichkeit, Ihre Ziele zu erreichen. Das gilt auch für Jotform, eine Alternative zu Google Formulare.
Google Formulare ist relativ benutzerfreundlich und sowohl für Formularersteller als auch für Endbenutzer zugänglich. Allerdings sind die Textformatierungsoptionen in Google Formulare etwas begrenzt. So gibt es keine Möglichkeit, Zeichen in der Benutzeroberfläche von Google Formulare direkt als hochgestellt zu formatieren.
Anwendungsfälle für hochgestellte Zeichen
Ein hochgestelltes Zeichen ist ein alphanumerisches Zeichen oder ein Symbol (oder eine Gruppe derselben), das etwas oberhalb eines normal formatierten Wortes oder Zeichens angezeigt und gedruckt wird. Hochgestellte Zeichen werden normalerweise auch in einer kleineren Schriftgröße angezeigt.
Eine der häufigsten Verwendungen von hochgestellten Zahlen ist die Angabe von Ordnungszahlen, d.h. von Zahlen, die eine bestimmte Position in einer Reihe angeben.
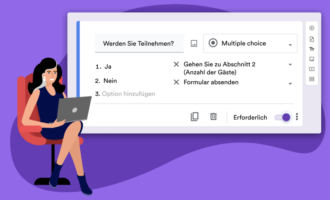
Nehmen wir zum Beispiel an, Sie müssen einzelne Ereignisse in Ihrem Google-Formular unterscheiden. Sie möchten, dass Ihre Nutzer Sie über das erste Ereignis informieren, dann separat über das zweite, das dritte, usw.
Sie können “erste”, “zweite” usw. buchstabieren, oder Sie können Platz sparen und Ziffern wie 1. Um die Klarheit und Lesbarkeit zu erhöhen, können Sie das “st” oder “nd” als hochgestellte Zahl formatieren – z.B. 1st , 2nd, 3rd .
Andere mögliche Anwendungsfälle für hochgestellte Zeichen in Google Formulare sind
- Angabe von bestimmten Daten (z.B. 5th August)
- Verweis auf Fußnoten oder Endnoten
- Einfügen von Copyright- (z.B. ©) oder Markensymbolen
- Formatierung großer Zahlen mit Exponenten (z. B. 103)
- Formatierung von Cent-Werten für Währungszahlen (z.B. $409 statt $4,09)
Zwei Möglichkeiten zur Formatierung von Zeichen als Hochkommata in Google Formulare
Glücklicherweise können Sie zwei verschiedene Methoden nutzen, um die Einschränkungen bei der Textformatierung in Google Formulare zu umgehen. Folgen Sie einfach den unten stehenden Anweisungen für die Methode, die Sie verwenden möchten.
Die Option Kopieren und Einfügen
Eine Möglichkeit, hochgestellte Zeichen in Ihr Google-Formular einzufügen, ist das Kopieren und Einfügen:
- Erstellen Sie eine Google Docs-Datei.
- Geben Sie den Text ein, den Sie zu Ihrem Google-Formular hinzufügen möchten, einschließlich des Zeichens, das Sie als hochgestelltes Zeichen formatieren möchten.
- Markieren Sie die Zeichen, die Sie als hochgestelltes Zeichen formatieren möchten.
- Klicken Sie in der Menüleiste von Google Text & Tabellen auf Format und dann auf Hochstellen.
- Während der Text noch markiert ist, kopieren Sie die Zeichen mit einer dieser Optionen in Ihre Zwischenablage:
- Klicken Sie mit der rechten Maustaste auf den Text und wählen Sie Kopieren
- Drücken Sie CMD + C auf einem Mac oder Strg + C auf einem PC
- Fügen Sie sie mit einer der folgenden Optionen in Ihr Formular ein:
- Klicken Sie mit der rechten Maustaste auf den Text und wählen Sie Einfügen
- Drücken Sie CMD + V auf einem Mac oder Strg + V auf einem PC
Die Option Jotform
Jotform ist ein kostenloser Online Formulargenerator und Editor, mit dem Sie ganz einfach attraktive, benutzerfreundliche Formulare erstellen können. Sie können sogar vorhandene Google Formulare mit dem benutzerfreundlichen Import-Tool in Jotform importieren.
Sie können Jotform verwenden, um bestimmte Zeichen mit ein paar einfachen HTML-Tags als Hochkommata zu formatieren:
- Geben Sie Ihren Text in den Jotform Formulargenerator ein.
- Positionieren Sie den Cursor unmittelbar vor dem ersten Zeichen, das Sie als hochgestelltes Zeichen formatieren möchten.
- Geben Sie <sup> ein.
- Als nächstes positionieren Sie den Cursor unmittelbar nach dem letzten hochgestellten Zeichen.
- Geben Sie </sup> ein.
Das war’s. Wenn Sie Ihren Text in die <sup></sup>-Tags einschließen, werden die Zeichen zwischen den Tags als Hochkommata dargestellt.
Andere Formatierungstipps für tolle Formulare
Neben der Verwendung von Hochkommata gibt es noch andere Möglichkeiten, wie Sie die visuelle Attraktivität Ihres Formulars und die Übersichtlichkeit für die Nutzer verbessern können:
- Achten Sie darauf, dass die Beschriftungen Ihrer Formularfelder alle oben links ausgerichtet sind. Eine Google-Studie aus dem Jahr 2014 legt nahe, dass dies die beste Platzierung für Klarheit und Ausfüllraten ist.
- Suchen Sie nach Möglichkeiten, die Anzeige und die Benutzerfreundlichkeit Ihres Formulars zu vereinfachen. Eine Möglichkeit, dies zu tun, ist die Einhaltung der Regel “eine Sache pro Seite” für komplexe Abschnitte. Geben Sie jeder Frage eine eigene Seite.
- Und schließlich sollten Sie daran denken, dass webbasierte Formulare zwar eine außergewöhnliche Funktionalität bieten, Sie die Menschen aber auch dazu bringen müssen, sie tatsächlich auszufüllen und zu senden. Zu diesem Zweck sollten Sie sich einige Möglichkeiten überlegen, wie Sie die Konversionsrate Ihres Formulars verbessern können.
Für ein besseres Verständnis von Formulardesign und -layout sehen Sie sich das Jotform Formular Designer-Tutorial an.
Das Hinzufügen hochgestellter Formatierungen zu geeigneten Zeichenfolgen kann die Lesbarkeit Ihres Formulars und damit die Ausfüllrate verbessern. Verwenden Sie eine der hier besprochenen Methoden, um Ihre Formulare zu verbessern.
Foto von Karolina Grabowska





































































Kommentar abschicken: