Best website usability survey questions
- General website usability survey questions
- What did you like most about using the website?
- What frustrated you the most about using the website?
- Website design usability survey questions
- Were you able to find the buttons you were looking for on the website?
- Do you like the colors on the website?
- Website navigation usability survey questions
- Did you like the placement of the menu on the website?
- How many clicks did it take you to get to the page you were looking for?
- Website content usability survey questions
- Did you find the information you were looking for?
- Was the content easy to understand at a glance?
- Website responsiveness usability survey questions
- Was the size of the buttons appropriate for your smartphone?
- Were you able to access all the features of the website on your smartphone?
- Website performance usability survey questions
- How long did it take to load the website in your browser?
- Were you able to see all of the text, design, and images on the website?
- Follow-up questions
- Do you have any additional feedback about the website you would like to share?
- What would you recommend we prioritize in improving our website?
For most businesses, having a website is essential for success. Consumers look at websites to learn more about a company’s offering, understand its specialties, and decide whether they want to make a purchase. So, it’s vital for business websites to be user-friendly, accessible, and easy to navigate.
In fact, a frictionless user experience on a website can actually increase conversation rates by over 400 percent! If you want your website visitors to turn into paying customers, then a user-friendly website is key.
A poorly designed or clunky website can frustrate visitors to the point where they don’t want to engage with a business. Users value a positive experience so much that they’re even willing to shell out big bucks for it. Around 80 percent of internet users say they’re open to paying more for a good user experience. That’s why businesses ask usability survey questions to ensure their visitors are satisfied and find the website helpful.
Just so you know…
Collect useful user feedback with Jotform’s easy-to-customize surveys. No coding required.
In this article, we’ll explore what website usability is and why it’s important, and we’ll share questions you should include on a website usability survey. We’ll also get into how to conduct a website usability survey and implement it on your website. Plus, we’ll talk about why Jotform is the best tool for running your website usability surveys.
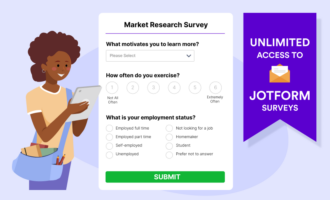
You can create a website usability survey questions with the top 21 questions with Jotform!
The importance of website usability
Website usability is all about ease of use. When a visitor lands on a website, they should be able to find the information they’re looking for easily and quickly and without much effort. “Website usability” can refer to a number of aspects of a site, such as design, mobile responsiveness, page load speed, content, navigation, payment options, and so much more.
“Asking website usability questions is great for visitors and also shows businesses the void in any missing content,” says Harrison Tanner Baron, CEO and founder of Growth Generators, a digital marketing agency. “Be open about feedback and don’t ask many ‘yes or no’ questions. Keep it vague and let your visitors tell you what they like or don’t like.”
Website usability is one of those things you don’t notice unless it’s problematic. Even seemingly small details like the font or menu placement can negatively affect the experience for visitors, so it’s really important for businesses to consistently work to improve usability.
The benefits of asking website usability questions
There are many advantages to asking website usability survey questions — both for businesses and their visitors. Here are just a few examples of what they can help you do:
- Identify what frustrates users: This is perhaps the most important benefit of usability surveys. By understanding what’s not working well on your website and what’s keeping a visitor from reaching their goals, your organization can correct such issues. This results in a better, more effective website and a higher conversion rate.
- Understand user sentiment: Knowing what users like, don’t like, or don’t understand can help you not only figure out ways to improve the usability of your website, but also get a sense of how visitors feel about your brand or products overall.
“Sometimes people may give you harsh feedback on parts of the website,” warns Baron. “When you leave a door open for communication, you have to be prepared for all the feedback that can come from it.”
- Determine how much users know about your website: Sometimes, usability survey questions illuminate just how little or how much users understand the website. You may see that website visitors don’t know how to navigate to certain areas or that they have found workarounds to complete certain tasks because the website isn’t straightforward or easy to use.
- See unbiased opinions: External users who answer usability survey questions have no reason to lie or fudge the truth, so organizations are likely to get unfiltered, open, and incredibly honest feedback. This is especially valuable compared to any internal feedback organizations may receive, which may not be as transparent.
Unfortunately, only 55 percent of businesses actually conduct usability testing for their websites, which means a huge chunk of sites will remain clunky and unappealing. For those that want to get ahead of the competition by offering an above-average user experience, usability surveys are essential.
The best times to run website usability surveys
It’s especially helpful to ask usability survey questions at the right time in the website development process. If your organization is planning on doing any major updates to its website — such as for design, navigation, or content — it’s best to run a usability test on the current iteration of the site in order to see what works and what doesn’t. The findings from this survey can illuminate what the next iteration of the website should include.
Website usability survey questions are also useful if visitors need to follow complex, multistep workflows. Usability testing in this case can show organizations bottlenecks within the workflow or areas where most users get confused or frustrated.
Usability surveys are also helpful to validate workflows or a prototype of a website. Before launching your new site to a wider audience, you can run a survey with a small group and analyze the test results to call out any changes you need to make.
Baron notes that sometimes people taking the survey can get a bit extravagant with their feedback. Organizations will have to filter what’s useful critique and what’s not helpful for their next steps.
Different types of website usability questions
General website usability survey questions
Begin your survey with a couple of general questions that will help you gauge users’ overall experience and gather details on their likes, dislikes, needs, and more.
- What did you like most about using the website?
- What frustrated you the most about using the website?
- What were the main challenges you experienced while using the website?
Website design usability survey questions
The design of the website includes visual elements such as the colors, the size and type of font, the size and color of the buttons, the style of images, and more. It also includes other design features, such as where the menu bar is placed and whether it stays at the top of the screen when the user scrolls. Here are some sample questions to include:
- Were you able to find the buttons on the website?
- Do you like the colors on the website?
- Do the images on the website help you understand the content?
Website navigation usability survey questions
Navigation refers to how a user moves around on the website, from visiting different pages to scrolling through content. Understanding how easy it is for website visitors to find what they’re looking for helps organizations figure out how to better convert visitors to customers. Here are some example navigation questions:
- Did you like the placement of the menu on the website?
- How many clicks did it take you to get to the page you were looking for?
- Were you able to navigate with ease across the whole site?
Website content usability survey questions
Website content includes all text, videos, and images, and it’s critical to the website’s success. No matter how good a website looks, the user will not engage if it doesn’t contain helpful or useful information. The content needs to appeal to and educate the user — in addition to encouraging them to take the next step, such as clicking on a button or navigating to another page. Here are some questions to consider:
- Did you find the information you were looking for?
- Was the content easy to understand at a glance?
- Did we present the content in the right format (text, video, images)?
Website responsiveness usability survey questions
Responsiveness refers to whether the website works well on multiple devices, such as smartphones, laptops, desktops, and tablets. The website should be able to adjust its size and design to fit any type of screen. If not, the user experience can be frustrating and difficult. Ask responsiveness questions like these:
- Was the size of the call-to-action buttons appropriate for your smartphone?
- Were you able to access all the features of the website on your smartphone?
- Was the website properly rendered in your browser?
Website performance usability survey questions
How a website performs — particularly its speed — can greatly affect the usability of the site. If the website takes too long to load, for example, a user may become frustrated and quit even before landing on the first page. Here are some sample site performance questions to ask:
- How long did it take to load the website in your browser?
- Were you able to see all of the text, design, and images on the website?
- How would you rate the performance of the website?
Follow-up questions
Usability surveys can’t encompass everything you want to know — after all, users typically only fill out short surveys with just a handful of questions. (Did you know that the average person gets distracted in just 47 seconds?)
If you’ve already done a website usability test, consider sending a few follow-up questions in an email. Some keen users who have a lot of feedback may feel inclined to answer them, providing you with more insight you can use to improve your website. Consider asking these questions:
- Do you have any additional feedback about the website you would like to share?
- What would you recommend we prioritize to improve our website?
What three things do you think we should not change about the website?
Tips on how to conduct and analyze a website usability survey
Now that you’re familiar with the types of questions you can ask in the website usability survey, it’s time to figure out how to actually conduct the survey itself and analyze the responses you receive. Follow these steps:
- Establish your goal. Determine what you want to learn from the survey. For example, do you want to focus on design and navigation or the purchasing process? Do you want more general feedback regarding what people think about your site? This step will ensure you ask the right questions.
- Identify your audience. Who will you survey? For example, do you want feedback from specific website users, such as employees or customers? Perhaps you want to select sub-groups of users, such as customers who visit your website frequently. Connect the audience back to your goal to ensure they can help you achieve it. For instance, if you want to gather feedback about your site’s checkout process, then you need to survey people who’ve actually purchased something via your website recently.
- Build your survey. Following best practices, create your survey questions according to your goal and your audience, and input them into a survey platform (more on this below). Be sure to keep the survey short and focused so you don’t lose people’s attention.
- Test your survey. Ensure the survey works well across devices, including desktops, phones, and tablets. It should be easy to use and follow so participants are more likely to complete it.
- Share your survey. Options for sharing the survey include through the website, via email, through a QR code, or via text message.
- Analyze the results. Determine how you’ll collect and analyze the results. For example, you can choose to view the responses in a spreadsheet or with visual analytic tools. Determine the best way to understand what your responses are telling you about your website.
- Act on the insights. This last step may be the most important. Devise a plan for implementing changes on your website. Otherwise, the survey is moot. Ensure you dedicate time and resources to acting on the insights you learn. This may include making design or text changes, overhauling the site’s navigation, adding additional payment processors, and more.
Tips for choosing the right survey tool for usability surveys
Conducting a usability survey requires the right tools. Go with an easy-to-use survey platform that enables you not only to ask questions of users but also to analyze their answers. Consider looking for these features in your survey software:
- Templates for usability surveys so you don’t have to build one from scratch
- Customization options
- The functionality to embed the survey in different areas of your website, such as in a web page or a pop-up
- Multiple ways to share the survey with users, such as through email, QR code, and text message
- Advanced analytics capabilities
- The ability to create visual graphs and charts from survey data to better understand insights
- Integrations with other commonly used business tools
- Mobile-friendly surveys and survey-making tools
Pro Tip
Jotform has all of these features and so much more! Check it out for your next usability survey.
Tips on how to implement a usability survey on a website
Once you’ve created your survey, it’s time to share it with your website users.
One of the best places to do that is on the actual website itself — because you know your users are already there! However, where and how you place the survey on your website matters immensely. The farther down the survey link is on the page or the more deeply it’s embedded on the website, the less likely people are to fill it out.
This is why you should embed your survey link front and center on high-traffic pages. For example, the homepage, purchase page, or thank-you page are great places to embed your usability survey. You can also add it to pages that typically have a high bounce rate (so you can gather feedback on why people choose to leave). Another option is to embed it in a pop-up to catch your users’ attention right away before they get distracted by other elements of your website.
Website usability surveys with Jotform
Almost every business needs a website to succeed — but not every website is successful. If your organization wants to ensure its website is effective and easy for visitors to use, it’s time to start getting your usability survey questions together.
Baron notes that all feedback is useful feedback in one way or another — even if you feel like you can’t stomach the honesty of some responses. It’s a good idea to dive in and get the answers you need.
With Jotform, you can create custom usability surveys without any coding knowledge and share them with users to get valuable insights. It’s easy to customize every aspect of the survey, from the content to the design and logo. Within minutes, your organization can have a website usability survey ready to go.






































































































Send Comment: