Contact forms are the most effective way to collect inquiries and customer information on your WordPress website, but sometimes, you’ll want to add a WordPress contact form without a plug-in.
In this article, we’ll explain why you might prefer embedding a contact form without a plug-in and how to do it even without the technical skillset to code a form on your own.
Why embed a WordPress contact form without a plug-in?
The more plug-ins you install on your website, the longer it will take to load. Slow-loading websites are more than just annoying — site speed affects everything from search engine visibility to how many people contact you or make a purchase from you.
In fact, a study found that websites that took less than three seconds to load had bounce rates under 10 percent. The rates increased to 24 percent for websites that loaded in four seconds and 38 percent for those that took five seconds.
Unfortunately, WordPress doesn’t provide the ability to install forms on your website without a third-party solution, like a plug-in. To add a contact form without a plug-in, you need an online form builder that allows you to embed a form directly on your site.
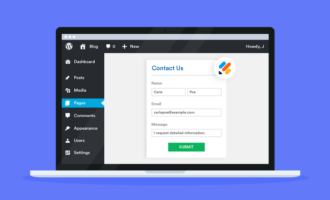
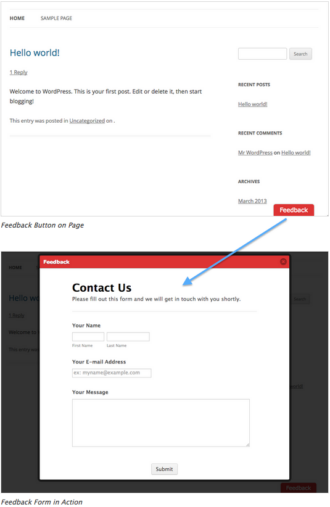
Jotform is a full-featured online form builder that doesn’t require site owners to install a WordPress plug-in to embed forms on their site. Getting started is easy, and you have over 500 customizable contact form templates to choose from, like this blogger contact form.
How do you add a WordPress contact form without a plug-in?
To add a contact form without a plug-in, you’ll need to embed the form into your WordPress site.
This involves copying an auto-generated string of code and pasting it into the text editor for your WordPress web page. The text editor displays the code that’s automatically written to mirror the changes you’ve made in the visual editor.
Pro Tip
Prefer a plugin-free contact form? You can still add a helper for your visitors. Try Jotform AI Chatbot for WordPress, an AI chatbot plugin embedded directly in your site, to answer questions in real time, guide people through the form, and prompt submission so more inquiries turn into leads.
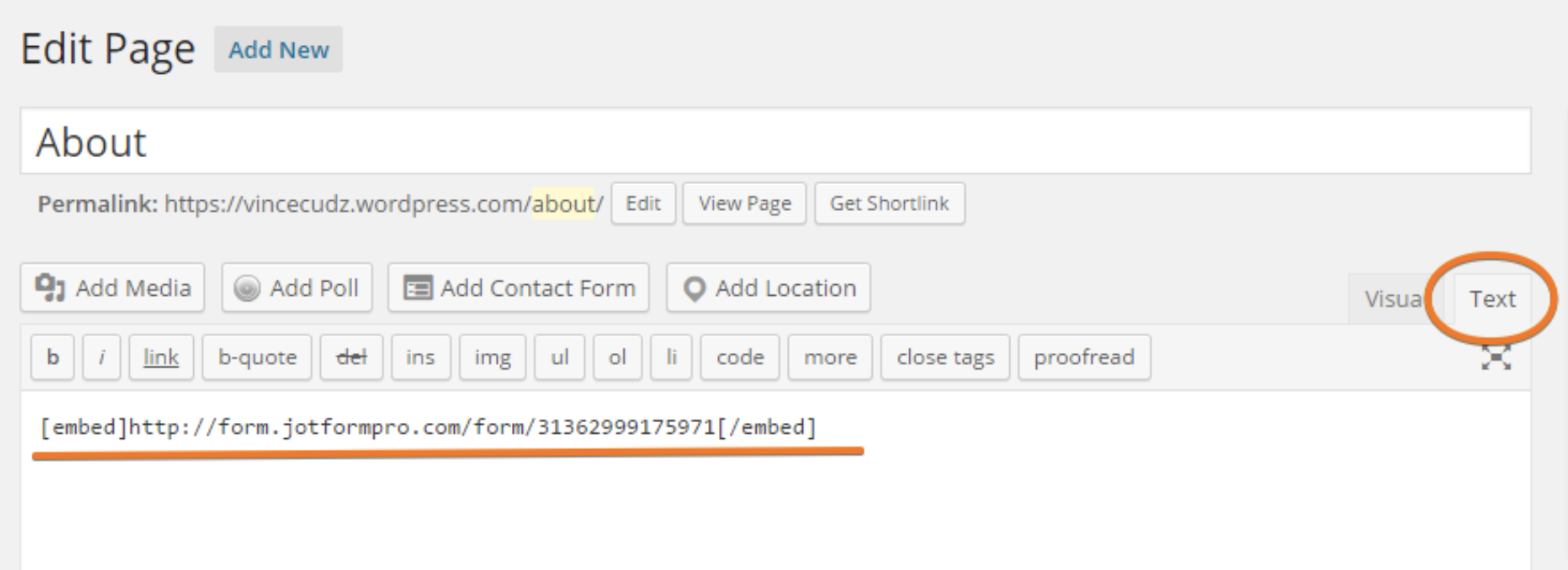
The first step is to create a contact form on Jotform. Next, navigate to the WordPress page where you want that form to live. On the right side of the page editor, you’ll see an option to edit your page using the text editor. This is where you’ll add your string of code.
You can do this easily by adding a tag on either side of your Jotform URL, shown in the image below.
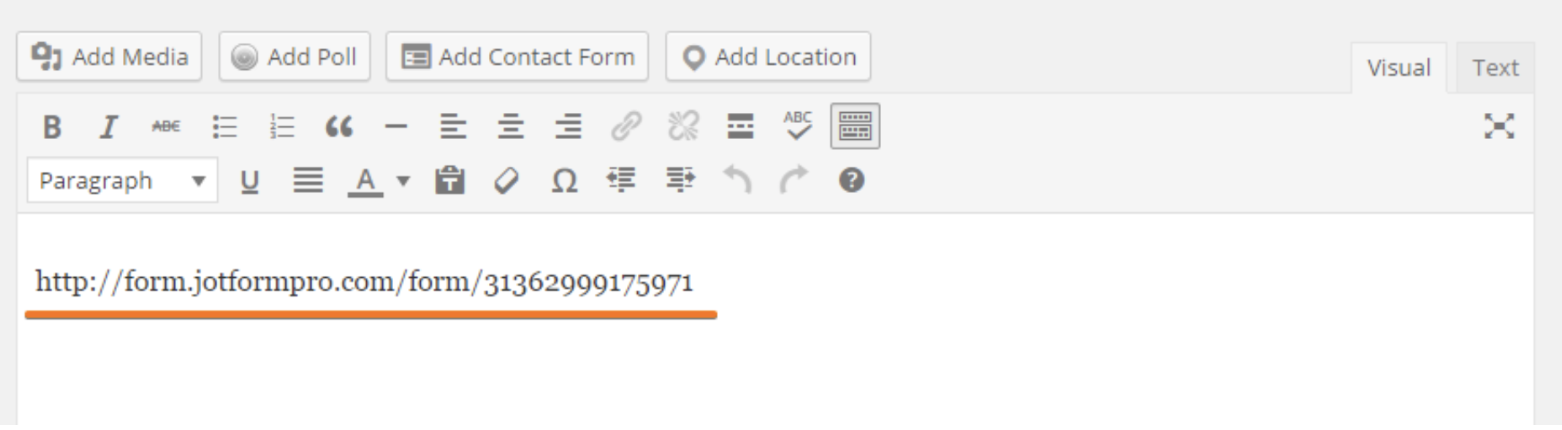
For an even simpler solution, just copy and paste your Jotform URL onto your WordPress web page. WordPress will automatically turn it into a form.
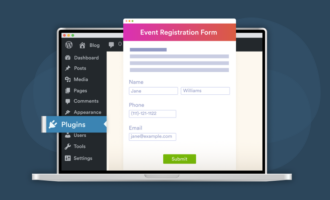
You can use this method to embed contact forms on web pages of all types, like this example form built for freelancers to collect inquiries from new potential clients.
Why slow down your site with a plug-in when you don’t have to?
Too many plug-ins will result in a slow website — and slow websites are bad for business. Slow load times decrease your visibility in search engines when people search for terms related to you, and they discourage people from contacting your business.
An online form builder that allows you to embed a contact form on your WordPress website without installing an additional plug-in gives you the best of both worlds — your site visitors have an easy way to contact you, and your site speed isn’t affected.
















































































Send Comment:
1 Comments:
More than a year ago
I can't understand how this article helps. It's driving you to another page on Jotform, with no way to download a form, or finding out what to copy paste on a WB website.