Google Formulare sind für viele Menschen, die ein Online-Formular erstellen möchten, die erste Wahl, weil es so zugänglich und einfach zu verwenden ist. Wenn Sie ein Kopfzeilenbild für Ihr Formular erstellen möchten, ist auch das ganz einfach.
In diesem Artikel gehen wir darauf ein:
- Warum Kopfzeilenbilder wichtig sind
- So fügen Sie ein Kopfzeilenbild zu Ihrem Google-Formular hinzu
- Wie Sie die Größe des Google-Formular-Kopfzeilenbildes ändern
Lassen Sie uns anfangen.
Wie sich das Kopfzeilenbild Ihres Formulars auf Ihre Marke auswirkt
Ihre Marke ist mehr als eine Sammlung von Farben und Bildern. Sie vermittelt den Kunden eine Geschichte über Ihr Unternehmen. Die Farben, Bilder und andere visuelle Markenelemente, die Sie verwenden, erinnern die Menschen an diese Geschichte.
Die Kopfzeile eines Online-Formulars ist das erste, was ein Nutzer sieht. Ein aussagekräftiges, visuell ansprechendes Kopfbild kann einen positiven ersten Eindruck vermitteln, der an die Identität Ihrer Marke erinnert. Andererseits kann ein schlecht gestaltetes Kopfbild das Nutzererlebnis beeinträchtigen und dem Ruf Ihrer Marke schaden.
Hier sind einige Möglichkeiten, wie das Kopfbild eines Formulars Ihre Marke beeinflussen kann:
- Visuelle Attraktivität: Ein gut gestaltetes Kopfzeilenbild kann das Formular optisch ansprechender und attraktiver machen, was die Nutzer anzieht und sie zum Ausfüllen des Formulars ermutigt.
- Markenidentität: Das Kopfbild ist eine Gelegenheit, den Stil und die Persönlichkeit Ihrer Marke zu präsentieren. Wenn Sie ein Bild wählen, das die Werte und die Ästhetik Ihrer Marke widerspiegelt, können Sie eine stärkere Verbindung zu den Nutzern herstellen und die Identität Ihrer Marke stärken.
- Professionalität: Ein schlecht gestaltetes Kopfbild kann Ihr Formular unprofessionell aussehen lassen, was die Glaubwürdigkeit Ihrer Marke untergraben kann.
Insgesamt ist es wichtig, ein Kopfbild zu wählen, das visuell ansprechend, markengerecht und professionell ist, um ein positives Nutzererlebnis zu schaffen und Ihre Marke effektiv zu repräsentieren.
So passen Sie Ihr Google-Formular-Kopfbild an
Wenn Sie etwas zum ersten Mal tun, ist es oft hilfreich, ein funktionierendes Beispiel zu sehen. Nehmen wir eine Vorlage von Google Formulare als Beispiel, um zu zeigen, wie Sie das Kopfzeilenbild von Google Formulare ändern können.
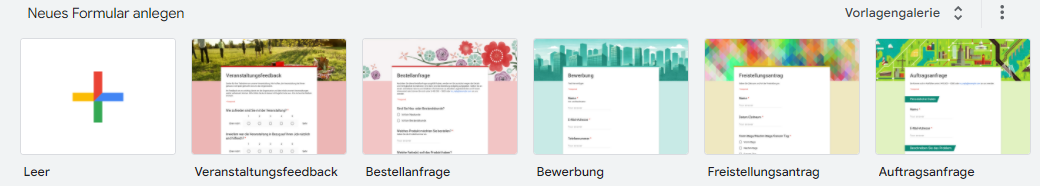
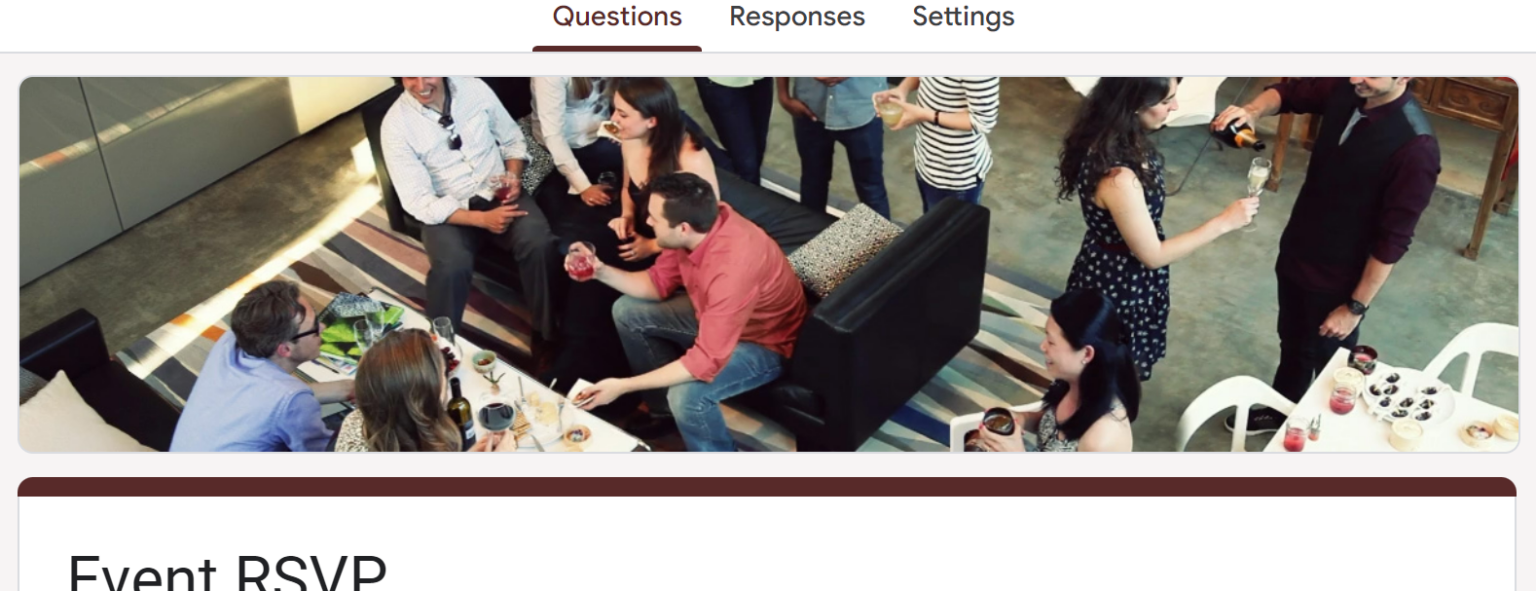
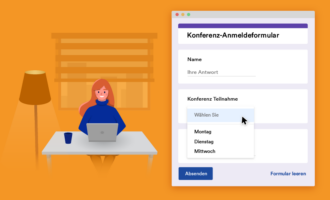
Um loszulegen, öffnen Sie Google Formulare und wählen Sie eine Vorlage aus dem oberen Bereich oder der Vorlagengalerie. Wir verwenden für dieses Beispiel die Vorlage für das RSVP-Formular.
Die Vorlage zeigt ein nettes, gewöhnliches Foto einer netten, gewöhnlich erscheinenden Party mit netten, gewöhnlich wirkenden Erwachsenen, die sich wahrscheinlich über nette, gewöhnlich wirkende Dinge unterhalten. Das sollten wir ändern.
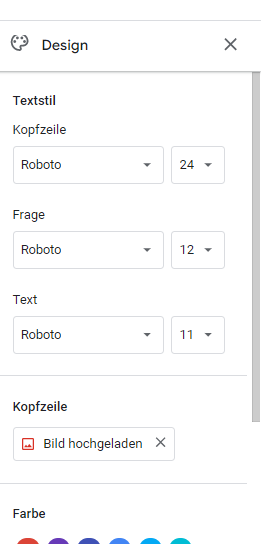
Um das Kopfzeilenbild zu ändern, müssen wir das Design des Formulars bearbeiten. Wählen Sie das Palettensymbol oben auf dem Bildschirm, scrollen Sie dann nach unten zum Abschnitt Kopfzeile und klicken Sie auf Bild hochladen. Wenn Sie sich entscheiden, Ihr Formular von Grund auf neu zu erstellen, lautet die Schaltfläche stattdessen Bild auswählen.
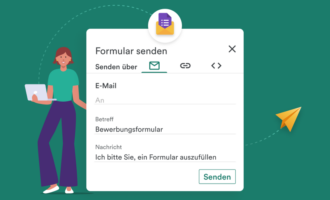
Google Formulare zeigt Ihnen ein Popup-Menü mit allen Kopfzeilenoptionen. Es gibt drei Möglichkeiten, Kopfzeilenbilder hinzuzufügen, eine auf jeder Registerkarte:
- Themen. Auf der Registerkarte Themen können Sie aus einer großen Auswahl an Archivfotos wählen. Die Bilder sind nach Kategorien sortiert, und einige von ihnen haben sogar subtile Animationen, die das Bild interessanter machen können. Achten Sie jedoch darauf, dass Sie kein zu unruhiges Bild auswählen, denn das könnte Sie ablenken.
- Hochladen. Auf der Registerkarte Hochladen können Sie ein Bild von Ihrem eigenen Computer verwenden. Dieses Bild muss ein bestimmtes Seitenverhältnis haben, aber darauf kommen wir im nächsten Abschnitt zurück.
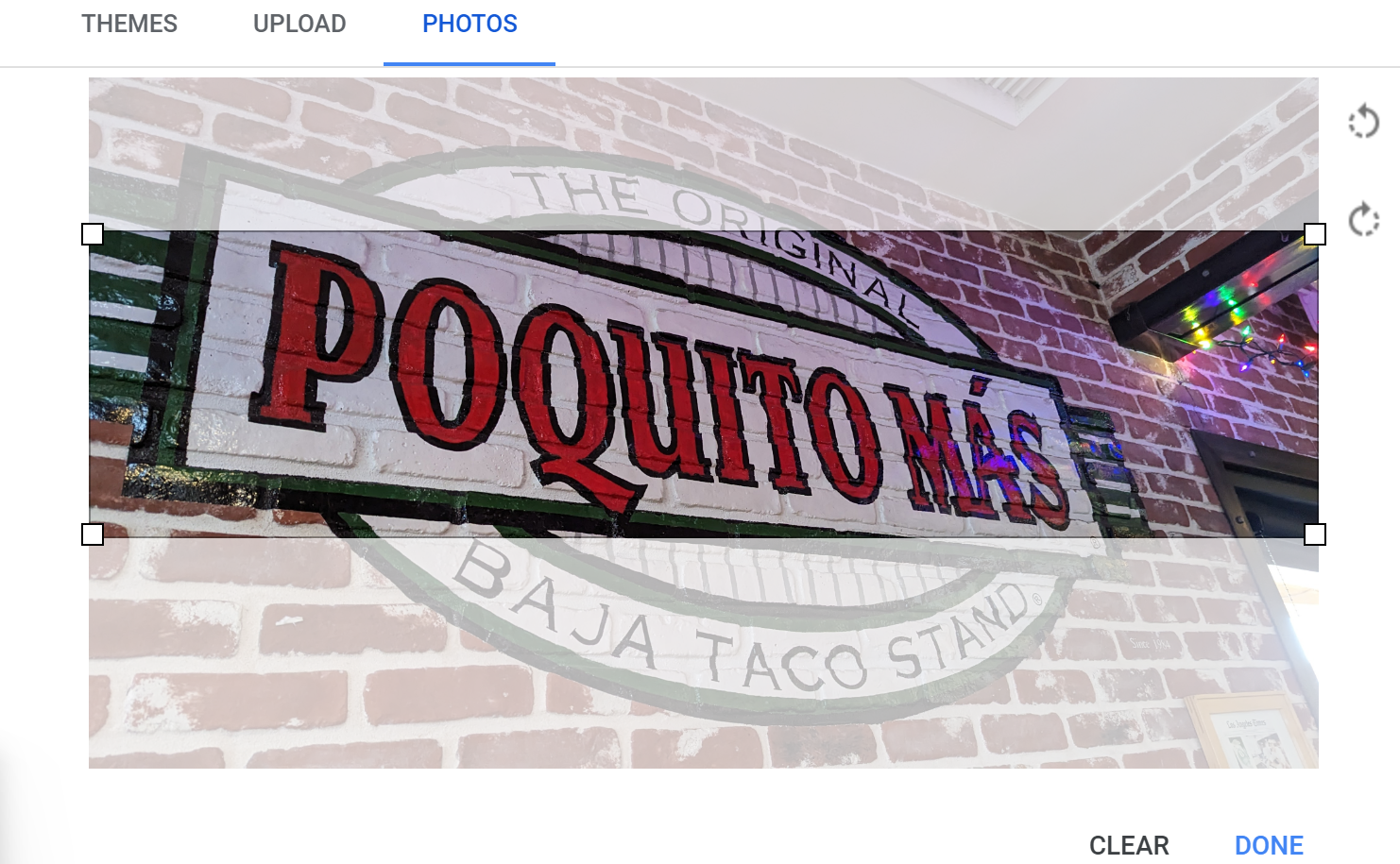
- Fotos. Diese Registerkarte funktioniert genauso wie die Registerkarte Hochladen, mit dem Unterschied, dass Sie hier Bilder aus Ihren Google Fotos auswählen können.
Nachdem Sie das gewünschte Foto ausgewählt haben, klicken Sie auf die Schaltfläche Einfügen in der unteren rechten Ecke des Popup-Fensters. Wenn Sie ein Archivfoto auf der Registerkarte Themen ausgewählt haben, ist alles bereit. Andernfalls müssen Sie die Größe Ihres Bildes anpassen, damit es in die Kopfzeile passt.
So ändern Sie die Größe eines Bildes für eine Google Formulare Kopfzeile
Die Optionen zum Bearbeiten Ihres Bildes umfassen die Auswahl eines Bereichs zum Zuschneiden und Drehen des Bildes. Wenn Sie mehr als das tun möchten, müssen Sie ein Bildbearbeitungsprogramm verwenden.
Google Formulare bietet nicht viele Anpassungsmöglichkeiten. Sie können die Größe und das Layout von Formularelementen oder anderen Komponenten – einschließlich Kopfzeilen – nicht ändern. Sie können zwar die Größe des Bildausschnitts ändern, sind aber immer auf das gleiche Seitenverhältnis von 4:1 festgelegt.
Sie können entweder ein vorhandenes Bild auf dieses Seitenverhältnis zuschneiden oder ein Bild von Grund auf neu erstellen, das diesem Verhältnis entspricht. Ideal ist ein Bild, das 1600 Pixel breit und 400 Pixel hoch ist.
Wie Sie mit Jotform mehr Optionen für Kopfzeilenbilder erhalten
Google Formulare wurde ursprünglich als Add-on zu Google Tabellen entwickelt und war daher nie als vollwertiges, eigenständiges Formular-Tool gedacht. Es kann viel, aber wenn Sie anfangen, sich ernsthaft mit Funktionen und Design zu beschäftigen, werden Sie zu einem fortgeschritteneren Tool wechseln wollen – wie Jotform.
Eines der attraktivsten Dinge an Google Formulare ist, dass es kostenlos ist. Glücklicherweise bietet auch Jotform einen kostenlosen Tarif an, mit dem Sie Zugang zu allen Funktionen von Jotform haben. Sie müssen nur dann zu einer höheren, kostenpflichtigen Stufe wechseln, wenn Sie das Tool ausgiebig nutzen und mehr Formulare oder Übermittlungen benötigen.
Das Hinzufügen von Kopfzeilenbildern in Jotform ist ganz einfach. Unabhängig von der Größe Ihres Kopfzeilenbildes wird dieses in Ihrem Formular angezeigt. Sie können auch die Größe des Bildes wählen. Und Sie können es sogar links, rechts oder mittig ausrichten. Mit dem erweiterten Formulardesigner von Jotform können Sie sogar das CSS für Ihr Formular ändern.
Jotform ist außerdem eines der funktionsreichsten Formular-Tools auf dem Markt. Es bietet eine Vielzahl von Formularelementen, Vorlagen und Integrationen. Außerdem bietet es fortschrittliche Business-Tools für die Datenverwaltung, Genehmigungsabläufe und sogar die Erstellung von Apps.
Schauen wir uns genauer an, wie Sie es verwenden können.
So passen Sie Ihre Kopfzeile in Jotform an
Um mit Jotform zu beginnen, melden Sie sich für ein kostenloses Konto an. Genau wie bei Google Formulare können Sie auch in Jotform ganz einfach mit einer RSVP-Vorlage beginnen.
Der größte Unterschied zwischen den Vorlagen, die Sie mit Jotform erhalten, und denen in Google Formulare ist die Anzahl der Vorlagen. Google Formulare hat weniger als 20 Formularvorlagen, während Jotform mehr als 10.000 bietet.
Um Ihnen den Einstieg zu erleichtern, verwenden wir eine einfache Jotform RSVP-Vorlage.
Wenn die Vorschau der Vorlage gut aussieht, klicken Sie auf Vorlage verwenden. Dadurch gelangen Sie zum Formulargenerator.
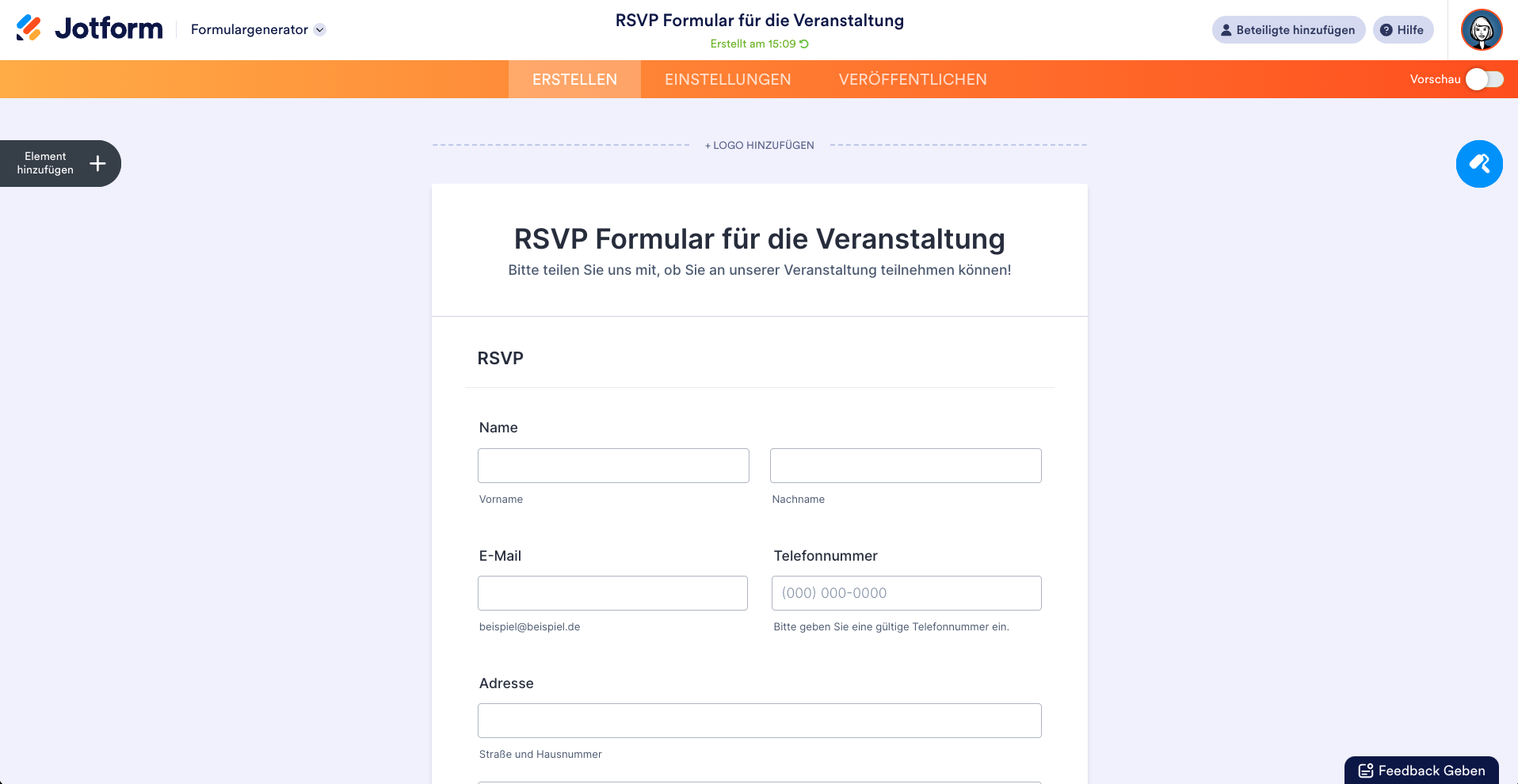
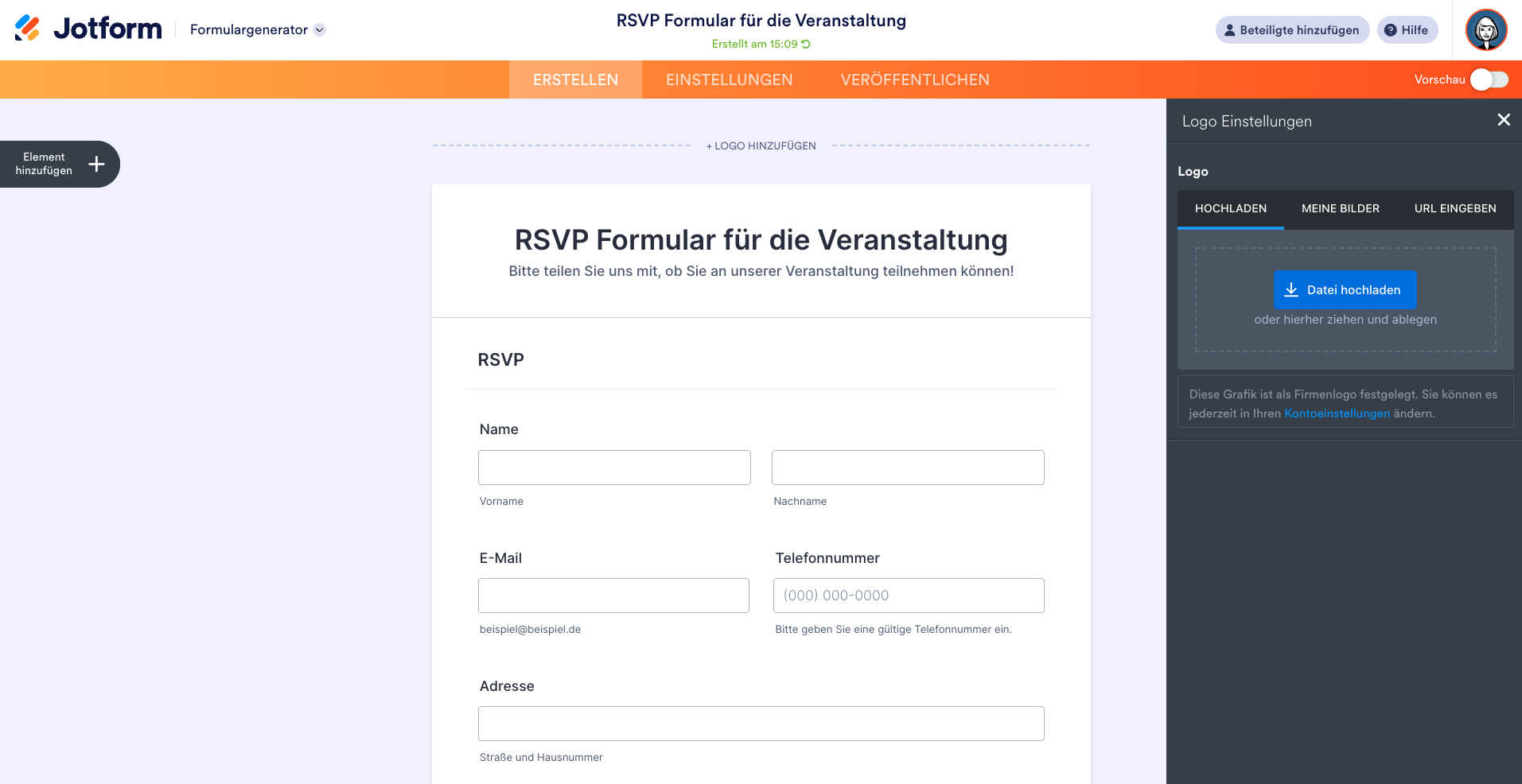
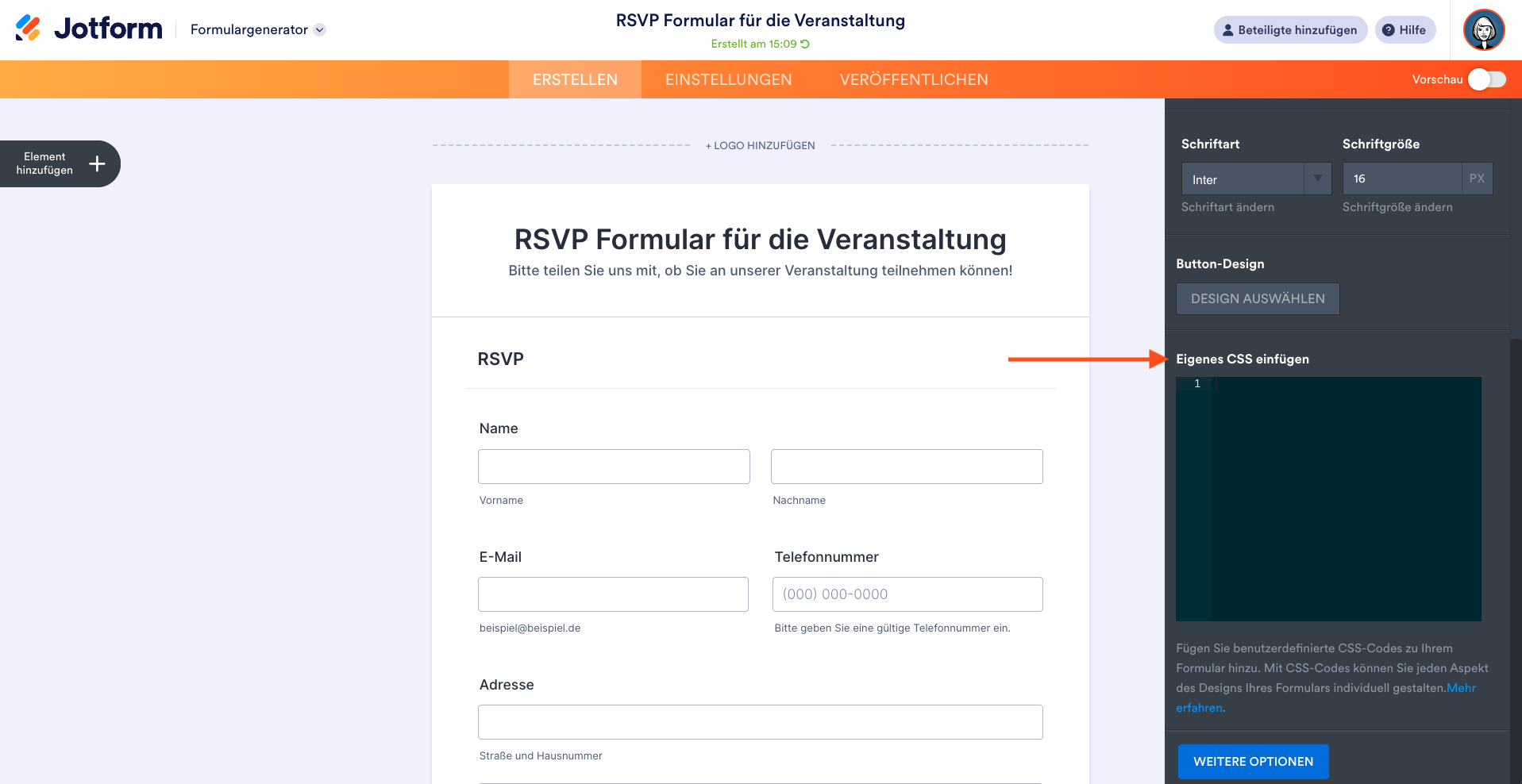
Um ein Kopfzeilenbild hinzuzufügen, klicken Sie oben in Ihrem Formular auf + LOGO HINZUFÜGEN. Sie sehen dann das Menü Logo-Eigenschaften.
Das Menü Logo-Eigenschaften bietet Ihnen drei Optionen, die den Bildoptionen in Google Forms ähnlich sind. Sie können
- Ein Bild von Ihrem Computer hochladen
- ein Bild auswählen, das Sie zuvor in Jotform hochgeladen haben
- ein Bild aus dem Internet hinzufügen, indem Sie die URL des Bildes einfügen
Mit dem Schieberegler Logogröße können Sie die Bildgröße ändern und das Bild links, rechts oder mittig ausrichten. Wenn Sie Ihr Bild weiter bearbeiten möchten, können Sie das besser mit einem externen Bildbearbeitungsprogramm tun.
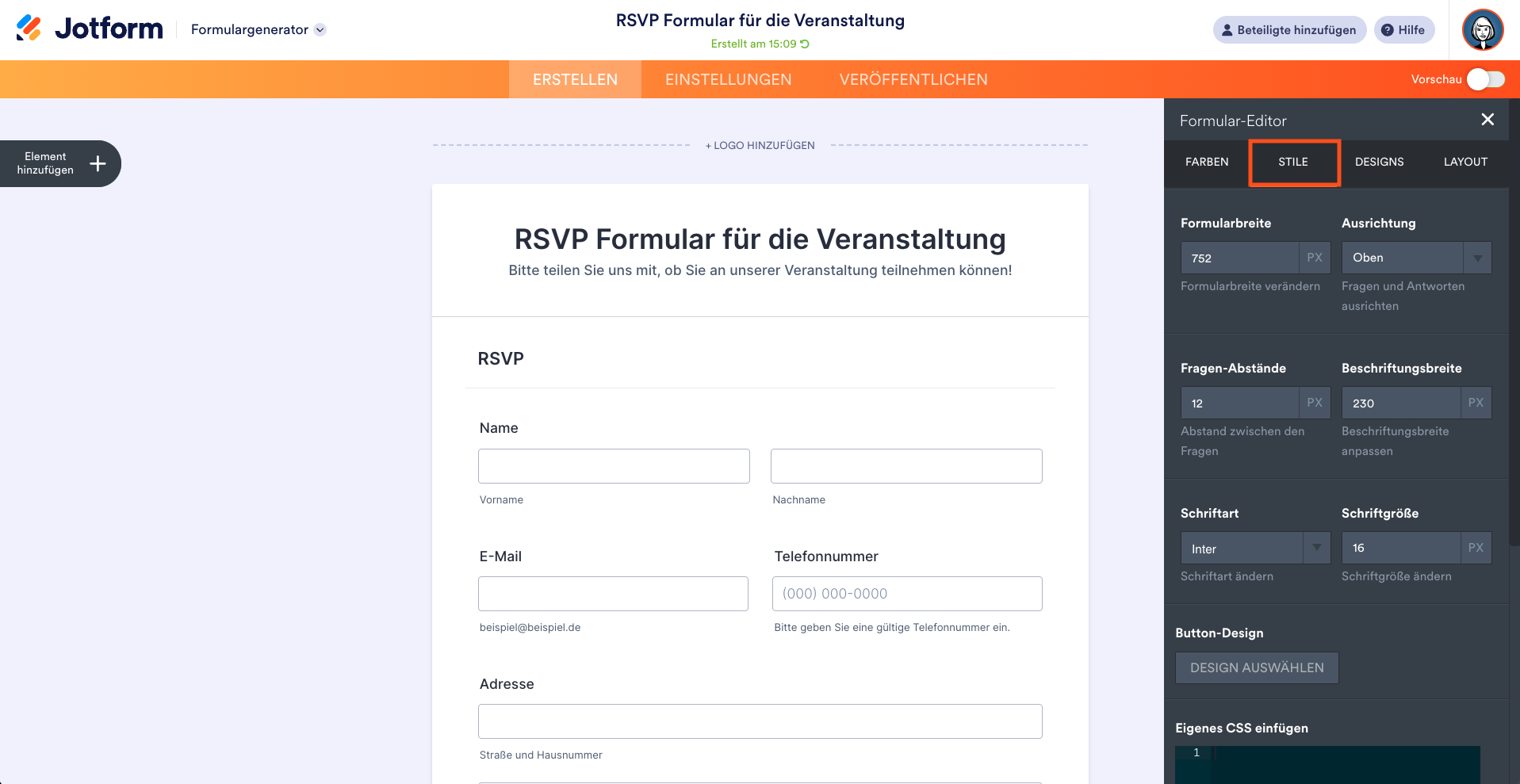
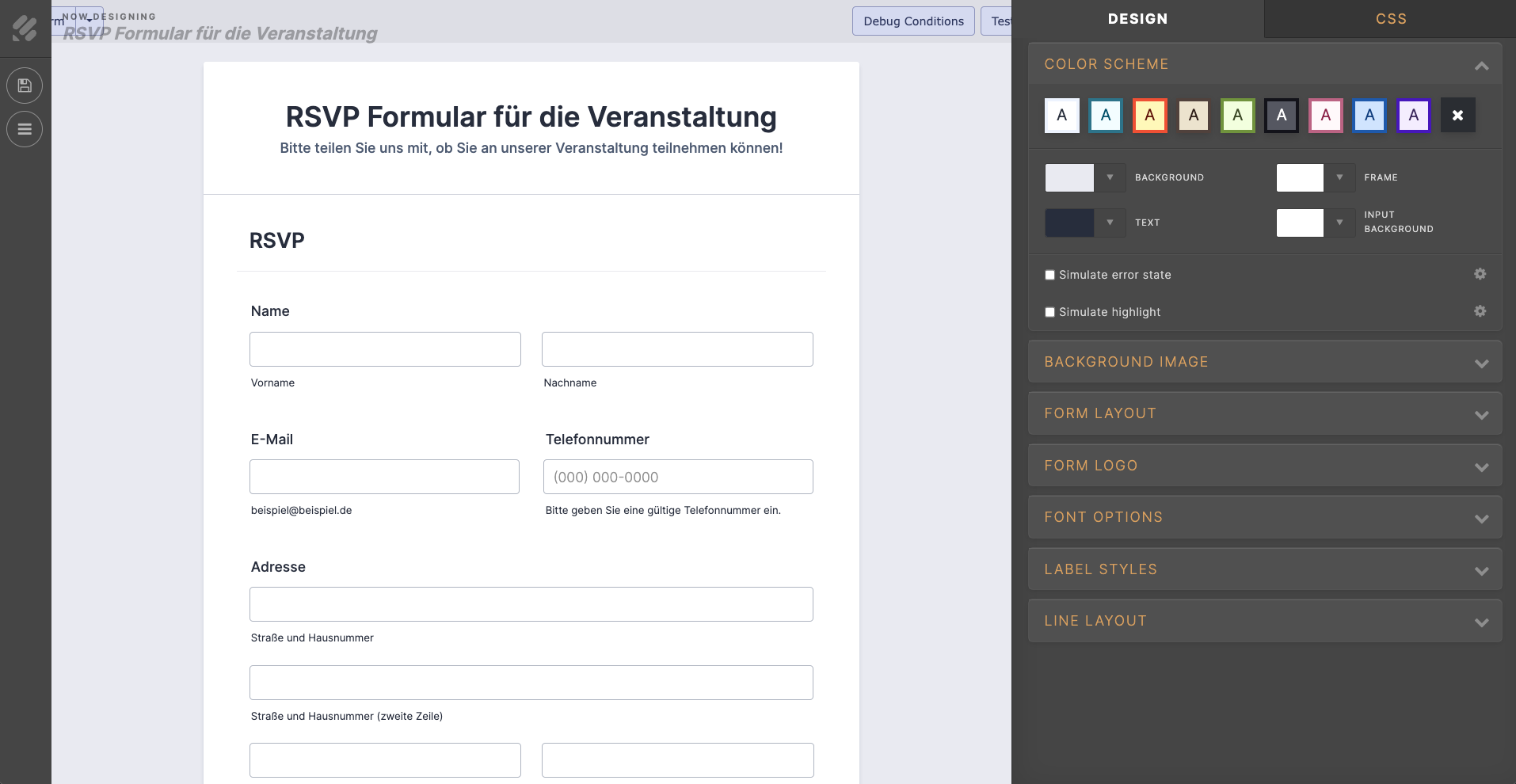
Allerdings können Sie mit Jotform noch mehr tun, wenn es Ihnen nichts ausmacht, die Ärmel hochzukrempeln. Öffnen Sie zunächst den Formulardesigner, indem Sie rechts auf das blaue Farbrollensymbol klicken. Wählen Sie dann die Registerkarte Stile.
Auf dieser Registerkarte finden Sie die detailliertesten Optionen für die Anpassung Ihres Formulars, ohne sich zu sehr einzumischen. Und wenn Sie nach unten scrollen, sehen Sie zwei weitere Optionen, mit denen Sie Ihr Formular wirklich aufwerten können.
Wie Sie sehen, können Sie benutzerdefinierte CSS in Ihr Formular einfügen, was Ihre Webdesigner-Freunde freuen dürfte. Klicken Sie auf den Link Mehr erfahren, um zu sehen, welche Elemente Sie hier ändern können. Mit dem erweiterten Designer können Sie noch tiefer in die CSS-Designoptionen einsteigen.
Unten finden Sie eine große Schaltfläche, die Sie zum Tool Erweiterter Designer führt. Wenn Sie darauf klicken, gelangen Sie in ein Sammelsurium von Anpassungsoptionen.
Wenn Sie im erweiterten Designer auf den Abschnitt Formularabdeckung klicken, erhalten Sie eine ähnliche Reihe von Optionen zur Bearbeitung des Kopfzeilenbildes wie im Standarddesigner, aber Sie haben hier eine viel feinere Kontrolle über diese Optionen.
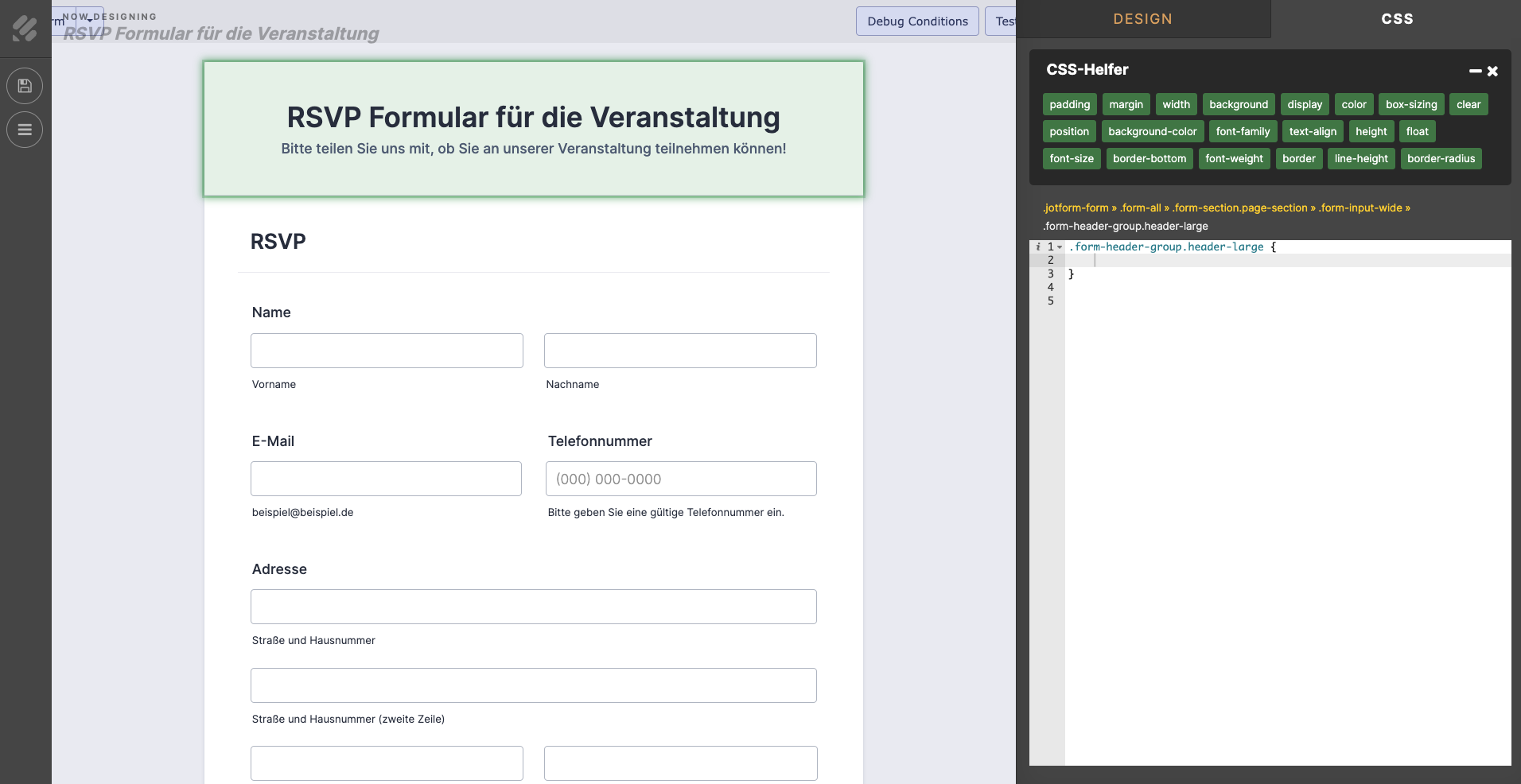
Und wenn Sie auf die Registerkarte CSS klicken, sehen Sie einen fortgeschritteneren Editor als das einfache CSS-Feld, das Sie im Standarddesigner haben.
Sie haben nicht nur einfachen Zugriff auf die richtigen Elemente Ihres Formulars, sondern auch auf Schaltflächen, mit denen Sie einige der gängigsten CSS-Optionen schnell zu Ihrem HTML-Element hinzufügen können.
Wie Sie mehr als nur Kopfzeilen anpassen können
Es mag so aussehen, als hätten wir uns hier mehr auf Jotform als auf Google Formulare konzentriert, aber das liegt nur daran, dass Jotform so viel mehr zu bieten hat. Wenn Sie sich nur das Bild in der Kopfzeile ansehen, haben wir gerade einmal die Oberfläche der Anpassungsmöglichkeiten von Jotform angekratzt.
Wenn Sie technisch nicht so versiert sind, kommen Sie mit den grundlegenden Optionen von Jotform schon viel weiter als mit anderen Formular-Editoren auf dem Markt. Und wenn Sie ein professioneller Designer sind – oder mit jemandem zusammenarbeiten, der das ist -, dann werden Sie sehen, welche immense Flexibilität Sie mit Jotform nutzen können.
Registrieren Sie sich noch heute auf Jotform und probieren Sie es selbst aus.
















































































Kommentar abschicken: